Flex布局
flex是 W3C 提出的一种新的布局方案
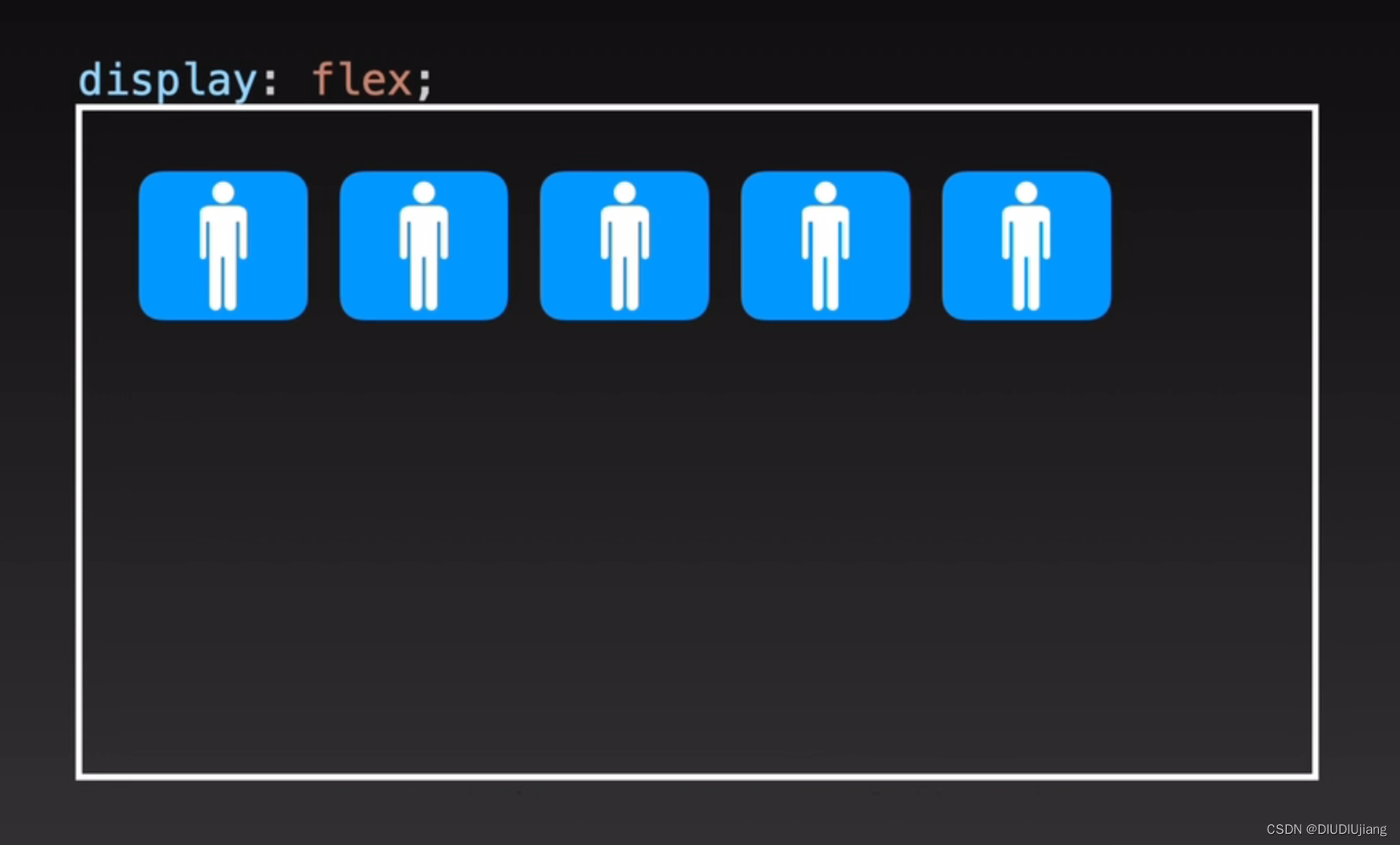
当我将某一元素设置为 display:flex 时,这个元素所包含的直接子元素就成为了我的子民

但是我发现我无法控制我的子民,
首先我要解决的是我要控制子民的方向
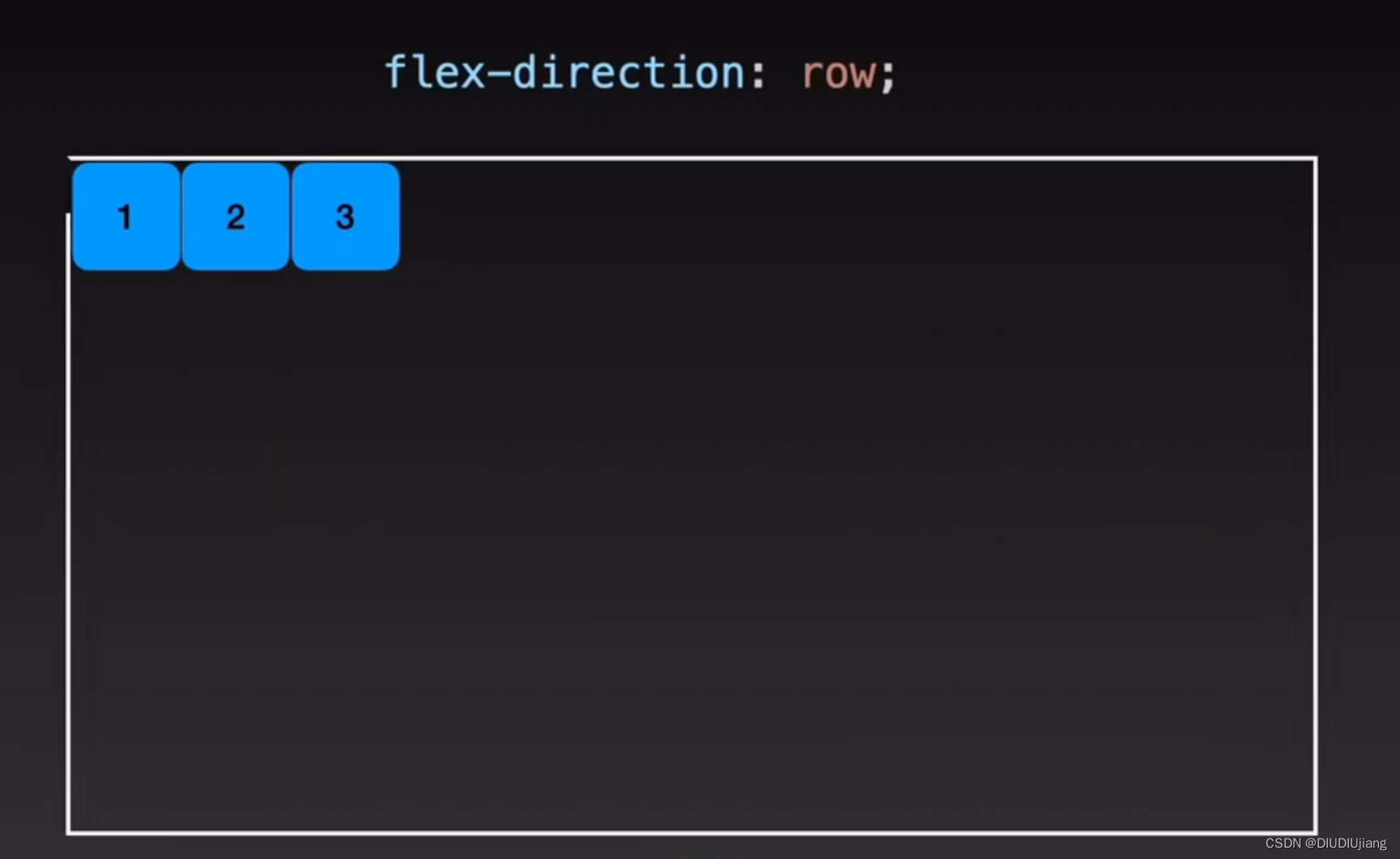
flex-direction:
- row 以行排列
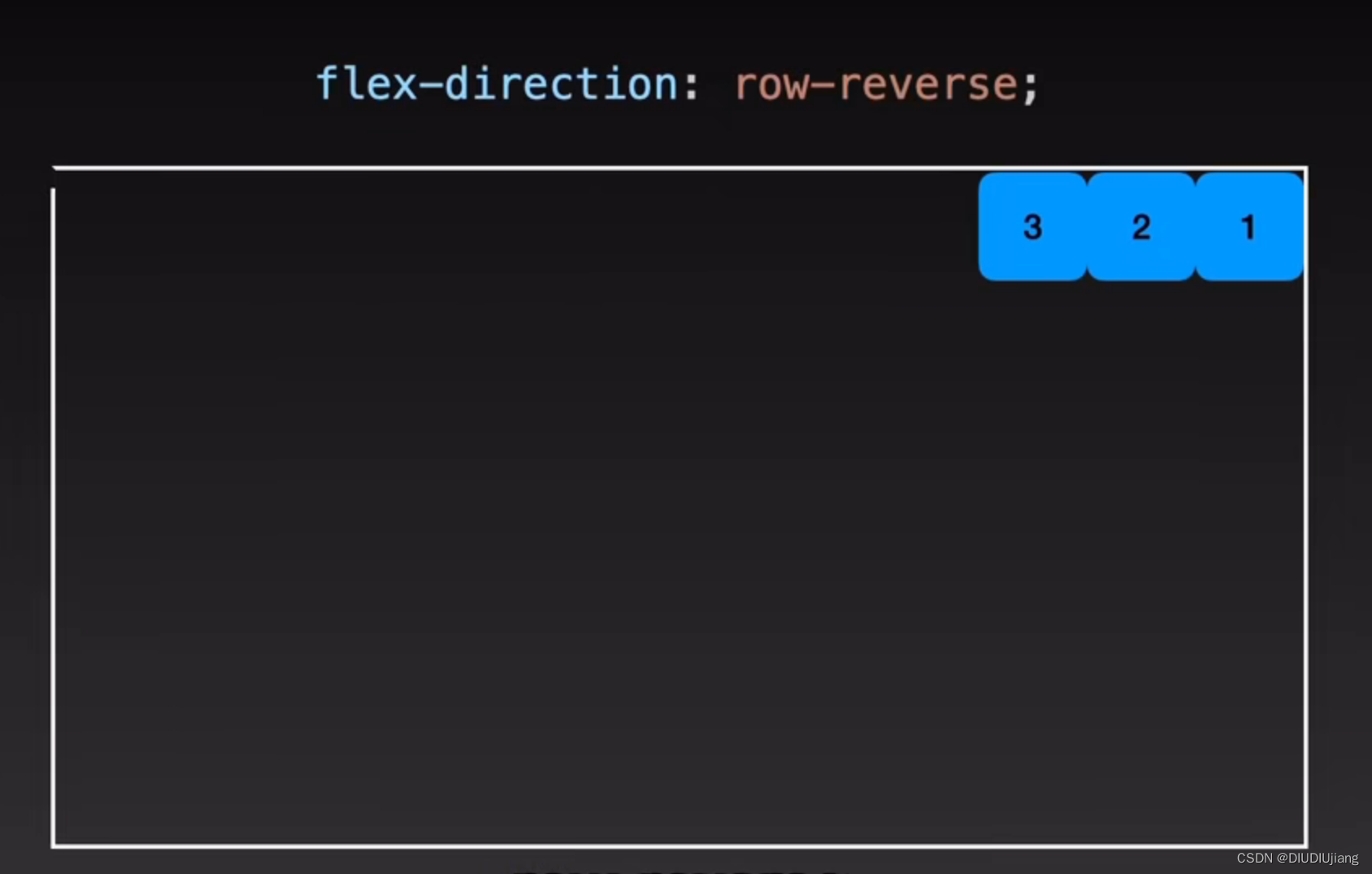
- row-reverse 反向以行排列
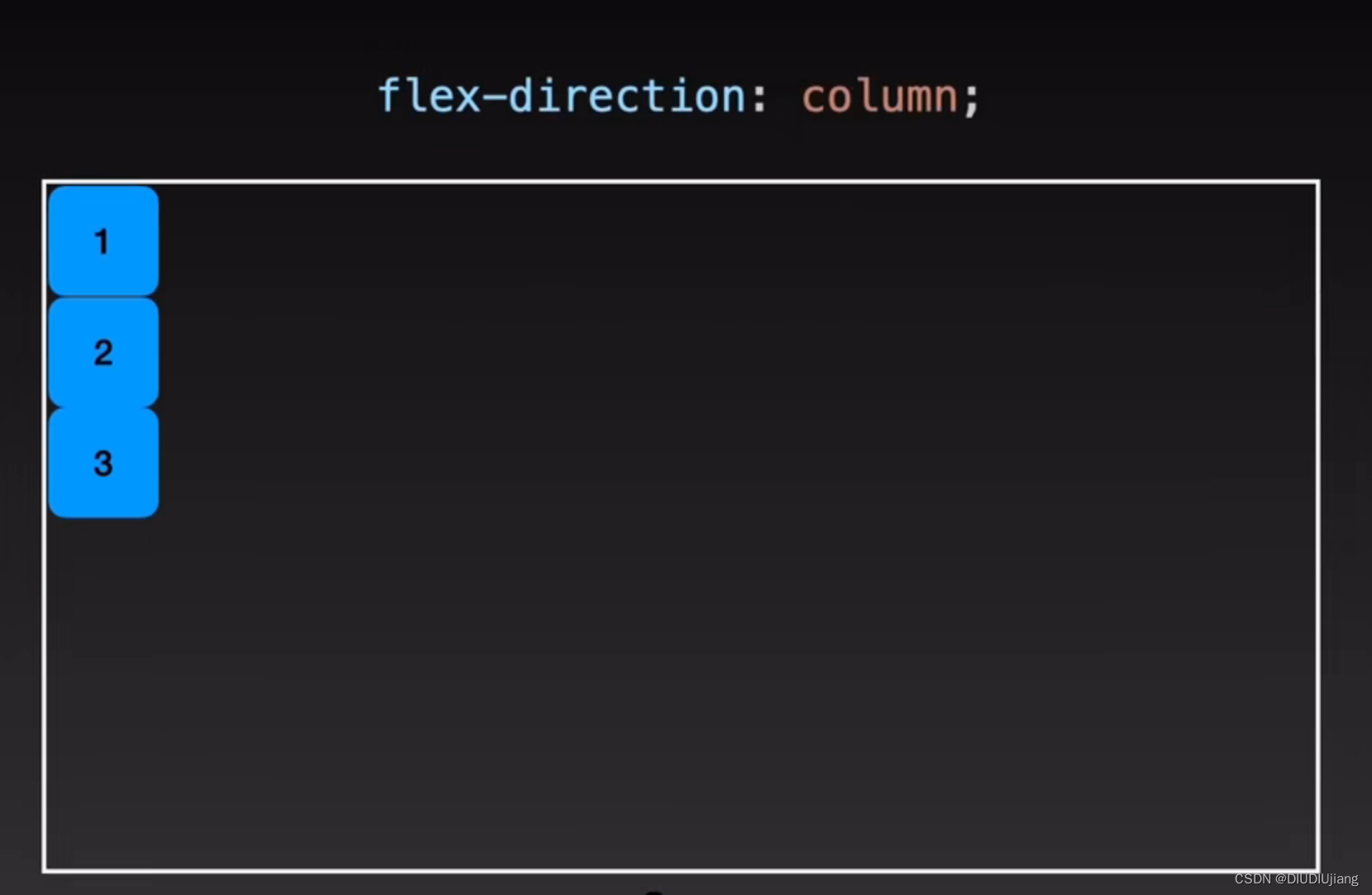
- column 以列排列
