使用vue脚手架创建vue项目
Vue是一个流行的前端框架,可以用简洁的语法和组件化的思想开发单页面应用。Vue脚手架是一个官方提供的命令行工具,它可以帮你快速搭建和配置vue项目的基本结构和依赖。
本文介绍如何使用vue脚手架创建一个vue2项目,并选择一些常用的功能和插件。
安装vue脚手架
要使用vue脚手架,首先需要安装Node.js。然后可以用npm全局安装vue脚手架,命令如下:
npm install -g @vue/cli
安装完成后,你可以用vue --version命令检查vue脚手架的版本。

创建vue项目
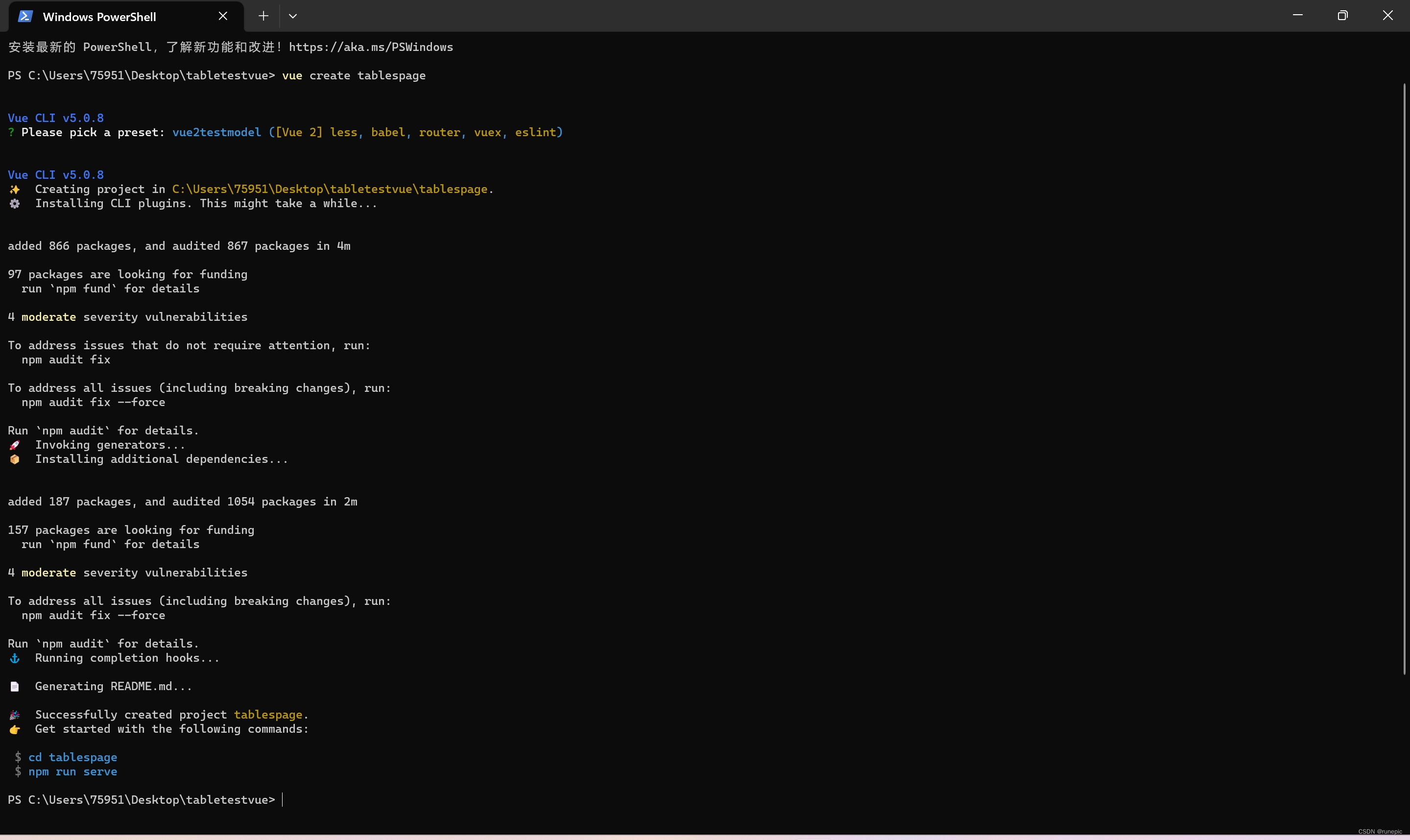
要创建一个vue项目,可以用vue create加项目名称命令,此处tablespage为项目名称
vue create tablespage
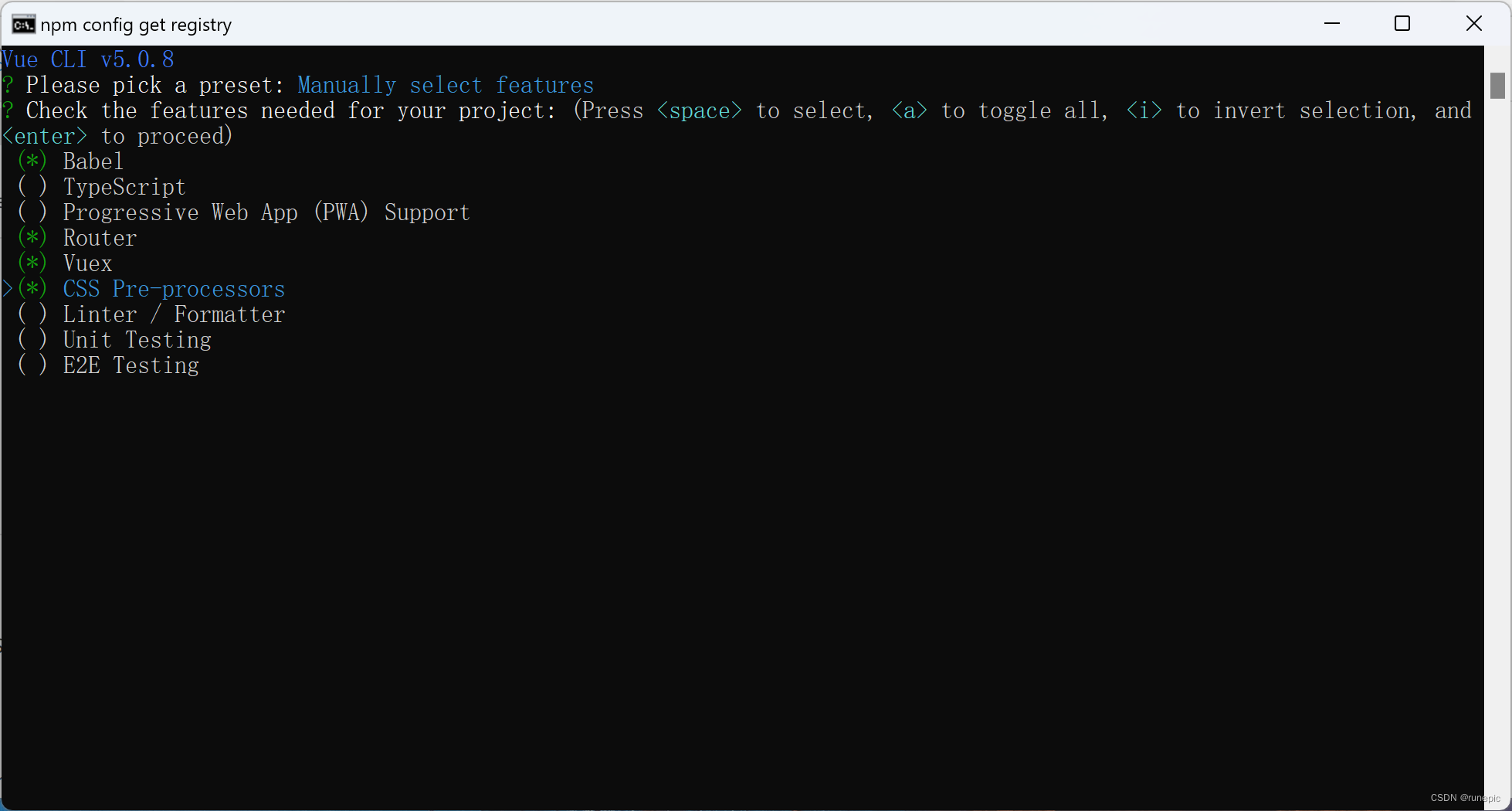
