HbuilderX 项目打包文件过大问题优化
文章目录
- HbuilderX 项目打包文件过大问题优化
- 主要操作
- 收效甚微,但又有那么点用的方法
- 使用 gulp 压缩(最后一步)
- 使用与配置
- 网上找的 gulp 优化压缩配置
- 还未尝试可能有用的方法
- 尝试过程中看到的一些优质文章
HbuilderX 项目打包文件过大问题优化
此前写过的另一篇相关文章:uniapp 打包小程序体积优化思路、优先排查优化项参考-CSDN博客
- 完全不用看了,已经整合到这篇里了
主要操作
配置开发者工具上传代码压缩

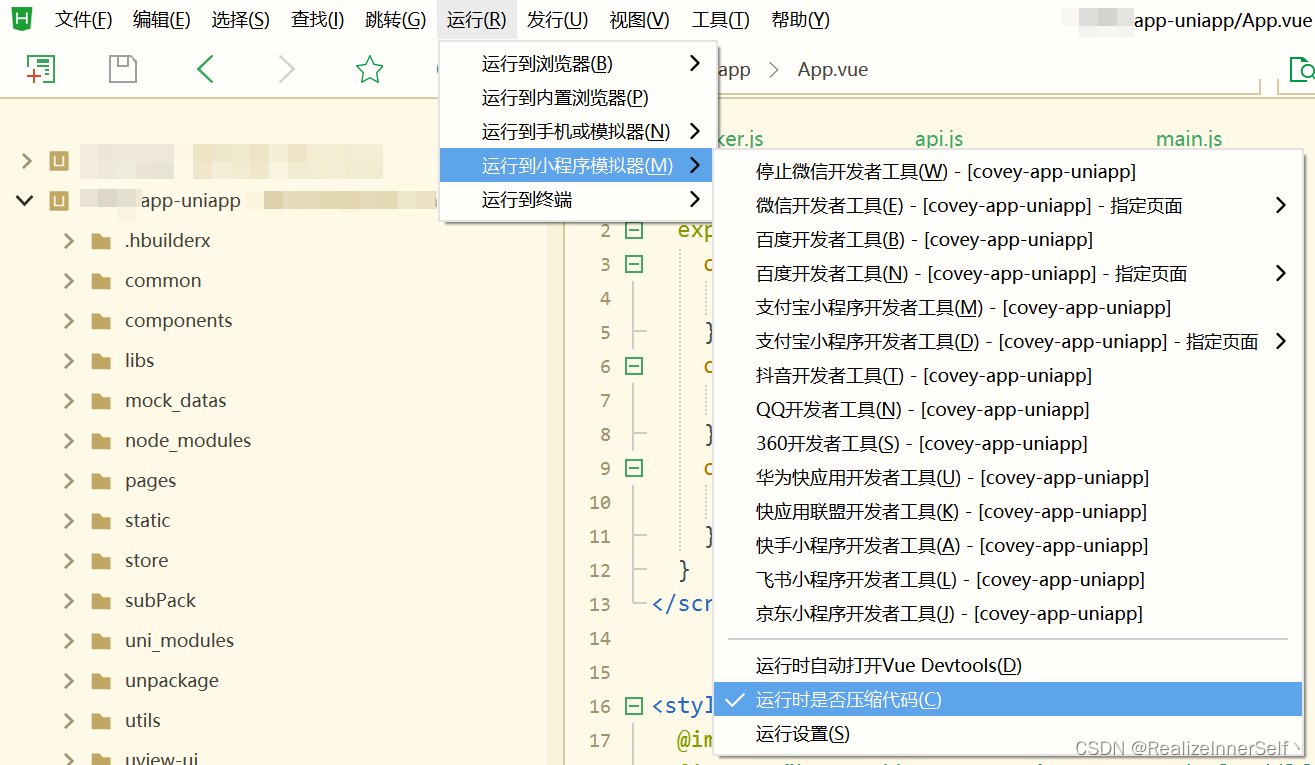
(HbuilderX)运行®-运行到小程序模拟器(M)-运行时是否压缩代码©
- 调试的时候有用(有人说打包也有用,我感觉是玄学,不过勾上也不影响)
- 不过要调试 js 代码建议还是取消勾选,不然可能看不懂要调试的代码

HbuilderX 的配置(manifest.json 源码视图,搜 mp-weixin)
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "wxf137596082a7507b",
"setting" : {
"urlCheck" : false,
"minified" : true,
"postcss" : false,
"es6" : false
},
"lazyCodeLoading" : "requiredComponents",
"usingComponents" : true,
"permission" : {},
"optimization" : {
"subPackages" : true
}
},
图片等静态资源云化
- 图片、视频、字体文件等放到服务器上,用链接的形式引入,避免被打包
使用分包
- 页面分包(非 tabbar 页面分包及其用到的组件)
- 一般 tabbar 页面是最常用页面,进入到小程序立马访问、切换的概率较大, 所以放主包,避免因为分包加载影响用户体验
- 组件分包(如用到的 uni 组件、uView 组件、自己写的组件)
- uView 配置按需引入
uni_modules 也采用分包
- 虽然 uniapp 官方说了 uni_modules 会根据使用用到而决定是否要打包过滤,但分包前后还是有区别的,所以我估计此前是理解错了
- 虽然会过滤没用到的,但用到了的也会打包到主包里去,就导致了主包偏大无法上传的问题,不是说放到 uni_modules 按需引用就不用管了
- 将 uni_modules 里的部分组件分包后就小了一两百kb了
- uni_modules组件分包(迁移)_姽式、的博客-CSDN博客
- uni-app uni_modules 怎么打包到分包 - 我爱学习网 (5axxw.com)
各类第三方类库尽量使用按需引入的方式
- echarts(定制化导出离线包引入/按需引入),echarts 5.X 全量引入和按需引入最终打包出的小程序测试包大小差了快30KB
删除 static 目录下的无用文件(经观察,不管用没用到都会被打包进去)
收效甚微,但又有那么点用的方法
删除无用组件、代码
- 未用到的业务代码删除(页面文件、封装的组件、方法类、通用样式……)
- 复用项目难免会有很多之前项目的组件、业务代码(推荐给自定义组件加上统一前缀,然后在 pages.json 里配置 easycom 自动按需引入,后续没用到的业务组件就不会自动打包了,也不需要手动删除;虽然我感觉没用到的组件打包时会被自动删除,但删了一堆文件确实打包体积有所减小,就没过多去分析具体情况)
无用 scss 文件内容删除(主包不单单是 vendor.js,vendor.js 找不到地方下手,可以考虑 scss 文件也减减体积)
- 如 uni.scss
- 注意事项 | uView - 多平台快速开发的UI框架