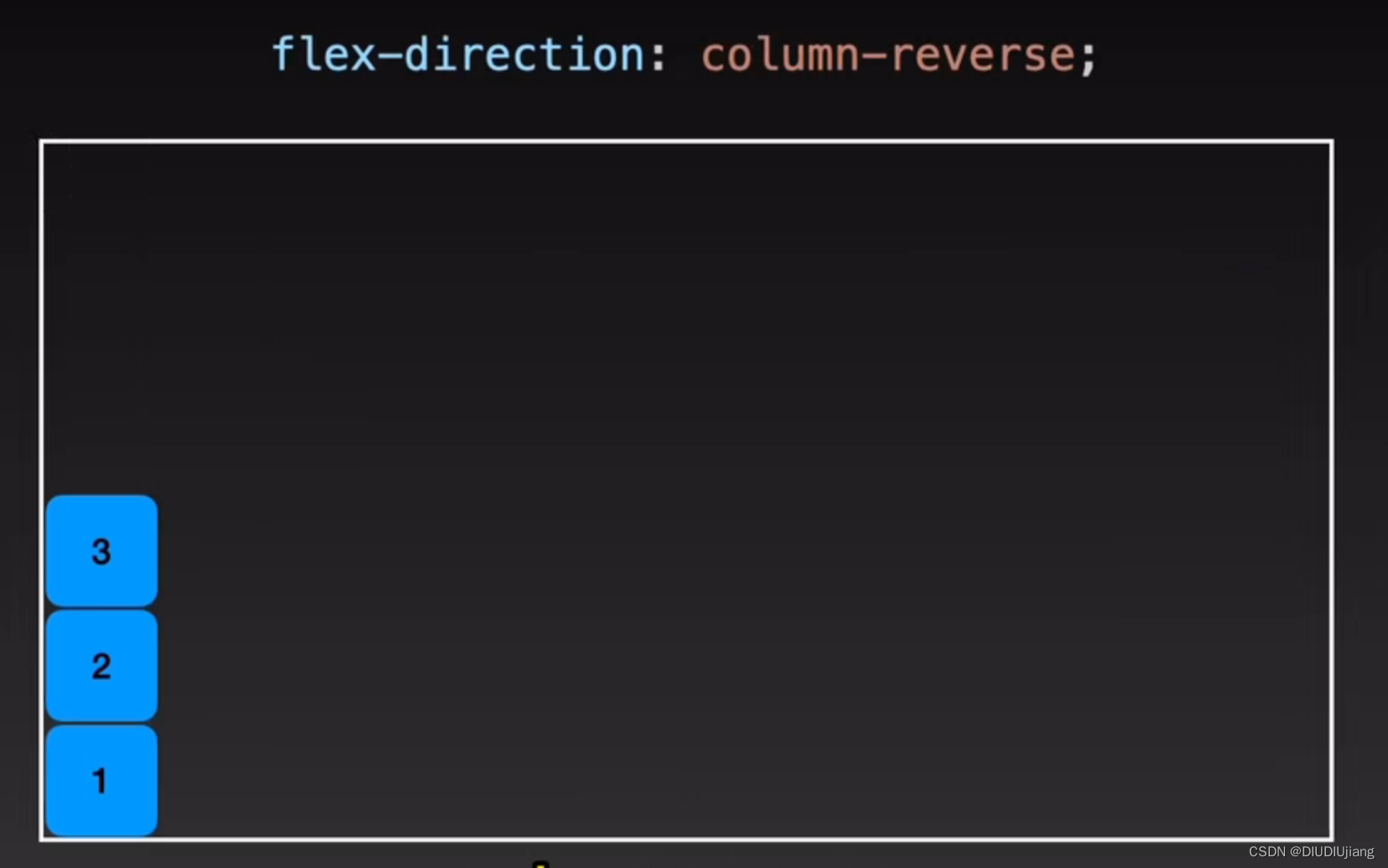
- column-reverse 反向以列排列




时间长了我发现当我赋予每个子民宽度,但是他们在一行显示不下时,依然会挤占一行 ,但这不并不是我想要的,有时我想要换行,所以我诞生了新的方法
flex-wrap:
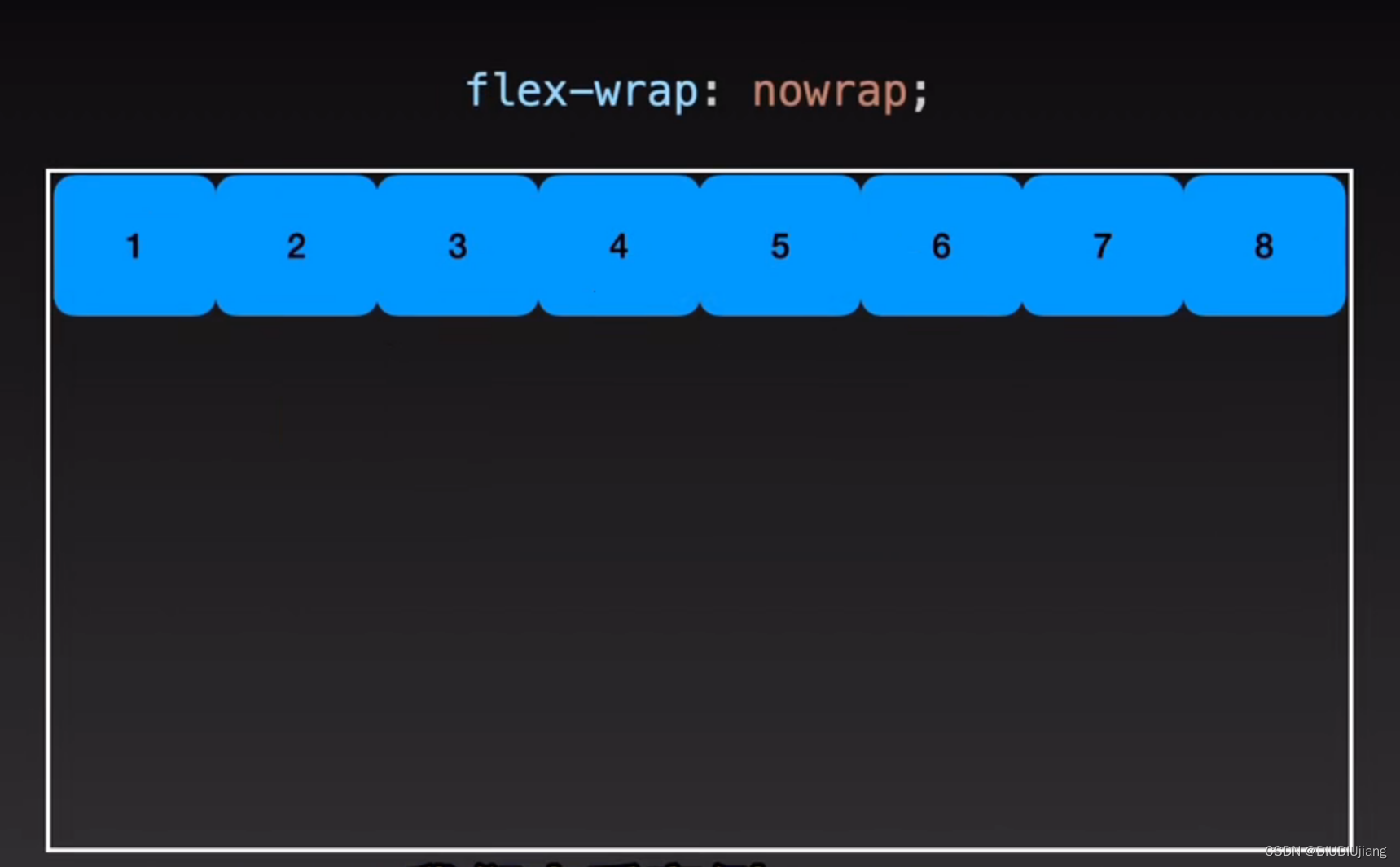
- nowrap 不换行
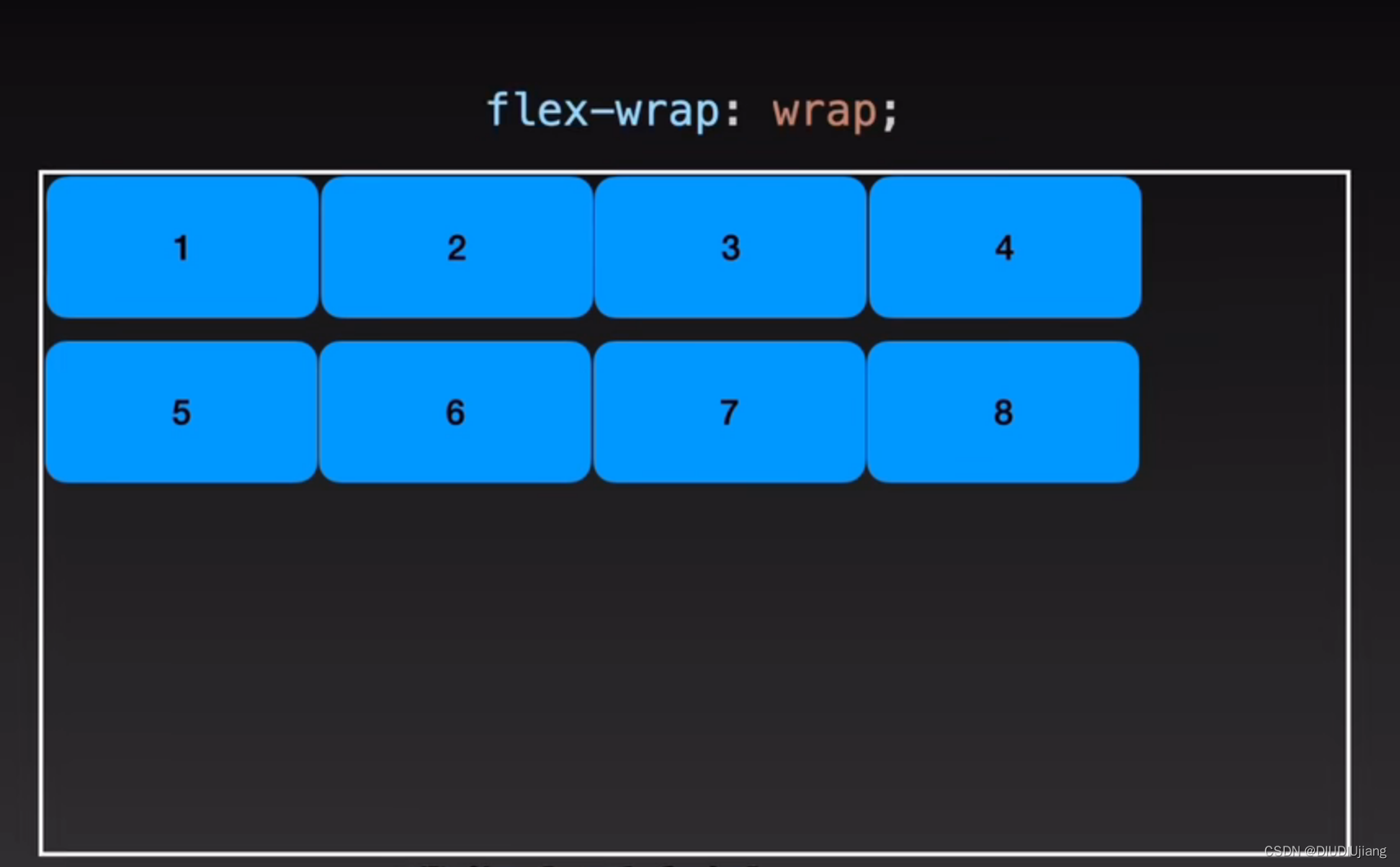
- wrap 换行
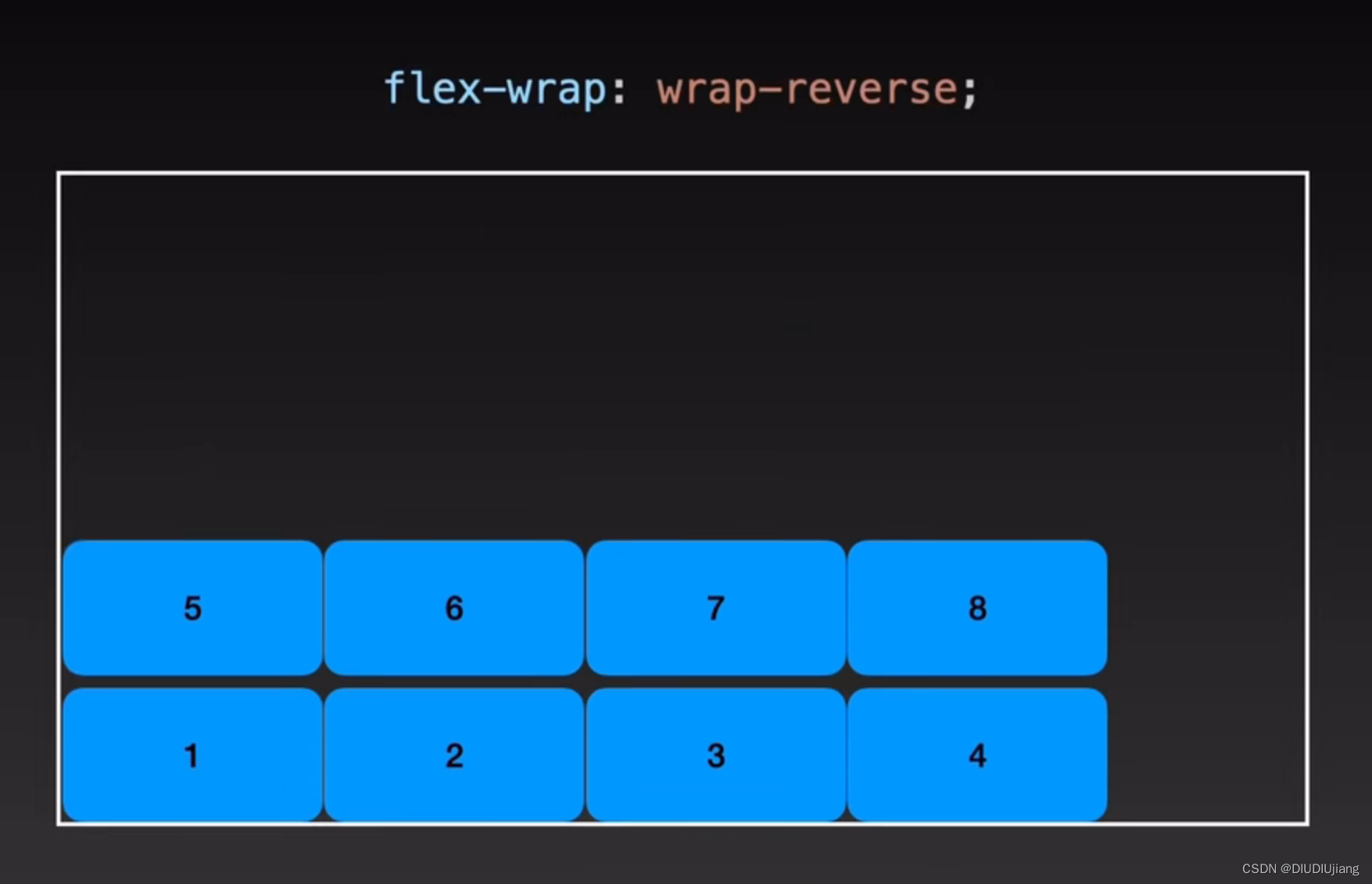
- wrap-reverse 反向换行