它会提示选择一些项目的选项,例如项目名称,预设配置,或者手动选择功能。根据需求和喜好进行选择,这里手动选择了以下功能:

- Babel:一个JavaScript编译器,使用最新的语法特性,而不用担心浏览器的兼容性问题。
- TypeScript:一个JavaScript的超集,使用静态类型检查,提高代码的可读性和可维护性。
- Progressive Web App (PWA) Support:使得网页应用具有类似原生应用的特性的技术,例如离线访问,添加到主屏幕,推送通知等。
- Router:一个vue的官方路由管理器,实现单页面应用的导航和跳转。
- Vuex:一个vue的官方状态管理器,集中管理应用的数据和逻辑。
- CSS Pre-processors:使用更高级的CSS语法和功能的工具,例如Sass,Less,Stylus等。
- Linter / Formatter:规范和格式化代码风格的工具,例如ESLint,Prettier等。
- Unit Testing:对代码进行单元测试的工具,例如Jest,Mocha等。
- E2E Testing:对应用进行端到端测试的工具,例如Cypress,Nightwatch等。
用空格键来选择或取消选择功能,用A键来全选或全不选,用I键来反选。选择完毕后,按回车键继续。
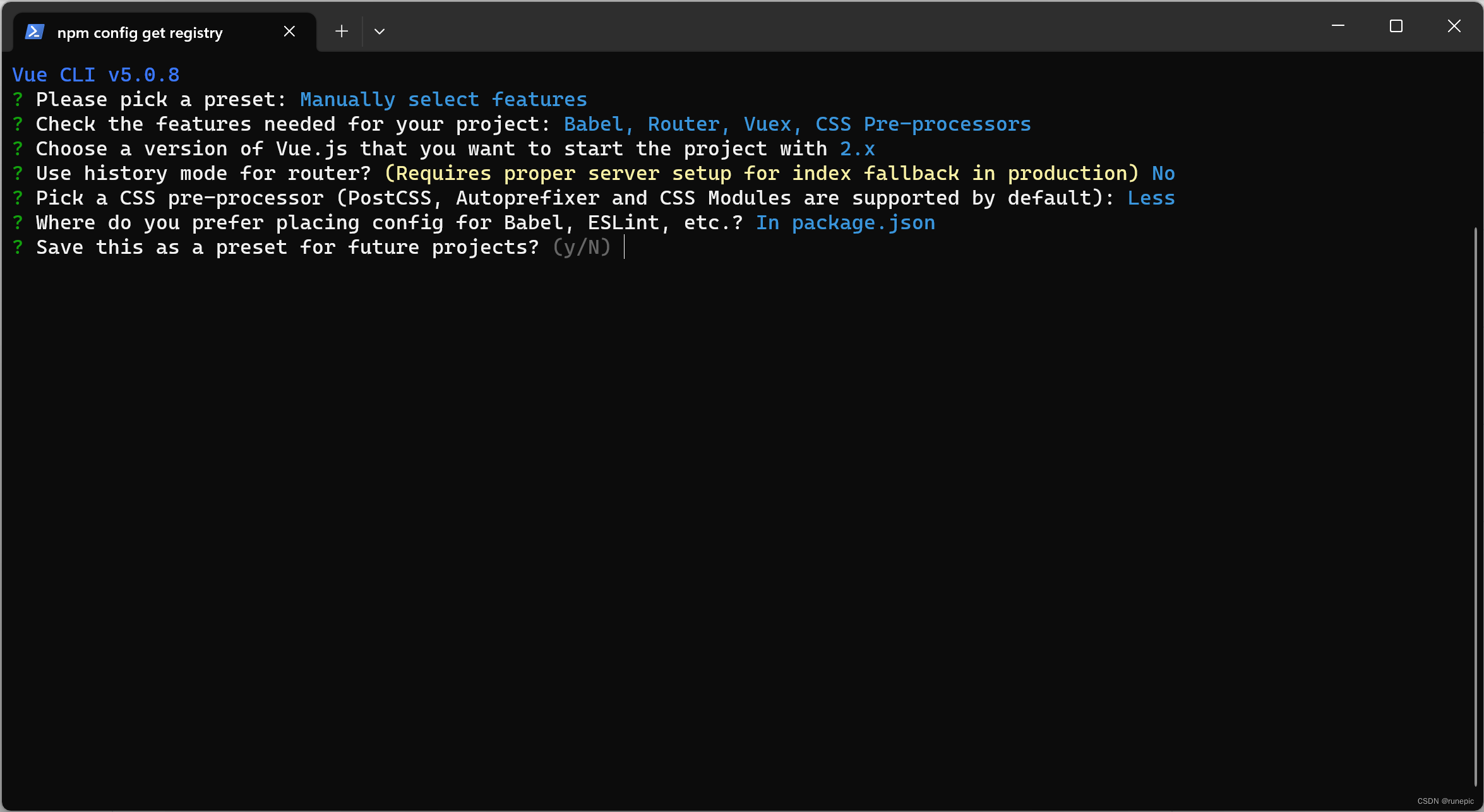
接下来,vue脚手架会提示进一步配置你选择的功能,例如:
- 选择TypeScript的版本,是否使用类式组件语法,是否使用装饰器等。
- 选择PWA的配置文件,是否使用默认的图标和主题颜色等。
- 选择Router的模式,是否使用history模式或hash模式等。
- 选择Vuex的模块化方式,是否使用命名空间等。
- 选择CSS Pre-processor的类型,例如Sass,Less,Stylus等。
- 选择Linter / Formatter的配置,例如ESLint的规则,Prettier的选项等。
- 选择Unit Testing的框架,例如Jest,Mocha等。
