【JavaEE初阶】 HTTP协议和使用Fiddler抓包
文章目录
- 🎍HTTP协议是什么?
- 🍀应用层协议(HTTP)存在的意义
- 🎄HTTP 协议的工作过程
- 🌴HTTP 协议格式
- 🌳Fiddler抓包工具的使用
- 🚩如何抓HTTPS的包?
- 🎋抓包工具的原理
- 🌲抓包结果展示
- 🚩HTTP请求
- 🚩HTTP响应
- 🎍HTTP协议格式总结
- ⭕总结
🎍HTTP协议是什么?
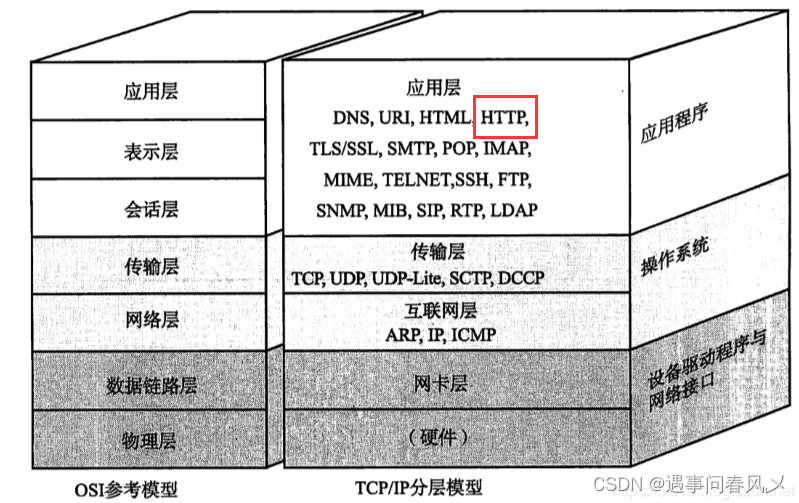
HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的 应用层协议

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议
发展阶段可以分为:以下几个阶段

- 0.9
0.9协议是适用于各种数据信息的简洁快速协议,但是远不能满足日益发展的各种应用的需要。0.9协议就是一个交换信息的无序协议,仅仅限于文字。由于无法进行内容的协商,在双发的握手和协议中,并有规定双发的内容是什么,也就是图片是无法显示和处理的。 - 1.0
到了1.0协议阶段,也就是在1982年,Tim Berners-Lee提出了HTTP/1.0。在此后的不断丰富和发展中,HTTP/1.0成为最重要的面向事务的应用层协议。该协议对每一次请求/响应建立并拆除一次连接。其特点是简单、易于管理,所以它符合了大家的需要,得到了广泛的应用。 - 1.1
在1.0协议中,双方规定了连接方式和连接类型,这已经极大扩展了HTTP的领域,但对于互联网最重要的速度和效率,并没有太多的考虑。毕竟,作为协议的制定者,当时也没有想到HTTP会有那么快的普及速度。 - 2.0
HTTP2.0的前身是HTTP1.0和HTTP1.1。虽然之前仅仅只有两个版本,但这两个版本所包含的协议规范之庞大,足以让任何一个有经验的工程师为之头疼。网络协议新版本并不会马上取代旧版本。实际上,1.0和1.1在之后很长的一段时间内一直并存,这是由于网络基础设施更新缓慢所决定的。
最新的 HTTP 3 版本也正在完善中, 目前 Google / Facebook 等公司的产品已经支持了
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现)
目前我们主要使用的还是 HTTP1.1 和 HTTP2.0 . 当前博文上讨论的 HTTP 以 1.1 版本为主.