接下来我需要解决的就是子民之间的排列
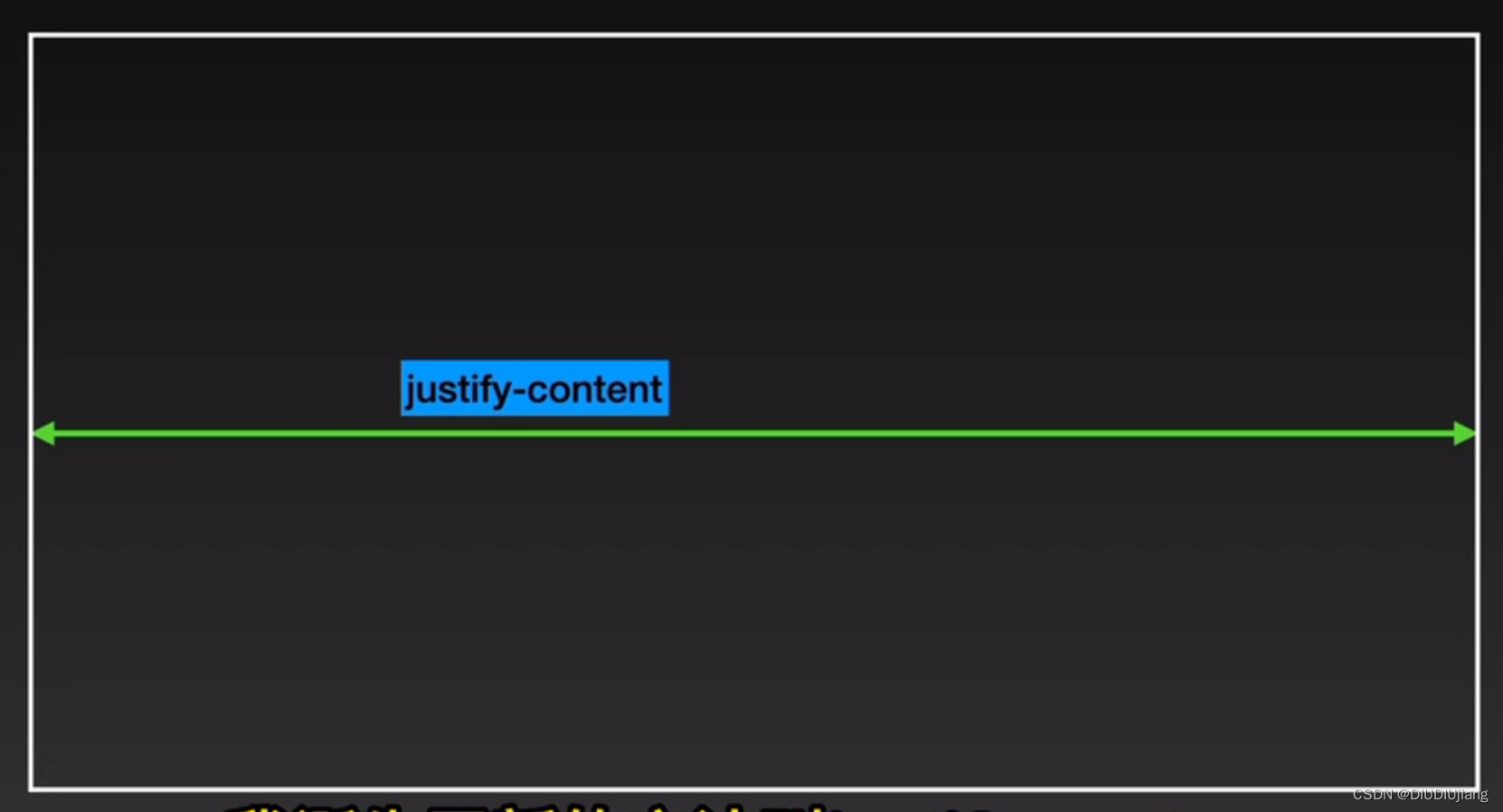
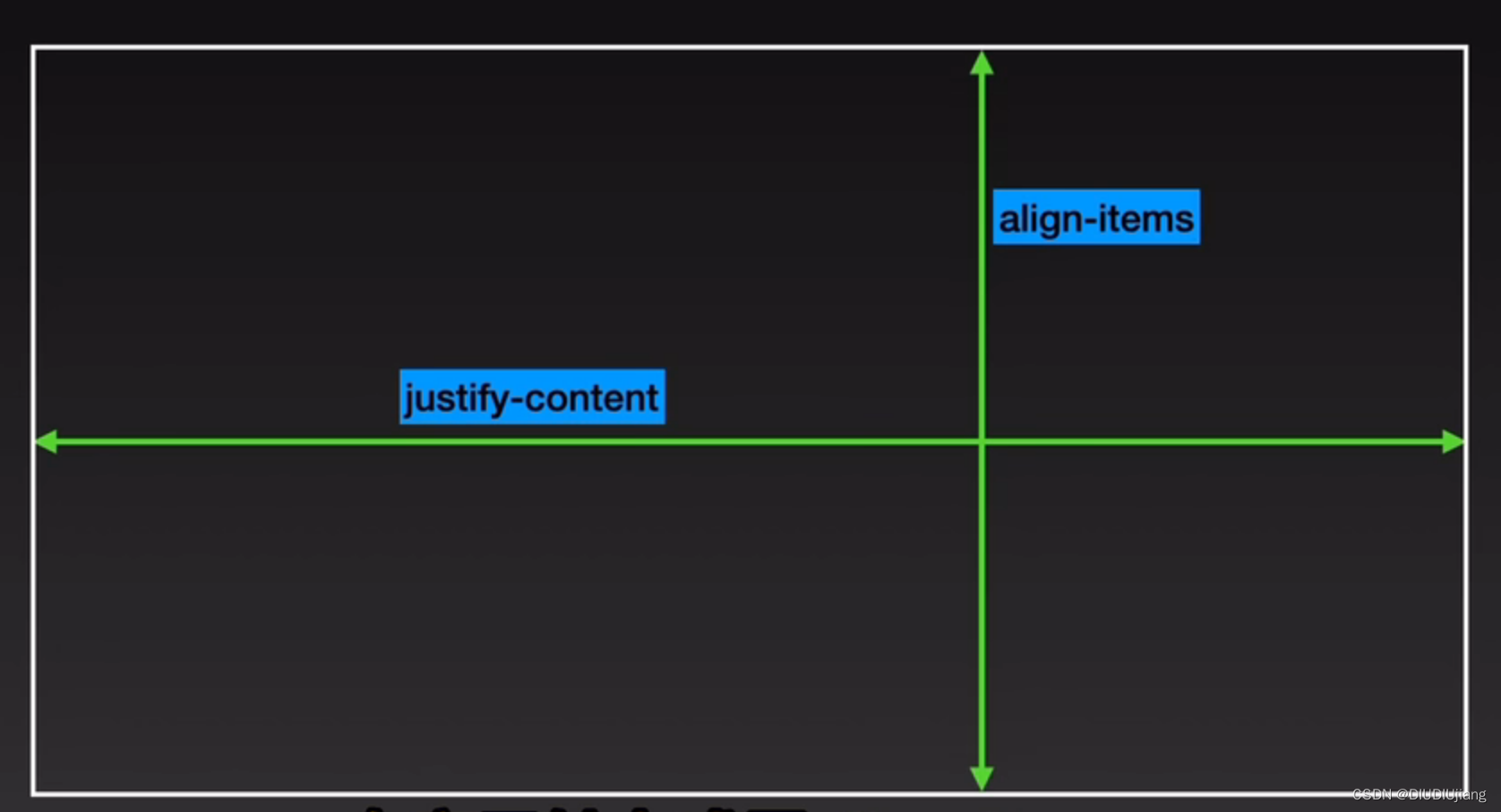
对于子民在主轴方向的排列 justify-content

交叉轴上用 align-items

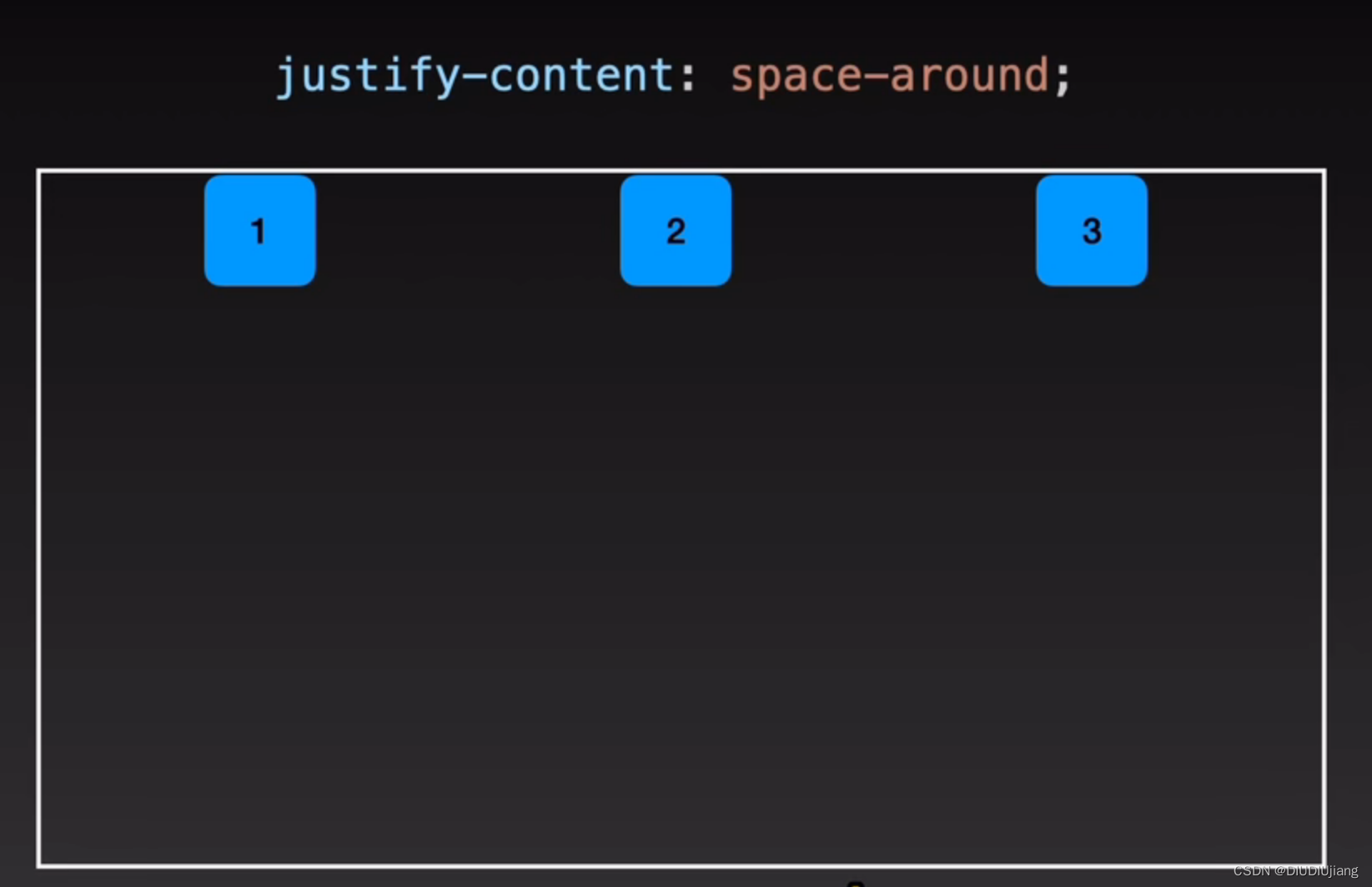
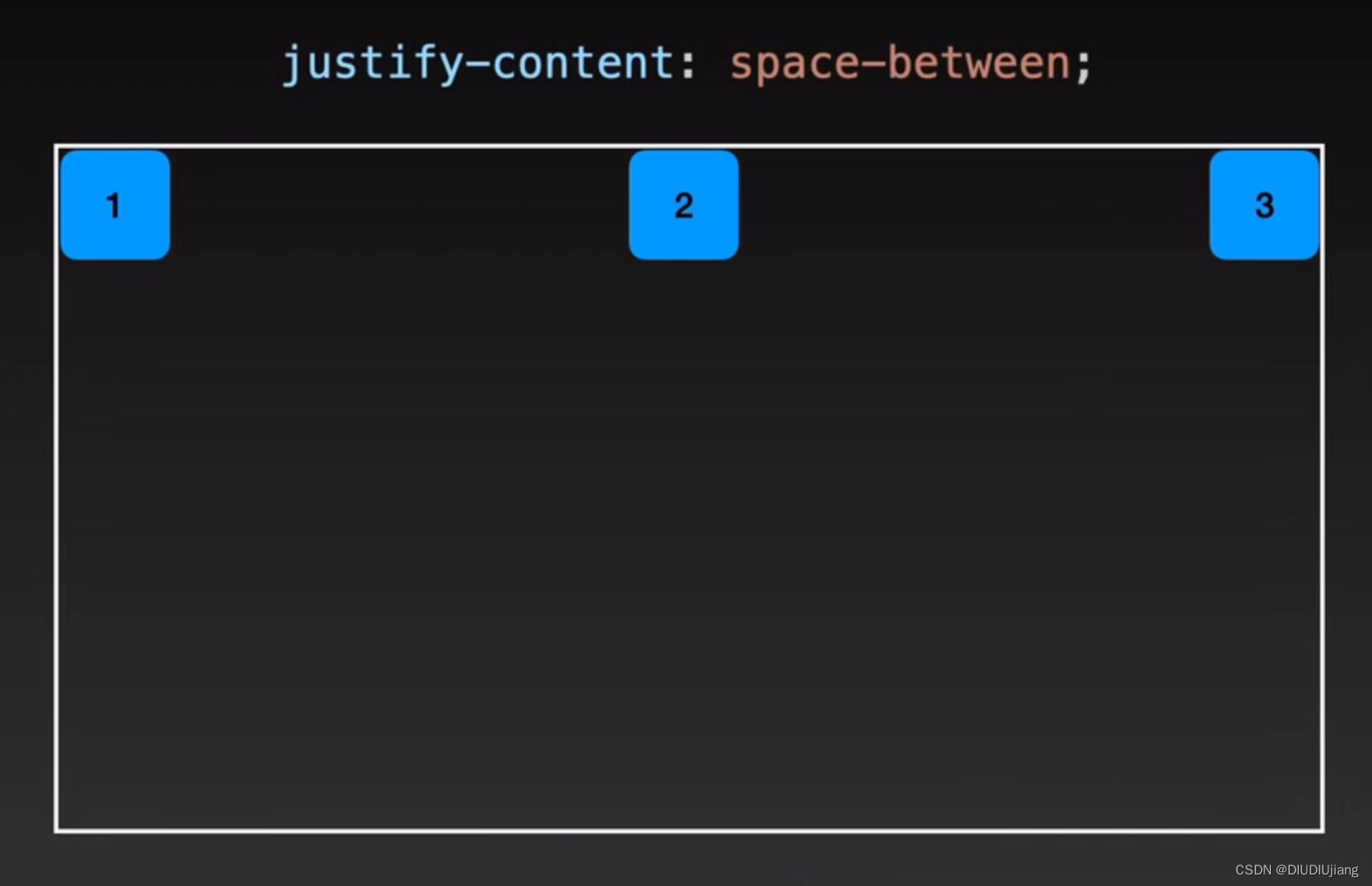
justify-content:
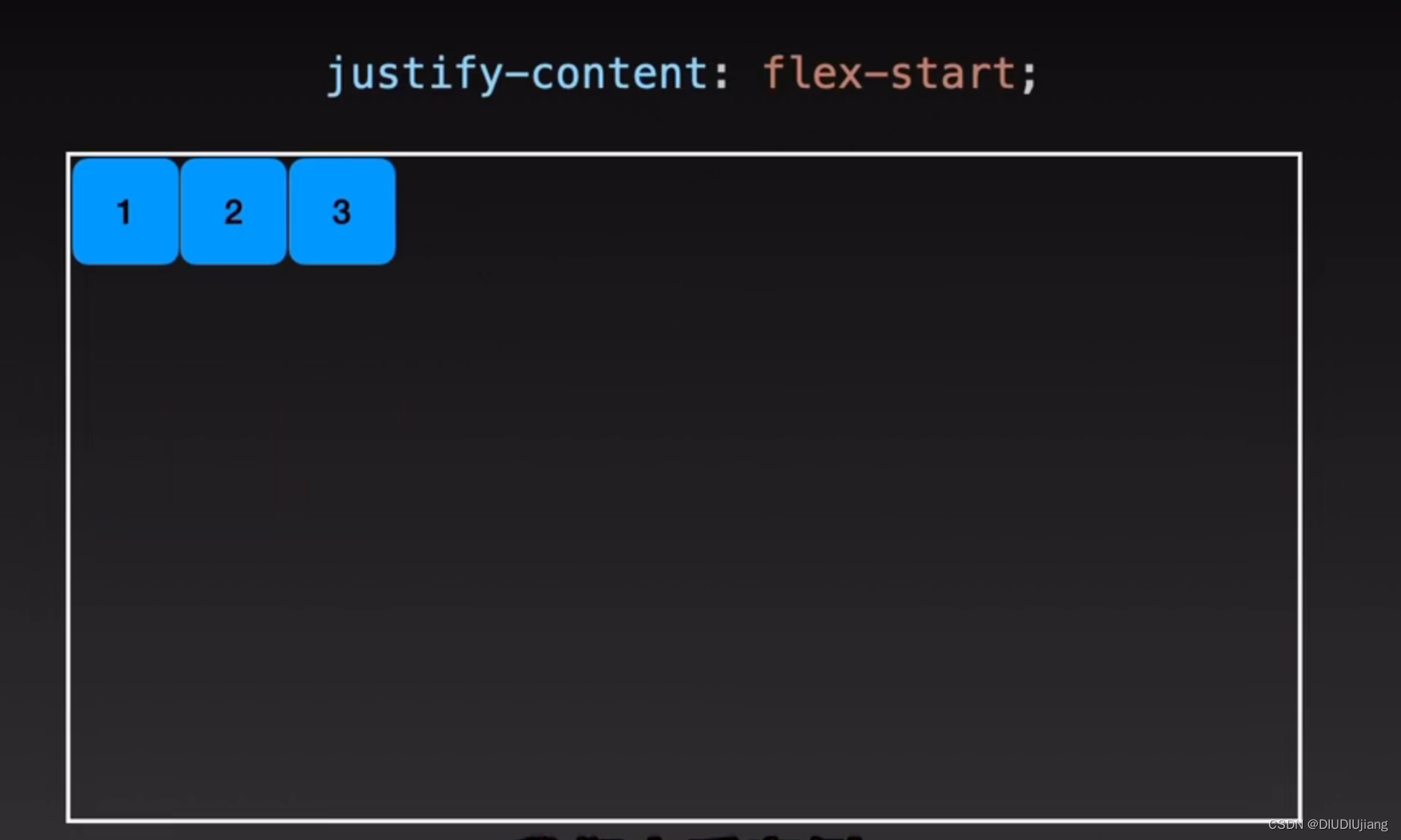
- flex-start
- flex-end
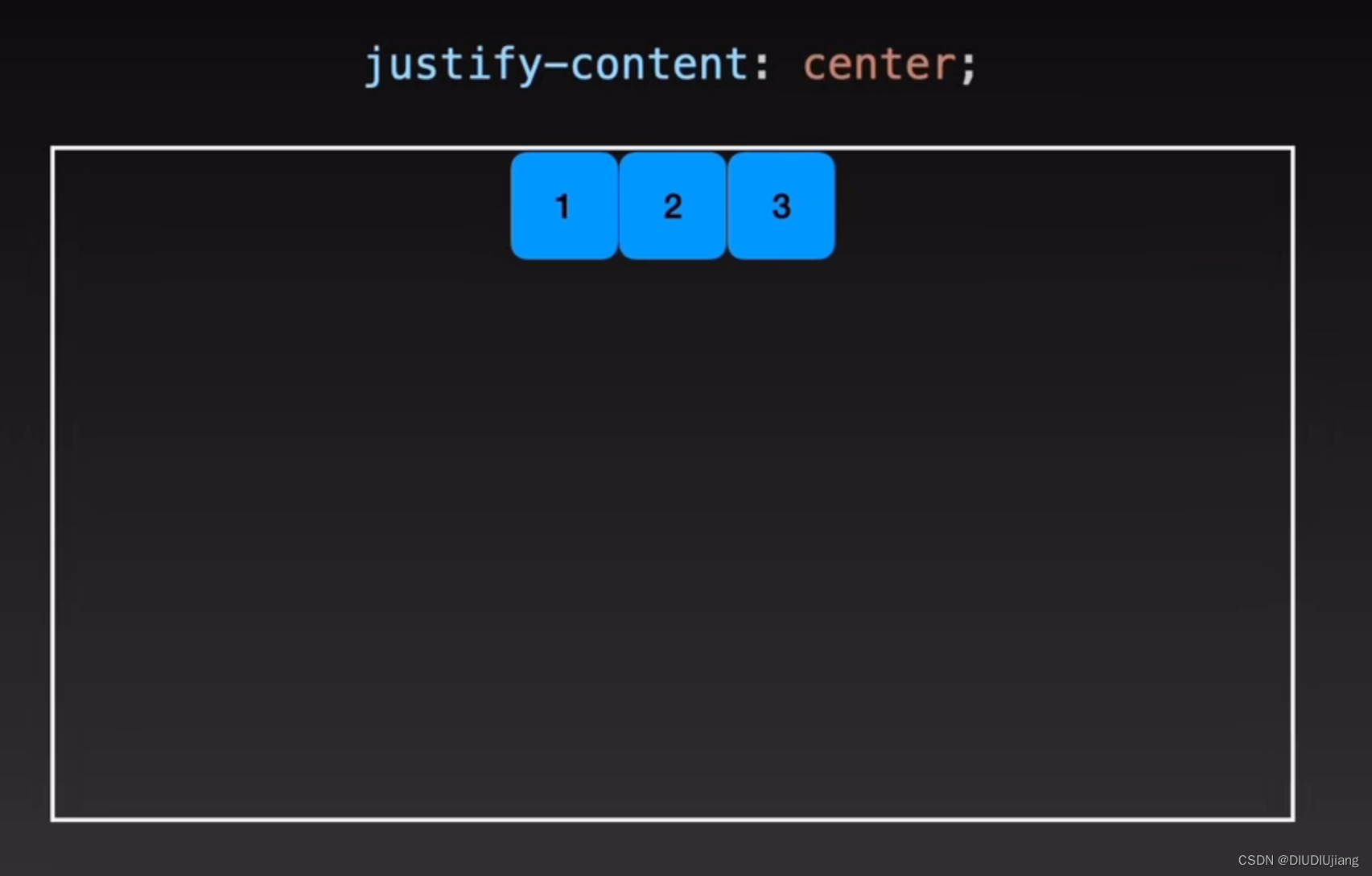
