在vue-cli中快速使用webpack-bundle-analyzer
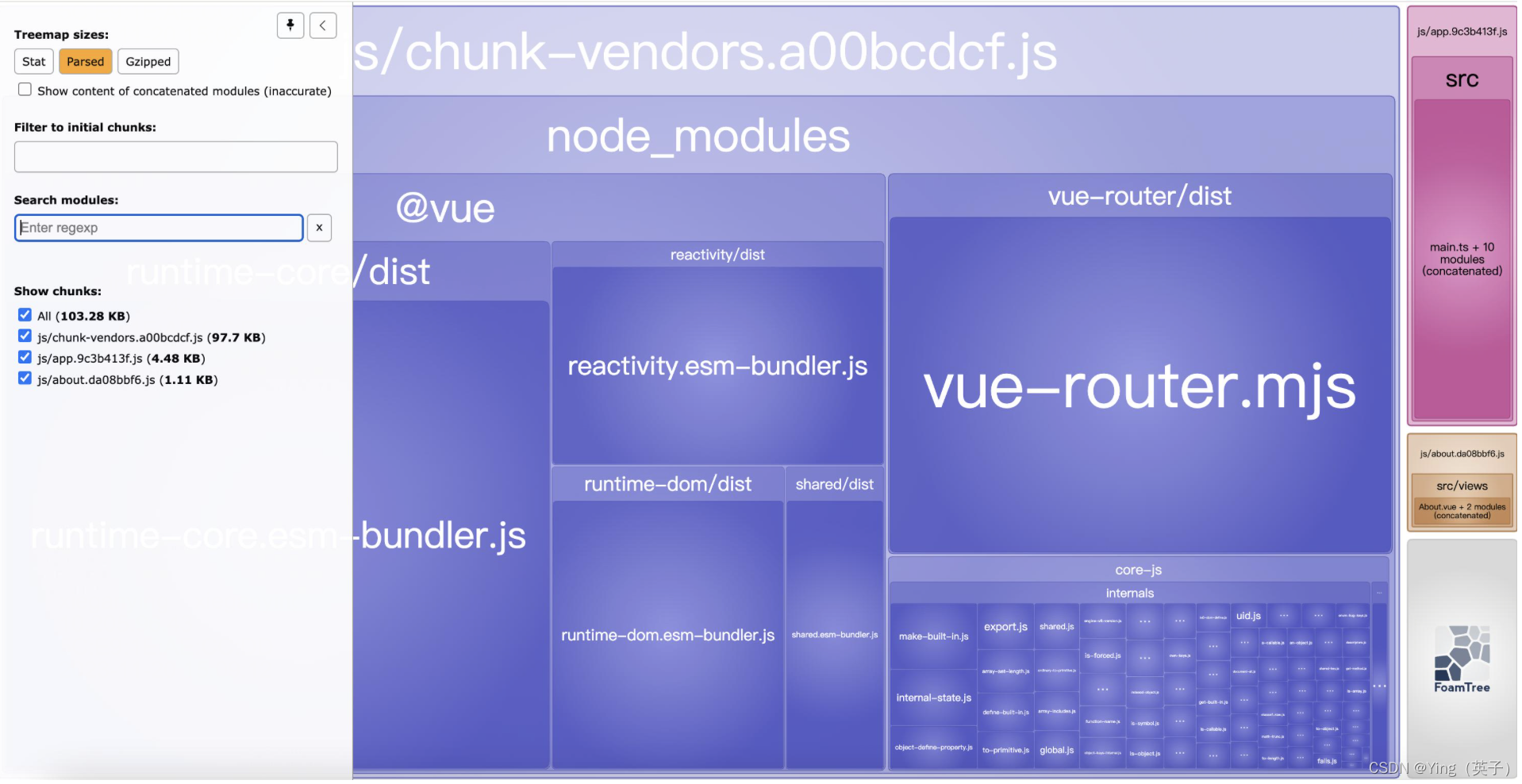
webpack-bundle-analyzer 是一个可视化资源分析工具,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzip压缩后的大小、模块包含关系、依赖项等。
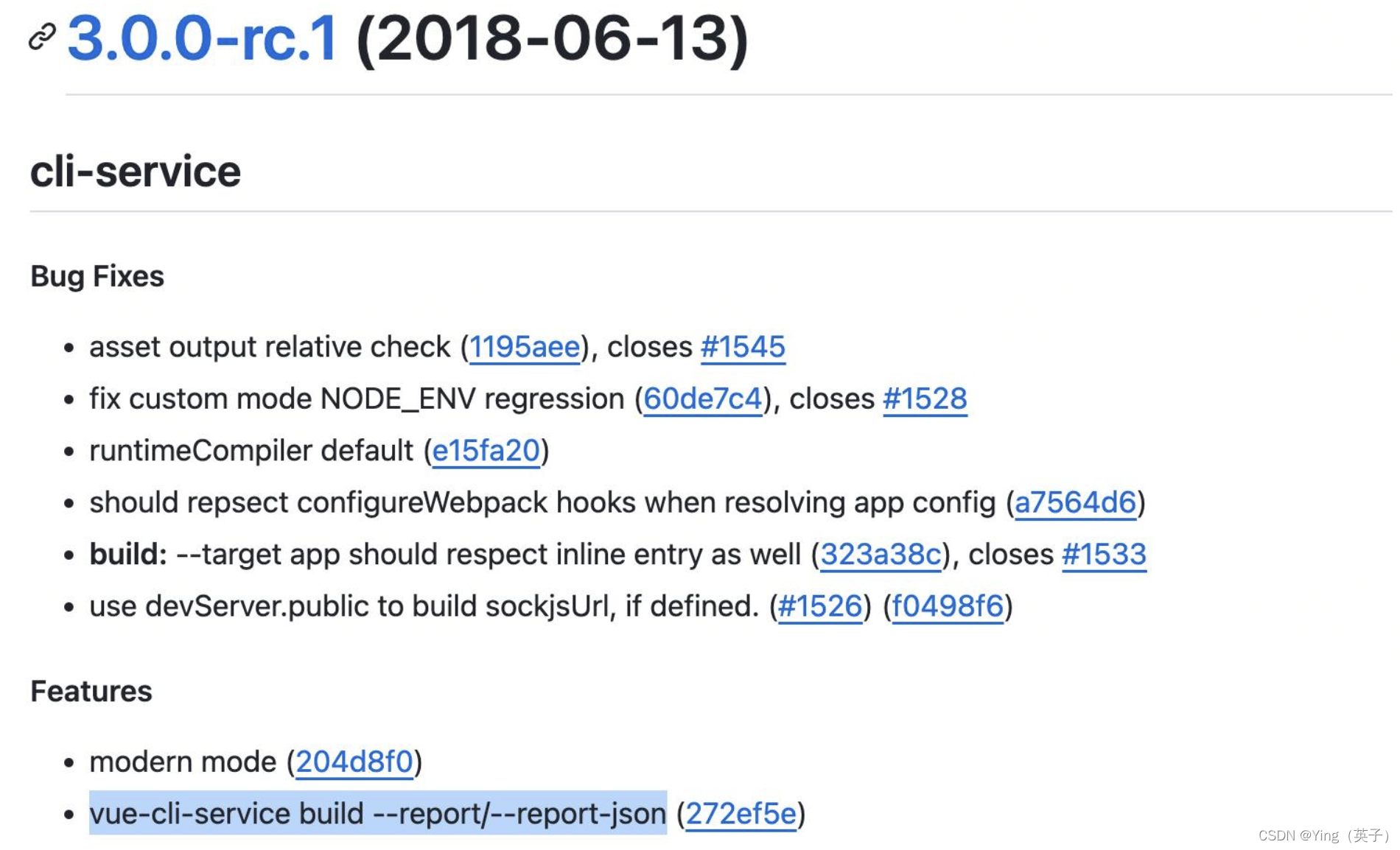
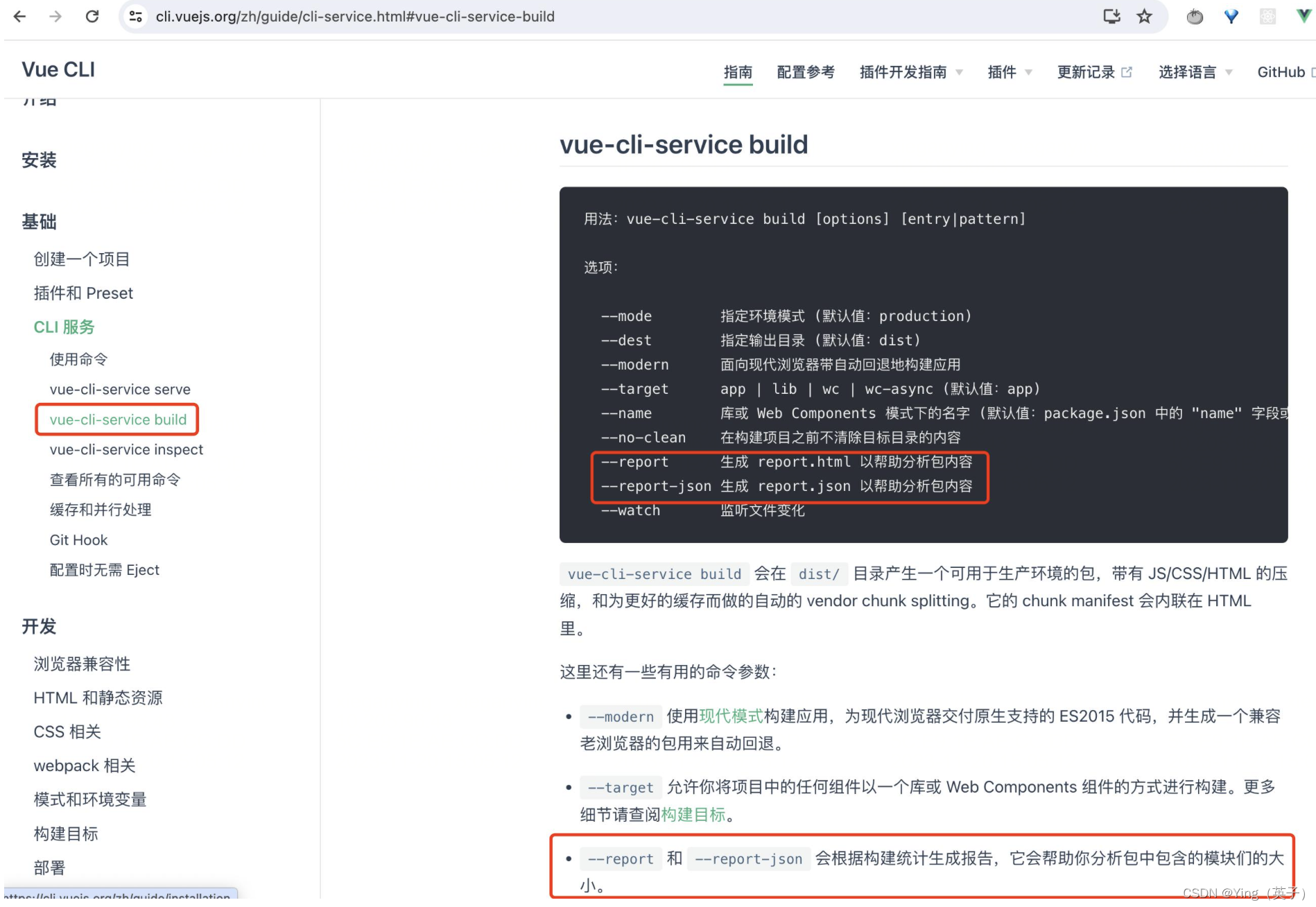
从vue-cli官方的更新记录可以看到,从vue-cli3开始集成report命令