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

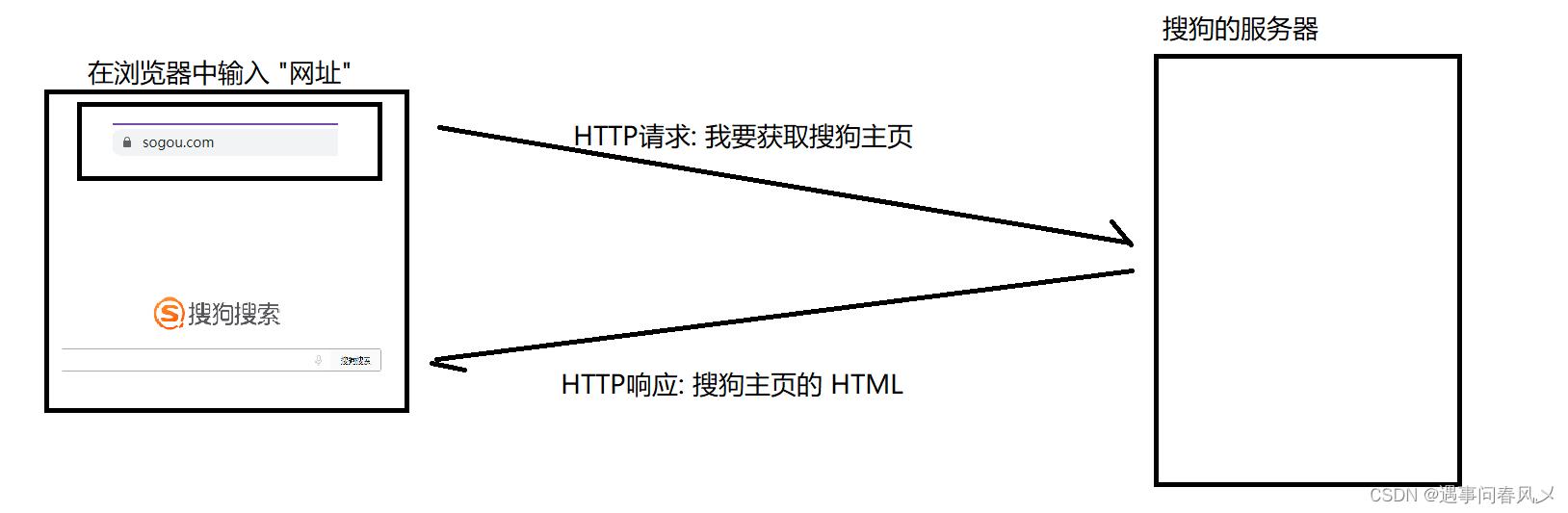
当我们在浏览器中输入一个 搜狗搜索的 “网址” (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片,字体等信息)
所谓 “超文本” 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据
🍀应用层协议(HTTP)存在的意义
我们已经学过 TCP/IP , 已经知道目前数据能从客户端进程经过路径选择跨网络传送到服务器端进程
可是,仅仅把数据从A点传送到B点就完了吗?
这就好比,在淘宝上买了一台电视,卖家[ 客户端 ]把手机通过顺丰[ 传送+路径选择 ] 送到买家 [服务器 ] 手里就完了吗?
当然不是,买家还要使用这款产品,还要在使用之后,给卖家打分评论。
所以,我们把数据从A端传送到B端, TCP/IP 解决的是顺丰的功能,而两端还要对数据进行加工处理或者使用,所以我们还需要一层协议,不关心通信细节,关心应用细节!
