人机交互复习专题
第一章概述
1.1人机交互的概念与理解

人机交互的概念与理解
人机交互是人与机器进行交互的操作方式,即用户与机器互相传递信息的媒介。好的人机交互界面美观且通俗易懂、操作简单有引导功能,使用户感受到愉快、有兴趣,从而提升使用效率。
美国二十一信息技术计划中,基础研究的四项内容为:软件、人机交互、网络、高性能计算。
1.2人机交互与其他学科间的关系

人机交互与其他学科间的关系:人机交互技术建立在认知心理学和人机工程学的基础上,多媒体技术和虚拟与增强现实技术是计算机与人机交互技术的交叉学科或交叉技术。
1.3人机交互发展历史

三大阶段:
第一阶段是语言命令交互阶段,通过枯燥的命令行来控制计算机。
第二阶段是图像用户界面交互阶段(现阶段),引喻的大量使用,例如购物车、剪切、格式刷等,所见即所得,直接操作的特点,形象化的美观便捷的与计算机进行交互。
第三阶段是自然和谐的人机交互阶段(将来的阶段)
人机交互发展最有影响力的事件和成果:
1.在1945年提出应采用设备或技术帮助科学家进行检索、记录、分析各种信息的明确目的,和一种“Memex”的工作站构想。
2.在1963年鼠标器的发明
3.在1963年开创计算机图形学,1968年头盔式计算机
4.二十实际七十年代重叠式多窗口系统的发明
5.1989年www网的发明,各种浏览器的出现,使计算机飞速发展
6.二十世纪九十年代,新一代多通道人机交互方面进行展开研究



1.4人机交互的发展趋势


四大发展趋势
集成化:集成化的理解(硬件的集成化和软件的集成化)多设备多通道多软件和谐的共存 与人一样自然交谈必须要有良好的集成性。
网络化:人机交互系统与互联网的结合,使得人们可以通过网络进行交互和获取信息。
智能化:人机交互系统具备更高级别的智能和自主能力。例如:语音助手,智能算法。
标准化:人机交互领域形成一套共同的规范和标准,以保证用户在不同系统和设备之间的交互具有一致性和互操作性。
第二章认知心理学与人机工程学
