PC行内编辑
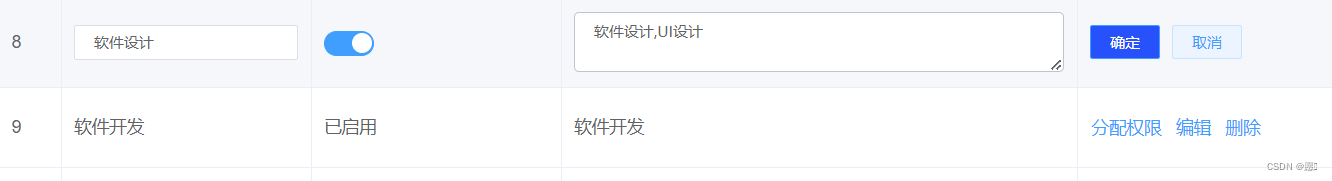
点击编辑,行内编辑输入框出现,给列表的每条数据定义编辑标记,最后一定记得 v-model双向绑定,使数据回显。
步骤:
1、给行数据定义编辑标记
2、点击行编辑标记(isedit)
3、插槽根据标记渲染表单
<el-table :data="list" border style="width: 100%" v-loading="loading">
<el-table-column prop="name" label="角色" width="180">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<el-input
v-if="row.isEdit"
size="mini"
v-model="row.editRow.name"
></el-input>
<!--不在编辑状态下显示-->
<span v-else>{{ row.name }}</span>
</template>
</el-table-column>
<el-table-column prop="state" label="启用" width="180">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<template v-if="row.isEdit">
<el-switch
size="mini"
:active-value="1"
:inactive-value="0"
v-model="row.editRow.state"
></el-switch>
</template>
<!--不在编辑状态下显示-->
<template v-else>
<span>{{
row.state === 1 ? "已启用" : row.state === 0 ? "未启用" : "无"
}}</span>
</template>
</template>
</el-table-column>
<el-table-column prop="description" label="描述">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<el-input
v-if="row.isEdit"
size="mini"
v-model="row.editRow.description"
></el-input>
<!--不在编辑状态下显示-->
<span v-else>{{ row.description }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template v-slot="{ row }">
<!--如果在编辑状态下显示-->
<template v-if="row.isEdit">
<template>
<el-button size="mini" type="primary" @click="btnok(row)">确认</el-button>
</template>
<template>
<el-button size="mini" @click="row.isEdit = false">取消</el-button>
</template>
</template>
<!--不在编辑状态下显示-->
<template v-else>
<template>
<el-button type="text">权限管理</el-button>
</template>
<template>
<el-button type="text" @click="btnEditRow(row)"
>编辑</el-button
>
</template>
<template>
<el-popconfirm
title="这是一段内容确定删除吗?"
@onConfirm="confirmDel(row.id)"
>
<el-button
slot="reference"
style="margin-left: 10px"
size="mini"
type="text"
>删除</el-button
>
</el-popconfirm>
</template>
</template>
</template>
</el-table-column>
</el-table>
import { getRoleList, addRole, updateRole, delRole } from "@/api/role.js";
export default {
data() {
return {
formInfo: {
name: "",
description: "",
state: 0,
},
}
},
methods:{
async getRoleList() {
this.loading = true;
const { rows} = await getRoleList();
this.list = rows;
this.loading = false;
this.list.forEach((item) => {
// item.isEdit = false // 添加一个属性 初始值为false
// 数据响应式的问题 数据变化 视图更新
// 添加的动态属性 不具备响应式特点
// this.$set(目标对象, 属性名称, 初始值) 可以针对目标对象 添加的属性 添加响应式
this.$set(item, "isEdit", false);
this.$set(item, "editRow", {
name: item.name,
state: item.state,
description: item.description,
});
});
},
//点击编辑
btnEditRow(row) {
row.isEdit = true // 改变行的编辑状态
// 更新缓存数据
row.editRow.name = row.name;
row.editRow.state = row.state;
row.editRow.description = row.description;
},
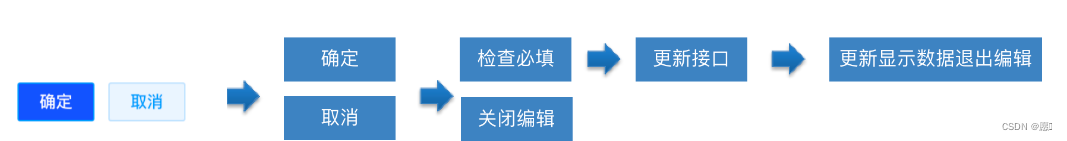
async btnok(row) {
if (row.editRow.name && row.editRow.description) {
await updateRole({ ...row.editRow, id: row.id });
// 更新成功
this.$message.success("更新成功");
// 更新显示数据 退出编辑状态
// row.name = row.editRow.name // eslint的一校验 误判
Object.assign(row, {
...row.editRow,
isEdit: false, // 退出编辑模式
});
} else {
this.$message.warning("角色和描述不能为空");
}
},
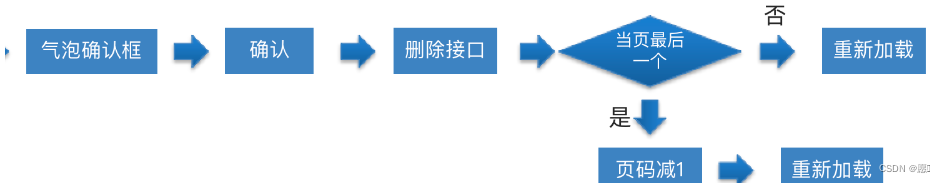
async confirmDel(id) {
await delRole(id); // 后端删除
this.$message.success("删除角色成功");
// 删除的如果是最后一个,
if (this.list.length === 1) {
this.pageParams.page--;
}
this.getRoleList();
},
}
}
点击编辑,数据回显

确认,取消

删除