这层协议叫做应用层协议。而应用是有不同的场景的,所以应用层协议是有不同种类的,其中经典协议之一的HTTP就是其中的佼佼者.
再回到我们刚刚说的买电视的例子,顺丰相当于 TCP/IP的功能,那么买回来的手机都附带了说明书【产品介绍,使用介绍,注意事项等】,而该说明书指导用户该如何使用手机,此时的说明书可以理解为用户层协议
🎄HTTP 协议的工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.

事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.
可以通过 chrome 的开发者工具观察到这个详细的过程.
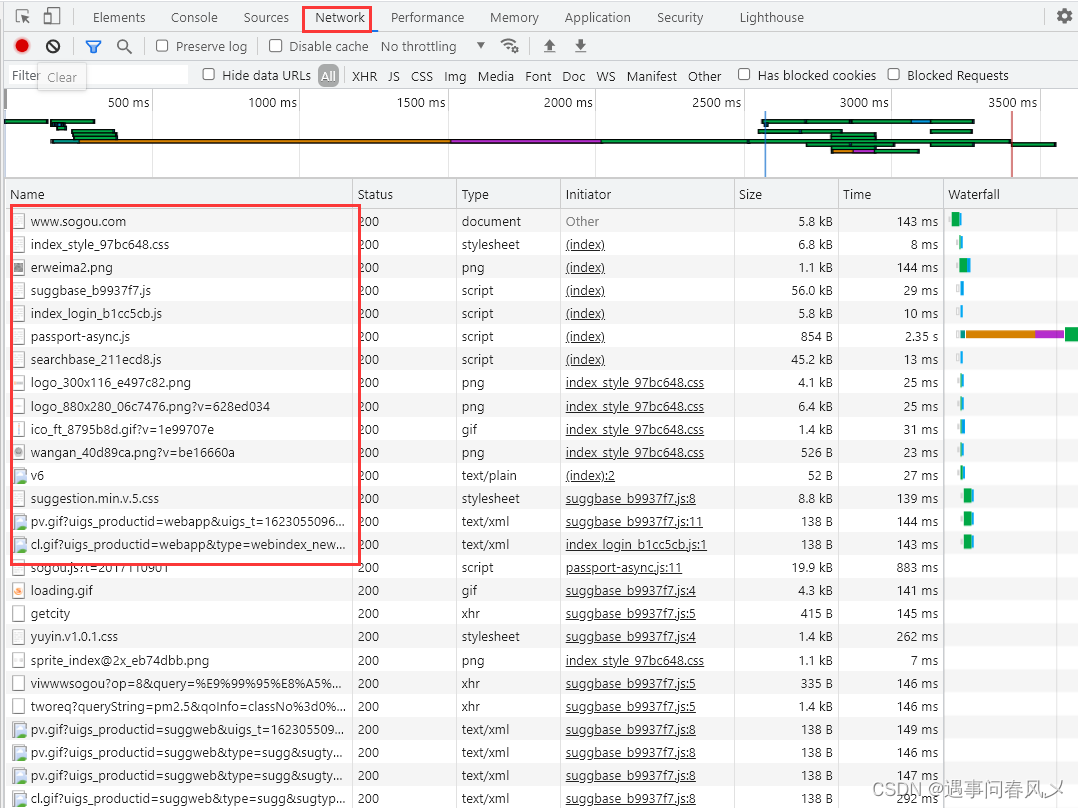
通过 F12 打开 chrome 的开发者工具, 切换到 Network 标签页. 然后刷新页面即可看到如下图效果. 每一条记录都是一次HTTP 请求/响应

注意:
- 当前 搜狗主页 是通过 https 来进行通信的. https 是在 http 基础之上做了一个加密解密的工作, 后面的博文中会进行介绍
🌴HTTP 协议格式
