【Java Web学习笔记】 2 - CSS入门
项目代码
零、 CSS引出
CSS 教程 官方教学文档
1.在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,费心费力。所以CSS就出现了。
2.使用CSS将HTML页面的内容与样式分离提高web开发的工作效率(针对前端开发)
3.CSS可以让html元素 + 样式 分离
一、CSS快速入门
1.引入案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css 快速入门</title>
<!--
1. 在head标签内,出现了 <style type="text/css"></style>
2. 表示要写css内容
3. div{} 表示对div元素进行样式的指定, div就是一个选择器(元素/标签选择器)
4. width: 300px(属性); 表示对div样式的具体指定, 可以有多个
5. 如果有多个,使用; 分开即可, 最后属性可以没有; 但是建议写上
6. 当运行页面时,div就会被 div{} 渲染,修饰
7. 小经验:在调试css时,可以通过修改颜色,或者大小来看
8. css的注释是 /* */ ,快捷键 ctrl+/
-->
<style type="text/css">
div {
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<!--先使用传统的方法-->
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<div>hello, 天津</div>
<br/>
<div>hello, 深圳</div>
<br/>
</body>
</html>
2.基本语法
1. CSS语法可以分为两部分: (1)选择器 (2)声明
2.声明由属性和值组成,多个声明之间用分号分隔选择器
3.最后一条声明可以不加分号(建议加上)
4.一般每行只描述一个属性
5. CSS注释: /*注释内容*/

二、CSS常用样式
1.颜色color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>颜色</title>
<!-- 为了讲课方便,我们就在这里写css样式 -->
<style type="text/css">
/*
说明:
颜色可以写颜色名 比如 green,
也可以写 rgb 值 比如 rgb(200,200,200)
和十六进制表示值 比如 #708090
color: rgb(255, 222, 1); //color: #ff7d44; //color: red;
*/
div {
/*有三种方式,指定颜色
1. 英文 //color: red
2. 16进制 #ff7d44 [使用最多] //color: #ff7d44;
3. 三原色 rgb(1,1,1) //color: rgb(255, 222, 1);
*/
color: rgb(255, 222, 1);
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
2.边框border widht height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>边框</title>
<style type="text/css">
div {
/*width: 300px; 具体的像素*/
width: 50%; /*百分比*/
height: 100px;
border: 1px dashed blue;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
3.背景颜色background-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景</title>
<style>
div {
width: 200px;
height: 100px;
background-color: #ff7d44;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
4.字体样式font-family
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字体样式</title>
<style type="text/css">
/*
说明:
1. font-size: 指定大小,可以按照像素大小
2. font-weight : 指定是否是粗体
3. font-family : 指定字体类型
*/
div {
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 微软雅黑;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
5.div居中 margin-left/right:auto;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div居中显示</title>
<style type="text/css">
/*
说明:
1. font-size: 指定大小,可以按照像素大小
2. font-weight : 指定是否是粗体
3. font-family : 指定字体类型
4. margin-left margin-right 如果设置为auto, 表示左右居中
*/
div {
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 华文新魏;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
6.文本居中text-align:center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本居中显示</title>
<style type="text/css">
/*
说明:
1. font-size: 指定大小,可以按照像素大小
2. font-weight : 指定是否是粗体
3. font-family : 指定字体类型
4. margin-left margin-right 如果设置为auto, 表示左右居中
5. 表示文本居中
*/
div {
border: 1px solid black;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 华文新魏;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
</head>
<body>
<div>韩顺平教育</div>
</body>
</html>
7.超链接去下划线text-decoration:none;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接去掉下划线</title>
<!--
1. decoration 修饰
-->
<style type="text/css">
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">点击到百度</a>
</body>
</html>
8.表格细线border-collapse:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格细线</title>
<style type="text/css">
/*
设置边框 : border: 1px solid black
将边框合并: border-collapse: collapse;
指定宽度: width
设置边框: 给 td, th 指定即可 border: 1px solid black;
1. table, tr, td 表示组合选择器
2. 就是table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性
*/
table, tr, td {
width: 300px;
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td align=center colspan="3">星期一菜谱</td>
</tr>
<tr>
<td rowspan=2>素菜</td>
<td>青草茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan=2>荤菜</td>
<td>油闷大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉</td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>
9.列表去修饰list-style:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表去修饰</title>
<style type="text/css">
ul {
/*说明:list-style:none表示去掉默认的修饰*/
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</body>
</html>
三、CSS的三种使用方式
方式1:在标签的style属性上设置CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在标签的 style 属性上设置CSS样式</title>
</head>
<body>
<div style="width: 300px;height: 100px;background-color: red">hello, 北京</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 上海</div>
<br/>
<div style="width: 300px;height: 100px;background-color: red">hello, 天津</div>
<br/>
</body>
</html>
方式2:在head标签中,使用style标签来定义需要的CSS样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在 head 标签中,使用 style 标签来定义需要的 CSS 样式</title>
<style type="text/css">
div {
width: 300px;
height: 100px;
background-color: beige;
}
span {
border: 1px solid red;
}
</style>
</head>
<body>
<div>hello, 北京</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
方式3:把CSS样式写成单独的CSS文件,再通过link标签引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部的css文件</title>
<!--
1. rel : relation 关联
2. href 表示要引入的css文件的位置,可以是web的完整路径
3. type="text/css" 可以有,也可以不写
4. 推荐使用第3种
-->
<link rel="stylesheet" href="./css/my.css" />
</head>
<body>
<div>hello, 北京~</div>
<br/>
<div>hello, 上海</div>
<br/>
<span>hello, span</span>
</body>
</html>
四、CSS选择器
1.元素选择器(作用全部)
1.最常见的CSS选择器是元素选择器。换句话说,文档的元系就是最基本的选择器。
2. CSS元素/标签选择器通常是某个HTML元素,比如p、 h1、a等
3.比如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<!-- 为了讲课方便,我们就在这里写css样式
说明:元素选择器会修饰所有的对应的元素
-->
<style type="text/css">
h1{
color: beige;
}
p {
color: blue;
}
</style>
</head>
<body>
<h1>韩顺平教育</h1>
<h1>韩顺平教育2</h1>
<h1>韩顺平教育3</h1>
<p>hello, world~</p>
</body>
</html>
2.ID选择器(作用一个)
1. id选择器可以为标有特定id的HTML元素指定特定的样式。
2. id选择器以"#"来定义。
3.比如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id 选择器</title>
<!-- 为了讲课方便,我们就在这里写css样式
1. 使用id选择器,需要先在要修饰元素指定id属性, id值是程序员自己指定
2. id是唯一的,不能重复
3. 在<style> 标签中指定id选择器时,前面需要有 #id值
-->
<style type="text/css">
#hsp1 {
color: gold;
}
#css2 {
color: green;
}
</style>
</head>
<body>
<h1 id="hsp1">韩顺平教育</h1>
<p id="css2">hello, world~</p>
</body>
</html>
3.class选择器(作用部分)
1. class类选择器,可以通过class属性选择去使用这个样式
2.基本语法