- center
- space-between
- space-around





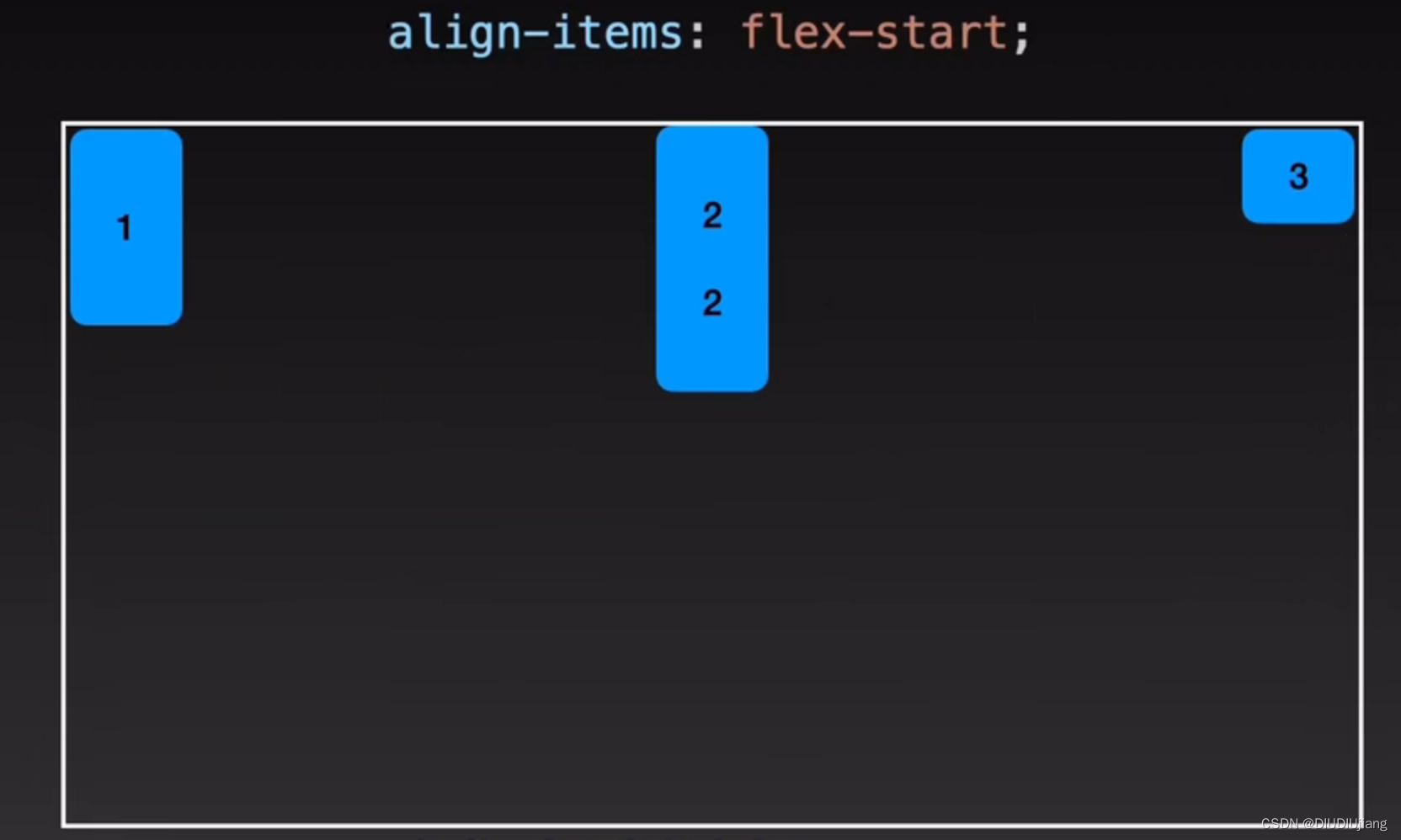
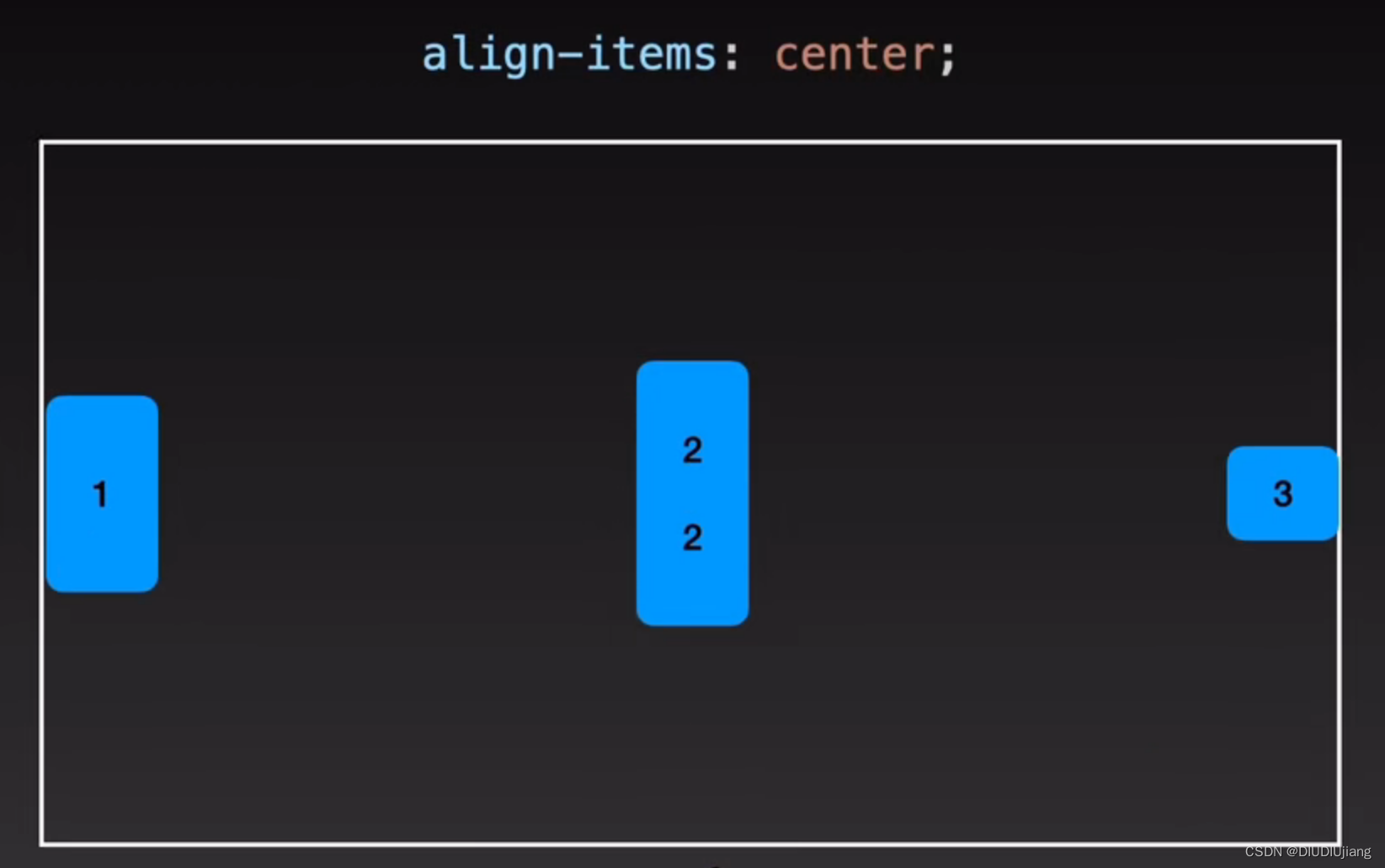
align-items:
- flex-start
- flex-end
- center
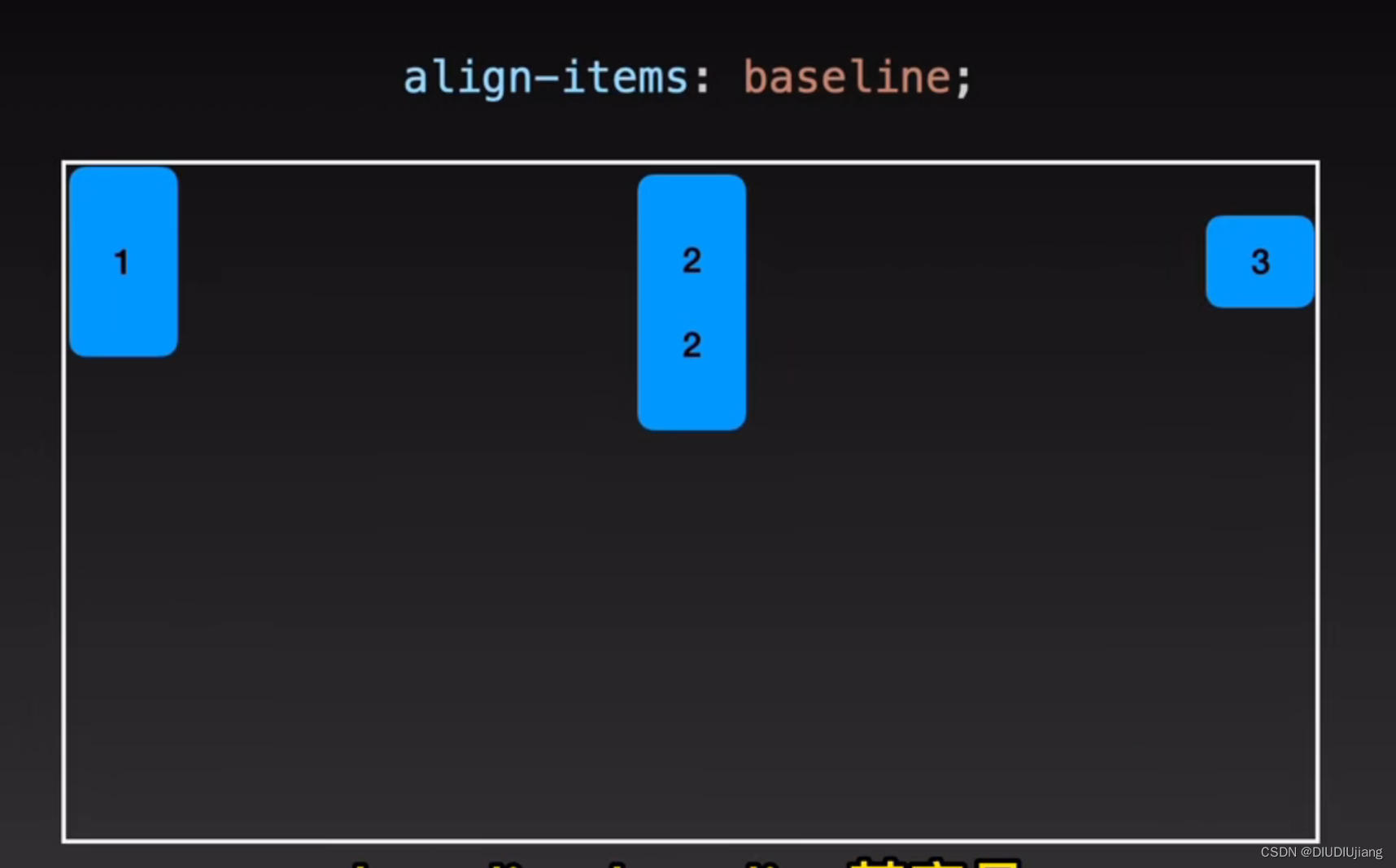
- baseline
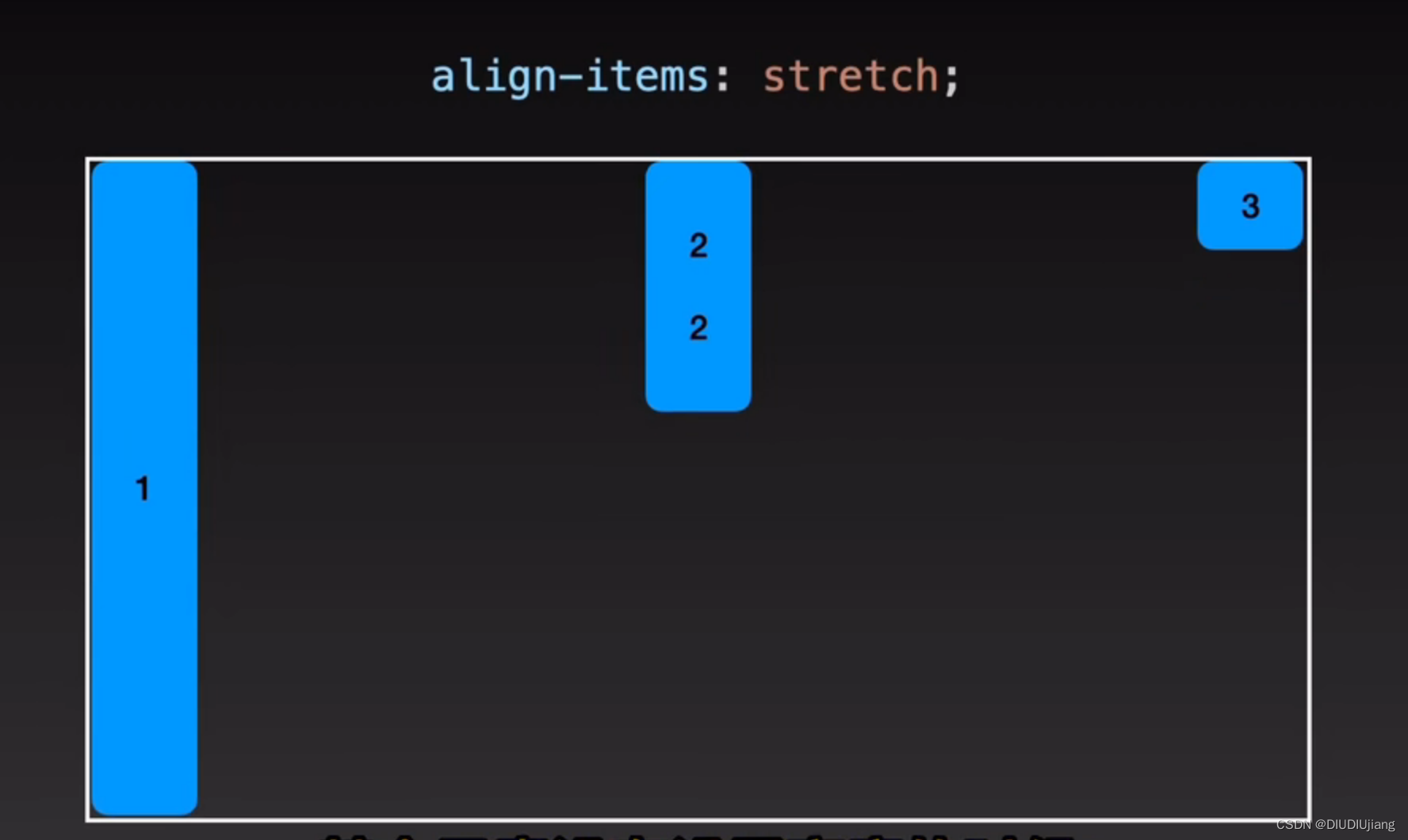
- stretch
flex-start、flex-end、center和前面一致,baseline 和 stretch 是特有的




