带你用uniapp从零开发一个仿小米商场_10. 首页开发
图标菜单栏开发
轮播图开发完成后,就是图标菜单栏了
可以看出这些图标都是一样的样式,所以可以勇哥flex布局让他们每个占百分之20

代码如下,既然都是一样的那就直接用个循环嵌套一下

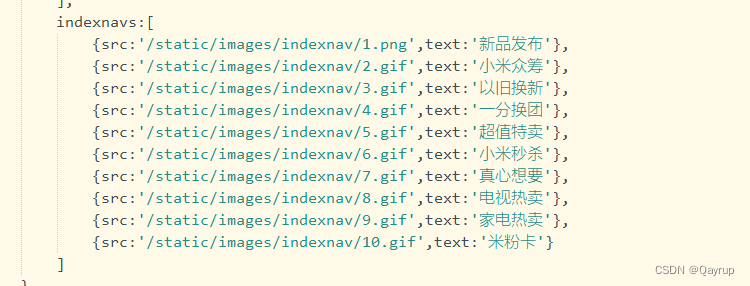
data数据如下

同样,为了能让这段代码能在别的地方也用到,我直接把它封装成组件
<template>
<view class="row j-center m-2">
<view v-for="(item,index) in indexnavs" :key="index" class="span-4 d-flex flex-column j-center a-center py-1" @tap="tapEvent(item)">
<image :src="item.src" mode="widthFix" style="width: 60rpx;height: 60rpx;"></image>
<text class="font-sm">{{item.text}}</text>
</view>
</view>
</template>
<script>
export default {
name:"Icon-menu",
props:{
indexnavs:Array
},
data() {
return {
};
},
methods:{
tapEvent(item){
console.log('点击了')
}
}
}
</script>
<style lang="less">
</style>
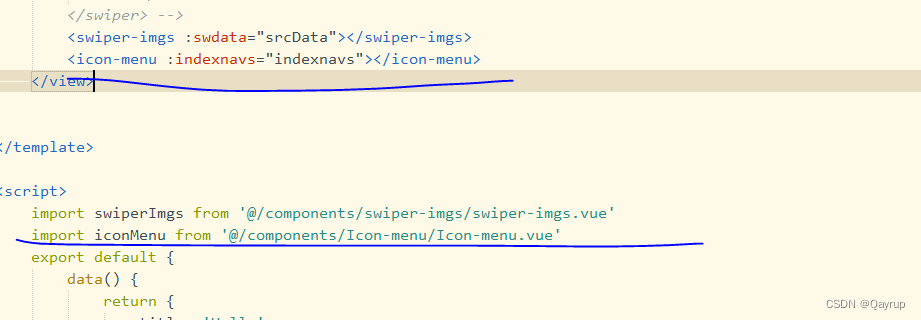
然后在要用到的页面引入

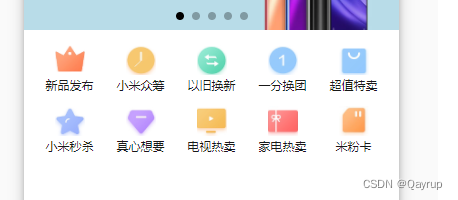
效果如下

封装分割线
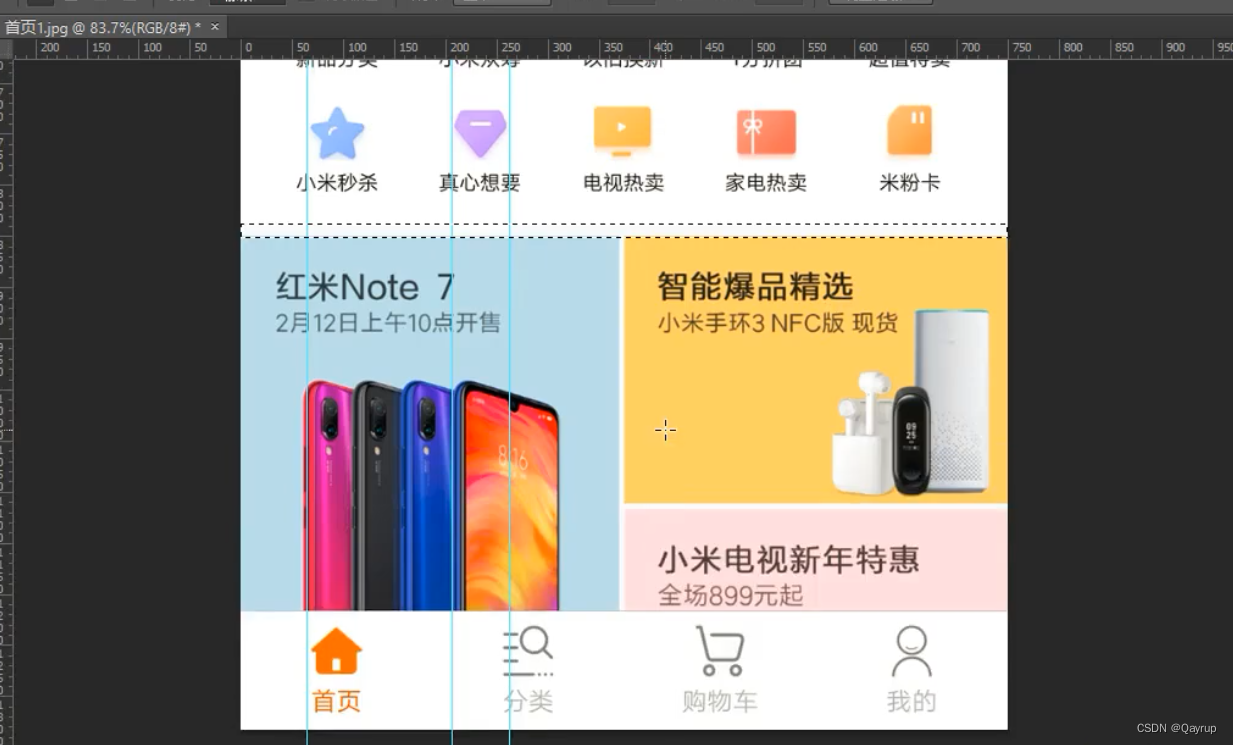
仔细看下方黑色虚线框起来的一部分,这个东西用来做分割线的,这个因为更为常用,所以也封装起来

今天不想写了,回去睡觉了
