Vue环境的搭建
1.Vue开发的两种方式
(1)核心包传统开发模式
基于html/css/js文件,直接引入和辛堡,开发Vue。
(2)工程化开发模式:
主要是基于构建工具(例如,webpack)的环境中开发Vue,可以利用构建工具编写一些高级的语法。

但是问题是需要一些复杂的配置(配置并不简单;各个项目雷同的配置;缺乏统一标准)
=> 需要一个工具,生成标准的配置!
Vue Cli 的提出!
2.Vue CLI
(1)基本介绍:
是官方提供的一个全局命令工具。
可以帮助我们 快速创建一个开发Vue 项目的标准化基础架子。(集成了 =webpack配置,即一个目录)
(2)好处:
<1>开箱即用,零配置;<2>内置babel等工具;<3>标准化;
(3)创建步骤:
<1>全局安装(一次):
yarn global add @vue/cli 或 npm i @vue/cli -g
<2>查看vue安装的版本
vue --version![]()
<3>创建项目架子
vue create project-name (项目名-不能用中文)

(4)启动项目
进入目录,输入:
yarn serve 或者 npm run serve (serve这个名字不是固定的,可以找package.json中设置)


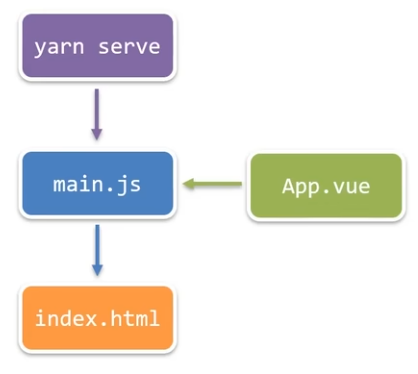
3.项目的目录介绍和运行流程



4.组件化开发和根组件
(1)组件化
一个页面可以拆分为一个个组件,每个组件有着自己独立的结构、样式、行为。
好处:便于维护,利于复用,能够提升开发效率。
组件分类:普通组件、根组件
(2)根组件
整个应用最上层的组件,包裹所有普通的小组件。
(3)组件的构成
每一个组件由三部分构成:
<1>template:结构,有且只能有一个根元素;
<2>script:js逻辑;
<3>style:样式(可支持 less,需要装包)
(4)让组件支持less
<1>style标签,lang="less",开启less功能;
<2>装包: yarn add less less-loader
参考:
040-工程化开发和脚手架_哔哩哔哩_bilibili