uni.scss中所写的一切内容,都会注入到每个声明了scss的文件中,这意味着,如果您的uni.scss如果有几百行,大小10k左右,那么这个10k都会被注入所有的 其他scss文件(页面)中,如果您的应用有50个页面,那么有可能因此导致整体的包体积多了50 * 10 = 500k的大小,这可能会导致小程序包太大而无法预览和发布, 所以,我们建议您只将scss变量相关的内容放到uni.scss中。
- 如何解决引入uView-ui导致主包过大问题?:减少在uni.scss的样式,放入app.vue中。uni.scss的样式会导入uview每一个组件的scss中
使用 gulp 压缩(最后一步)
使用 gulp 对打包后的文件进行压缩
- 压缩 js 和 json 文件的前后对比(以我压缩的项目来说:①总体积:2.73MB =>2.66MB;②主包:2.01MB => 1.95MB,主包减小了差不多 61.44KB)

请添加图片描述
使用与配置
①新建一个目录,在目录里新建下述两个文件
②在目录下执行 npm i
- 我的环境:node v14.18.0、npm 6.14.15
③HbuilderX 把项目打包出来,将其打包好的 mp-weixin 目录下所有文件拷到项目里去(直接放根目录的 src 里)
④终端执行 gulp,或者 npm run build
- 好像运行完 VS Code 会卡死……但问题不大,打包了几次都没啥问题
⑤将根目录生成的 dist 目录里的文件拿去运行(至此 js、json 文件就已经压缩好了,dist 里是压缩后的完整项目代码)
⑥测试一下功能是否正常,若正常上传代码进行发布(希望你大小降到了可以发布的程度~)
gulpfile.js
/*
* @FilePath : /test-gulp-zip/gulpfile.js
* @Author : suwanbin
* @Date : 2023-11-18 17:13:09
*/
// 基础库
const gulp = require('gulp')
const uglify = require('gulp-uglify')
// const uglifyCss = require('gulp-minify-css')
// const cleanCss = require('gulp-clean-css');
const jsonminify = require('gulp-jsonminify');
// 文件重命名
const rename = require('gulp-rename')
// 清空文件夹
const clean = require('gulp-clean')
// 删除文件夹
gulp.task('clean', function () {
return gulp
// read:是否读取文件,true 读取, false 不读取,加快程序
// allowEmpty:允许文件夹为空或不存在,要不然会报错
.src('./dist/', { read: false, allowEmpty: true })
.pipe(clean());
})
// 打包 JS 任务
gulp.task('zipjs', function () {
return gulp
.src('./src/**/*.js') // 定位需要压缩的文件
// .pipe(babel({ // ES6 转 ES5,看需求而定
// presets: ['@babel/env']
// }))
.pipe(uglify()) // 文件压缩
.pipe(gulp.dest('./dist/')) // 输出
})
// // 打包 CSS 任务
// gulp.task('zipcss', function () {
// return gulp
// .src(['./src/**/*.css', './src/**/*.wxss']) // 定位需要压缩的文件
// .pipe(cleanCss()) // 文件压缩
// .pipe(uglifyCss()) // 文件压缩
// .pipe(gulp.dest('./dist/')) // 输出
// })
// 打包 JSON 任务
gulp.task('zipjson', function () {
return gulp
