随时随地,打开浏览器即可体验的在线PS编辑器
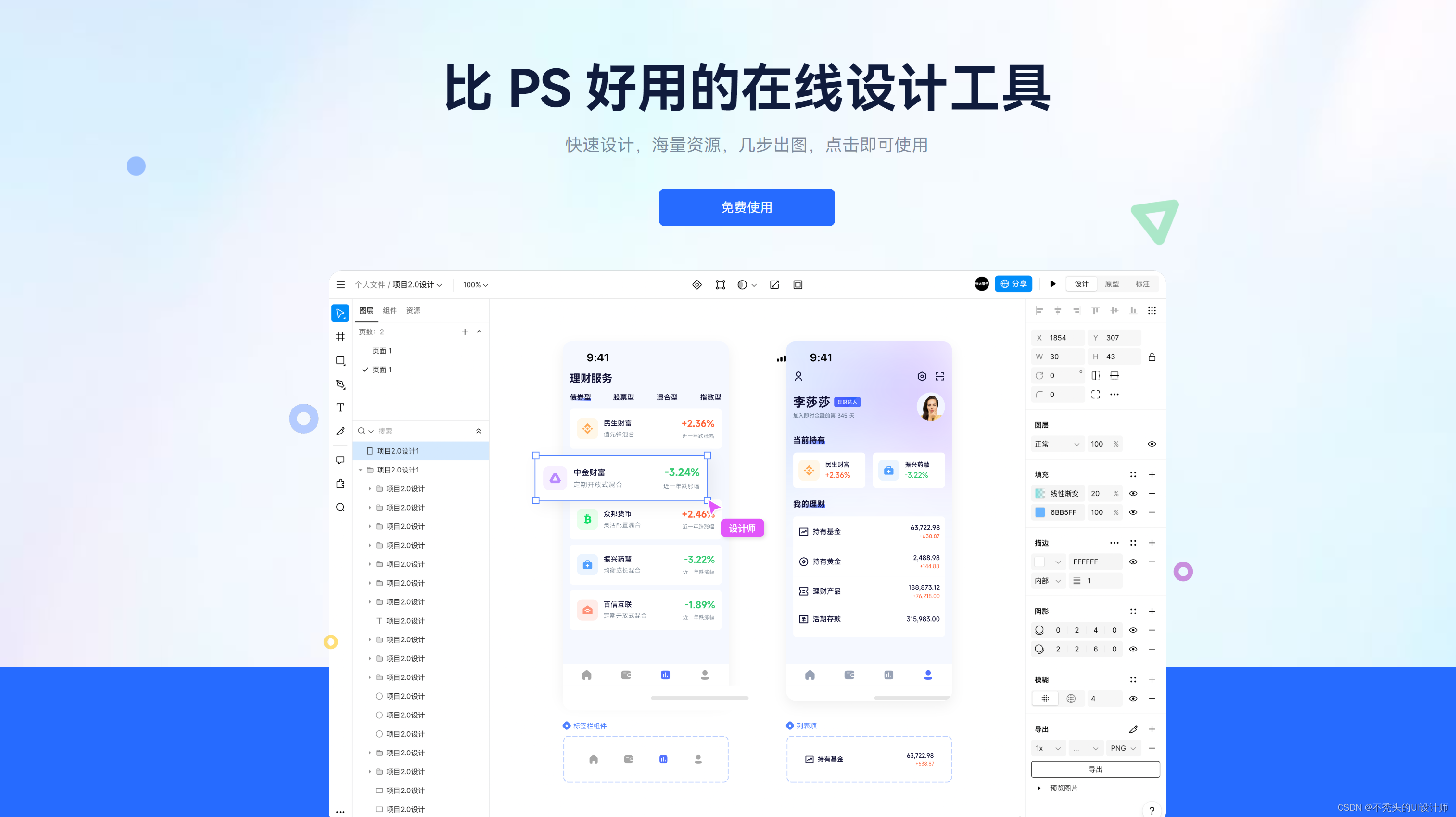
即时设计
即时设计是国产的专业级 UI 设计工具,不限平台不限系统,在浏览器打开即用,能够具备 Photoshop 的设计功能,钢笔、矢量编辑、矩形工具、布尔运算等设计工具一应俱全,是能够在线使用的 Photoshop 免费永久工具。
优势:
-
引用组件 + 变体,自动布局 + 响应式调整,几个功能实现自动调整,告别手动的重复性工作
-
资源广场内置丰富的设计资源与 150+功能插件,AI 抠图、快速复制、替换字体、批量重命名、旋转复制、iconfont 图标、图片取色等等,操作更便利
-
一个链接实现团队共享,直播级别的协作同步,小组作业更轻松
-
文件全部云端储存,历史版本随时查看,信息安全更放心
-
对于个人及中小团队永久免费
-
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。
 https://ad.js.design/special/ui/?source=csdn&plan=bttcsdn11281
https://ad.js.design/special/ui/?source=csdn&plan=bttcsdn11281