baseline其实是以第一行文字为基准线进行排列,也就是123它们在一行

stretch 是某个元素没有设置高度的时候它会自动撑满
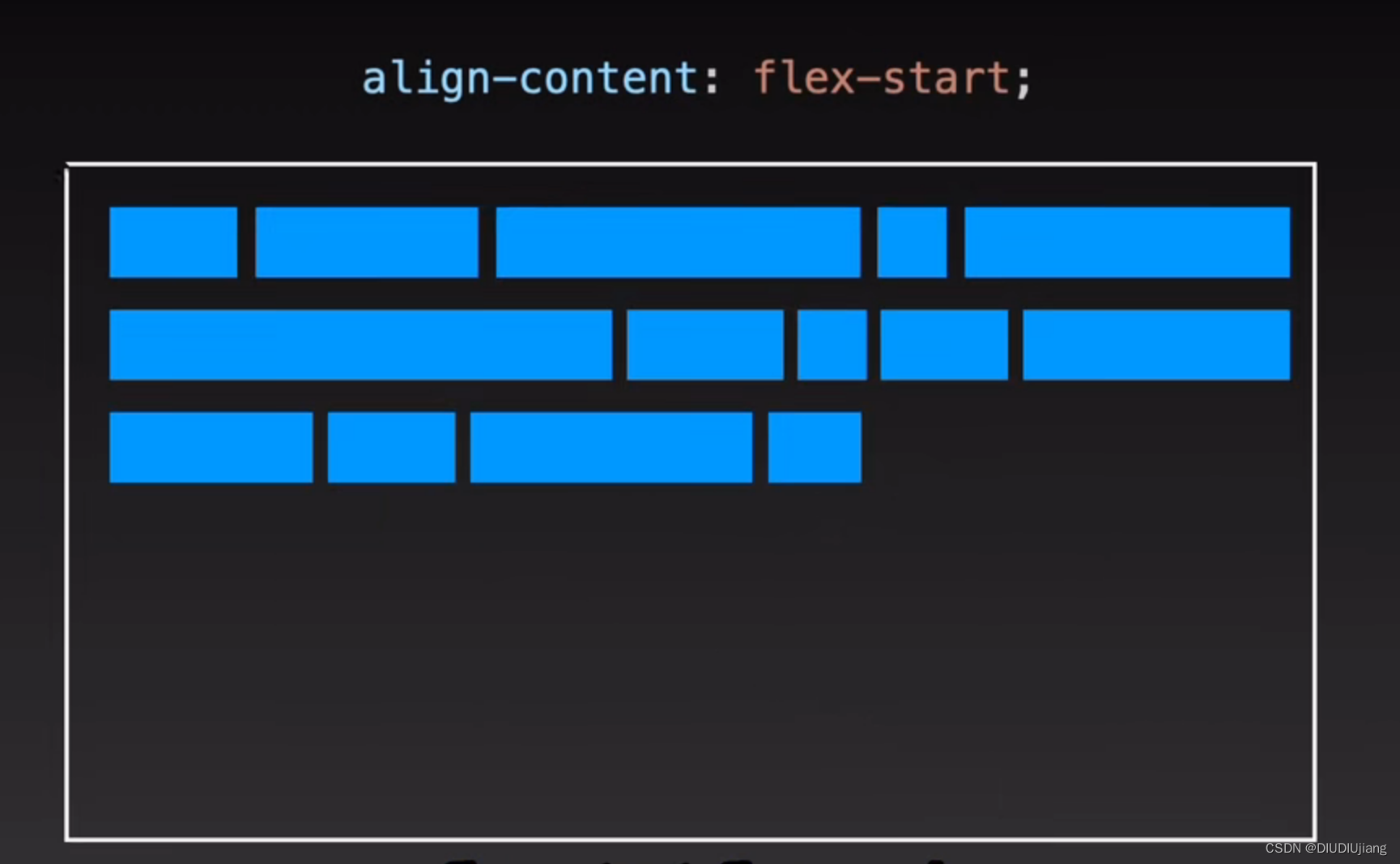
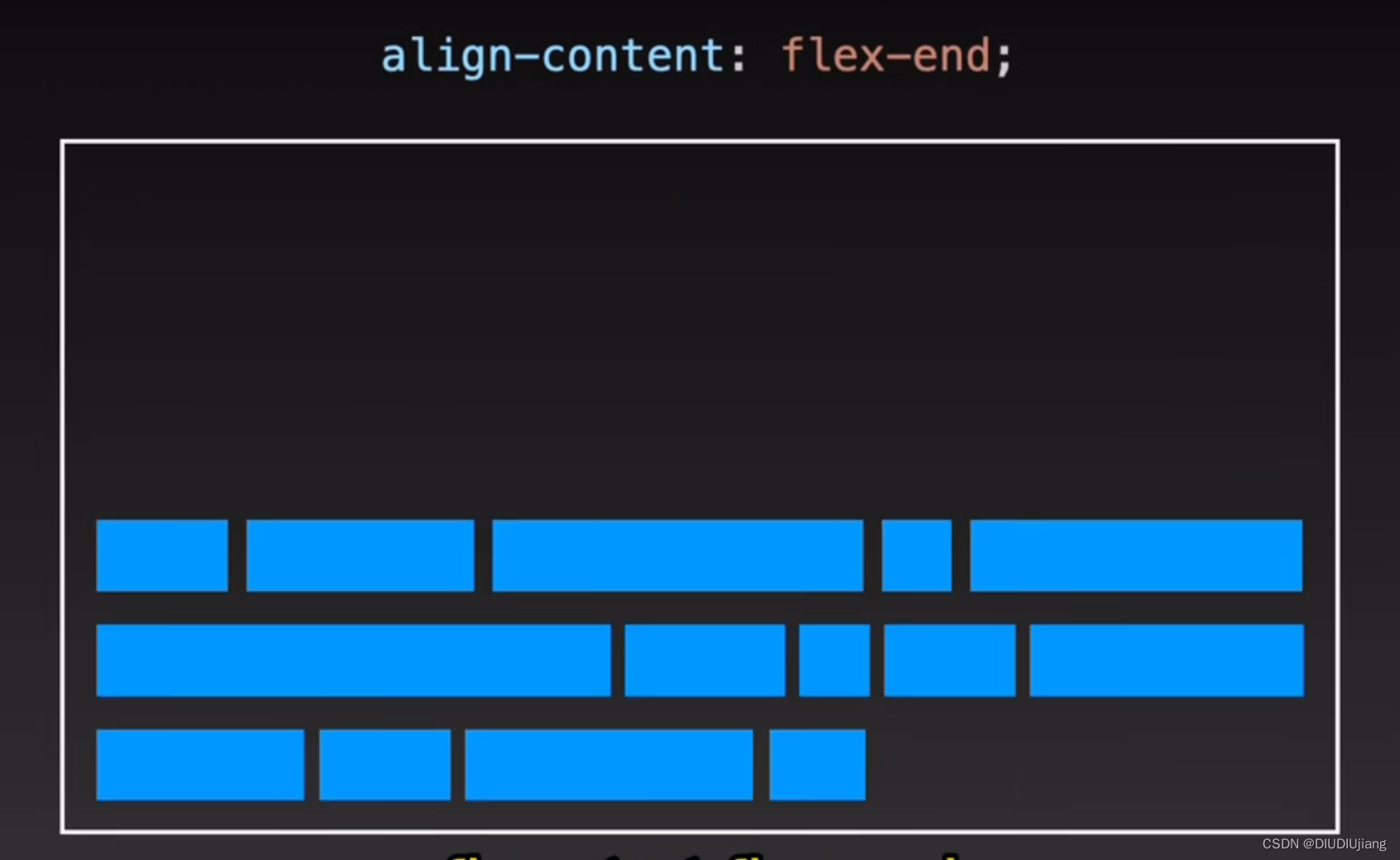
行与行之间的排列分布
当子元素过多时,就会多行显示
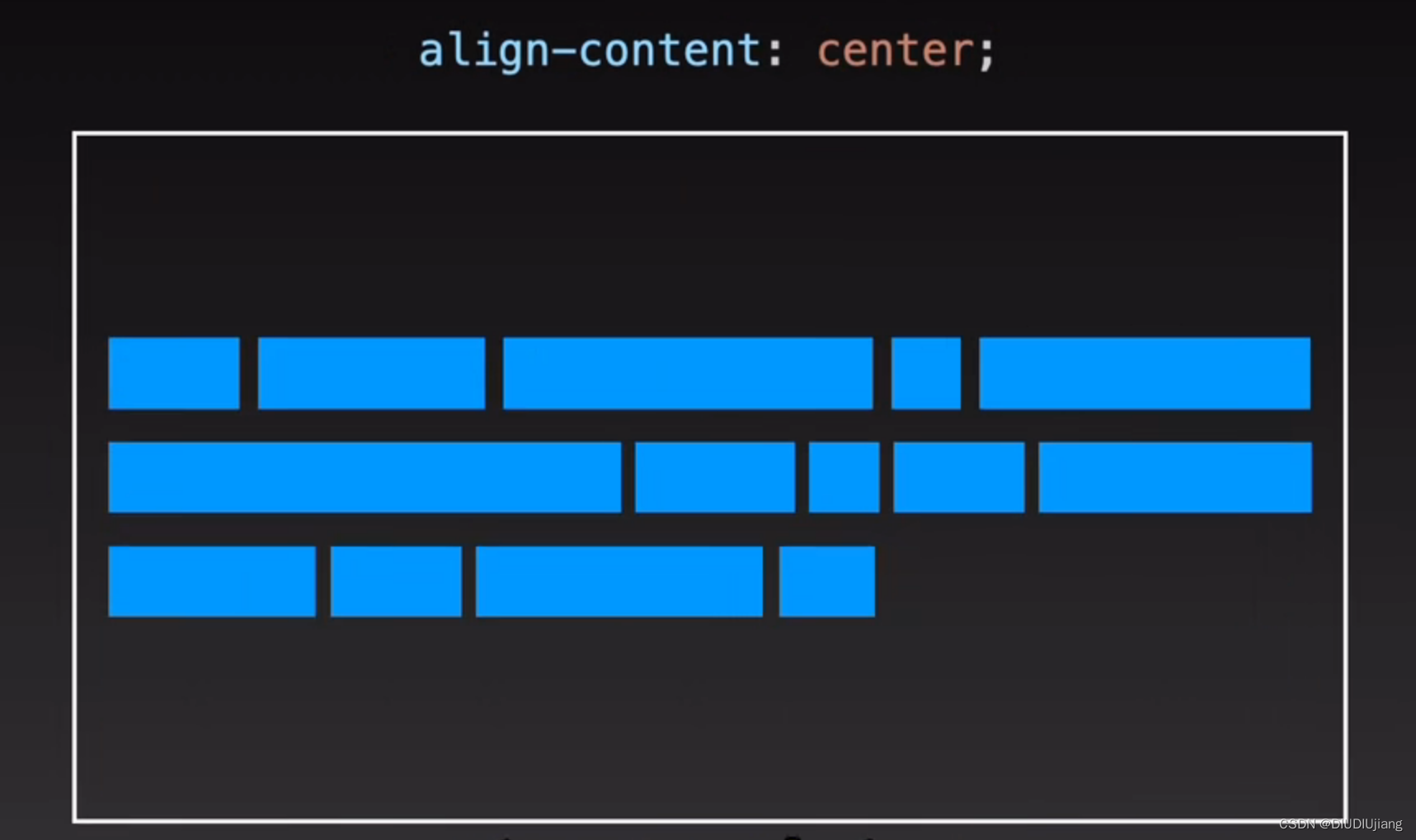
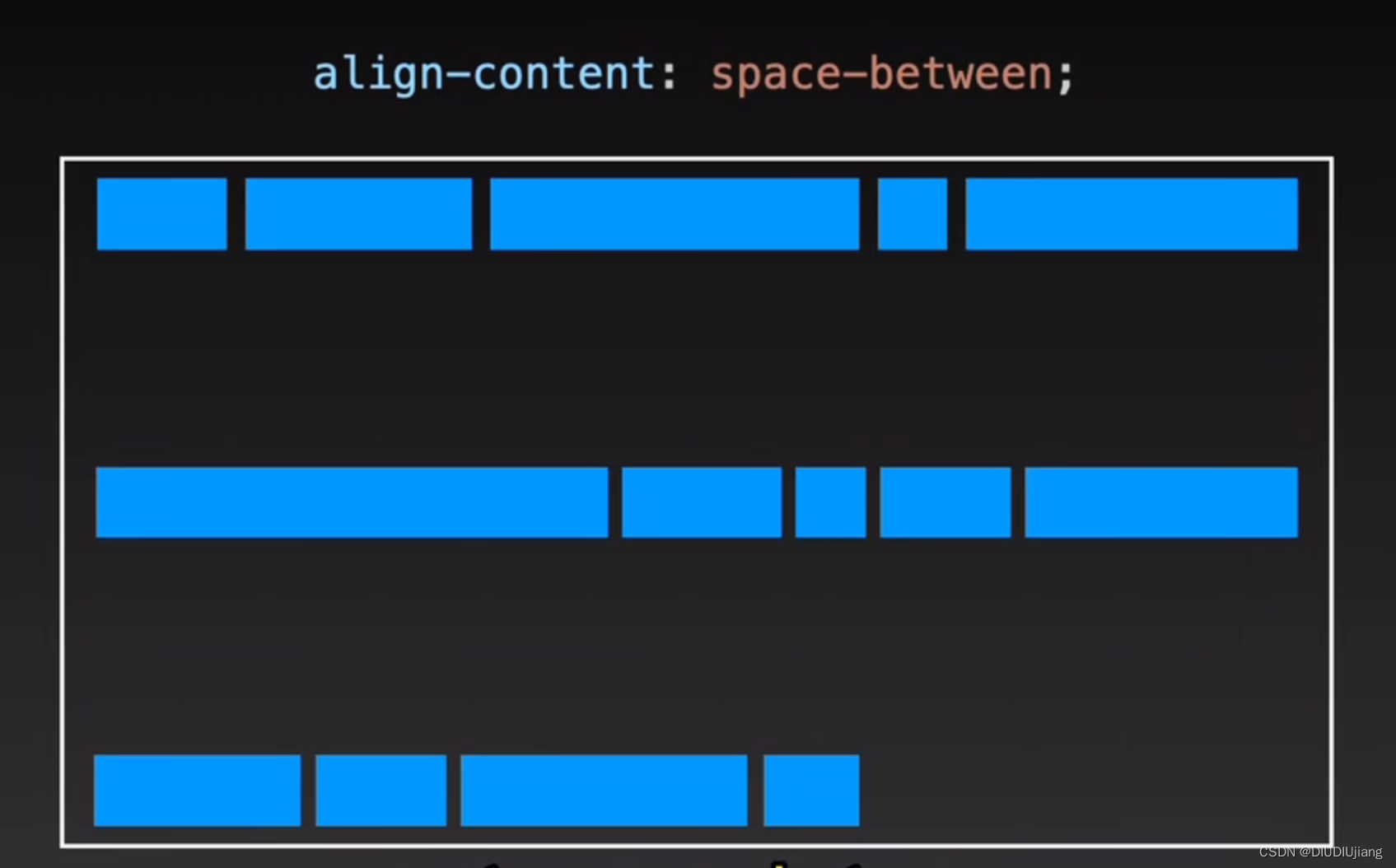
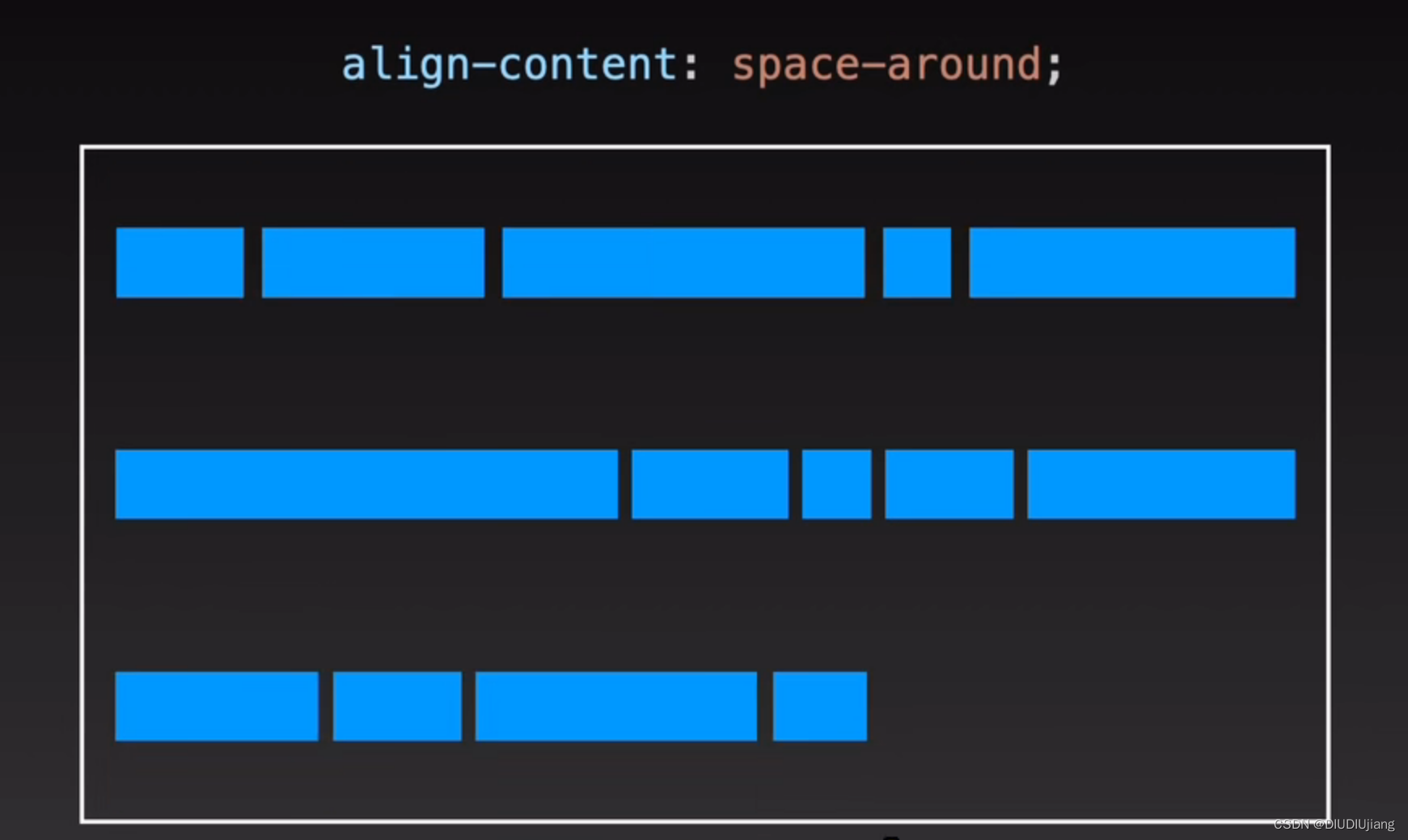