记忆与学习
考虑到人的记忆特点 在设计界面时,勿使用过多复杂的任务执行步骤,使用菜单,图标等图文界面,回忆提示(密码的提示语句),为用户提供多种电子信息(文件、邮件、图像等)编码方式,并通过颜色、标志、时间戳、图标等帮助用户记住他们的位置。
考虑到人的学习的特点 在于其他软件相似的功能时,应尽量保持一致,例如快捷键、图标等,在新功能上,界面应能够激发用户对界面使用的探索、限制可选项,引导用户进行合适的动作、使用动态链接把具体表示与待学习的抽象表示相联系。
人的特性
1.人的易出错(设置容错机制)
2.关注与注意的特点(信息的显示应醒目,避免安排过多信息,谨慎使用色彩,分散注意力会导致用户反感,朴实的界面更容易使用)
3.疲劳的特性
第三章人机界面的艺术设计
艺术设计的内涵
文化特性(杭州西湖)、经济特性、社会特性、科技特性(新的交互技术)
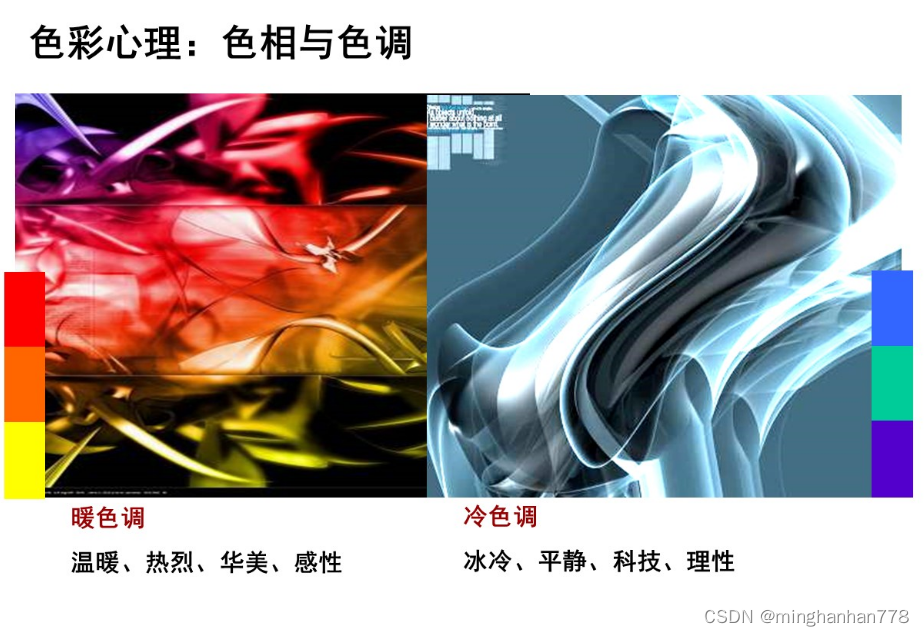