HTTP报文由从客户机到服务器的请求和从服务器到客户机的响应构成。请求报文格式如下:
- 请求行 - 通用信息头 - 请求头 - 实体头 - 报文主体
请求行以方法字段开始,后面分别是URL字段和HTTP协议版本字段,并以CRLF结尾。SP是分隔符。除了在最后的CRLF序列中CF和LF是必需的之外,其他都可以不要。有关通用信息头,请求头和实体头方面的具体内容可以参照相关文件。
应答报文格式如下:
- 状态行 - 通用信息头 - 响应头 - 实体头 - 报文主体
状态码元由3位数字组成,表示请求是否被理解或被满足。原因分析是对原文的状态码作简短的描述,状态码用来支持自动操作,而原因分析用来供用户使用。客户机无需用来检查或显示语法。有关通用信息头,响应头和实体头方面的具体内容可以参照相关文件。‘
HTTP 是一个文本格式的协议. 可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节
🌳Fiddler抓包工具的使用
- 下载安装
去官网或者点击博主下方链接进行下载
Fiddler下载地址
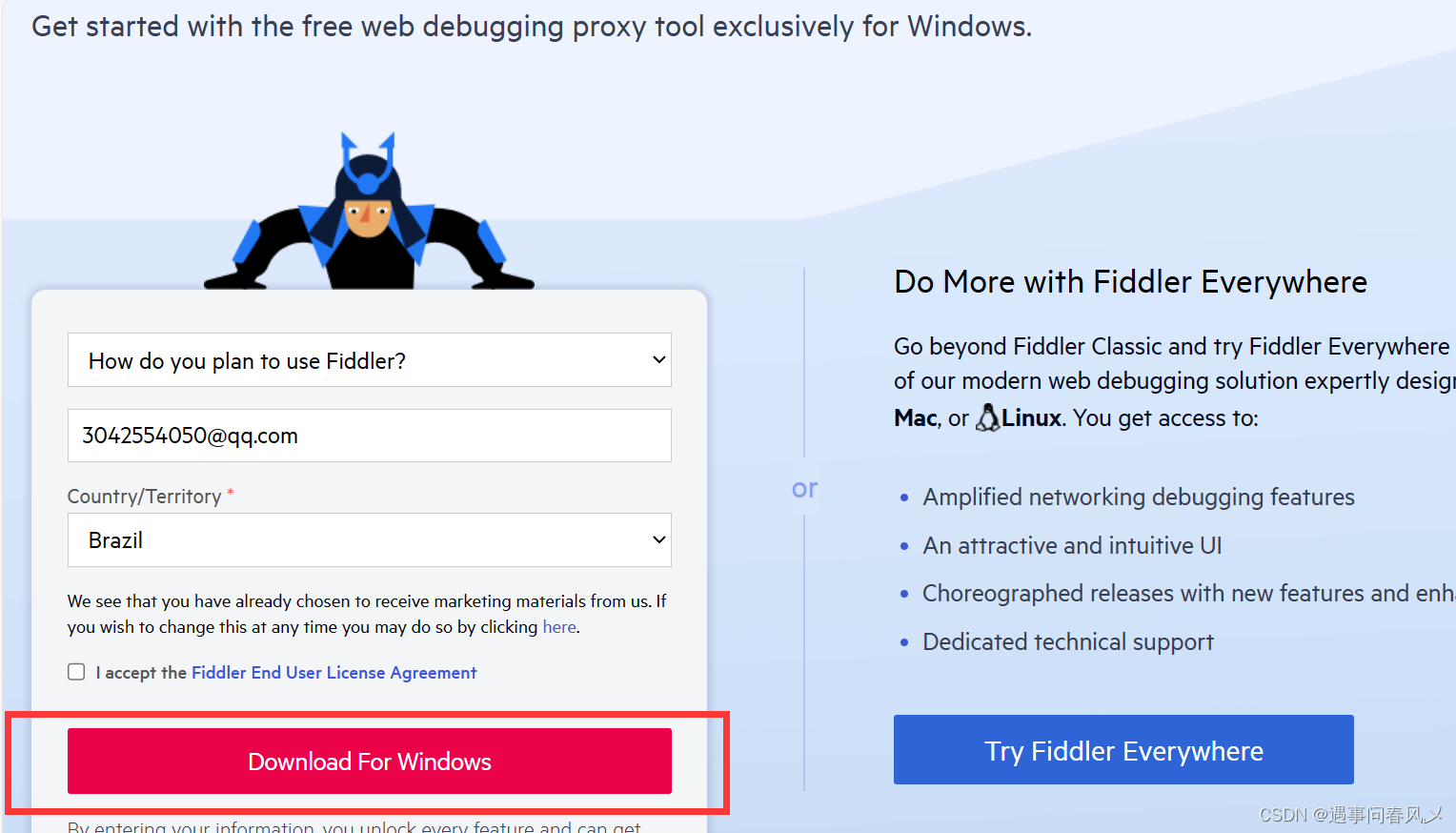