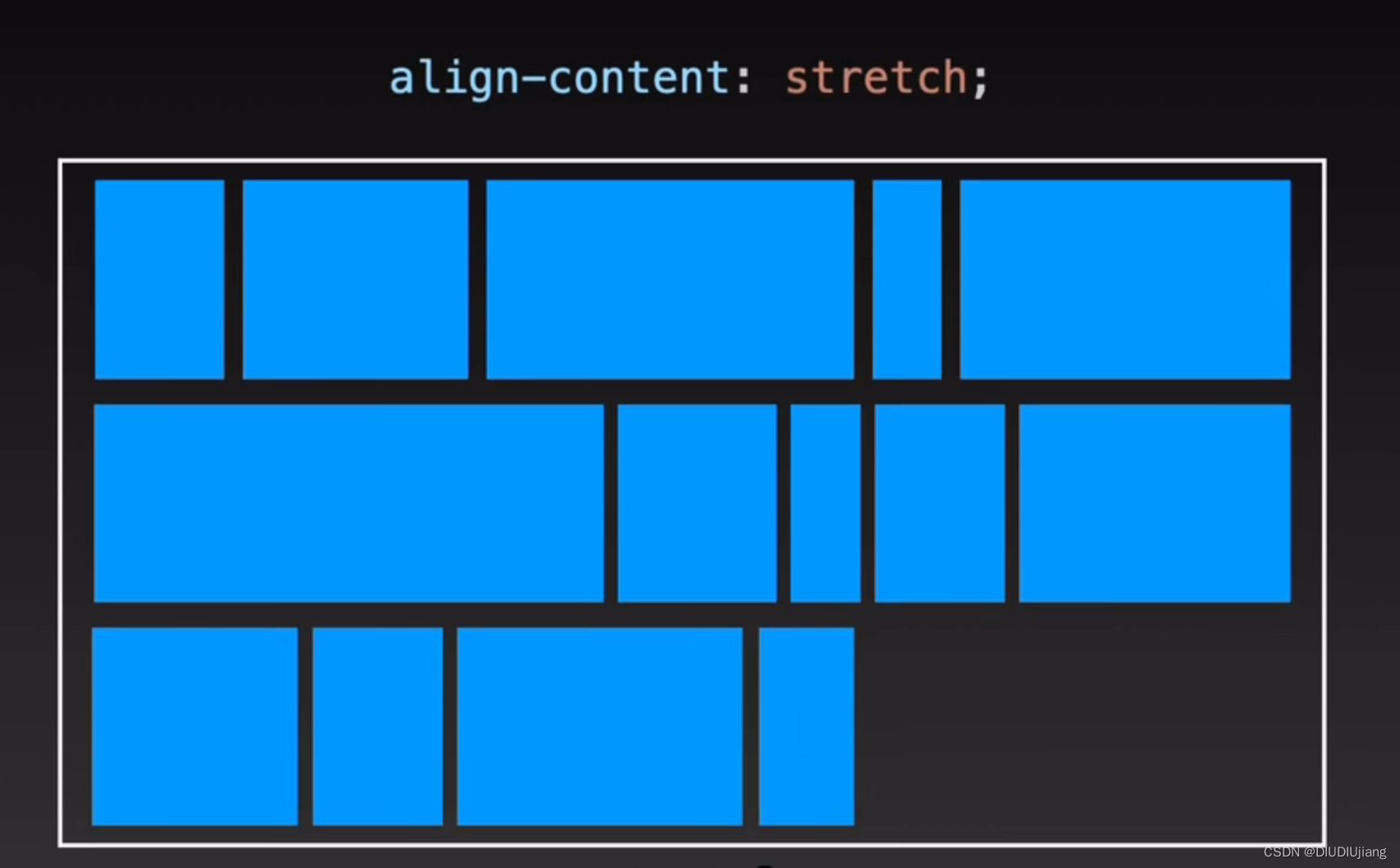
align-content:
- flex-start
- flex-end
- center
- space-between
- space-around
- strech






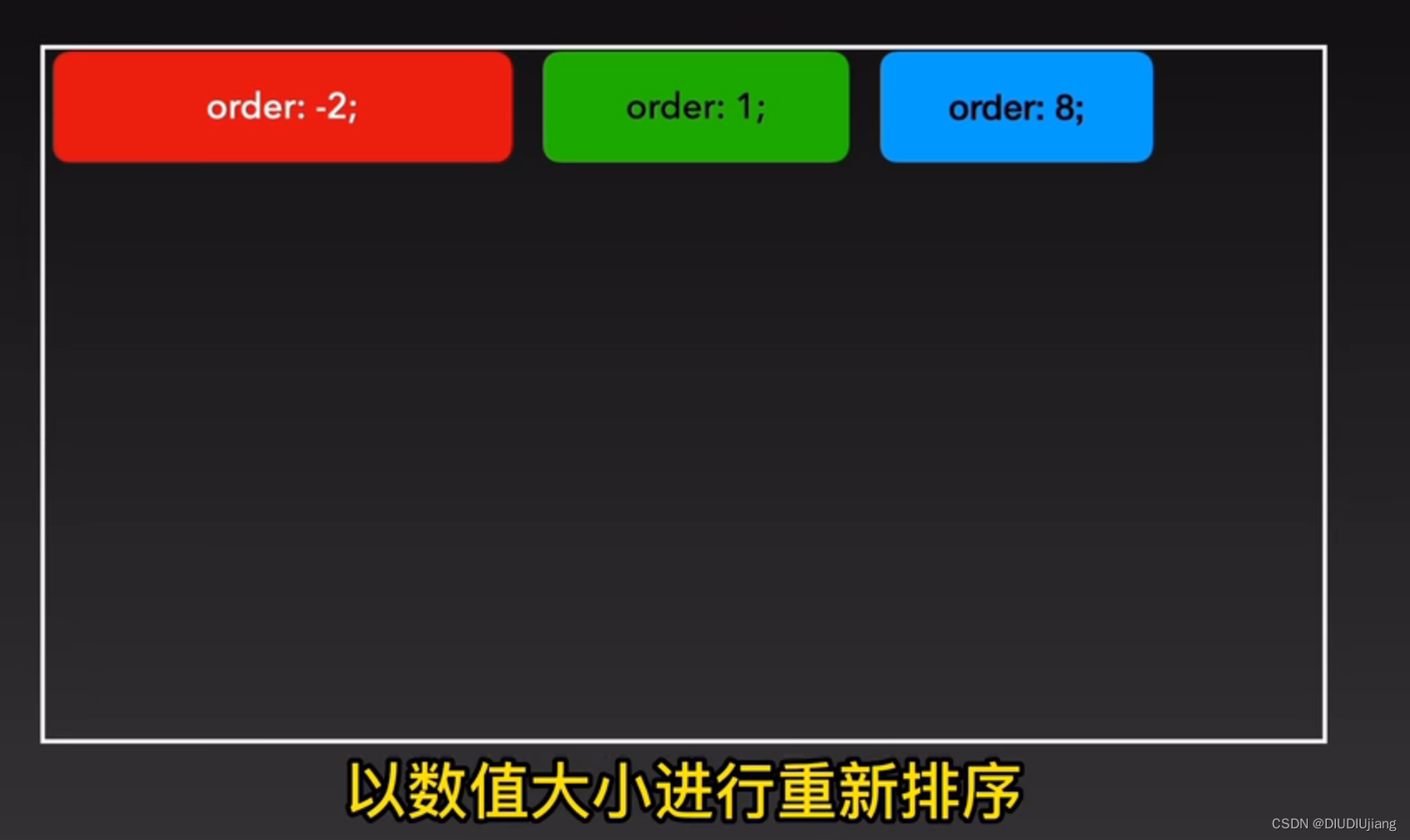
子民的单独排序
比如我想让我的子民不按默认排序,要单独进行个性排序
这时候我诞生了新的方法 order,order可以定义不同的数值,定义的数值越高就越往后排列

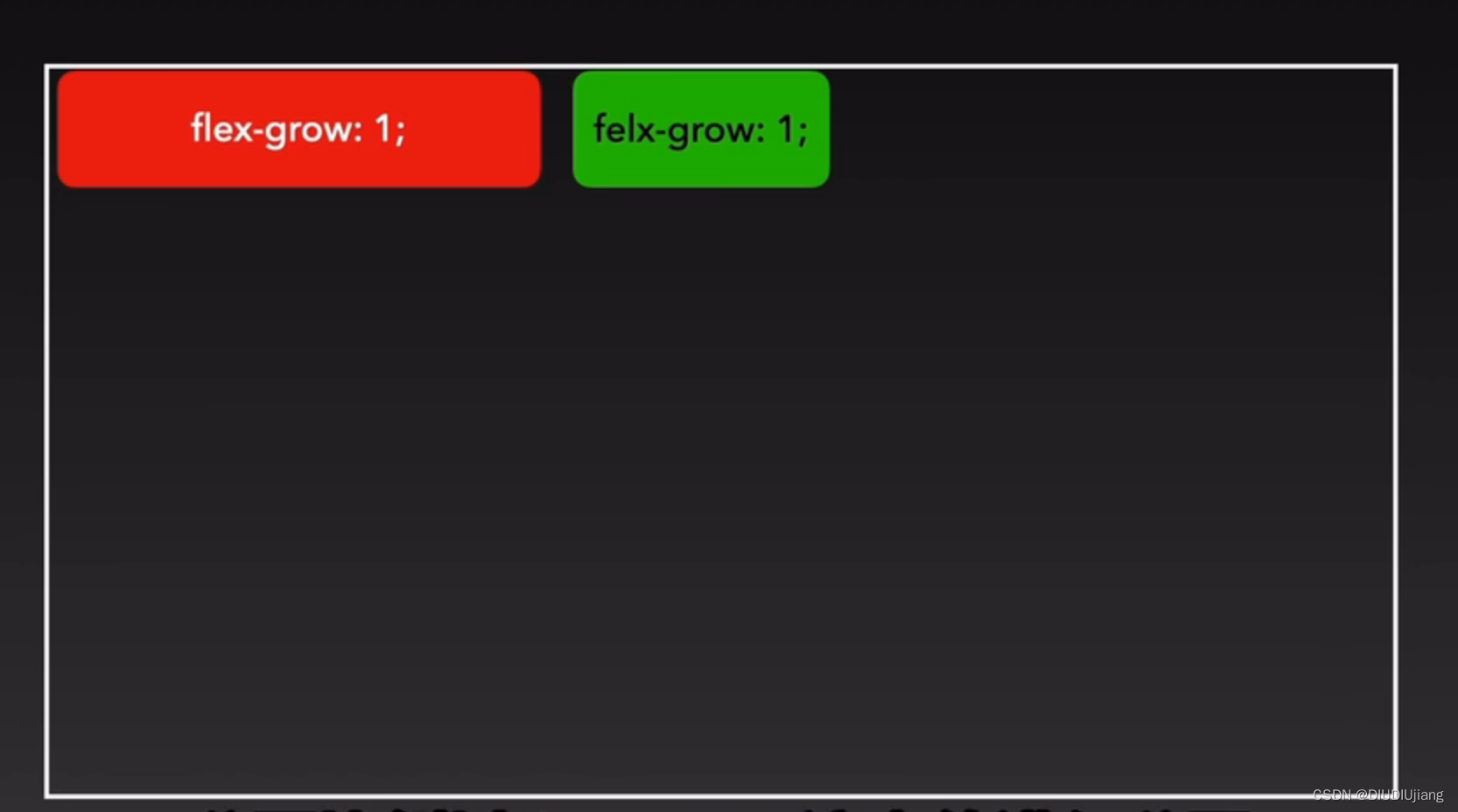
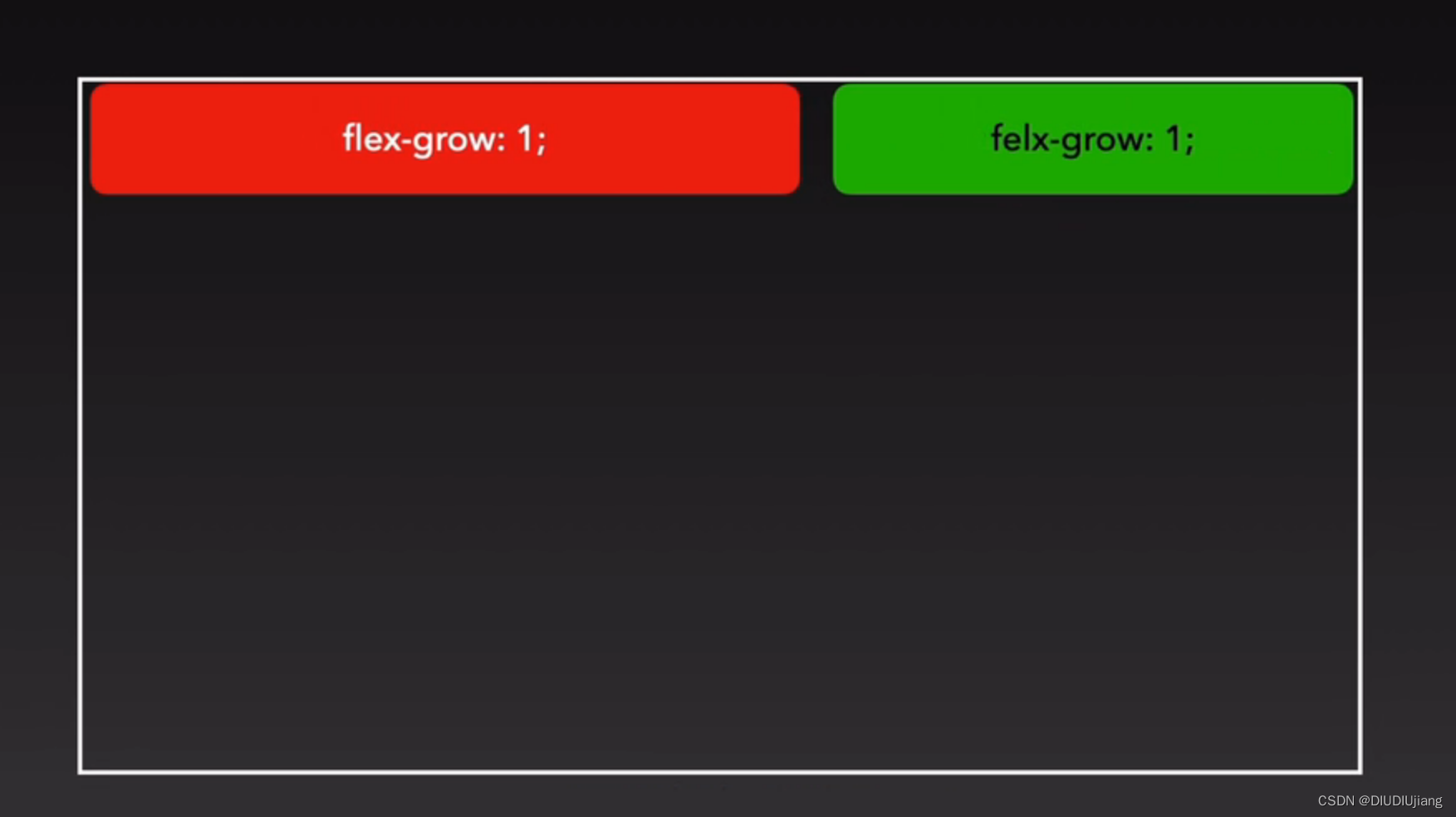
