微信小程序开发——项目开发入门
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
概述

本文重点介绍微信小程序开发者工具的下载与安装与项目开发入门。
下载开发者工具
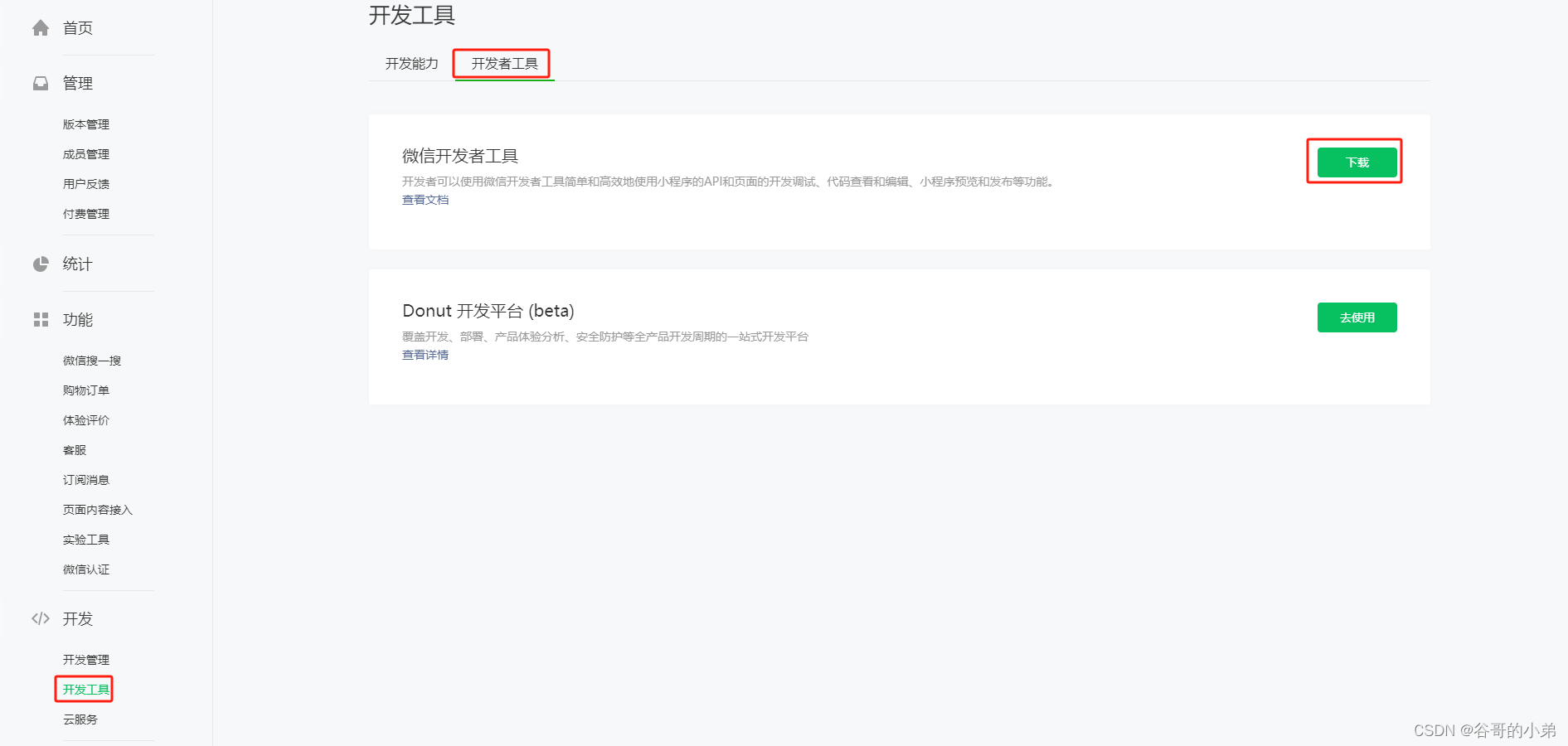
请在官方网站下载微信小程序开发工具;图示如下:

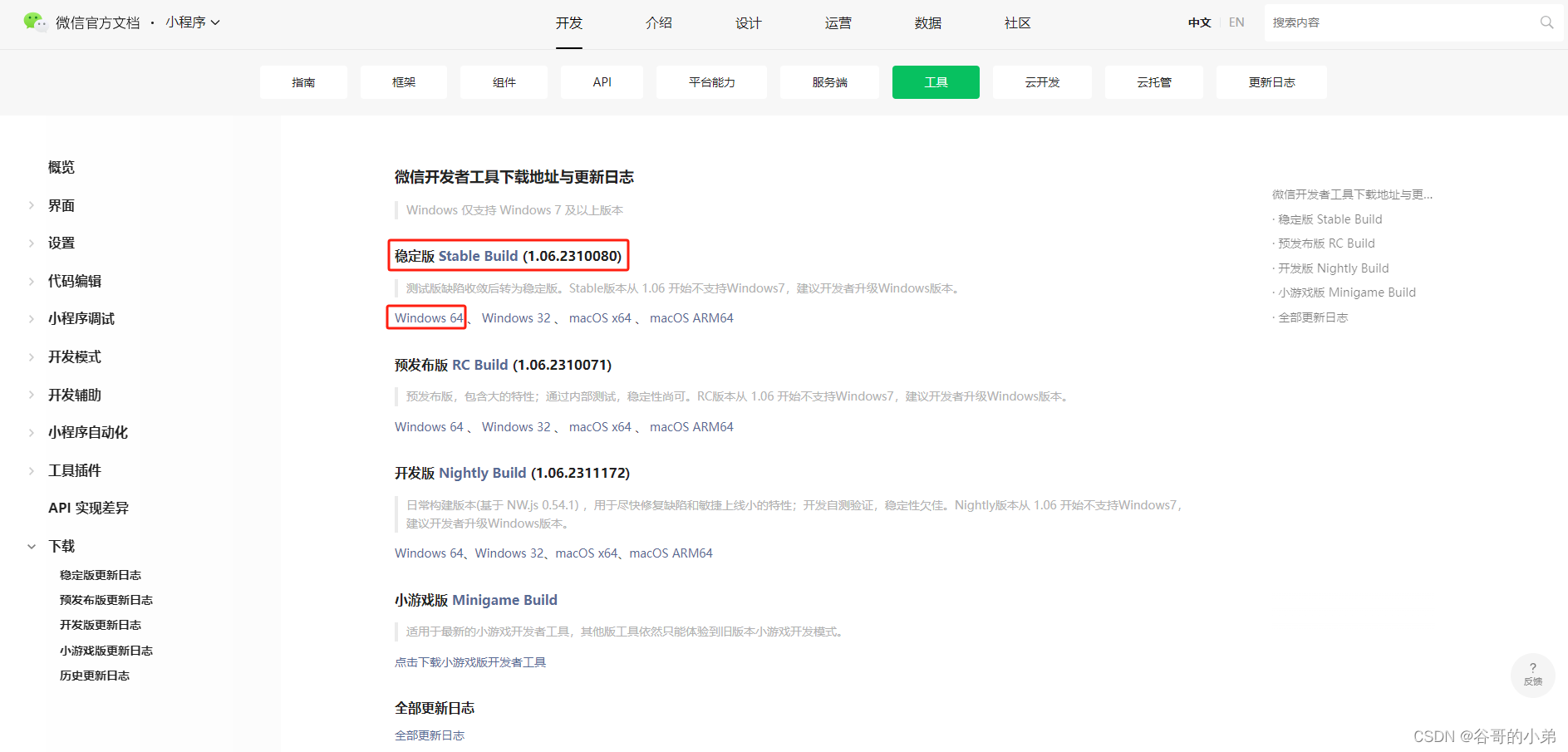
请依据实际情况选择下载版本;图示如下:

下载完毕,图示如下:

安装开发者工具
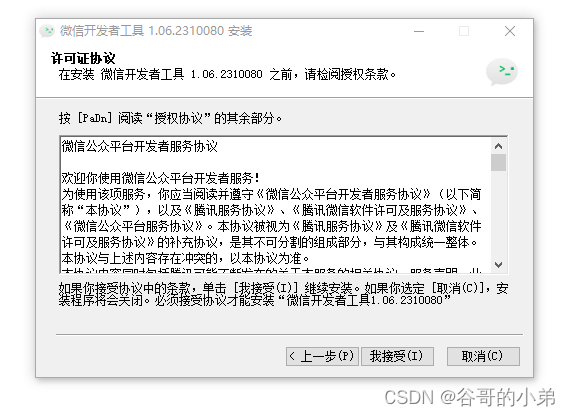
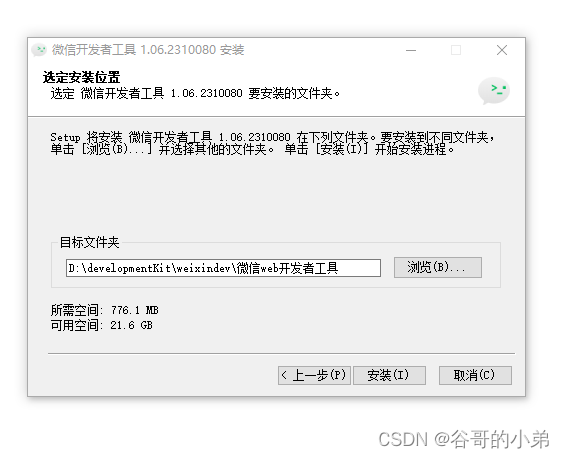
安装流程及其步骤如下。






利用微信扫码后即可打开开发者工具。

在安装好开发工具之后,我们介绍微信小程序项目的创建与基本开发技能。
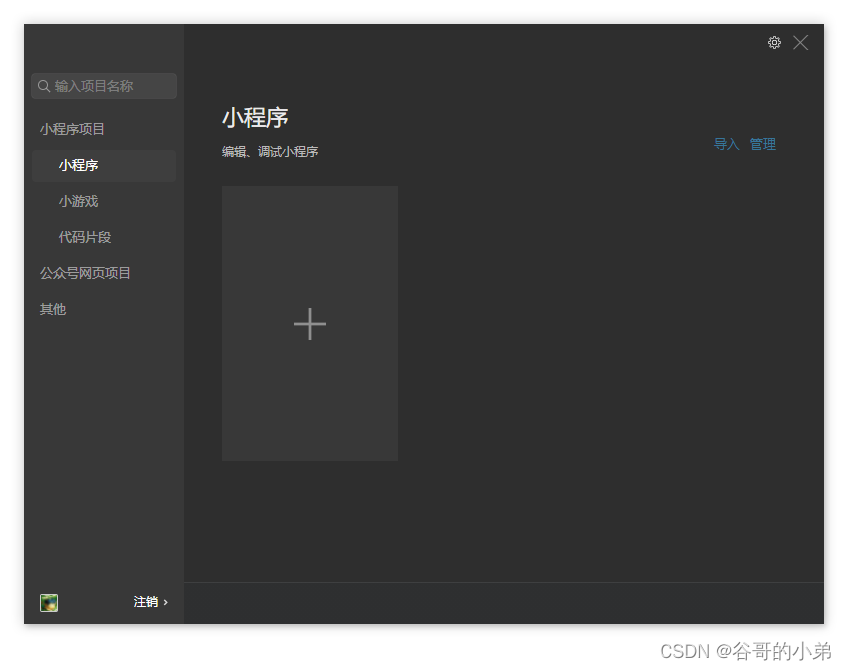
创建微信小程序项目
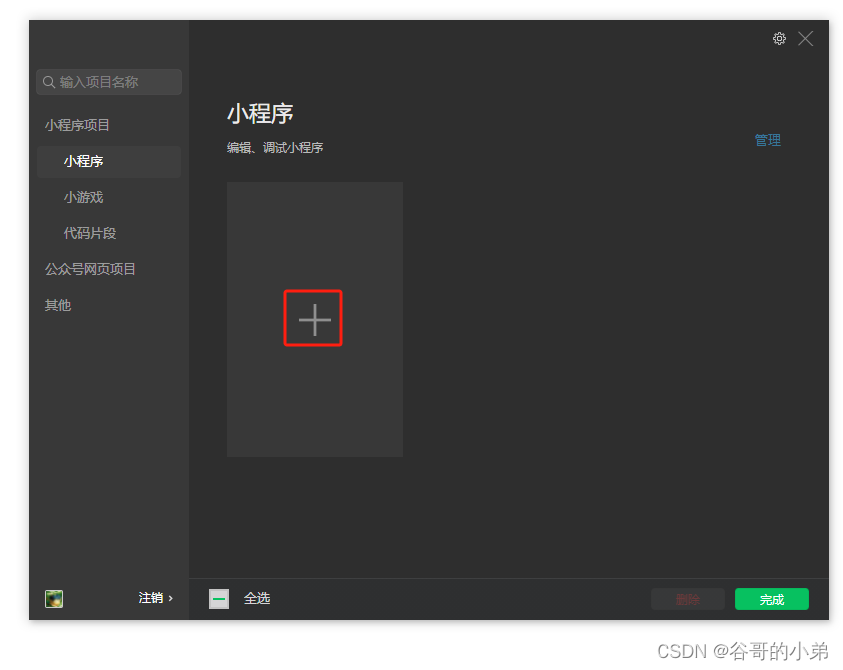
点击+号创建项目;图示如下:

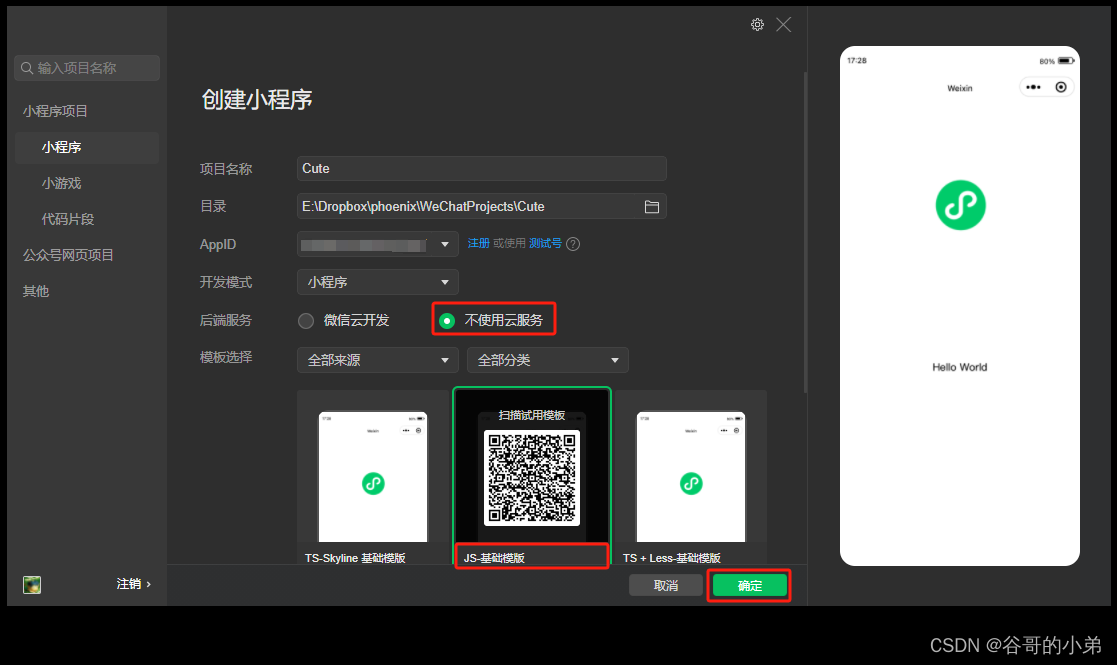
请依据实际情况填写小程序信息,请填写之前注册开发账号时所生成的AppID并选择JS-基础模板;图示如下:

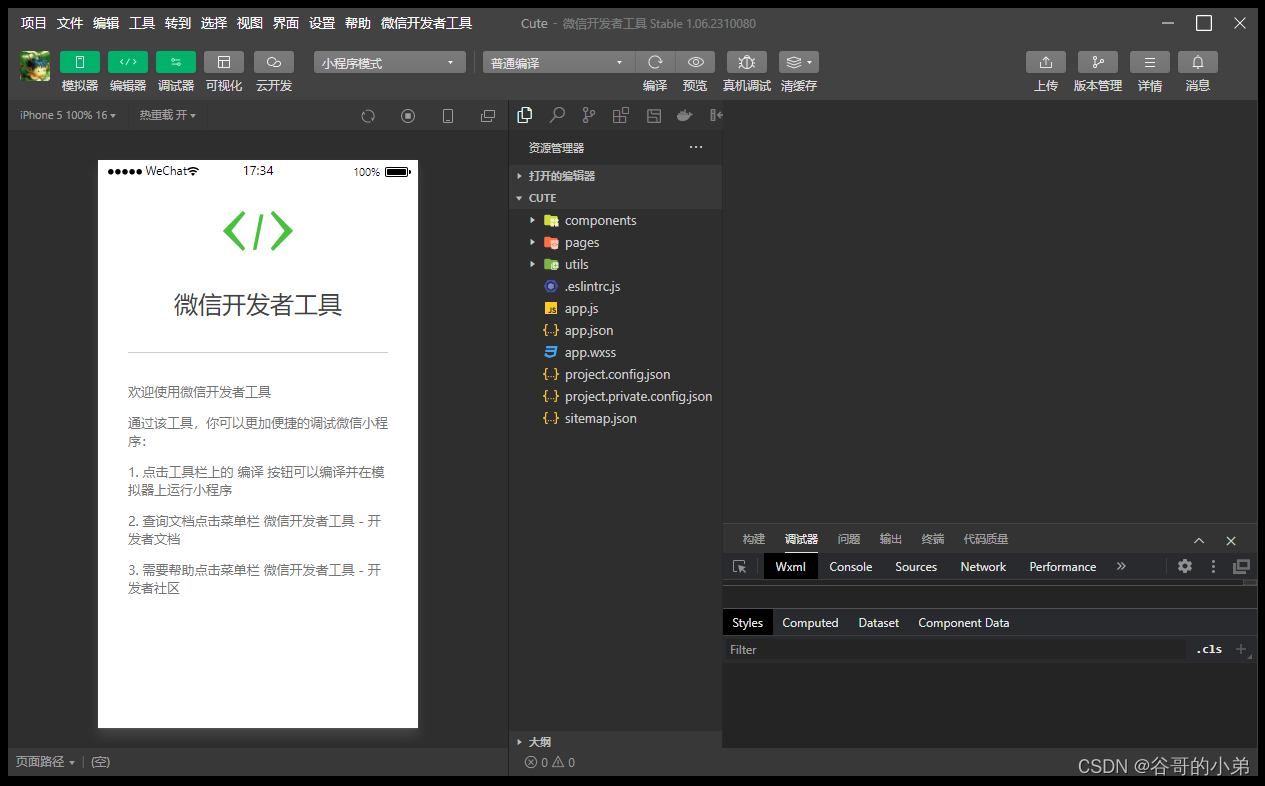
点击确定,图示如下:

至此,我们创建好了一个微信小程序项目。
