如何定位el-tree中的树节点当父元素滚动时如何定位子元素
使用到的方法
Element 接口的 scrollIntoView() 方法会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。
参数
alignToTop可选
一个布尔值:
如果为 true,元素的顶端将和其所在滚动区的可视区域的顶端对齐。相应的 scrollIntoViewOptions: {block: “start”, inline: “nearest”}。这是这个参数的默认值。
如果为 false,元素的底端将和其所在滚动区的可视区域的底端对齐。相应的 scrollIntoViewOptions: {block: “end”, inline: “nearest”}。
scrollIntoViewOptions 可选 实验性
一个包含下列属性的对象:
behavior 可选
定义滚动是立即的还是平滑的动画。该选项是一个字符串,必须采用以下值之一:
smooth:滚动应该是平滑的动画。
instant:滚动应该通过一次跳跃立刻发生。
auto:滚动行为由 scroll-behavior 的计算值决定。
block 可选
定义垂直方向的对齐,start、center、end 或 nearest 之一。默认为 start。
inline 可选
定义水平方向的对齐,start、center、end 或 nearest 之一。默认为 nearest。
详细参考mdn传送门
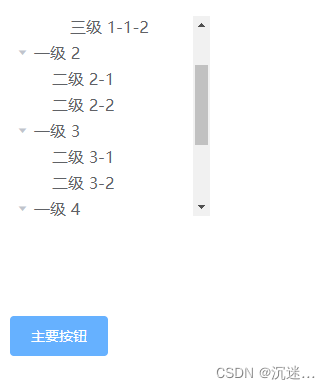
测试效果图
点击按钮快速定位到子节点
测试代码
<!-- eslint-disable eqeqeq -->
<!-- eslint-disable no-undef -->
<template>
<div>
<div style="width: 200px;height: 200px;overflow: auto;">
<el-tree :data="data" node-key="id" default-expand-all :props="defaultProps">
<span slot-scope="{ node, data }">
<span :id="data.id">{{ node.label }}</span>
</span>
</el-tree>
</div>
<el-button type="primary" style="margin-top: 100px;" @click="handleClick">主要按钮</el-button>
</div>
</template>
<script>
export default {
data() {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}, {
id: 4,
label: '一级 4',
children: [{
id: 9,
label: '二级 4-1'
}, {
id: 10,
label: '二级 4-2'
}]
}, {
id: 5,
label: '一级 5',
children: [{
id: 11,
label: '二级 5-1'
}, {
id: 12,
label: '二级 5-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
async mounted() {
},
methods: {
handleClick(){
let node = document.getElementById('10')
this.$nextTick(()=>{
node.scrollIntoView()
})
}
},
}
</script>
<style lang="scss" scoped></style>