子民如何分配剩余空间
有的时候我的子民太少,有了剩余的空间,那剩余的空间我想分配给子民,这时候如何分配就成了新的问题,所以我诞生了新的方法 flex-grow 来定义分配比例
 如果按照1:1的比例来分配他们会增长同样的长度
如果按照1:1的比例来分配他们会增长同样的长度

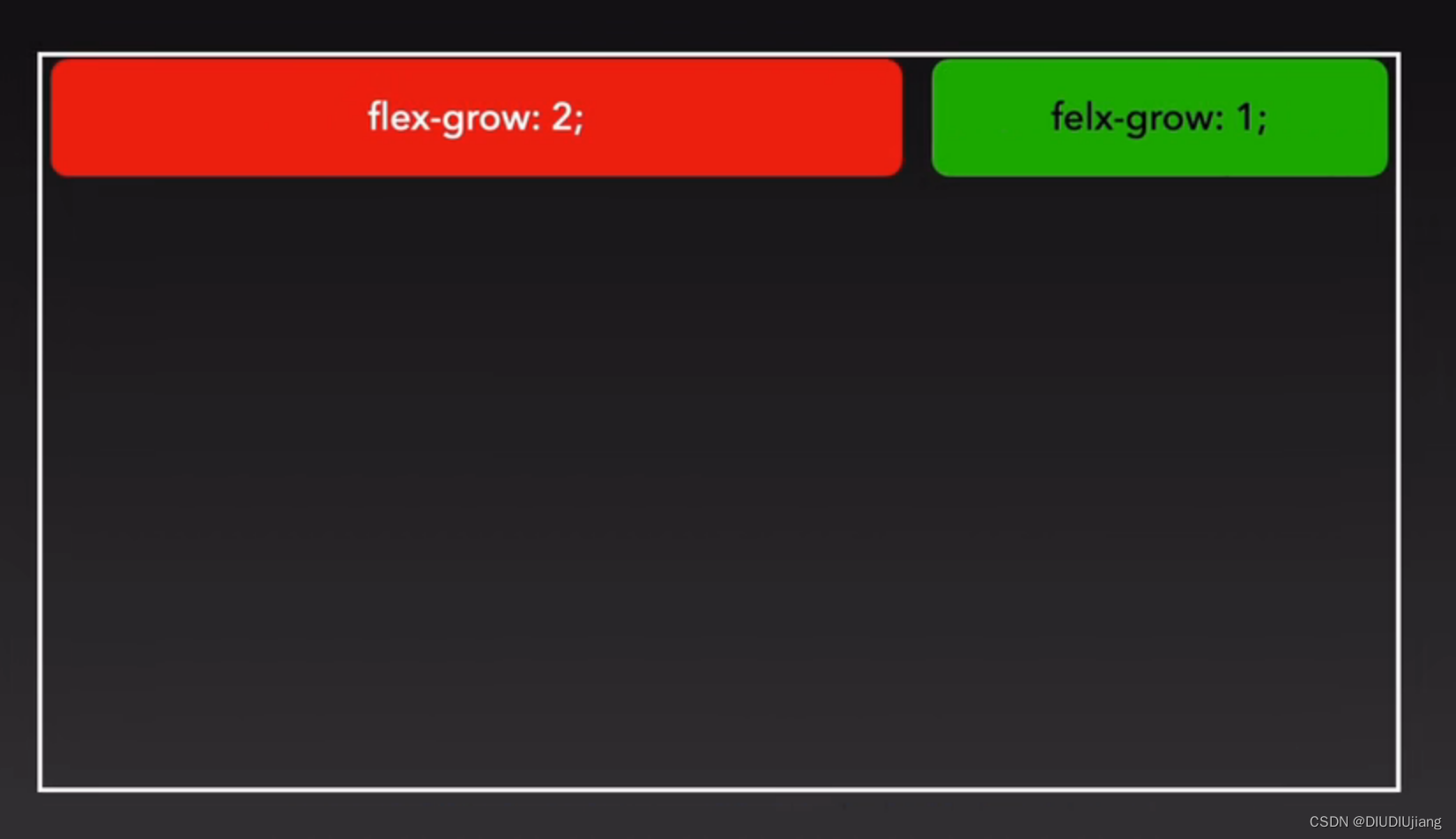
2:1的比例

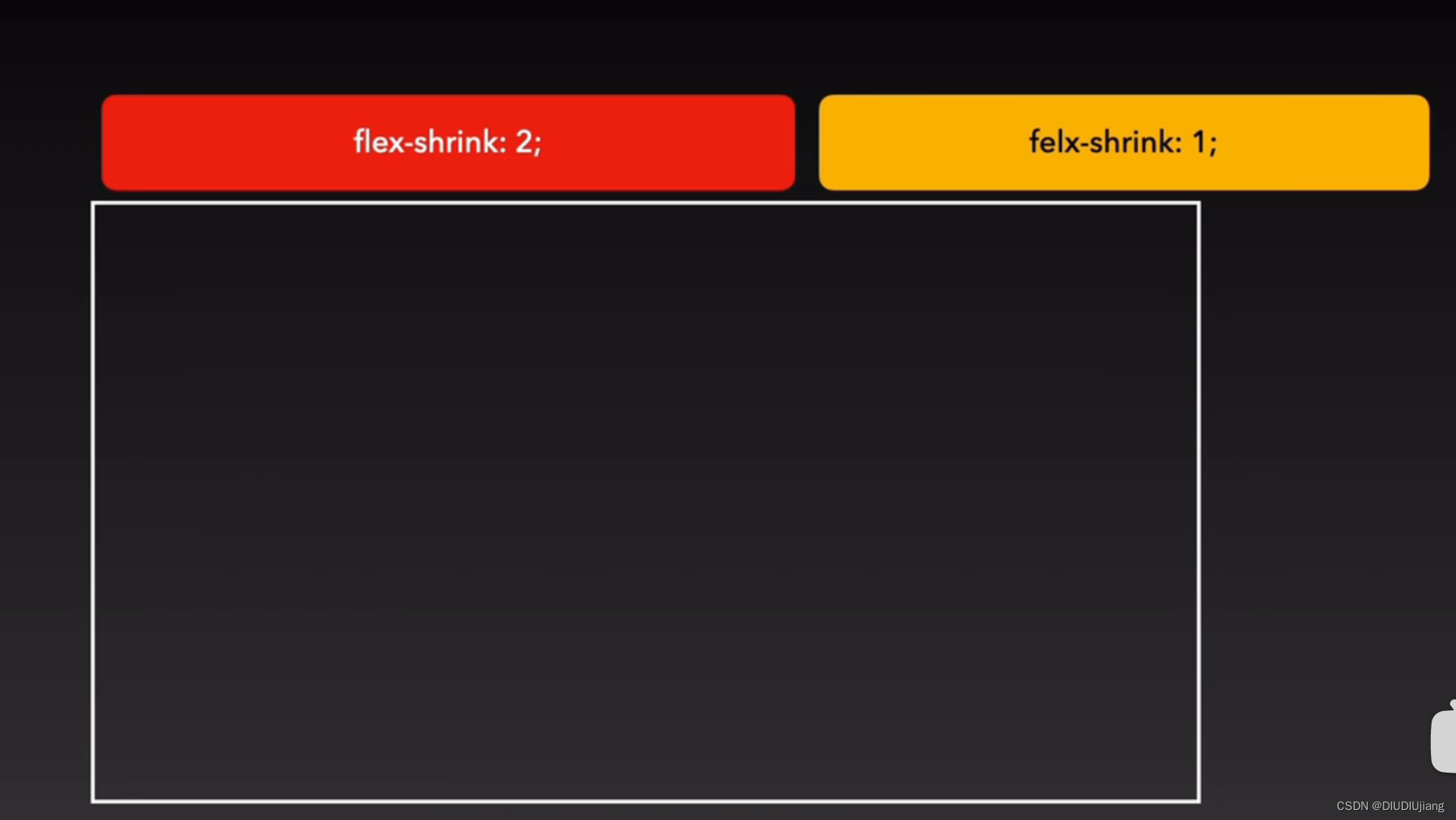
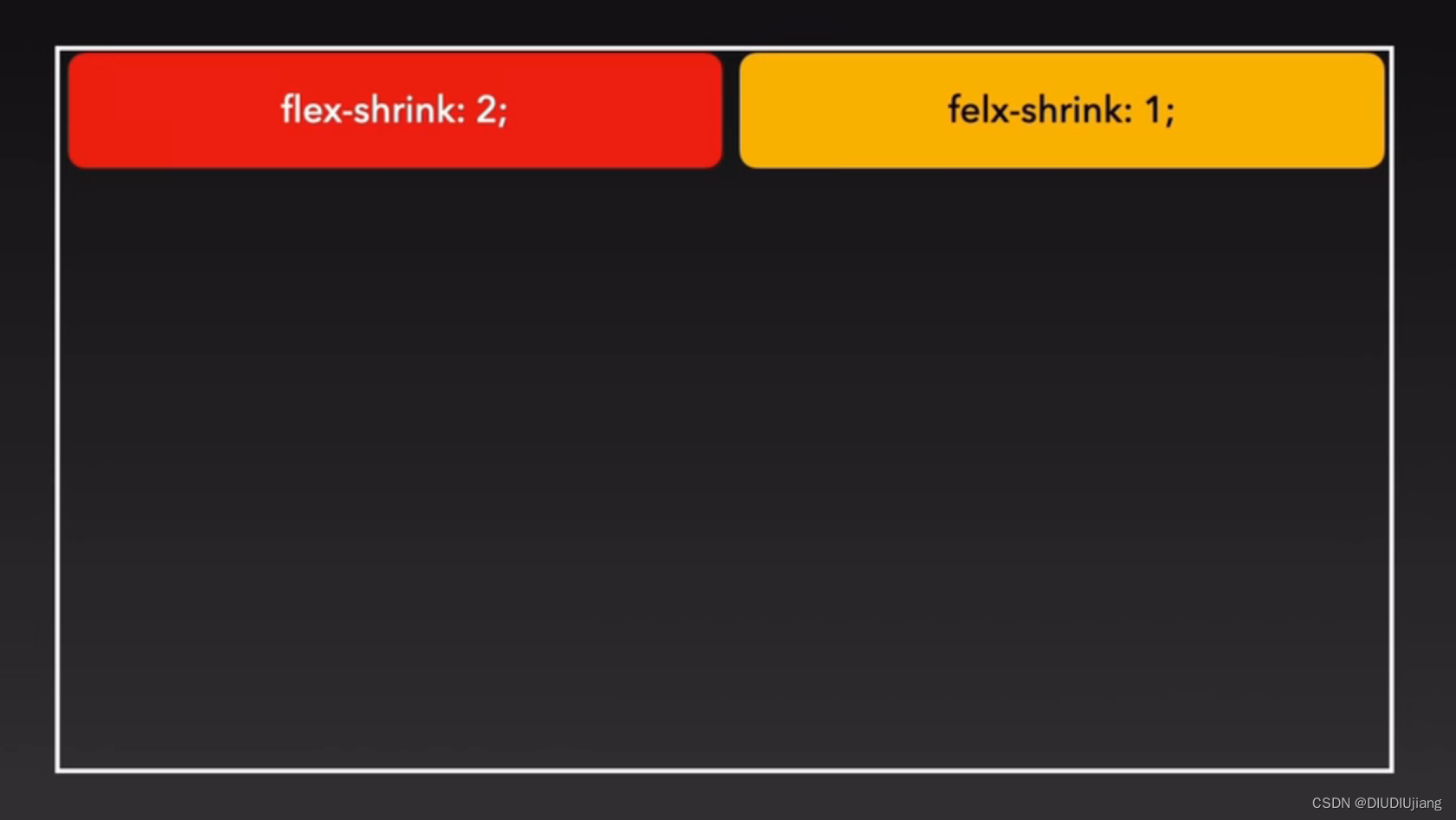
子民如何收缩空间
对于子民较多的情况下,有可能在一行显示不下,这时候就会涉及到子民收缩空间,也是摆在我面前新的问题,所以我定义了新的方法叫 flex-shrink 同样的,它们也是按数值比例进行缩放