这里呢有两个版本,我们只需要下载Fiddler Classic版本就好(该版本免费)


下载好后一路next就好
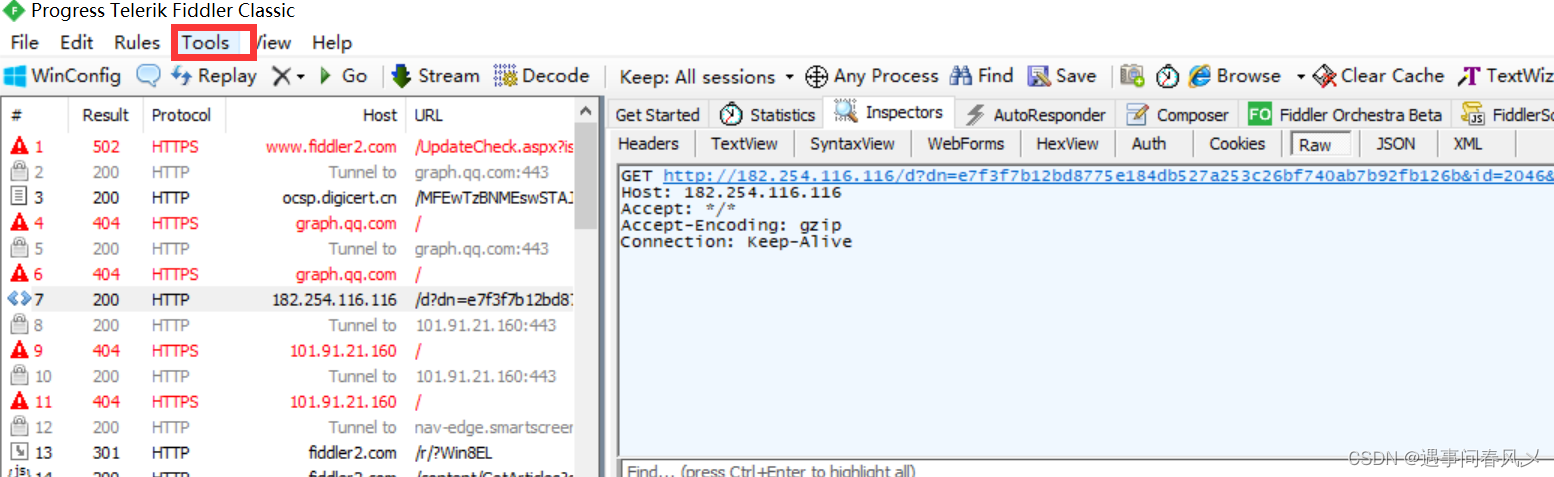
- 抓包
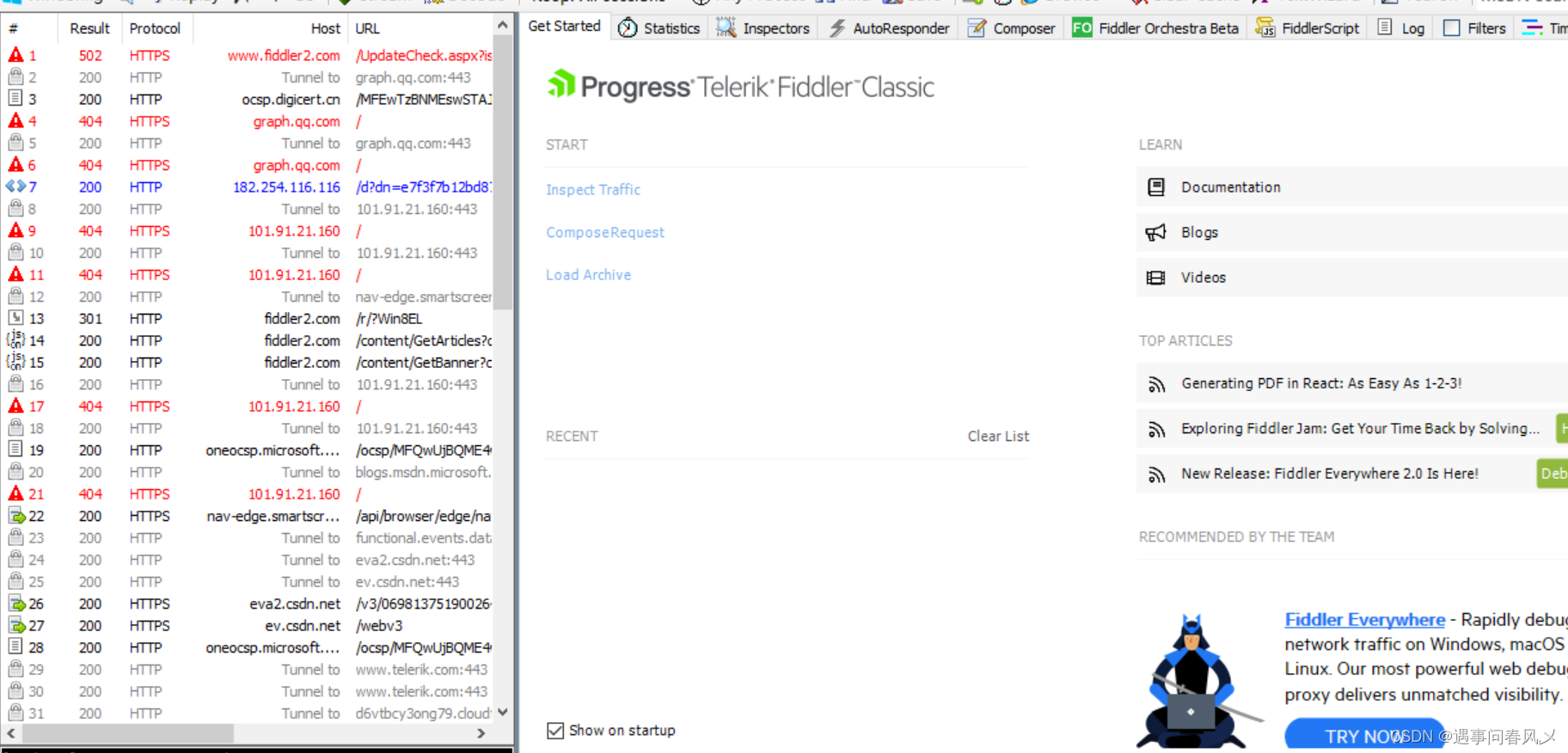
当我们打开该软件就可以直接开始抓包了

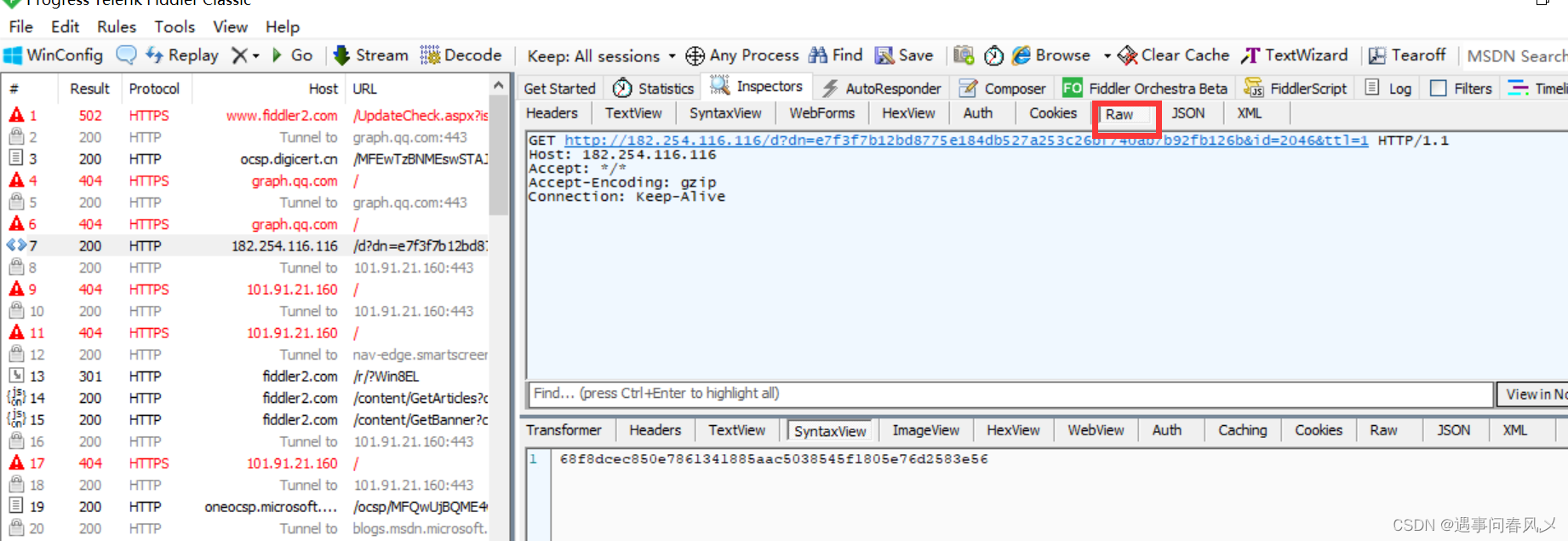
点击你要查看的包,选择Raw可以查看原始报文协议

-
左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
-
右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
-
右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
-
请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
-
可以使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
🚩如何抓HTTPS的包?
