【Vue3】利用vite创建vue3项目
🏆今日学习目标:利用vite创建vue3项目
😃创作者:颜颜yan_
✨个人格言:生如芥子,心藏须弥
⏰本期期数:第二期
🎉专栏系列:Vue3
文章目录
- 前言
- vite简介
- 利用vite创建vue3项目
- 结构目录
- 一个小BUG
- 总结
前言
vite是一个web开发构建工具,由于其原生ES模块导入方式,可以实现闪电般的冷服务器启动。相对于webpack可以更快创建项目。
注意:vite不支持IE11
vite简介
vite主要由两部分组成:
- 一个开发服务器,它利用原生ES模块提供了丰富的内建功能。
- 一套构建指令,它使用Rollup打包代码,预配置输出高度优化的静态资源用于生产。
vite两个子命令:
- serve:启动一个用于开发的服务器
- build:构建整个项目,也就是上线
利用vite创建vue3项目
首先我们需要用到npm进行创建,如果npm的版本是6.x,则使用以下代码:
npm init vite@latest <project-name> --template vue
如果npm的版本是7+,需要加上额外的双短横线,则使用以下代码:
npm init vite@latest <project-name> -- --template vue
使用npm -v查看npm的版本,v也就是version,版本的意思。
进入命令提示符,输入
npm -v,查看版本

小编的npm的版本是9.3.1,所以在终端输入如下代码:
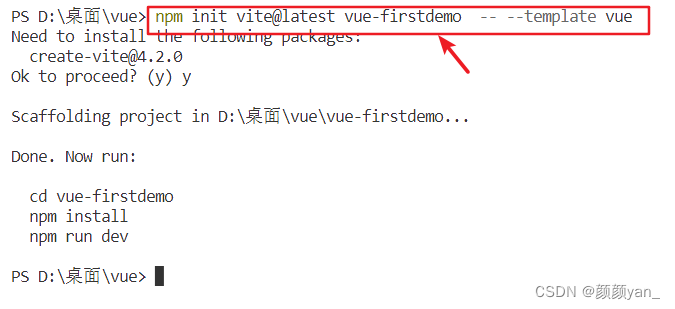
npm init vite@latest vue-firstdemo -- --template vue
这里的vue-firstdemo是创建项目的名字噢~

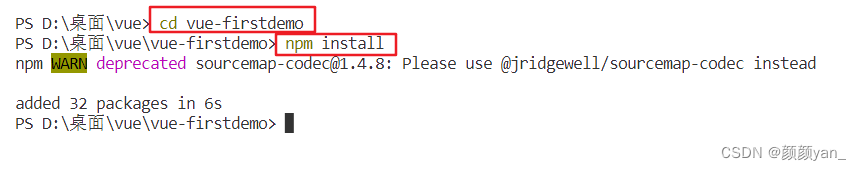
我们的项目创建完成啦,接着根据提示, 输入cd vue-firstdemo进入创建的项目,输入npm
install安装依赖。

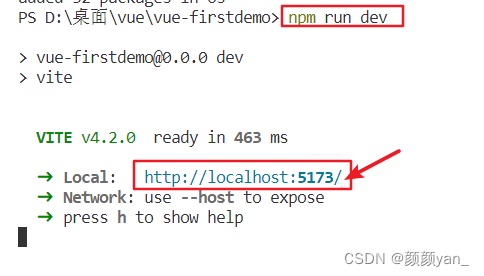
最后输入npm run dev运行项目,我们可以发现,使用vite运行起来速度也是非常快的,在浏览器输入local中的地址,就运行成功啦!


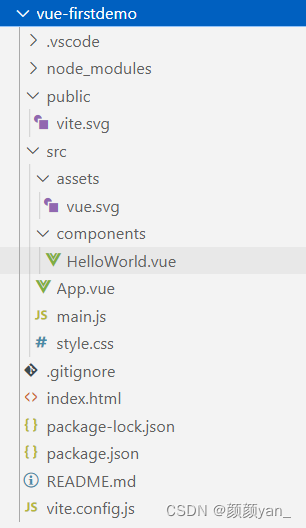
结构目录
以下是创建完成后的项目结构目录,node_modules文件夹是整个项目的依赖;public文件夹是静态资源文件夹,用来存放静态资源的;src文件夹是源代码部分,编写的代码都是放在src中的噢;main.js是入口文件。

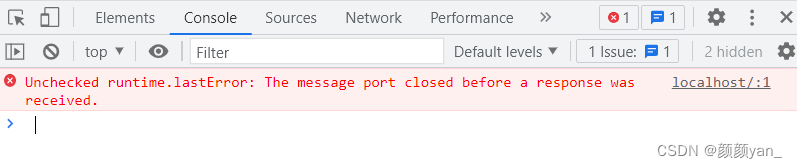
一个小BUG
在运行代码后,服务器报了一个错误很有意思,和大家分享一下:

Unchecked runtime.lastError: The message port closed before a response was received.
这句话的意思是服务端无法在指定时间内,给到客户端的响应。导致这个错误的原因是Chrome 浏览器的扩展程序在运行时报错。具体的说,是在调用chrome.runtime.sendMessage() 或 chrome.runtime.sendNativeMessage() 时触发这个报错。也就是插件和程序不兼容导致的。
解决方法:
在 Chrome 浏览器中访问 chrome://extensions/ 打开扩展程序界面,逐个关闭扩展以排查出问题所在。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~