Node.js下载安装教程
一、下载安装包
1、百度网盘自提链接:
链接:https://pan.baidu.com/s/1Bbw895MtUgjlfZylPHCCxw
提取码:x89v
2、进入官网下载
https://nodejs.org/zh-cn/download/
选择对应版本,我这里选的windows64位版本
二、安装程序
1、双击下载好的安装包,出现这个界面点【next】

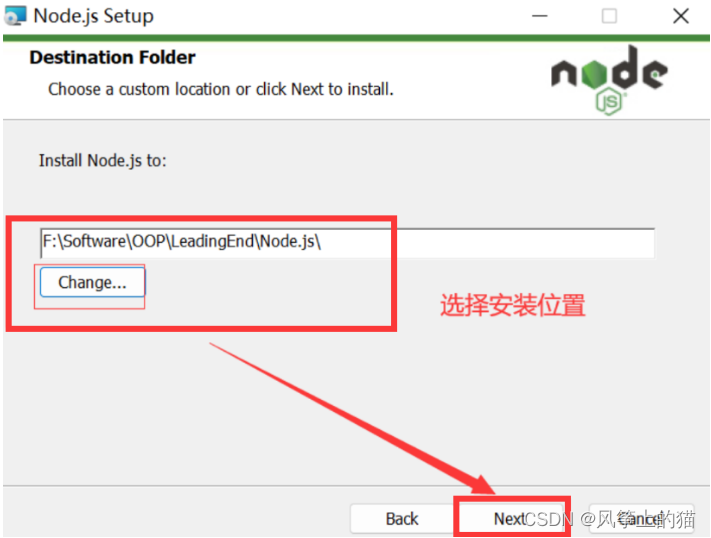
2、选择安装位置(自定义即可)

