基于vue的全民生鲜网上商城
基于VUE的全民生鲜网上商城
摘要:随着经济生活的迅猛发展、节奏不断加快,传统的生鲜店铺与超市在引流、增加客户流量以及营销上迫切需要做出改变,以适应消费水平的升级。昂贵的店铺成本投入和维护、同行商铺与超市的竞争激烈愈加激烈的同时也让店家苦不堪言。本着“无需下载,用完即关,等待收货”的便利特点,开发一款既适用商家、又满足消费者需求的网站来顺应经济发展的需要。论文分析现有微信小程序购物、传统的购物方式和APP购物,结合VUE和NODE开发技术,采用面向对象的开发方法,开发一个PC生鲜商城,可以有效降低商家的成本和方便消费者线上购物以及产品推广。
全民生鲜网上商城的开发采用了前端VUE框架。网页页面的实现是通过网络与服务器REST API接口进行通信。首章介绍了全民生鲜网上商城的背景和意义;然后对系统的需求和设计作了详细的分析;接着对系统的设计与实现进行了详细介绍;最后顺利开发完成全民生鲜网上商城,并对功能模块做了测试。设计与实现全民生鲜网上商城的过程中,完成了以下模块的设计与实现:全民生鲜网上商城商品信息展示、商品分类、购物车及个人信息管理和后台管理系统的用户管理,商品管理,订单管理。
全民生鲜网上商城的开发,刚刚好是为了解决拓宽销售渠道的问题。顾客可在线上下单支付,然后由商家提供同城配送,使得消费者购物变得方便快捷。
关键词:VUE,PC生鲜商城,NODE,商品,测试
Design and Implementation of Quan min Electronic Mall Based on VUE
Abstract:With the rapid development of economic life and the accelerated pace, traditional fresh food stores and supermarkets urgently need to make changes in the drainage, increase customer traffic and marketing to adapt to the upgrading of consumption levels. Expensive store cost input and maintenance, competition from peer shops and supermarkets are becoming more intense, and it also makes the store miserable. Based on the convenient feature of “no downloading, close when you run out, waiting for receipt”, develop a website that is suitable for businesses and meets the needs of consumers to meet the needs of economic development. The paper analyzes the existing WeChat mini-program shopping, traditional shopping methods and APP shopping, combined with VUE and NODE development technology, and adopts an object-oriented development method to develop a PC fresh mall, which can effectively reduce the cost of merchants and facilitate consumers online Shopping and product promotion.
The development of the Quan Min online mall uses a front-end VUE framework. The implementation of the web page is to communicate with the server REST API interface through the network. The first chapter introduces the background and significance of the Quan Min online shopping mall; then makes a detailed analysis of the system requirements and design; then details the design and implementation of the system; and finally successfully develops and completes the Quan Min online shopping mall, and Tested the functional modules. In the process of designing and implementing the Quan Min Online Shopping Mall, the design and implementation of the following four modules were completed: product information display, product classification, shopping cart and personal information management and back-office management system user management, and goods Management, order management
