iview treeSelect 组件封装
- 1、表格增加排序时触发的方法
- 2、定义三个变量,sortColumnDefaultStyle存放默认的样式,定义页面默认的列以及顺序
- 3、显示的列加上 sortable, 和样式
- 4、使用下面这块代表默认选中
- 5、点击时清除掉默认的排序
- 6、把排序的字段查询时传给后端
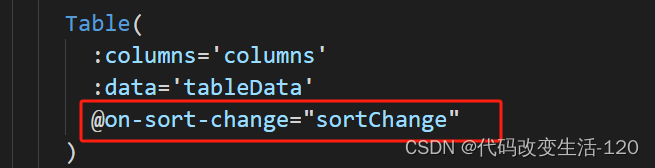
1、表格增加排序时触发的方法

Table(
:columns='columns'
:data='tableData'
@on-sort-change="sortChange"
)
2、定义三个变量,sortColumnDefaultStyle存放默认的样式,定义页面默认的列以及顺序

sortColumnDefaultStyle: null,
columnSorting: 'dialing_time',
sortingRules: 'desc',
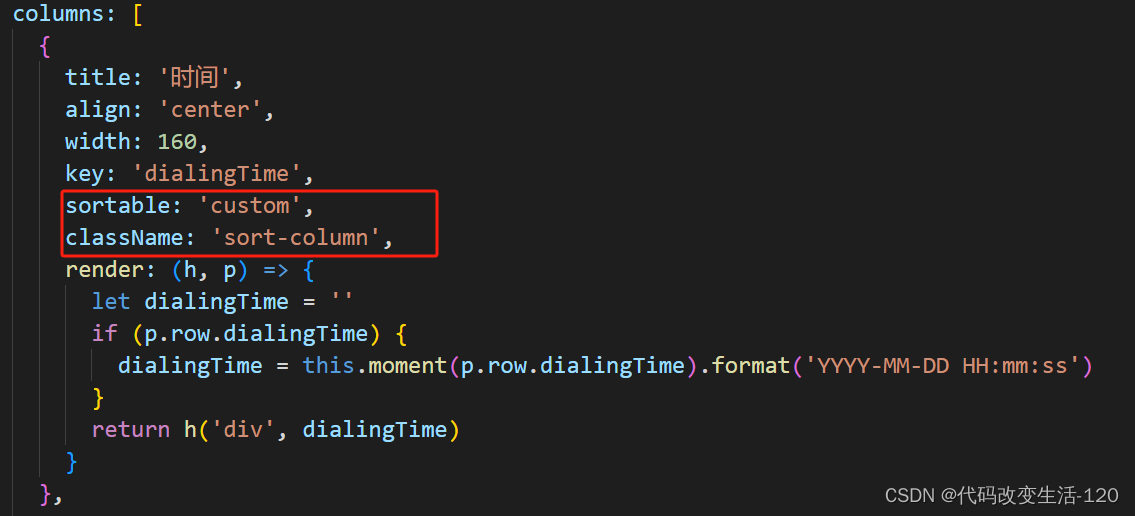
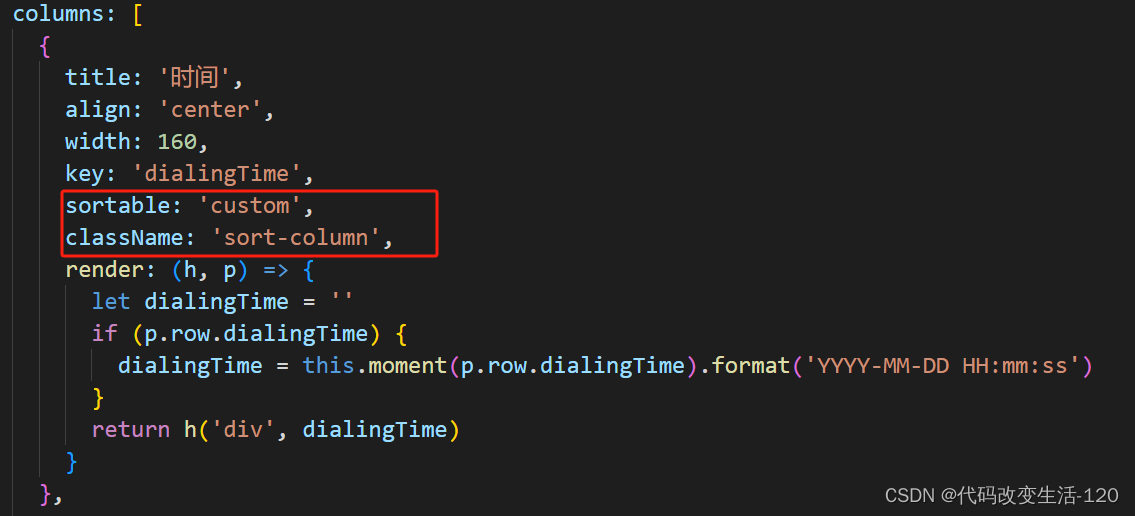
3、显示的列加上 sortable, 和样式

