【100个Cocos实例】完蛋,你看我在刮刮乐中刮到了什么?

引言
什么?还能刮出这个?
相信大家对刮刮乐都不陌生,昨天听到小伙伴说花了20买了张刮刮乐,结果刮中了20,白忙活一场。
假如我们要在Cocos游戏开发中实现刮刮乐效果,应该怎么做呢?
本文将介绍一下如何实现能刮出美女的刮刮乐效果。
本文源工程可在文末获取,小伙伴们自行前往。
1.实现原理
想要实现刮刮乐的效果,我们需要借助Mask遮罩组件和Graphics自定义图形组件。
1.遮罩组件

Mask组件是一个用于实现遮罩效果的关键组件。
通过使用Mask,你可以在游戏中创建各种形状的遮罩,用于显示或隐藏特定区域的内容,常用于实现圆形的头像。
2.自定义图形组件

Graphics组件是一个用于绘制2D图形和路径的强大工具,可通过代码动态创建形状、线条和填充,为游戏界面和特效提供灵活的绘图功能。
笔者在写文章和教程的时候就最喜欢用Graphics组件,因为它真的好用。
2.资源准备
既然想要在刮刮乐中刮出美女,那么我们就要准备一张美女图,和一张盖在美女上面的遮罩图,所以,这次就委屈Cocos您了。

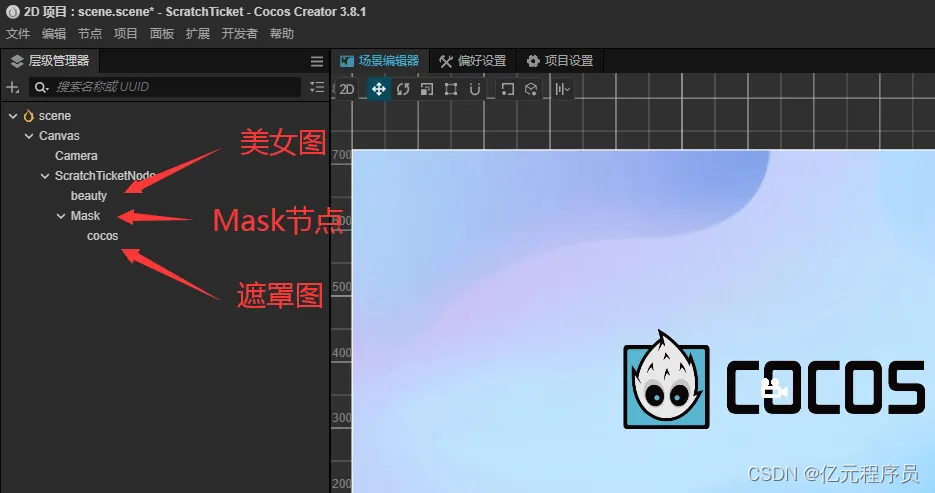
将图片放进去Creator,然后简单编辑一下UI。层级结构如下:

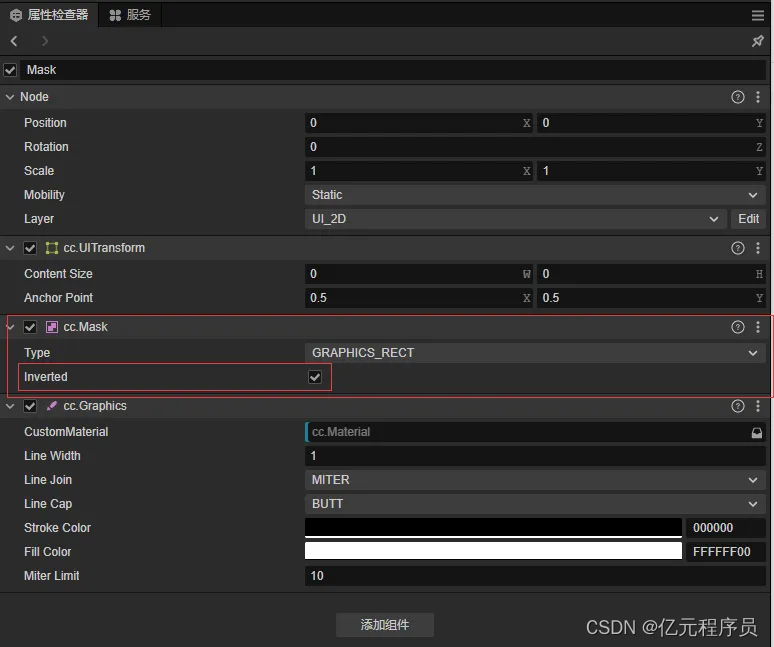
给Mask节点添加Mask组件,并且勾选Inverted反向遮罩。添加Mask组件,系统会自动帮忙添加一个Graphics组件:

3.编写代码
首先创建一个ScratchTicket组件,包含对Mask组件的引用、Graphics组件的引用和isScratching变量用于判断是否正在刮刮刮乐。
import { _decorator, Component, Graphics, Mask, Node, UITransform, v3 } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('ScratchTicket')
export class ScratchTicket extends Component {
@property({ type: Mask })
mask: Mask = null;
graphics: Graphics;
private isScratching: boolean = false;
}
在start方法中获取Graphics组件以及添加鼠标事件的监听。
start() {
this.graphics = this.mask.getComponent(Graphics);
this.node.on(Node.EventType.TOUCH_START, this.onTouchStart, this);
this.node.on(Node.EventType.TOUCH_MOVE, this.onTouchMove, this);
this.node.on(Node.EventType.TOUCH_END, this.onTouchEnd, this);
}
onTouchStart和onTouchEnd方法主要处理isScratching的状态。
onTouchStart(event) {
this.isScratching = true;
}
onTouchEnd(event) {
this.isScratching = false;
}
onTouchMove中主要实现刮刮乐的核心逻辑:
- 通过
event.getLocation()获取鼠标位置。 - 通过
convertToNodeSpaceAR实现坐标转换。 - 通过
circle方法画圆。 - 通过
fill进行填充。
onTouchMove(event) {
if (!this.isScratching) return;
const pos = this.node.getComponent(UITransform).convertToNodeSpaceAR(v3(event.getLocation().x, event.getLocation().y, 0));
this.graphics.circle(pos.x, pos.y, 30);
this.graphics.fill();
}
由于Mask组件的反向遮罩效果,画圆的地方会有“擦玻璃”的效果:

4.效果演示

结语
近日,笔者受麒麟子(深耕游戏引擎与游戏开发15年,每一滴干货都源自商业项目实践)的邀请,以嘉宾的形式加入知识星球,星球主要用于:
- 导师教学
- 学习问题交流
- 新人入门与进阶
- 招聘与就业机会分享
- 面试题集锦
- 面试经验分享
总的来说,星球的目标只有一个:提供优质内容,搞学习。感兴趣的小伙伴可以私信“知识星球”了解和捧场。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
你知道王者荣耀是怎么实现技能范围指示器的吗?
8年主程手把手打造Cocos独立游戏开发框架
和8年游戏主程一起学习设计模式
从零开始开发贪吃蛇小游戏到上线系列
本文源工程可通过私信发送ScratchTicket获取。