3、这个不用选直接选择【next】

4、点击【install】

5、安装完成

6、检查是否安装完成
win+R打开“运行窗口”,输入cmd,回车
在黑框中输入
node -v
npm -v显示下图版本号即安装完成

三、配置环境变量
1、找到安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

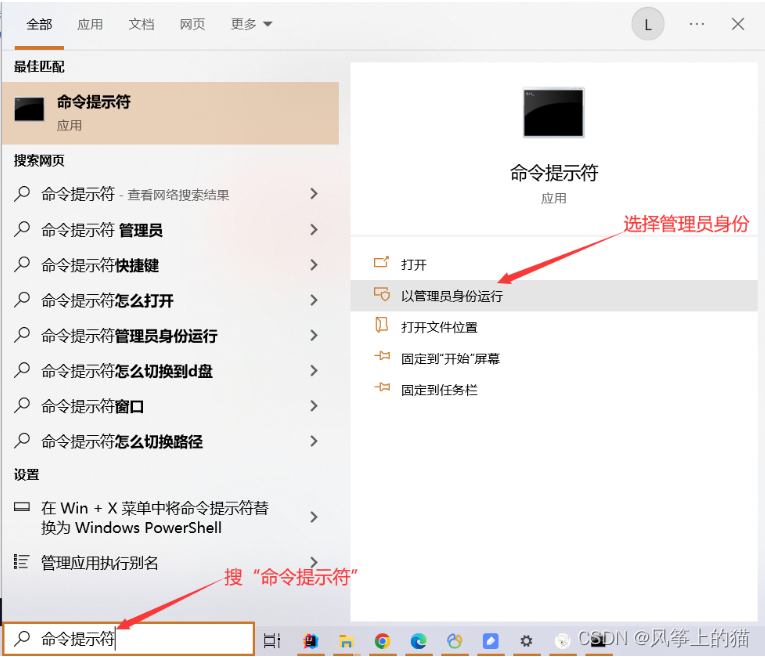
2、创建完毕后,使用管理员身份打开命令窗口

输入
- npm config set prefix + 你自己的node_global路径,例如:
npm config set prefix "D:\Node.js\node_global"- npm config set cache + 你自己的node_cache路径,例如:
npm config set cache "D:\Node.js\node_cache"3、配置环境变量
①【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】
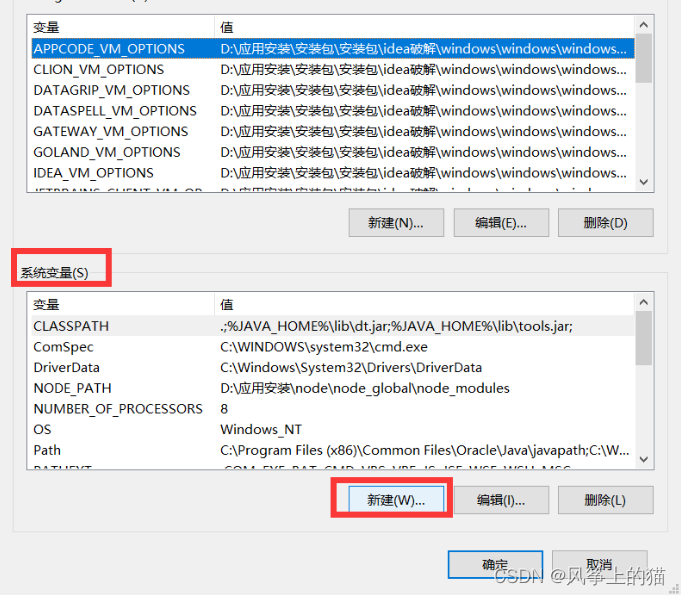
② 在【系统变量】中点击【新建】

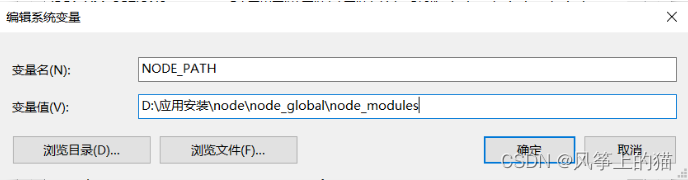
变量名:NODE_PATH
变量值:自己设置的node_modules地址,例如:

如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值

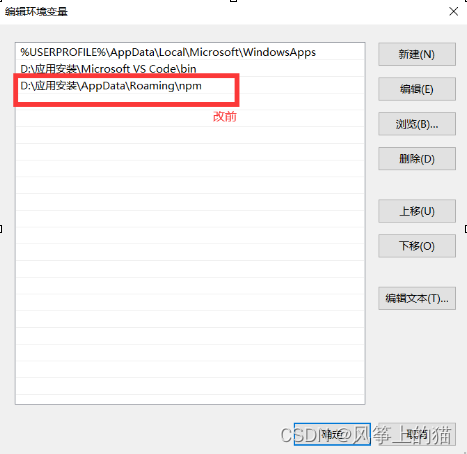
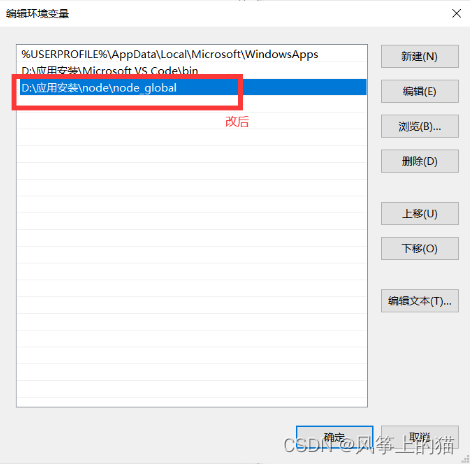
③编辑【用户变量】中的【Path】