当前环境:

直接运行npm run --reoprt如下:

发现并没有生成相应的report报告文件:

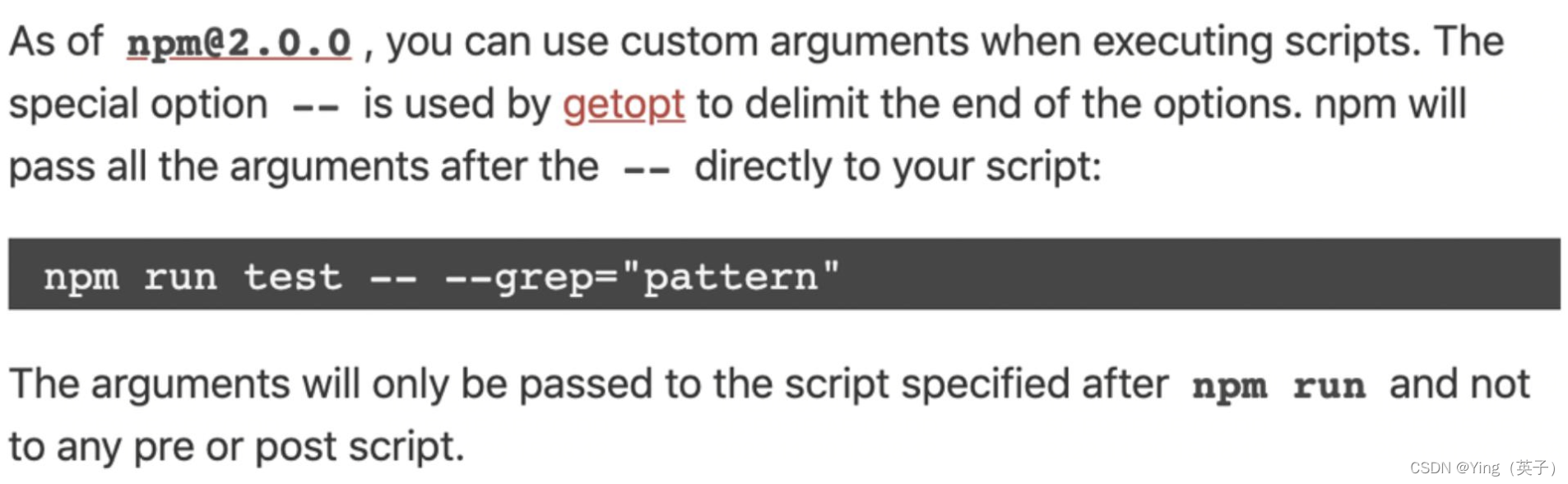
经过一番原因查找,发现是npm命令的问题:

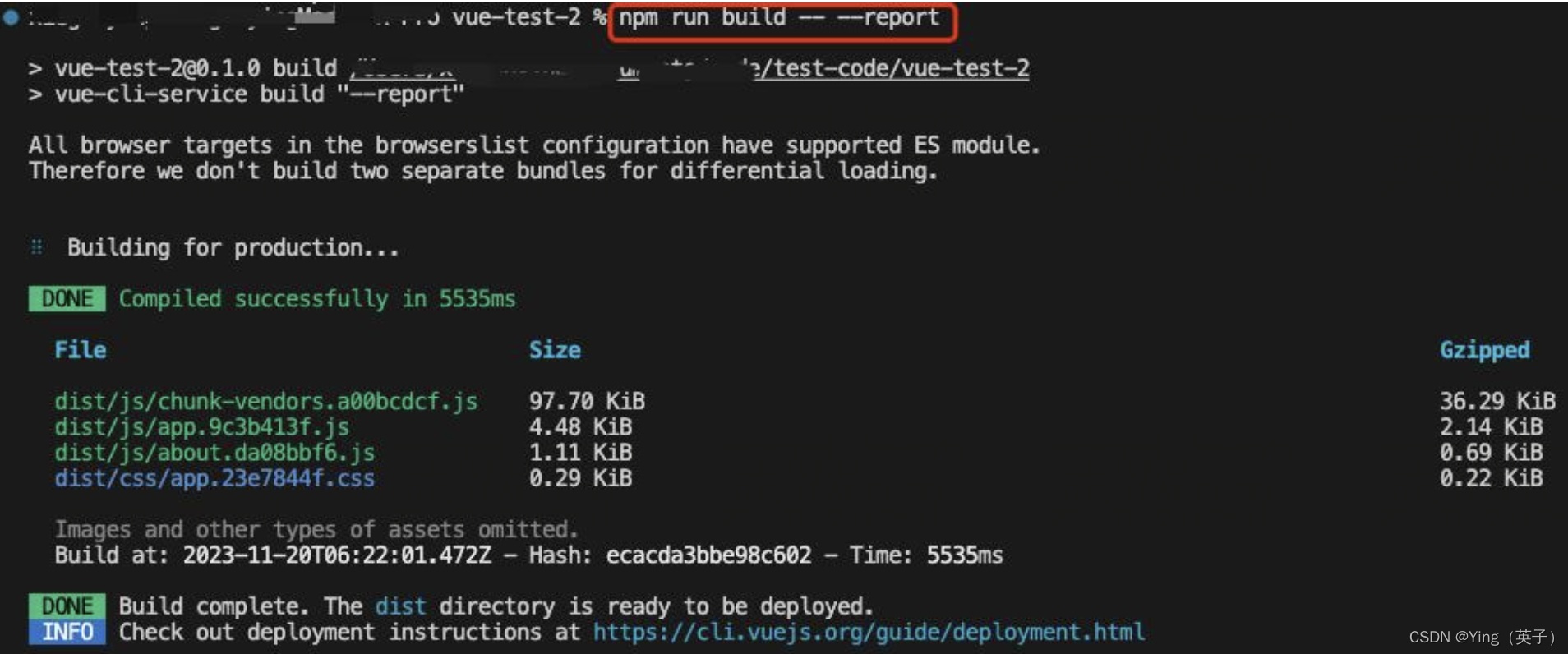
解决办法:执行命令npm run build -- --report

dist目录下生成report.html文件,完美解决~

在浏览器打开report.html就可以看到项目各个文件的大小