- 选择E2E Testing的框架,例如Cypress,Nightwatch等。

根据需求和喜好进行配置,或者使用默认的配置。配置完毕后,按回车键继续。

最后,vue脚手架会提示选择是否将你的配置保存为一个预设,以便下次使用。你可以选择是或否,或者给你的预设起一个名字。选择完毕后,按回车键继续。
这样,vue脚手架就会开始创建你的vue项目,并安装相关的依赖。这可能需要一些时间。
下一次创建可直接选择预设配置创建项目

运行和测试vue项目
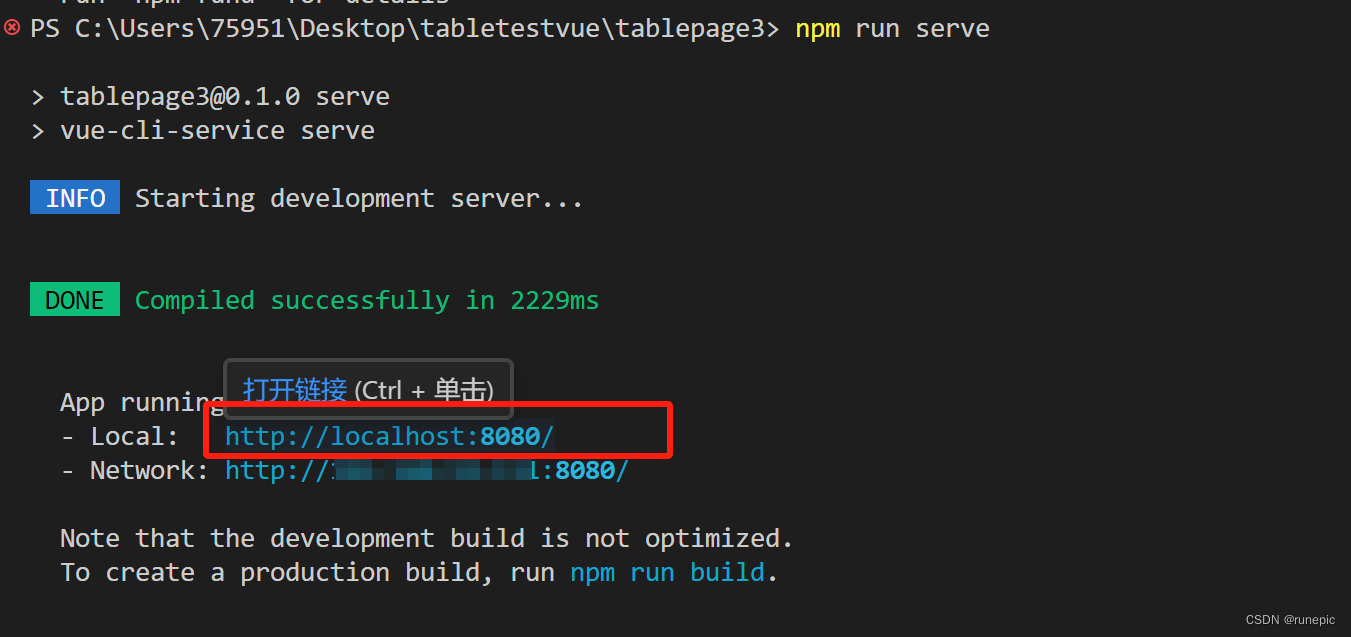
创建完成后,你可以进入你的项目目录,用npm run serve命令启动一个本地开发服务器,它会自动打开浏览器(或者手动打开网址),看到vue项目的效果。你可以在src目录下修改你的代码,保存后,你的浏览器会自动刷新,看到最新的效果。

你也可以用npm run build命令来构建你的vue项目,它会生成一个dist目录,里面包含了你的项目的静态文件,你可以将它部署到任何你想要的服务器上。