The development of the Quan Min Online Mall is just to solve the problem of expanding sales channels. Customers can place orders and pay online, and then the same city delivery is provided by the merchant, making consumer shopping convenient and quick.
Key words: VUE, PC Fresh mall, NODE,Goods,Test
目录
第1章 绪论 1
1.1 系统开发的背景及意义 1
1.2 论文的主要研究工作 1
第2章 系统需求分析 3
2.1 系统的业务流程分析 3
2.2 系统的整体功能需求分析 4
2.3 全民商城系统UML建模 5
2.3.1商品信息展示 7
2.3.2商品分类 8
2.3.3商城购物车 9
2.3.4用户个人信息管理 10
2.3.5管理员后台管理 11
管理员后台管理用例图2-10 11
2.4 本章小结 12
第3章 系统的设计与实现 13
3.1 系统总体架构设计 13
3.2 数据库设计 13
3.2.1 逻辑结构设计 13
3.3 系统详细设计 17
3.3.1 全民生鲜网上商城系统客户端 18
3.3.2 全民生鲜后台管理 23
3.4 本章小结 26
第4章 系统测试 27
4.1 测试的意义 27
4.2 测试的目的 27
4.3 测试方法 27
4.4 测试用例及结果 27
1.用户端登录测试用例如表4-1所示。 27
2.搜索商品测试用例如表4-2所示。 28
3.加入收藏夹测试用例如表4-3所示。 28
4.加入购物车测试用例如表4-4所示。 28
5.新增收货地址测试用例如表4-5所示。 29
6.下订单测试用例如表4-6所示。 29
4.5 本章小结 30
第5章 结束语 31
5.1 全文总结 31
5.2 课题展望 31
参考文献 32
致 谢 33
第1章 绪论
1.1 系统开发的背景及意义
在美、日、英等信息化程度较高的国家和地区,网上生鲜商店发展迅猛。美国的世界级超一流的零售商,如沃尔玛、Ocado(奥凯多)、AmazonFresh等。经调查表明:美国家庭已经越来越习惯在家中购买日常需要吃的肉类,蔬菜瓜果。在我国,在网上购买生鲜也从无到有,如中粮我买网、顺丰优、选鲜直达等一些优质生鲜平台,在网上购买生鲜也逐步成为国民的一个偏向喜好,国内的生鲜电商平台依然有着巨大的发展空间。在国民消费需求与现存生鲜平台仍然有着巨大的缺口。
在当今高度发展的互联网社会,人们的生活方式有了巨大的变化,过去传统的面对面现金交易模式已经逐步不能满足人们对现代生活的需求。因此期间也涌现出一大批的电商平台,如淘宝、京东、美团等,这种线上线下的消费方式给了客户一个更多的选择和更好的购物体验。而高度发展的互联网电商平台中似乎也少了一环人们密不可分的生鲜需求,生鲜大多只是作为一个大电商平台下的一个小模块,因此该系统的研制具有以下几点意义:
(1)帮助商家吸引客户、增加客户黏性和筛选忠实用户
(2)作为国内早期的大型生鲜购物平台,将为全国人民提供更多的生鲜商品的可选择性,简化操作界面,易于浏览,里面还含有丰富的相关资讯供用户阅读参考来做购物决定。也可以提供商品管理,地址管理、商品分类等功能,还有一些团购、优惠等促销,为商家带来更多的便利。
(3)该系统的成功开发将为我国大型生鲜商城开辟先河,作一个典范参考。该系统的成功与否将给本校的科研工作甚至业界带来新的起点和机遇。
1.2 论文的主要研究工作
本文研究的全民生鲜网上购物系统是面向所有消费者的在线购物系统,结合商家实体线下店铺实现与消费者的无缝对接,没有中间商,也减少部分实体管理成本,形成良性循环,扩充商家销售渠道。本系统主要是设计全民生鲜网上商城系统PC端以及后台管理系统。
将现有传统购物流程相结合,用户在全民生鲜网上商城中,可以浏览商品信息,查看生鲜资讯,今日团购。添加商品到购物车并管理,下单。在“我的”页面管理页面管理个人信息。管理员在后台管理中可以对用户,商品,订单进行管理。
开发全民生鲜网上商城时,编程采用的是 VUE + NODE +MYSQL 组合,VUE用于构建前端页面结构,进行前端与用户的部分交互,NODE用于充当后台对业务逻辑的处理,然后返回数据给前端,MYSQL用于存储数据,提供数据。
本论文的核心是实现全民生鲜网上商城商品信息展示,搜索商品,商品分类展示,购物车功能,个人信息管理功能(收货地址)和后台管理系统的用户,商品,订单模块。购物车、商品信息管理,商品信息展示的设计与实现是本文的重点。
第2章 系统需求分析
需求分析,即对用户的实际需求进行收集,分析和表达,以达成共识。需求分析包括以下步骤:
(1)对用户想要解决的问题和想法进行详细的收集。
(2)对用户的需求进行分析总结,跟用户确认需求
(3)将客户确认的需求转化为系统业务需求,形成对一套完整系统和特定要求的业务。
(4)对先前的调查结果进行分析,以确定系统的具体功能。
本章将通过系统需求分析和UML用例图对全民生鲜网上商城的设计进行研究。
2.1 系统的业务流程分析
本文在项目系统中的主要工作是对全民生鲜网上商城系统前台展示和后台管理系统的业务流程进行分析与展示。在该全民生鲜网上商城系统前台展示系统中,消费者用户可以通过域名或者搜索关键词进入到商城中,浏览商品,商品分类,每日抢购,浏览商品资讯,添加商品到购物车,管理购物车、个人信息管理等。在后台管理系统系统中管理员可以进行商品管理,用户管理,订单管理等。
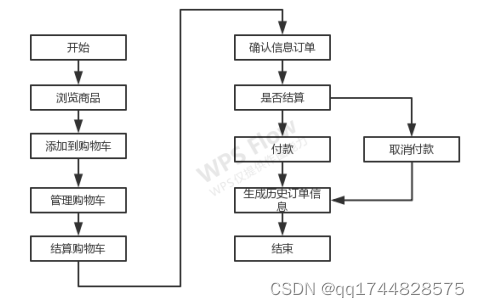
全民生鲜网上商城系统前台展示系统购物流程如图2-1所示。