Photopea
Photopea是一个在浏览器中运行的图像编辑器,提供Photoshop中的大部分专业功能,被称为在线Photoshop。Photopea可以进行图像挖掘、图层编辑、遮盖调整等,提供色彩校正和图层样式功能优化图片,还可以直接处理PSD文件。Photopea是一种基于云的在线工具,可以在Chotoshop和Edge等浏览器中获得类似Photoshop的功能体验和专业的图像编辑效果,无需下载和安装。
Canva
Canva是一个简单易用的在线平面设计制作网站,提供大量的设计模板,可以通过拖放和选择制作画报、社交媒体图片、演示稿等视觉设计。Canva就像一个在线Photoshop,提供切割、滤镜、文本等基本的图片编辑工具,一键调整照片光影效果,优化色彩。用户可以使用Canva制作精美的图片,无需设计技巧。Canva上可以搜索到大量的免费和付费模板,涵盖各种风格,是创建图片的简单有趣的选择。

Pixelixe
Pixelixe是一个轻量级的在线图像编辑器,提供基本的图像处理功能,无需下载或注册。Pixelixe包括简单实用的图像编辑工具,如切割、尺寸调整、颜色和对比度调整、滤镜效果等,使用简单直观。虽然功能不如Photoshop专业强大,但已经满足了基本的图像修复需求。如果只需要快速编辑图片,它是一个轻量级的在线Photoshop替代品。

Fotor
Fotor是一个在线图像编辑器,提供基本的图像切割、旋转、文本添加等功能。真正突出的是它丰富的图像过滤器,只需点击应用各种预设过滤效果,如复古、黑白、光晕等,大大简化了图像处理过程,但也可以美化图像磨皮处理。简单易用的Fotor,让初级用户也可以使用过滤器优化图像的视觉效果,得到理想的图像修复结果。
Pixlr
Pixlr提供了Photoshop中的大部分图像处理工具,被称为完整的在线Photoshop替代方案。用户可以在Pixlr中以各种方式切割图片并调整HSV、曲线、色阶等。可以通过图层精细调整图像颜色,并通过图层编辑图像,提供图层混合模式。此外,还可以使用文本工具和计算来创造性地处理图像。Pixlr功能强大,支持PNG透明保留,可以满足大多数图像处理的需要。

Polarr
Polarr擅长简单易用,提供拖放式在线图片编辑功能。用户可以直接拖动图片进行缩放和定位,同时有裁剪和旋转工具来调整构图,可以通过选择预设滤镜来调整色调,提高对比度。Polarr编辑的图片可以保存到计算机或与社交媒体共享。Polarrr的操作方式使其成为一个轻便的在线图片快速编辑工具。

IMG Online
IMGOnline是一个非常轻量级的在线图片编辑网站,可以直接在浏览器中编辑图片,无需注册和下载。IMGOnline提供基本的切割、旋转、滤镜、水印等处理功能,使用方便,也可以批量修改图片大小,支持拖动上传。虽然功能有限,但可以满足简单图片处理的需要。IMGOnline作为在线Photoshop的超轻量级版本,非常方便快捷。