按照2:1的比例缩小

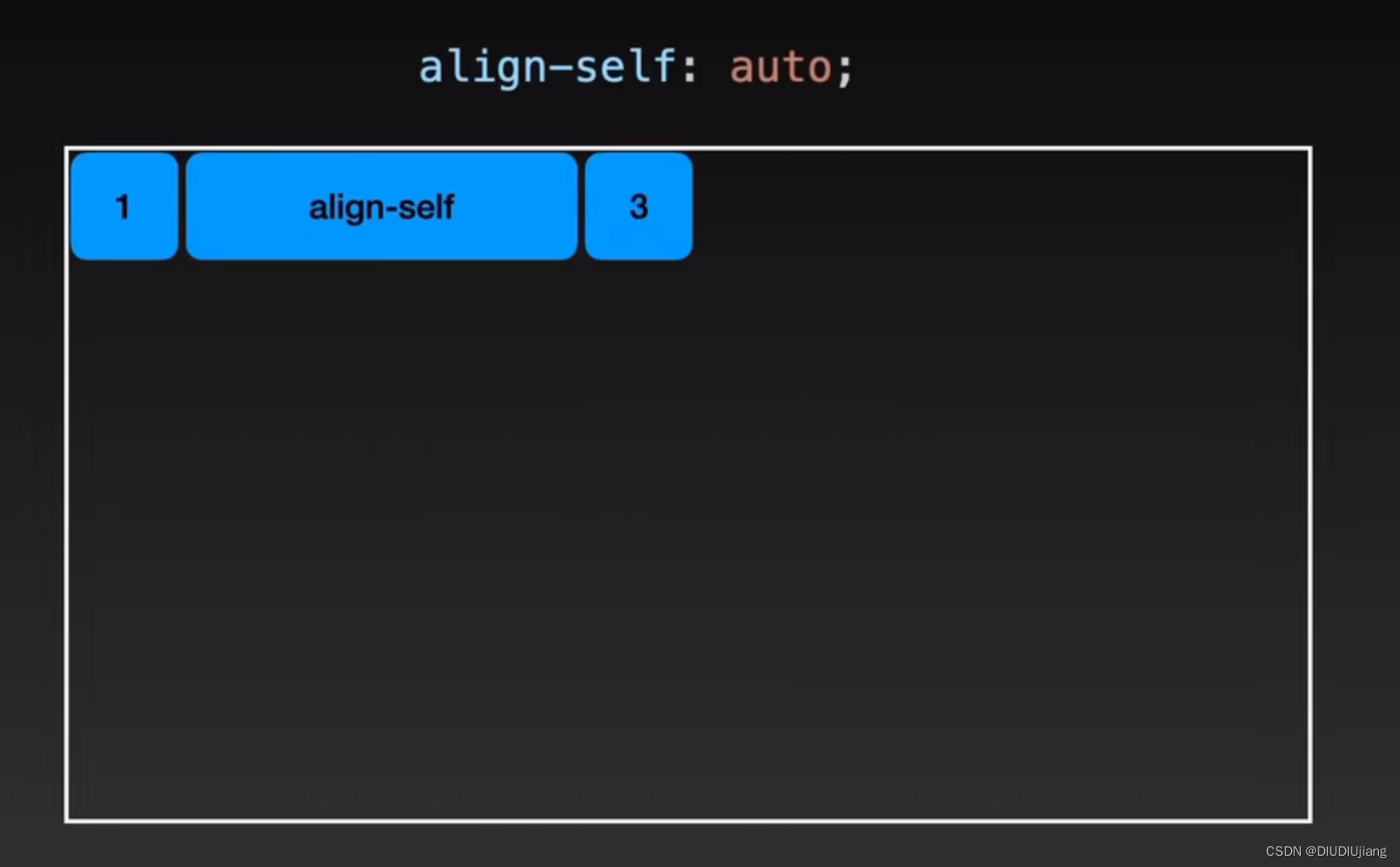
后来我发现有时候我想单独设置某个子民的位置,所以我诞生了新的方法叫 align-self
align-self:
- auto 默认属性
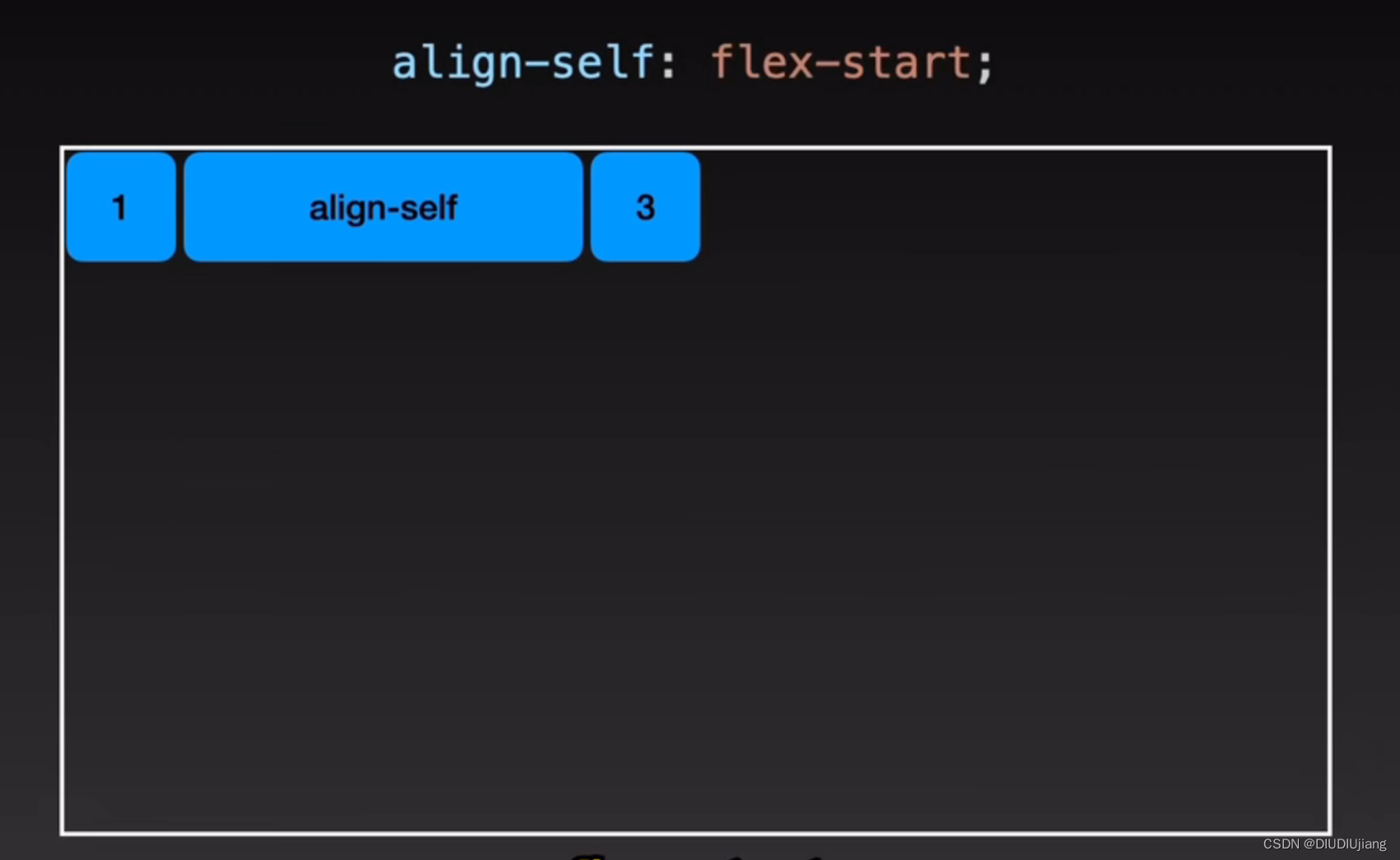
- flex-start
- flex-end
- center
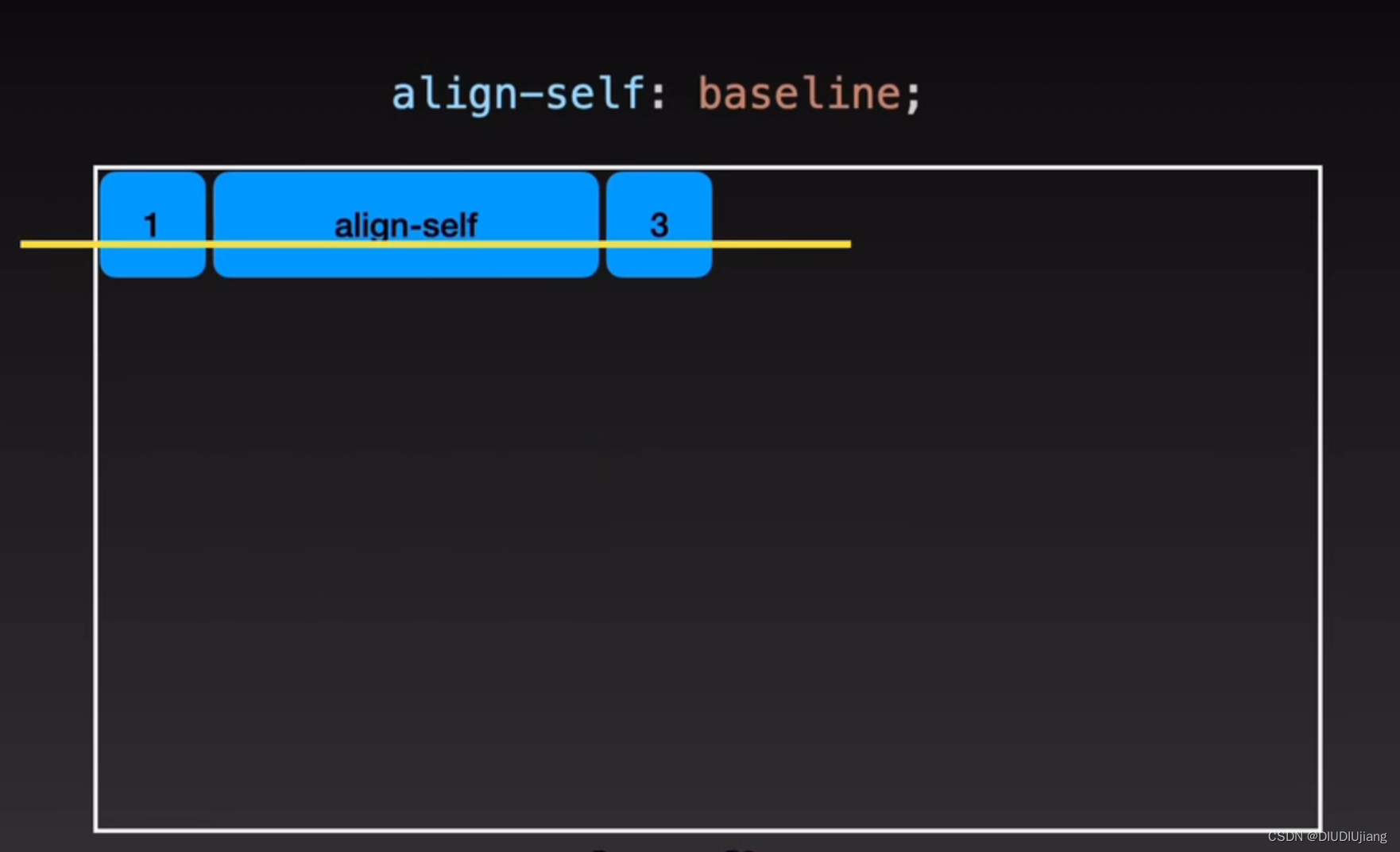
- baseline
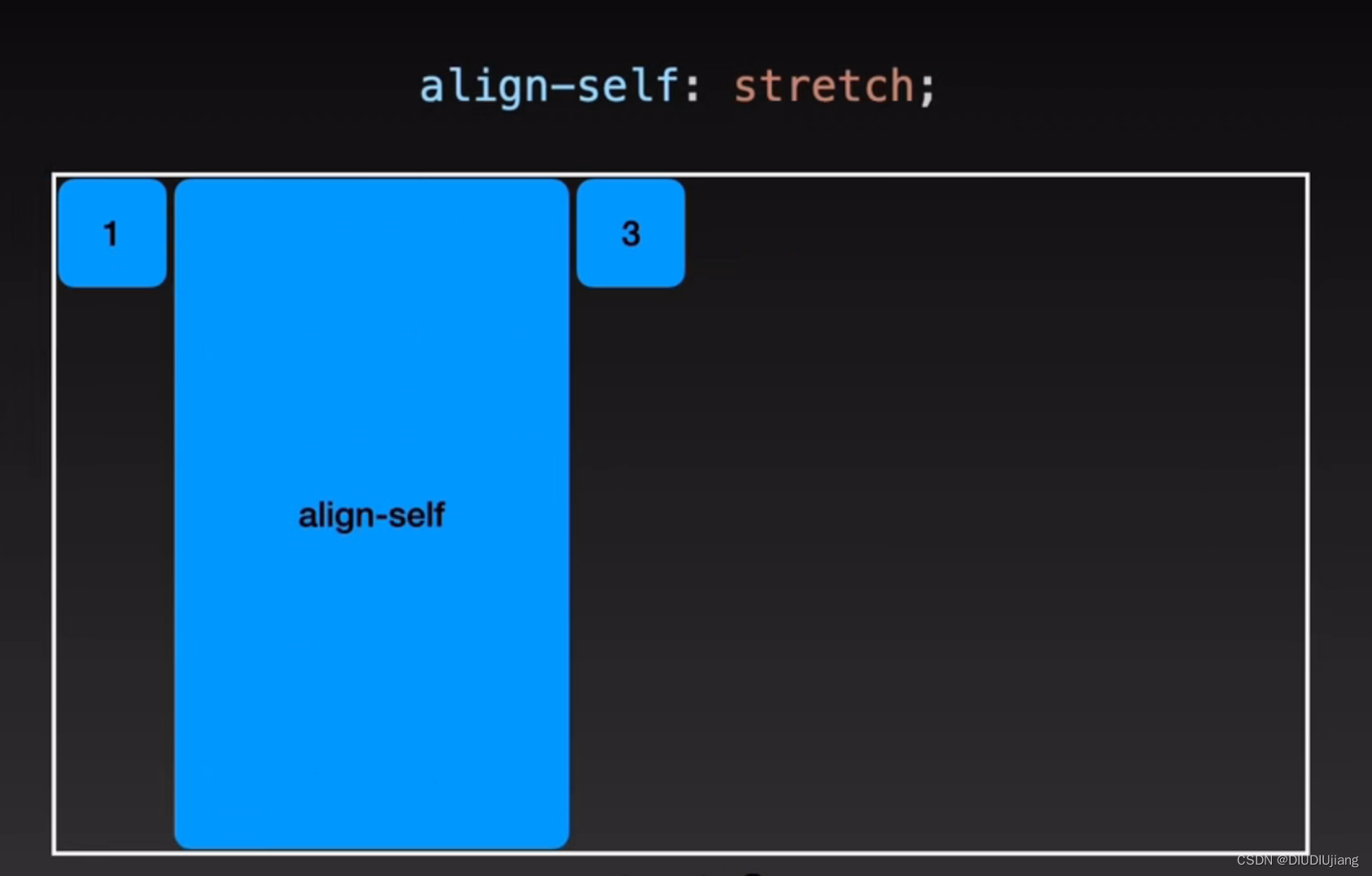
- stretch