图2-1 系统业务流程图
该购物流程以用户已登录的情况下购买商品的业务流程为例。当用户打开网站,均可以浏览产品信息,遇到喜欢的商品可以添加到购物车。挑选完后,在购物车页面管理和结算商品。下单前需填写收货信息(地址,电话,收货人),否则无法提交订单。接着进入支付界面进行下单结算,付款完成后生成历史订单信息,没付款完成也会生成一笔历史订单信息。购物全流程到此结束。
2.2 系统的整体功能需求分析
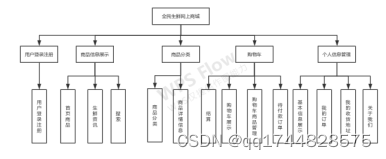
与传统购物方式进行对比,为了降低商家成本的同时又能引流维护流量与满足用户需求,对其需求进行了分析调查。开发设计全民生鲜网上商城系统时,结合实体店购物模式,全民生鲜网上商城系统定位无非就是购物,在满足客户的基本购物功能同时,也会提供一些促销活动如团购和生鲜资讯。而全民后台管理系统则是为了解决传统店铺管理痛点,提供一套简易的系统供其使用。通过对比分析可得,全民生鲜网上商城的业务逻辑模块由两部分组成:不可操作(商品信息显示、商品分类,生鲜资讯)。可操作(用户登录、购物车、个人信息管理)。本章将分析每个功能模块的详细需求。系统的整体功能结构如图2-2所示:

图2-2-1 全民生鲜系统功能结构图
从图2-1全民生鲜网上商城的系统整体功能结构图中,大体上得出结论,全民生鲜网上商城包含几个主要功能:查看功能(包括浏览商品广告、生鲜资讯与商品详情),搜索商品,商品分类,购物车功能,以及查看管理个人信息(我的订单、我的收货地址、关于)功能三大模块,本文的编写也是基于这些功能模块的设计和实现来展开。

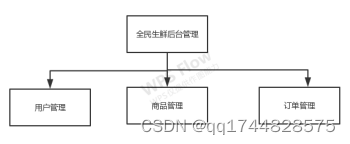
图2-2-2 全民生鲜后台管理功能结构图
2.3 全民商城系统UML建模
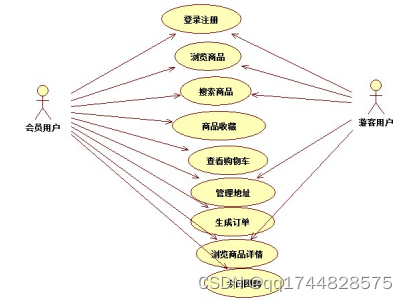
通过分析全民生鲜网上商城和全民后台管理业务流程、业务数据流以及功能模块,根据用户在商城的登录状态,分为游客和会员,根据不同使用角色又有会员和后台管理员。会员用户是指已通过注册并登录到网站,游客用户是指没有登录,游客用户限用部分功能模块。管理员拥有后台管理的所有功能。因此得出全民生鲜网上商城和全民后台管理使用者的系统功能用例图,如图2-4。

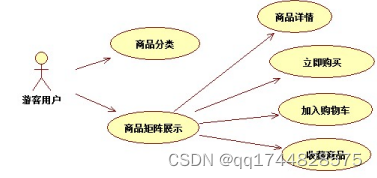
图2-4 全民生鲜网上商城功能用例图
从图2-4全民生鲜网上商城的系统功能用例图中,结合全民生鲜网上商城的整体功能结构图,总体上得出全民生鲜网上商城包含几个主要功能:用户查看功能(包括浏览广告商品、今日团购、商品详情),搜索商品,商品分类,购物车功能,管理个人信息(包括我的订单、我的收货地址)功能五大模块。本文的编写,参照这些功能模块的设计和实现。

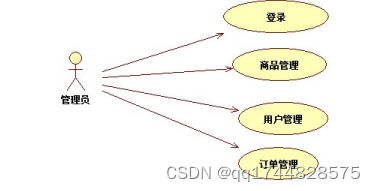
图2-5 全民生鲜后台管理功能用例图
从图2-4-1全民生鲜网上商城的系统功能用例图中,结合全民生鲜网上商城的整体功能结构图,总体上得出全民生鲜网上商城包含几个主要功能:登录,商品管理,用户管理,订单管理。
2.3.1商品信息展示
当用户进入全民生鲜网上商城时,用户都可以进入到商城的各个页面浏览商品。用户浏览功能包括浏览一般商品、今日团购商品、生鲜资讯。设立搜索功能,是为了便于客户快速查找商品查看详情。
用户浏览商品用例图,如图2-6。