色调是色彩作品的总倾向,要先决定色调(冷暖)
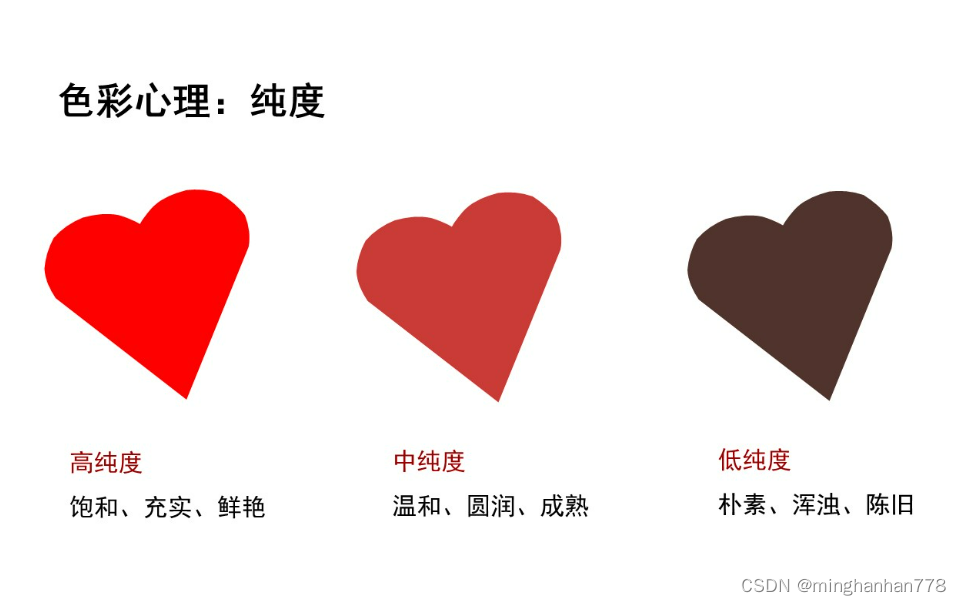
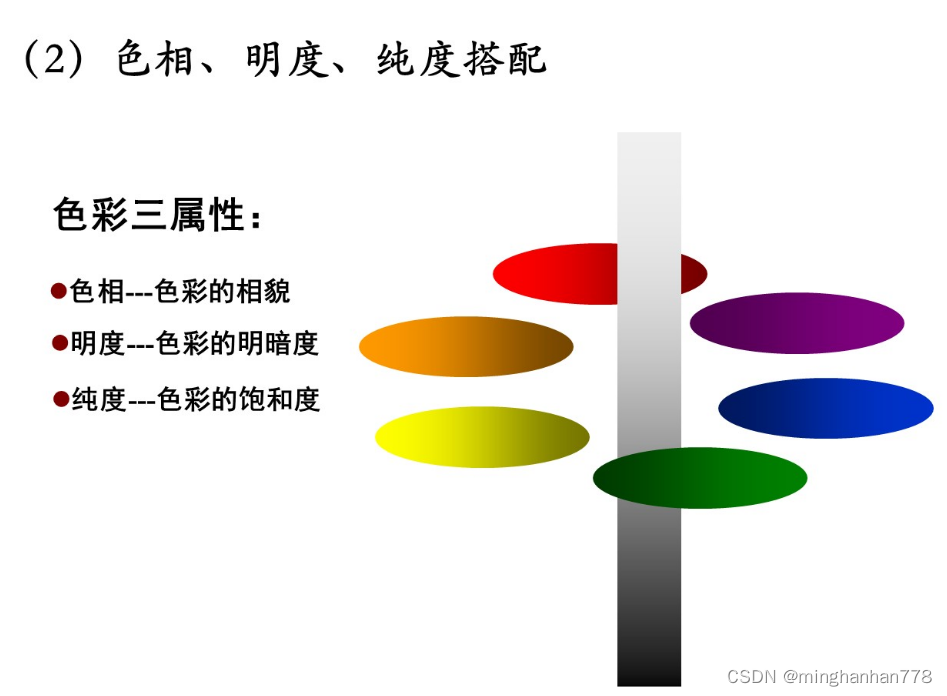
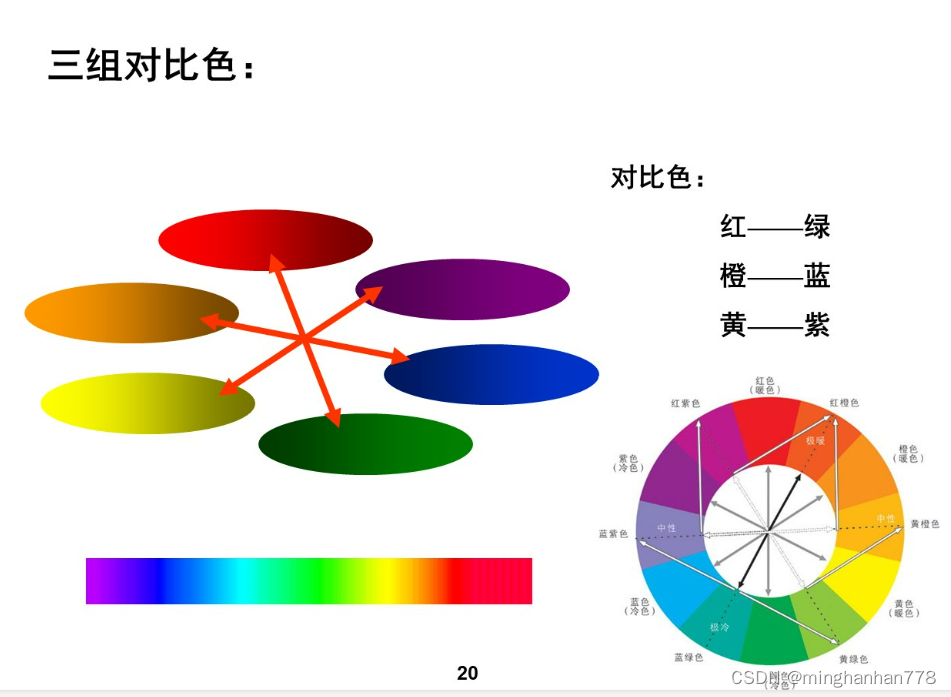
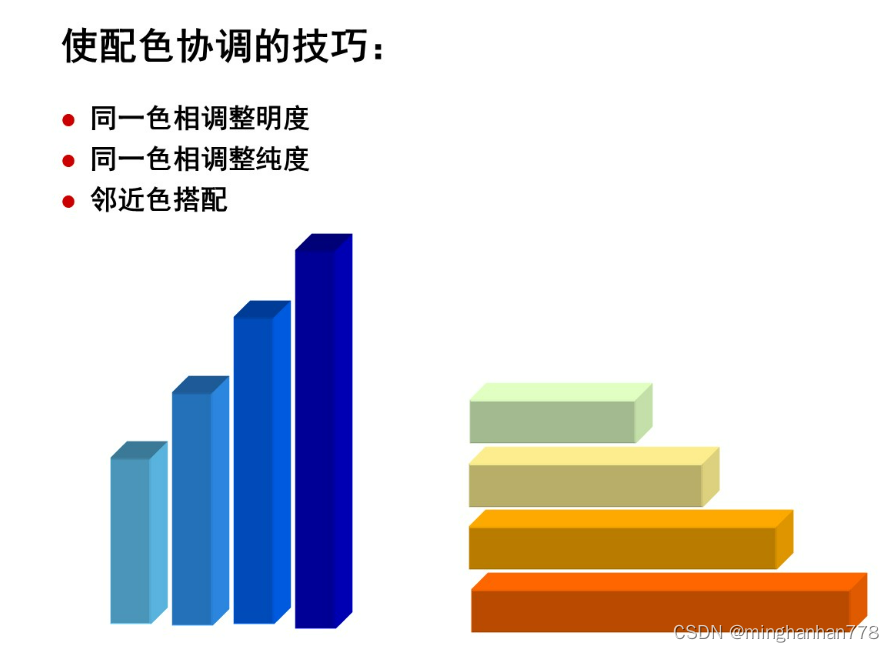
色彩搭配 对比色与邻近色的使用,明度









第四章web交互技术
信息的三种类型:数据、复杂信息、过程性信息
信息的两种特性:动态性(实时更新)、一致性(用户下单与商家保持一致)
网站的结构:逻辑结构(看关系看链接),物理结构(看实体看位置) 对于用户来讲逻辑大于物理
网页设计遵循什么原则 5个
内容与形式的统一:网站呈现的信息数据与文字内容,形式是为内容进行服务
特色明确:了解受众群体,明确鲜明的特点
统一整体的形象:主题鲜明突出,几个页面中布局或色彩或logo...保持一致