- 点击Tools

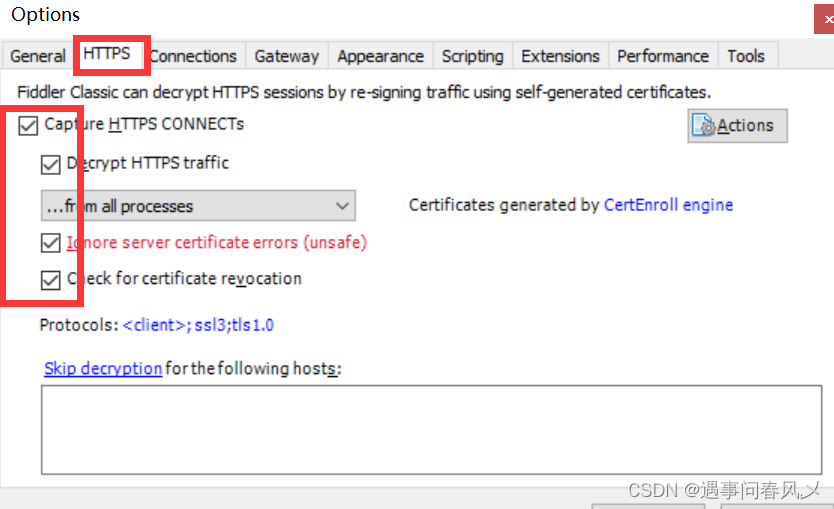
- 点击Options里面的HTTPS选项,然后将里面的选项全部打勾

这里值得注意的是,它会出现一个提示框,提示你是否安装一个证书,这里一定要选择是
然后OK就可以开始抓HTTPS的包了
🎋抓包工具的原理
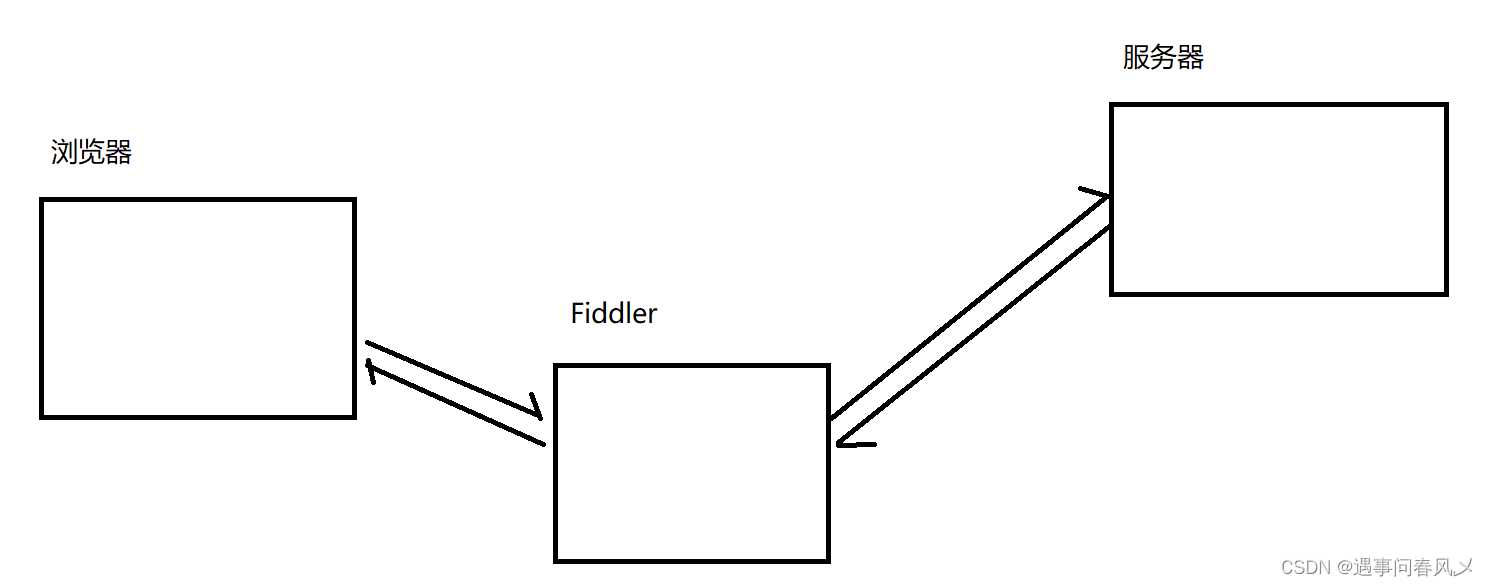
Fiddler 相当于一个 “代理”.
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.
当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.