图2-6 商品浏览用例图
用户浏览商品功能需求分析如下:
(1)不管用户是否登录个人账号,都可以浏览网站所有商品。
(2)用户默认进入商城“首页”,可以浏览页面商品。每个商品图片都可以,跳转到相应商品详情页面,并以矩阵形式展示。
(3)用户可以在商品详情页收藏商品,方便下次浏览用户可以在公告下方浏览优惠券,授权登录后才可以领取优惠券。
(4)商品详情,包括商品图片、价格、已售出、等。用户要买商品可以点“加入购物车”和“立即购买”。
(5)用户还可以通过搜索商品来达到快速找到心仪商品的目的
2.3.2商品分类
用户进入全民生鲜网上商城系统后,可以浏览商品分类,然后选择分类目录中的一个分类词,进而浏览商品,通过分类目录可以整体上了解该全民生鲜网上商城所售卖商品的范围类型。点击商品图片可以进入商品详情页。设立商品分类页面,是为了便于客户快速查找商品查看详情。商品分类用例图如图2-7。

图2-7 商品分类用例图
商品分类具体功能需求分析如下:
(1)全民生鲜网上商城中所有产品的分类都集成在首页“分类”页面中,用户点击分类词,首页直接加载该分类词商品,刷新数据以矩阵形式显示。
(2)商品分类页面商品的分类,主要是根据商品功用特点。单击分类词进行分类数据加载刷新页面。
(3)加载分类商品后,商品以矩阵在页面展示。单击产品图像,转到产品详细信息页面。此外用户也可直接点击其他分类词加载到其他分类商品。
(4)在商品详情页面,添加商品到购物车,商品数量自由添加,但不超过库存量,客户也可以点击“立即购买”下单;
2.3.3商城购物车
购物车相当于我们日常逛商场商店时的购物篮。进入全民生鲜商城后,购物车的商品可以通过在商品详情页直接加入购物车。选择导航栏“购物车”,进入购物车页面,管理购物车已选商品,包括删除已选商品、提交订单等。全民生鲜商城购物车的用例图如图2-8。

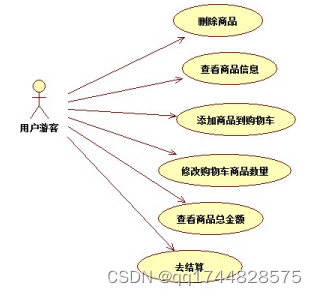
图2-8 购物车用例图
购物车功能具体需求分析如下:
(1)用户进入全民生鲜网上商城后,点击头部导航栏“购物车”图标,进入购物车页面。
(2)购物车页面显示已选商品总数量、总价及简要信息(如图片,描述等)。不同商品分开显示。
(3)已选商品展示简要信息(数量、价格、名称、图片),编辑、单选、全选、或者从购物车将该宝贝移除,去结算按钮,已选商品结算总金额。
(4)在购物车中,用户可手动增加或减少商品数量,减少时商品总数量不能小于1,增加时不超过库存量。如果用户不想买某件商品,点“编辑”按钮,进入商品编辑状态,选择一种或者全选商品,然后点击“删除”进行操作。
(5)用户在购物车里点击已挑选商品,就可以点击“去结算来下一笔订单”。
2.3.4用户个人信息管理
每个人都有自己的身份,为了方便用户查看编辑自己的相关信息,设计了一个“我的”主页面,。该页面主要包括头像与昵称,查看管理订单,收藏夹,购物车,查看和管理收货地址。
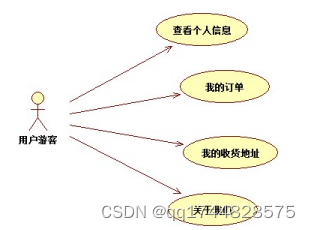
用户个人信息管理用例图如图2-9。