sortable: 'custom',
className: 'sort-column',
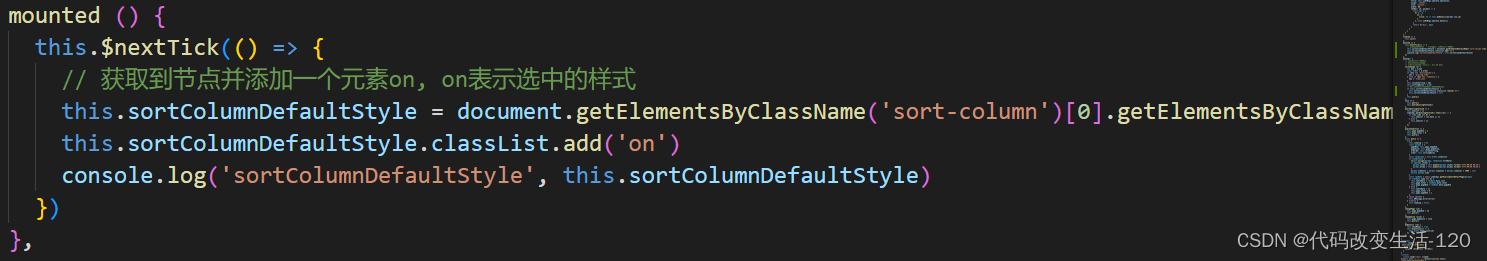
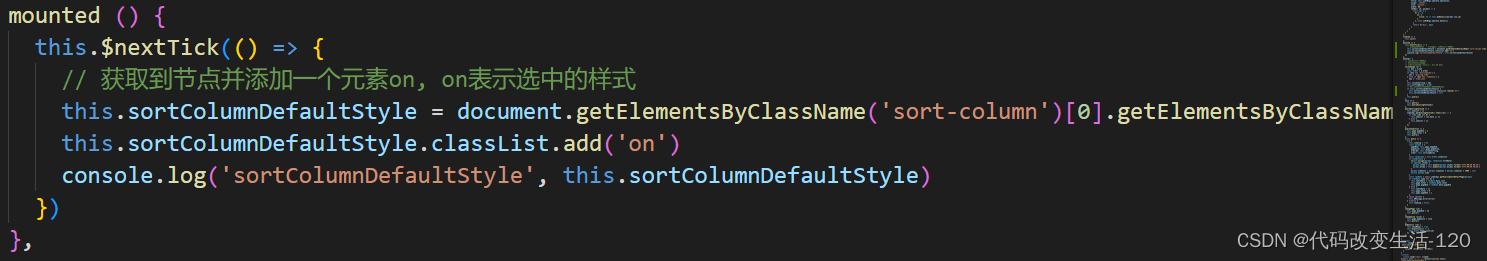
4、使用下面这块代表默认选中