因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的

代理就可以简单理解为一个跑腿小弟. 你想买3.5元的冰红茶, 又不想自己下楼去超市, 那么就可以把钱给你的跑腿小弟, 跑腿小弟来到超市把钱给超市老板, 再把3.5元的冰红茶拿回来交到你手上. 这个过程中, 这个跑腿小弟对于 “你” 和 “超市老板” 之间的交易细节, 是非常清楚的
🌲抓包结果展示
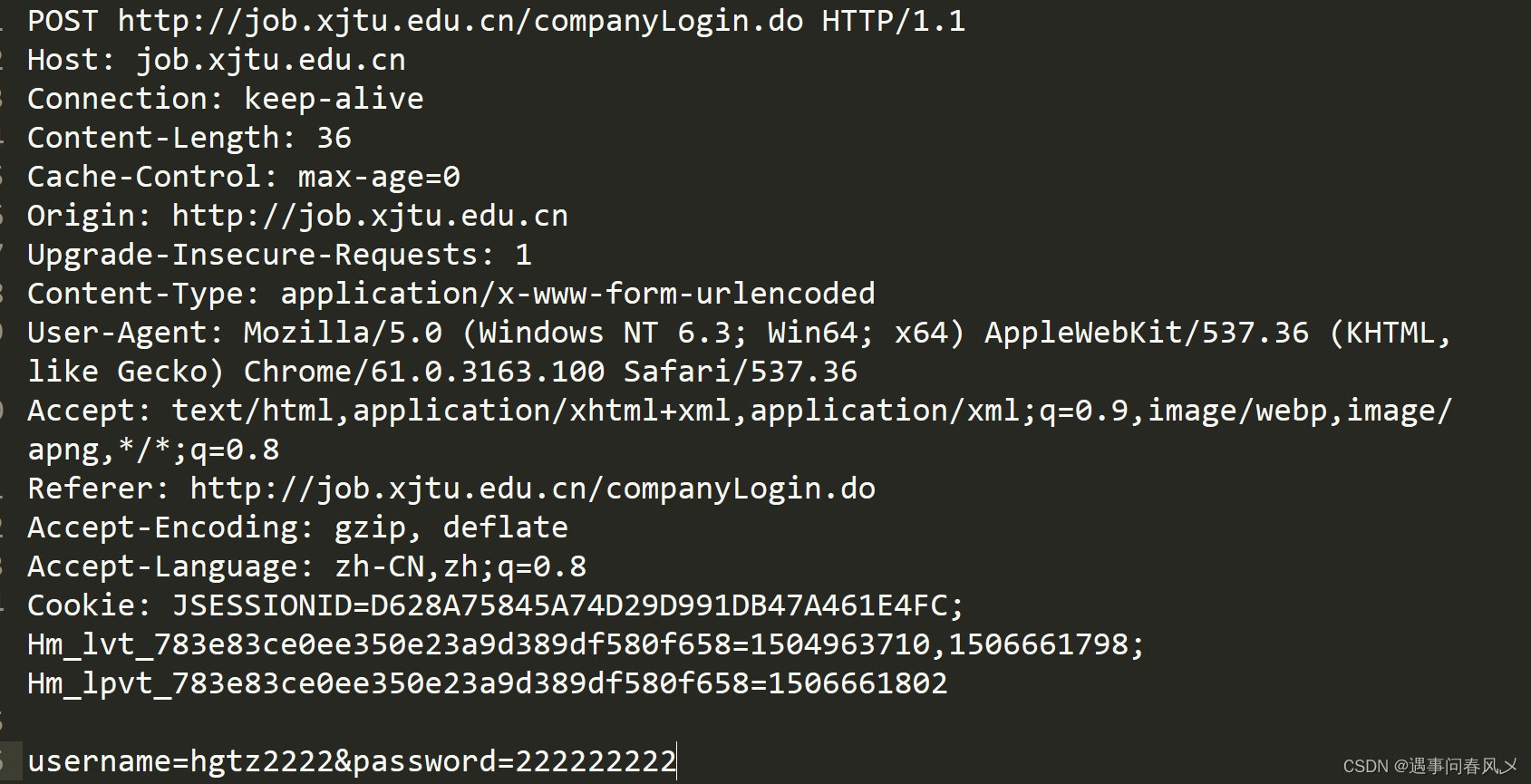
🚩HTTP请求

- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
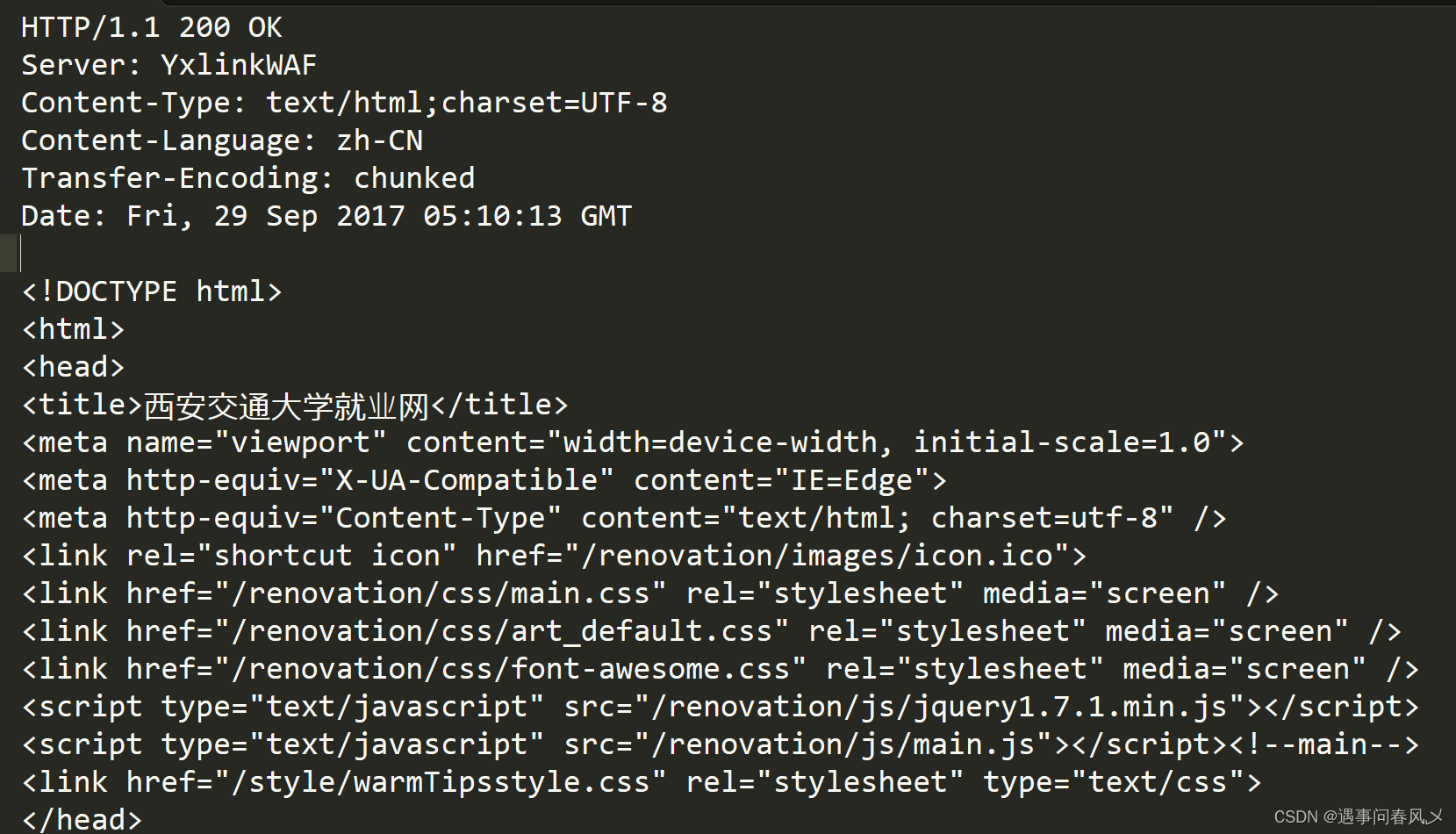