图2-9 个人信息管理用例图
用户个人信息管理功能需求分析如下:
(1)用户进入全民生鲜网上商城时,点击顶部导航栏“我的”按钮,进入个人信息页面。
(2)“我的”页面包括七个部分:我的收货地址,用户头像、昵称,我的订单,
(3)用户可以在我的页面查看收藏夹,购物车,历史订单信息及订单的简要信息。
(4)订单详情显示下单时间、订单号、是否已支付等信息。
(5)在用户收货地址管理处,用户管理收货信息,包括增加、修改、删除。
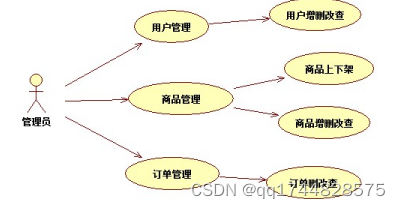
2.3.5管理员后台管理
管理员后台管理功能需求分析如下:
当管理员登录到全民后台管理系统,就可以对商品,用户,订单进行管理。管理员后台管理用例图如图2-10

管理员后台管理用例图2-10
(1)管理员进入全民后台管理系统时,自动跳转至用户管理页面,可以对用户进行增删改查等操作。
(2)管理员点击商品管理时,在商品管理页面,可以对商品进行增删改查等操作以及上下架
(3)管理员点击订单管理时,在订单管理页面,可以对商品订单进行删改查等操作
2.4 本章小结
本章主要分析全民生鲜网上商城系统客户和全民生鲜后台管理系统的具体需求。其中,2.1,2.2和2.3分别对应于全民生鲜网上商城的业务流程和总体功能结构要求以及业务的数据流要求,然后以此为基础,通过使用StarUML进行UML建模,实现了全民生鲜网上系统和全民生鲜后台主要功能模块的功能需求分析,包括商城产品信息显示,产品分类,购物车和个人信息管理。通过对全民生鲜网上商城和全民后台管理系统进行UML用例模型分析,使功能设计和实现更加清晰准确,更易于全民生鲜网上商城和全民后台管理系统的研发
第3章系统的设计与实现
详细的系统设计是系统核心,有什么样的需求就设计什么样的系统,基于用户的功能需求,设计了该系统。包括系统总体框架的设计、数据库设计、系统详细设计,在文中末尾对本章做了总结。
3.1 系统总体架构设计
全民生鲜网上商城的整体结构由两部分组成:全民生鲜前台用户客户端和全民生鲜管理员后台服务端。 全民生鲜前台用户客户端和全民生鲜管理员后台服务端采用VUE和NODE.JS中的express框架。客户端界面和功能的设计和实现由近几年提出的MVVM设计模式实现,这有利于消费者用户之间的直接交互,并且购物体验流畅。当然功能的实现也离不开本地服务器支持,服务器编写业务逻辑,返回接口数据。
3.2 数据库设计
设计合适的数据库是最基础和最核心的,用以存放数据。故而在设计数据库时,为系统运行的数据需求提供高效准确的处理速度,要保持数据储存的一致性和完整性。设计时要满足数据库的设计标准,并根据业务分析系统不同实体间关系,确定关系类型。根据功能需求分析,对数据库做逻辑结构设计。
3.2.1 逻辑结构设计
数据库表详细设计如下:
(1)用户信息基本数据表userInfo,如表3-1。
表3-1 用户信息表
列名 数据类型 是否为空 主外键 描述
user_id int 否 主键 用户ID
user_username varchar 否 用户登录名
user_password varchar 否 用户登录密码
user_phone varchar 是 手机号码
(2)用户地址信息基本数据表shop_address,如表3-2。
表3-2 用户地址信息表
字段名 类型 大小 主外键 描述
address_id int 10 主键 主键
addressuser_username varchar 100 外键
address_province varchar 100 省份
address_city varchar 100 市
address_area varchar 100 区
address_detail varchar 200 省
address_harvest varchar 32 收货人
address_phone varchar 100 收货人联系方式
(3)商品信息基本数据表shop_product,如表3-3。
表3-3 商品信息表
字段名 类型 大小 主外键 描述
product_id int 10 主键 主键
product_name varchar 100 商品名
product_des varchar 100 商品描述
product_price varchar 100 商品价格
product_img varchar 500 图片
product_type varchar 32 商品类型
product_storge int 11 库存量
product_sells varchar 30 已购买人数
product_grouppur varchar 10 团购标注
product_discount varchar 30 折扣
product_originalpri
ce varchar 30 原价
(4)管理员信息基本数据表shop_admin,如表3-4。
表3-4 管理员信息表
字段名 类型 大小 主外键 描述
ad_username varchar 100 管理员登录名
ad_password varchar 40 管理员密码
(5)购物车信息基本数据表shop_car,如表3-5。
表3-5 购物车信息表
字段名 类型 大小 主外键 描述
car_id int 10 主键 购物车ID
carressuser_username varchar 100 用户名
car_productimg varchar 100 商品图片
car_productdesc varchar 100 商品描述
car_productprice
varchar 100 商品价格
car_productnumber varchar 200 购物车的商品数量
car_totalmoney varchar 32 总金额
(6)生鲜资讯信息基本数据表shop_news,如表3-6。
表3-6 商品分类信息表
字段名 类型 大小 主外键 描述
news_id int 12 主键 生鲜资讯ID
news_title varchar 100 资讯标题
news_time varchar 100 发布时间
news_content varchar 1000 资讯内容
news_img varchar 500 资讯配图
(7)收藏商品信息基本数据表shop_collect,如表3-7。
表3-7 收藏商品信息表
字段名 类型 大小 主外键 描述
collect_id int 10 主键 收藏ID
user_name varchar 30 用户名
product_id
varchar 100 商品ID
product_name varchar 100 商品名
product_img varchar 100 商品图片
product_price varchar 100 商品价格
product_desc varchar 100 商品描述
(8)管理商品信息表shop_goodsman,如表3-8。
表3-8 管理商品信息表
字段名 类型 大小 主外键 描述
goods_id int 10 主键 商品id
cate_id int 30 分类id
goods_name varchar 30 商品名
goods_price varchar 30 商品价格
goods_number varchar 30 商品库存
goods_img varchar 60 商品图片
goods_status varchar 60 商品状态
(9)订单管理基本信息表shop_order,如表3-9。
表3-9 订单信息表
字段名 类型 大小 主外键 描述
order_id int 10 主键 主键
user_id int 10 用户ID
goods_id
int 10 商品id
goods_num varchar 30 数量
total_money varchar 30 总金额
isPay varchar 30 支付状态
goods_name varchar 30 商品名
create_time
timestamp 订单创建时间
address varchar 100 收货地址
harvest varchar 100 收货人
harvest_phone varchar 30 收货人电话
good_price varchar 30 商品价格
good_picture varchar 100 商品图片
status varchar 30 订单状态
3.3 系统详细设计
全民系统主要分为:全民生鲜网上商城系统客户端和全民生鲜后台管理。全民生鲜网上商城系统客户端主要功能有:在线浏览商品、搜索商品、购物车功能、管理个人信息、添加收货地址、浏览生鲜资讯、每日团购、收藏商品;全民生鲜后台管理主要功能有商品管理,用户会员管理,订单管理。为了支持用户实现上述一系列行为,用代码实现时,遵循MVC和MVVM设计模式思想,.js文件充当控制器的角色,用于页面展示过程中用户操作的逻辑实现,node.js用于做后台数据处理。
本小节综合介绍了全民生鲜网上商城系统客户端、全民生鲜后台管理和服务器交互的代码实现原理,完成了各模块的详细设计和实施。包括了产品信息显示,产品分类,购物车和个人信息管理等。设计和实现结尾,展示了程序的运行效果图。
3.3.1 全民生鲜网上商城系统客户端
1.用户登录注册:
登录:

图3-1 登录实现图
注册:

图3-2 注册实现图
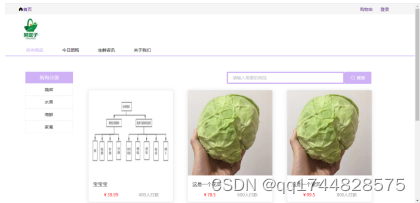
2.首页商品分类,搜索展示

图3-3 首页商品分类,搜索展示
3.今日、明日团购

图3-4 今日、明日团购实现图
4.生鲜资讯

图3-5 生鲜资讯实现图
5.关于我们

图3-6 关于我们实现图
6.商品详情

图3-7 商品详情实现图
7.下订单

图3-8 下订单实现图
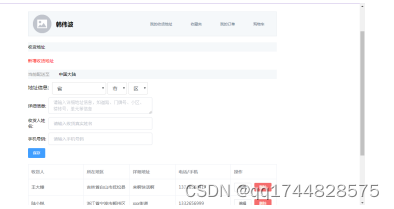
8.管理收货地址

图3-9 管理收货地址实现图
9.收藏夹

图3-10 收藏夹实现图
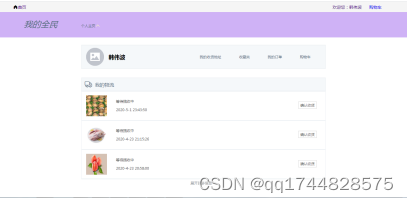
10.我的订单

图3-11 我的订单实现图
11.购物车

图3-12 购物车实现图
3.3.2 全民生鲜后台管理
- 管理员登录

图3-13 管理员登录实现图
2.会员管理

图3-14 会员管理实现图
3.商品管理

图3-15 商品管理实现图

图3-16 商品管理实现图
4.订单管理

图3-17 订单管理实现图

图3-18 订单管理实现图
3.4 本章小结
在本章节用具体代码详细阐述了系统各功能模块的实现,然后在每个功能模块的结尾都给出了模块设计中相应的实现界面。
第4章 系统测试
4.1 测试的意义
在软件开发过程中,我们需要对软件设计一种规范来把控系统质量,提高软件的正确性、完整性、安全性。该过程是对已开发出来的程序进行测试,查找程序可能存在的错误或不足。
4.2 测试的目的
测试的目的是为了在规定的条件下对全民生鲜网上商城客户端和全民生鲜后台管理系统进行操作,对程序质量进行检查,查询用户期望是否与输出的数据结果一致,把关好需求与设计的落实等。
4.3 测试方法
软件测试方法有很多,包括白盒测试、黑盒测试(功能测试)、灰盒测试等。
黑盒测试,指不考虑程序内部结构与实现方式,把测试对象当作不可见黑盒子。测试人员经过需求评审,用例评审确定测试用例,通过与测试结果和预期结果的比对来确定功能的正常与否。
根据需求,针对本文系统功能,将采用黑盒测试方法。
4.4 测试用例及结果
1.用户端登录测试用例如表4-1所示。
表4-1 登录测试用例
用例名称 登录
目的 用户成功登录
前提 无
测试流程 输入账号密码
点击登录/注册
预期结果 登录成功跳转首页
测试结果 通过。
2.搜索商品测试用例如表4-2所示。
表4-2 搜索商品测试用例
用例名称 搜索商品
目的 商品能成功搜索。
前提 无
测试流程 在搜索框输入关键字。
点击“搜索键”。
预期结果 页面刷新显示对应商品,。
测试结果 通过。
3.加入收藏夹测试用例如表4-3所示。
表4-3 加入收藏夹测试用例
用例名称 加入收藏夹
目的 能正确地加到对应用户的收藏夹中去。
前提 用户登录
测试流程 1)用户进入商品详情页。
2)点击收藏商品。
预期结果 收藏夹按钮被点亮,在个人中心的收藏夹可以看到自己收藏的商品
测试结果 通过。
4.加入购物车测试用例如表4-4所示。
表4-4 加入购物车测试用例
用例名称 加入购物车
目的 测试购物车功能是否能用。
前提 用户登录
测试流程 1)点击贝壳商品进入产品详情页,选择数量为2
2)加入购物车。
预期结果 在个人中心的购物车中看到贝壳,数量为2
测试结果 通过。
5.新增收货地址测试用例如表4-5所示。
表4-5 新增收货地址测试用例
用例名称 新增收货地址
目的 测试能否新增收货地址。
前提 用户已登录
测试流程 1)在新增收货地址中,选定好省市区来收货人收货人号码。
2)点击新增地址。
预期结果 在自己的收货地址中看到加进去的收货信息。
测试结果 通过。
6.下订单测试用例如表4-6所示。
用例名称 下订单
目的 测试能否下订单。
前提 用户已登录
测试流程 1)在商品详情页选定商品数量,点击购买。
2)选择收货信息。
3)点击提交订单
预期结果 订单提交成功,在我的订单可查到该订单。
测试结果 通过。
表4-6 下订单测试用例
4.5 本章小结
该开发系统需求分析较为完整全面,各个功能模块设计较为完善。包含了基本的功能和一些拓展功能。全民生鲜网上商城和全民后台管理系统的设计与实现成功通过测试。整个过程都按照项目的原计划进行。
第5章 结束语
5.1 全文总结
本文通过分析当下生鲜商店在原传统方式下购物的缺点和不便利及商家的成本店租。开发了基于VUE的全民生鲜网上商城和全民后台管理系统。在设计与实现的过程中,采用了面向对象编程思想,完成了全民生鲜系统从需求分析、设计与搭建框架、编码实现到完成系统的功能测试。在整个开发过程中,我不仅学习到了基于VUE的开发流程和核心技术,同时也对原生JavaScript,有了更深理解和掌握。