减少浏览层次:简化网页层次
了解浏览者的心理状态




第五章 软件界面开发与设计原则
软件界面开发与设计原则:
一致性原则
提供信息反馈
合理利用空间,保持界面的简洁
合理利用颜色、显示效果来实现内容与形式的统一
使用图形和隐喻设计
对用户出错的宽容性和帮助功能
使用快捷方式
尽量减少对用户记忆的要求
帮助系统的设计原则
可用性
精确性和完整性
一致性
灵活性
鲁棒性
不唐突性
出错处理系统的设计
错误预防原则
错误恢复原则
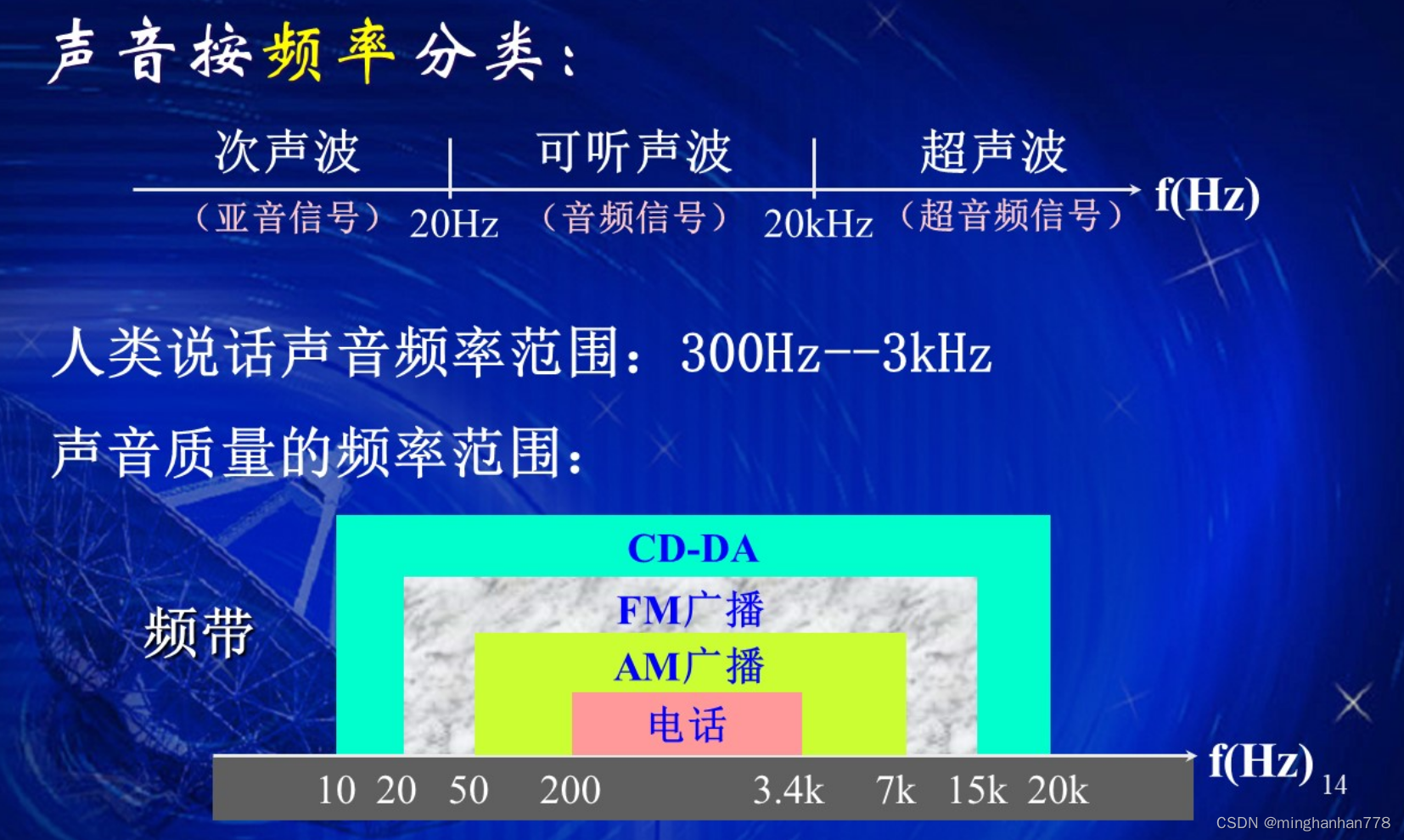
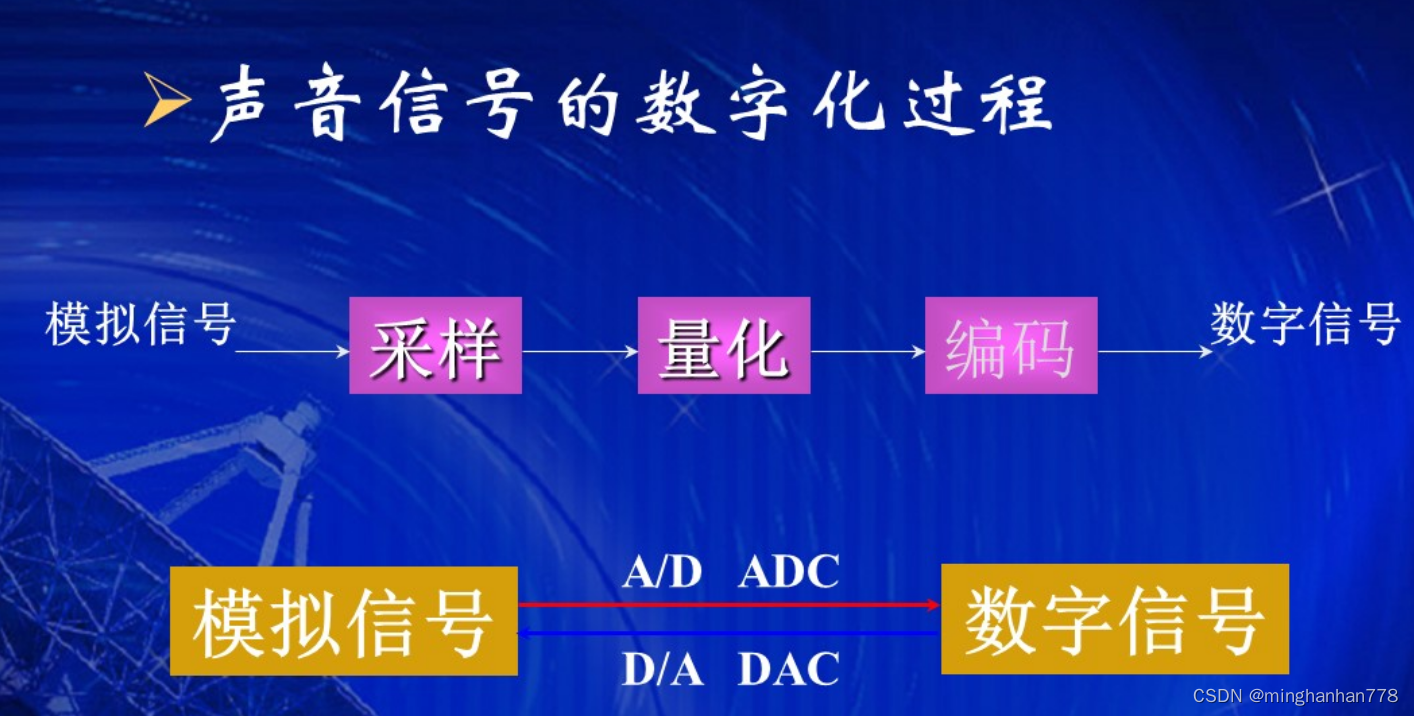
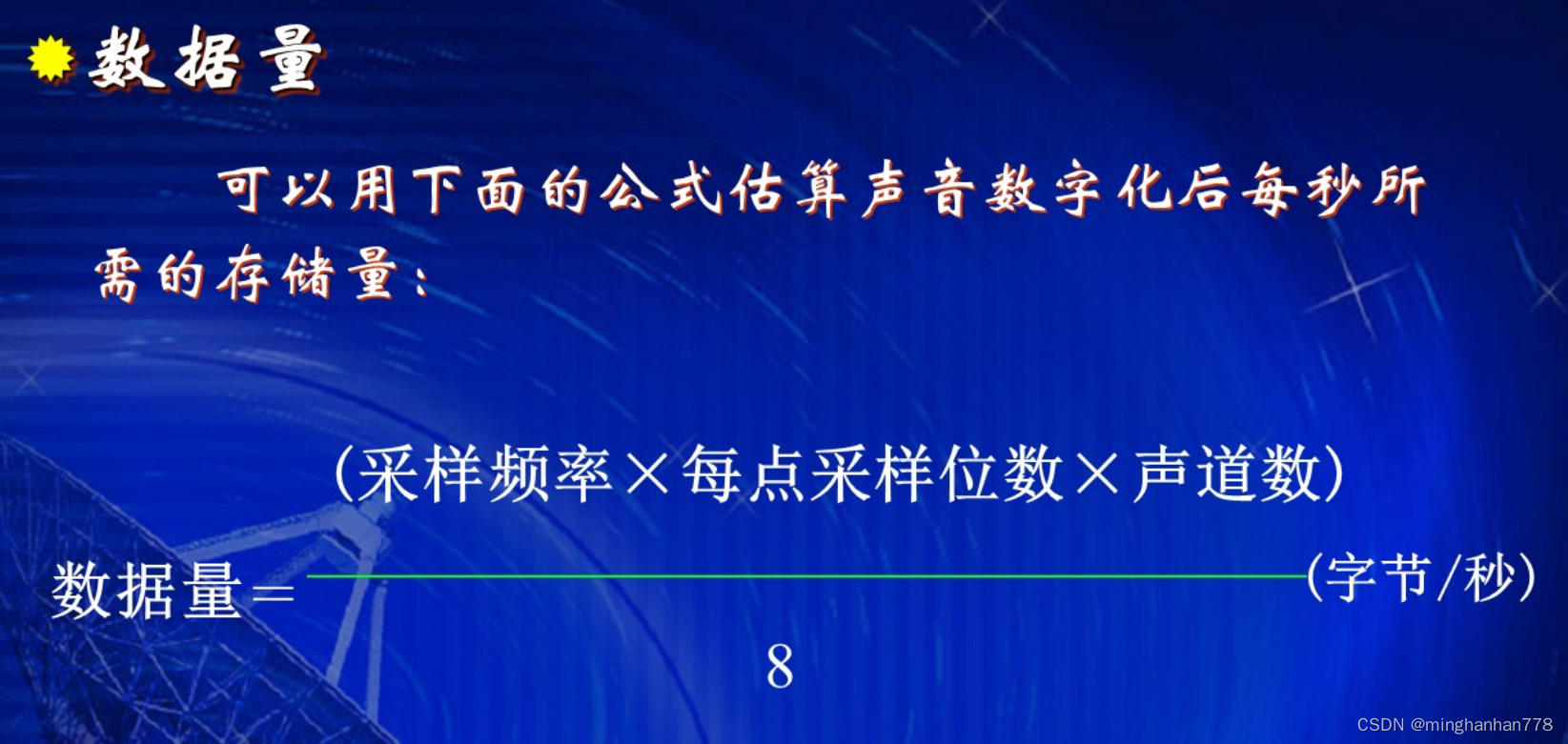
多媒体音频技术




数字音频的文件格式
1.波形音频 .wav 特点:声音层次丰富,还原音质好 缺点:文件太大,不适合时间记录。
2.MP3文件 特点:高压缩比(11:3),优美音质
3.WMA文件 特点:压缩到MP3一半
4.MID文件 特点:数据量很小,缺乏重现自然音
数字图像基础
数字图像的文件格式
1.BMP文件 不采用其他任何压缩,包含图像信息丰富 在单机上比较流行
2.GIF文件 Web上常用 最多支持256种颜色,颜色较少、无损压缩、支持透明色,适用于web小图片 如:图标
3.JPG文件 高效率的压缩文件,存储时将肉眼无法分辨的信息删除,压缩比可调节,失真率小
4.PNG文件 无损压缩 显示速度快,只需要下载1/64的图像信息即可显示低分辨率的预览图像
5.TIFF文件 存储的图像细微层次的信息非常多,格式内容过于复杂,存储占有容量大
6.TGA文件 图形、图像数据的通用格式 可以做出不规则形状的图片,有个透明通道
Mugeda

网页设计与办公软件的设计原则有什么区别 网页设计遵循。。。。 其他软件遵循。。。。
布局特点作用字体文化内涵 心理学面对对象