🚩HTTP响应

- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中
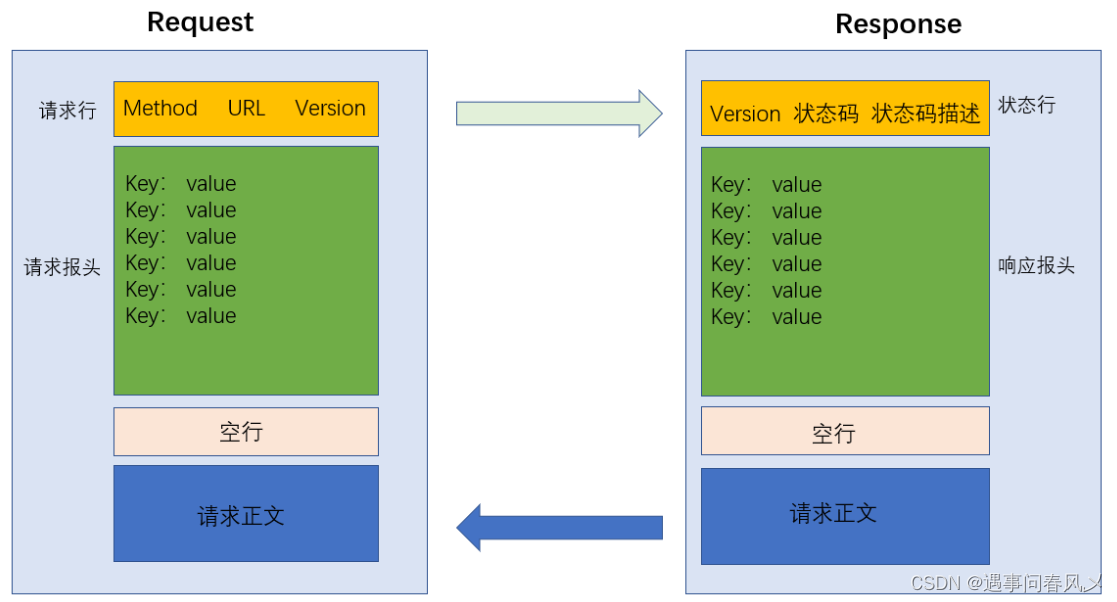
🎍HTTP协议格式总结
由抓包可知协议格式如下

HTTP 报文中此处存在的 "空行"是因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”.HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”.
⭕总结
关于《【JavaEE初阶】 HTTP协议和使用Fiddler抓包》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!