基于当下生活中“互联网,联人人”特性,传统方式下的生鲜购物应该要紧跟大时代大趋势发展,积极拓展互联网上的用户。网上购物生鲜越来越受广大消费者青睐。同时对于实体店商家来说,进行线上推广引流是一大利器。
在整个系统程序开发,论文撰写过程中,我受益匪浅。我明白每开发一个项目,开发前都需要准备充分。首先要对项目做好详细的需求分析和全局性的规划开发,此外要根据项目各个功能业务需求与对象,定义代码业务逻辑。对各个模块功能进行整合,提高代码复用性和编程效率。
古人云,实践是智慧的源泉。只有真正实操过才知道自己到底掌握了几斤几两。虽然在整个毕业设计和论文撰写过程中,遇到了很多问题,我也通过各种方法去解决,每一个问题的解决都意味着自我编程能力的提高,也是自己对理论知识的实践掌握。
5.2 课题展望
该电子商城系统也有不足和需改善的地方,在接下来的学习中需进一步的完善:
⑴ 对系统功能设计上完善电子商城功能,如订单支付(支持各种支付渠道,支付宝、QQ等)。
⑵ 进一步开发全民生鲜的功能,如评论,购物圈(里面有各类商品兴趣圈子)等。
参考文献
[1] 王珊,李盛恩.数据库基础与应用[M].北京:人民邮电出版社,2008
[2] 张海藩,软件工程导论. 北京:清华大学出版社,2003
[3] 周之英,现代软件工程〔M〕.北京: 科学出版社,2000
[4] 杜波依斯,MySQL技术内幕[M]. 第4版. . 人民邮电出版社 , 2011年07月
[5] Adam Freeman,Extending Vue.js. <<Pro Vue.js 2>>,2018/09/11
[6] Surhone, Lambert M,Tennoe, Mariam T,Henssonow, Susan F. Node.js <>2010/09/30
[7] 刘博文.深入浅出Vue.js 人民邮电出版社
[8] 李晶.NodeJS——服务器端JavaScript运行环境 程序员2010年12期
[9] 麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析 信息与电脑(理论版) 2017年07期
[10] 黎连业、王华、李淑春.软件测试与测试技术[M].清华大学出版社.2009.321-322
[11] CHINA, G C.O.M., The trust model based on consumer recommendation in B-Ce- commerce.中国湖北武汉.2011: p.214-217
[12] 贺松平.基于MVC模式的B/S架构的研究与应用[D].武汉:华中科技大学,2009;
[13] 戴维尔.《JavaScript程序员教程[M]》.电子工业出版社.2010;
[14] 周佩德.《数据库原理及应用[M]》.北京:电子工业出版社,2004;
致 谢
人生如旅,所有经历都是经过而不是终点。眨眼间,大学四年的宝贵学习之旅将要画上句号。一直以来,我非常珍惜大学四年的学习时光。在这里,我不仅能够全副武装自己积极向上热爱学习,学到了计算机科学与技术专业的技术基础与理论知识和实验实践,更收获了师生同学朋友们的珍贵情谊,我衷心感谢祝福他们。
师恩如山亦如水!感谢我的毕业论文指导老师黄长存老师,是您在我从论文的0到1,从初稿到最终定稿的这一过程给予我巨大的帮助和详细指导,引导我一步步的完成自己的毕业设计项目。同时也非常感谢黄老师除了在百忙之中认真指导我,还有帮助开导我在工作与生活中遇到的困难,深刻感受到了黄老师的亦师亦友的理念。很感激黄老师的悉心教导,教会了我一些为人处世之道。
感谢大学求学生涯中遇到的良师,你们是我们广大松田学子的福音!是你们日夜辛勤备课与细心教学燃烧自己照亮他人,传授了我专业的知识与技能,拓宽我的视野,使得我能够有先人一步的想法和眼界。让我在掌握课内知识的同时提高了自己的课外编程实践能力,为自己未来的职业规划发展和完成毕业论文项目打下了坚实的基础。
感谢母校,母校如山!感谢广州大学松田学院给我提供了优秀温馨的学习环境和氛围。感谢16计算机科学与技术1班这个互帮互助、砥砺携手同行、团结有爱温暖的大家庭,在大学的这四年中,我们一起经历过风风雨雨,事无巨细我都记在心里。同时也包括在学校里认识遇到的每一位朋友,感谢你们在过去四年对我的帮助和鼓励。能够在最美的青春年华遇到你们,真是太幸运了。我相信这四年的大学生活将是我一生珍贵的财富,以后不管身处何方,广州大学松田学院,永远是我最思念的地方。
最后我要衷心的感谢和祝福,祝我最亲爱的亲朋好友们,祝福他们永远幸福安康。