.src('./src/**/*.json') // 定位需要压缩的文件
.pipe(jsonminify()) // 文件压缩
.pipe(gulp.dest('./dist/')) // 输出
})
// 不推荐压缩 HTML、WXML 网上说可能会有问题
// 发布文件移动
gulp.task('move', function () {
return gulp
.src('./src/**/*.*')
.pipe(gulp.dest('./dist/'))
})
// 配置默认任务
// module.exports.default = gulp.series('clean', 'zipjs')
// gulp.task('default', gulp.series('clean', 'zipjs', 'zipcss', 'zipjson', 'move'))
gulp.task('default', gulp.series('clean', 'zipjs', 'zipjson', 'move'))
package.json
{
"name": "gulp-zip-tools",
"version": "1.0.0",
"description": "gulp 压缩工具,临时压缩用",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "gulp"
},
"author": "suwanbin",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.23.3",
"@babel/preset-env": "^7.23.3",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-clean": "^0.4.0",
"gulp-clean-css": "^4.3.0",
"gulp-jsonminify": "^1.1.0",
"gulp-minify-css": "^1.2.4",
"gulp-rename": "^2.0.0",
"gulp-uglify": "^3.0.2"
}
}
优质文章:使用gulp打包js/scss/less/font文件 - Elwin0204 - 博客园 (cnblogs.com)
- 可以用来了解 gulp,我感觉写的挺好的
网上找的 gulp 优化压缩配置
抛砖引玉,留给想要跟进一步与优化的朋友去探索
使用网友开源的压缩工具:web-dist: 传统模式开发的web站点 进行整站所有文件压缩及混淆处理 (gitee.com)【荐】
- 好像某些情况下比我自己写这个压缩的小(虽然有时候会大一点)
使用gulp解决小程序代码包过大问题_gulp打包前端代码,修改文件支持最大容量_寂寞花如雪的博客-CSDN博客
- 本地目录的是基于这个文章去弄的,装依赖有些问题,解决到能跑了
- 结果打包出来的还没有我前文 只压缩 js 和 json 的小……
微信小程序——gulp处理文件_mb5fdcae83766b7的技术博客_51CTO博客
- gulp 3.9.1 版本,暂不知道需要对应什么版本的 node,我本地 14.18.0 的不行
还未尝试可能有用的方法
HbuilderX 项目转 cli 项目
-
uni-app HBuilderX项目转为cli项目及踩坑记录
-
记一次uni-app 小程序打包因主包太大的优化过程 - 简书 (jianshu.com)
- 用 glup 打包
解决 vue2 + vant2 打包文件(vendor.js、app.css)过大问题_vant 打包-CSDN博客
- ↑ 将组件库从主包里去掉,用 cdn 引入
尝试过程中看到的一些优质文章
感谢各位网友的分享~
uni-app 打包h5 同类等vender 过大体积处理 - 简书 (jianshu.com)
记一次uni-app 小程序打包因主包太大的优化过程 - 简书 (jianshu.com)
解决uni-app编译后vendor.js文件过大 - DCloud问答
uniapp-打包小程序 用分包打包 在分包中vendor.js太大 - DCloud问答