mounted () {
this.$nextTick(() => {
this.sortColumnDefaultStyle = document.getElementsByClassName('sort-column')[0].getElementsByClassName('ivu-table-cell')[0].getElementsByClassName('ivu-table-sort')[0].getElementsByClassName('ivu-icon ivu-icon-arrow-down-b')[0]
this.sortColumnDefaultStyle.classList.add('on')
console.log('sortColumnDefaultStyle', this.sortColumnDefaultStyle)
})
},
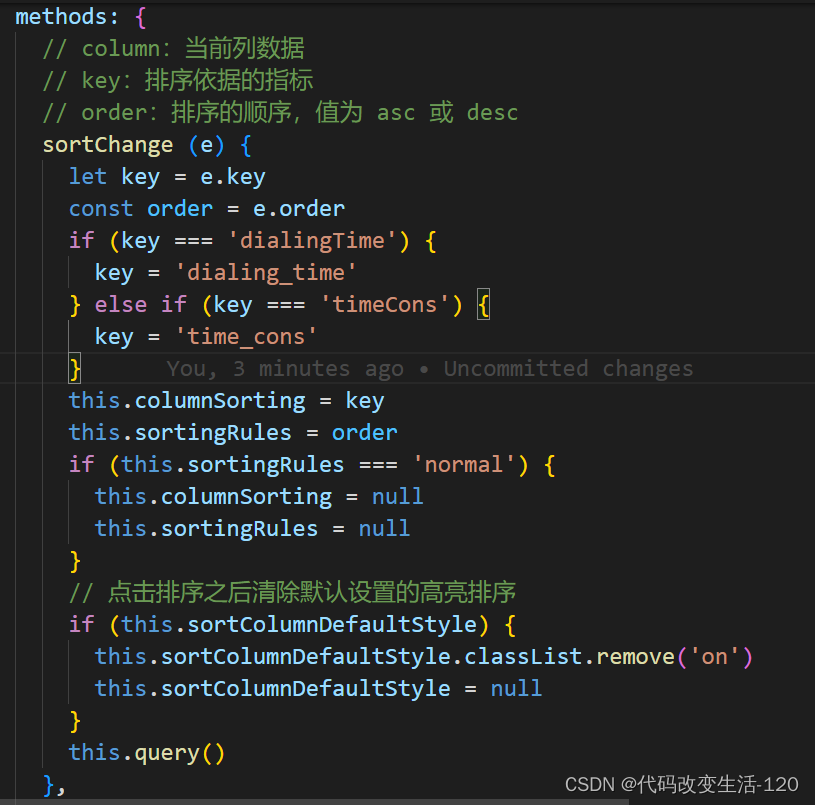
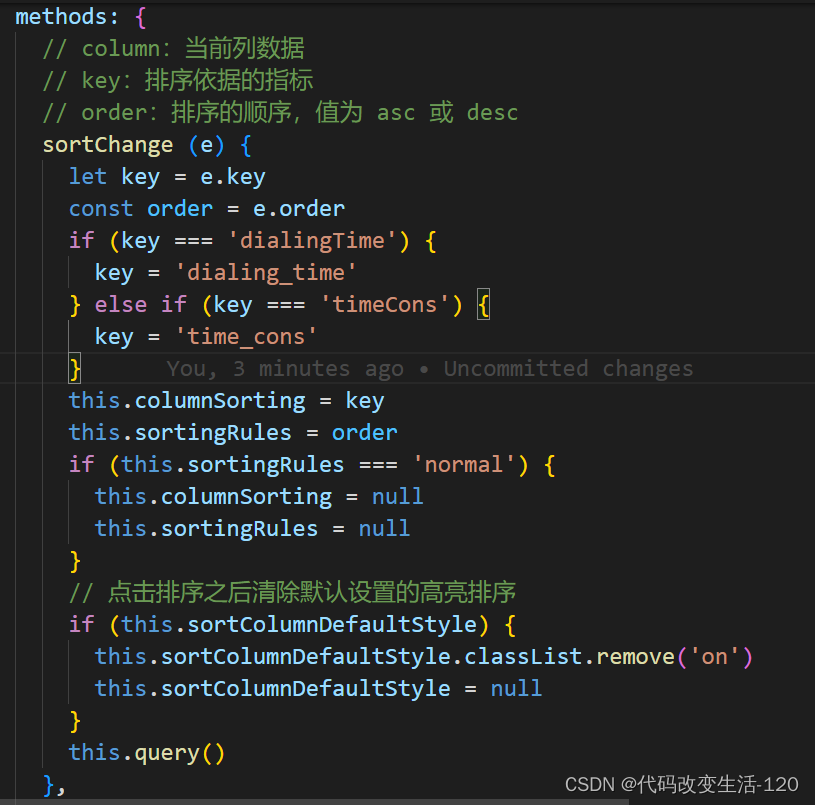
5、点击时清除掉默认的排序

sortChange (e) {
let key = e.key
const order = e.order
if (key === 'dialingTime') {
key = 'dialing_time'
} else if (key === 'timeCons') {
key = 'time_cons'
}
this.columnSorting = key
this.sortingRules = order
if (this.sortingRules === 'normal') {
this.columnSorting = null
this.sortingRules = null
}
if (this.sortColumnDefaultStyle) {
this.sortColumnDefaultStyle.classList.remove('on')
this.sortColumnDefaultStyle = null
}
this.query()
},
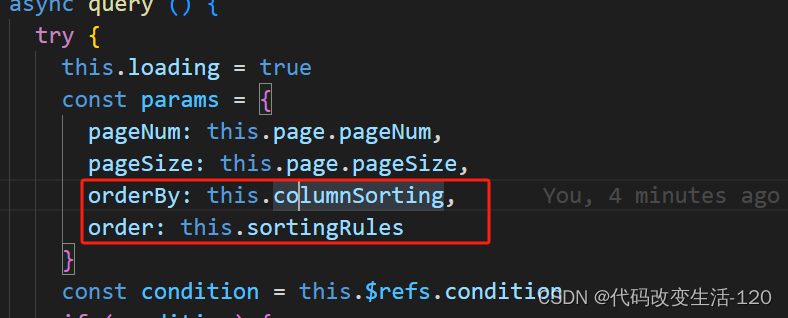
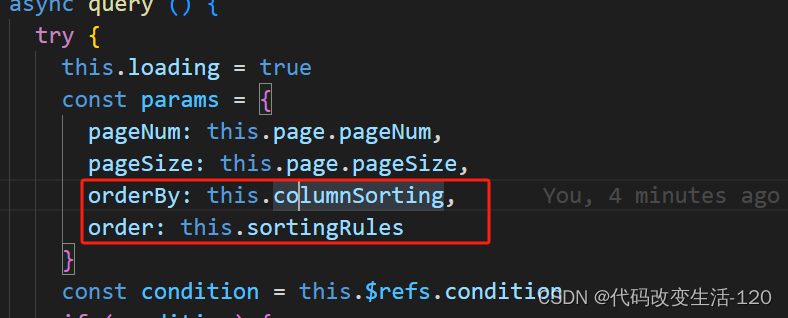
6、把排序的字段查询时传给后端

orderBy: this.columnSorting,
order: this.sortingRules