④将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定


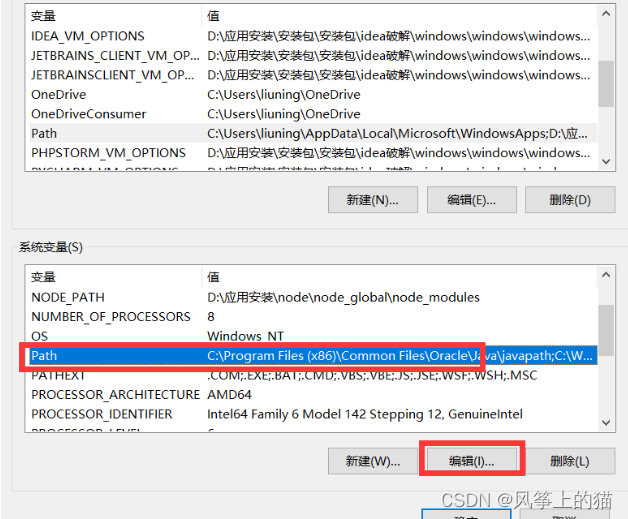
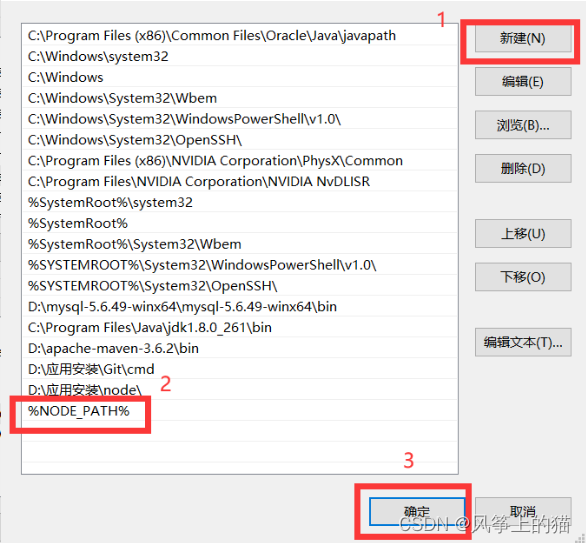
⑤在【系统变量】中选择【Path】点击【新建】添加【%NODE_PATH%】,然后一直点击【确定】


到这里环境变量就配置完成了,接下来测试是否安装好了。
四、测试
安装express模块进行测试
npm install express -g // -g代表全局安装出现以下界面即安装成功

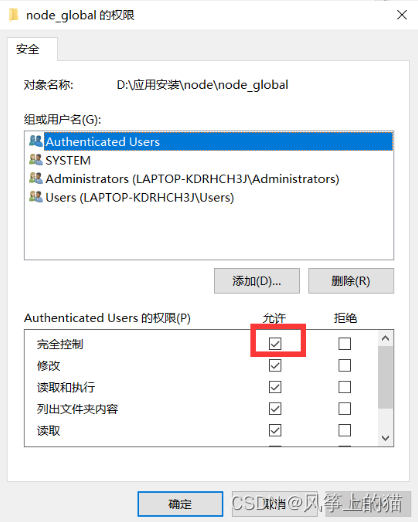
【如果出现安装失败的话可能是你没有使用管理员身份运行cmd窗口,或者可以修改一下【node_global】和【node_cache】的权限】
解决步骤:
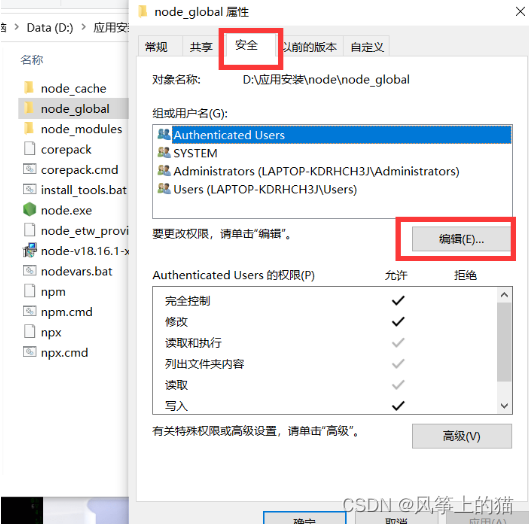
鼠标右击node_global文件夹选择【属性】,选择【安全】,点击【编辑】,勾选【完全控制】,再点击【确定】,【node_cache】文件夹同理操作。


五、安装淘宝镜像
cmd输入
npm config set registry https://registry.npm.taobao.org查看是否成功,下图表示成功
npm config get registry