三个里面用两个

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<!-- 为了讲课方便,我们就在这里写css样式
1. 使用class选择器,需要在被修饰的元素上,设置class属性,属性值程序员指定
2. class属性的值,可以重复
3. 需要在 <style></style> 指定类选择器的具体样式, 前面需要是 .类选择器名称
-->
<style type="text/css">
.css1 {
color: red;
}
.css2 {
color: sandybrown;
}
</style>
</head>
<body>
<div class="css1">韩顺平教育</div>
<div class="css1">韩顺平教育8</div>
<p class="css2">hello, world~</p>
</body>
</html>
4.组合选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 为了讲课方便,我们就在这里写css样式 -->
<style type="text/css">
/*
组合选择器的基本语法:
选择器 1,选择器 2,选择器 n{ 属性:值; }
*/
.class01,#id01 {
width: 300px;
height: 100px;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="class01">韩顺平教育</div>
<p id="id01">hello, world~</p>
</body>
</html>
5.优先级说明
优先级 行内样式 > id选择器 > class选择器 > 元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器的优先级说明</title>
<!--
1. 优先级 行内样式 > id选择器 > class选择器 > 元素选择器
-->
<style type="text/css">
.cls1 {
color: green;
}
div {
color: brown;
}
#id1 {
color: yellow;
}
p {
width: 400px;
height: 100px;
border: solid red;
/*border-width 按照 上右下左 顺时针方向指定*/
border-width: 20px 2px 8px 8px;
}
</style>
</head>
<body>
<h1>选择器的优先级说明</h1>
<div style="color: red" id="id1" class="cls1">韩顺平教育</div>
<p>p段落</p>
</body>
</html>
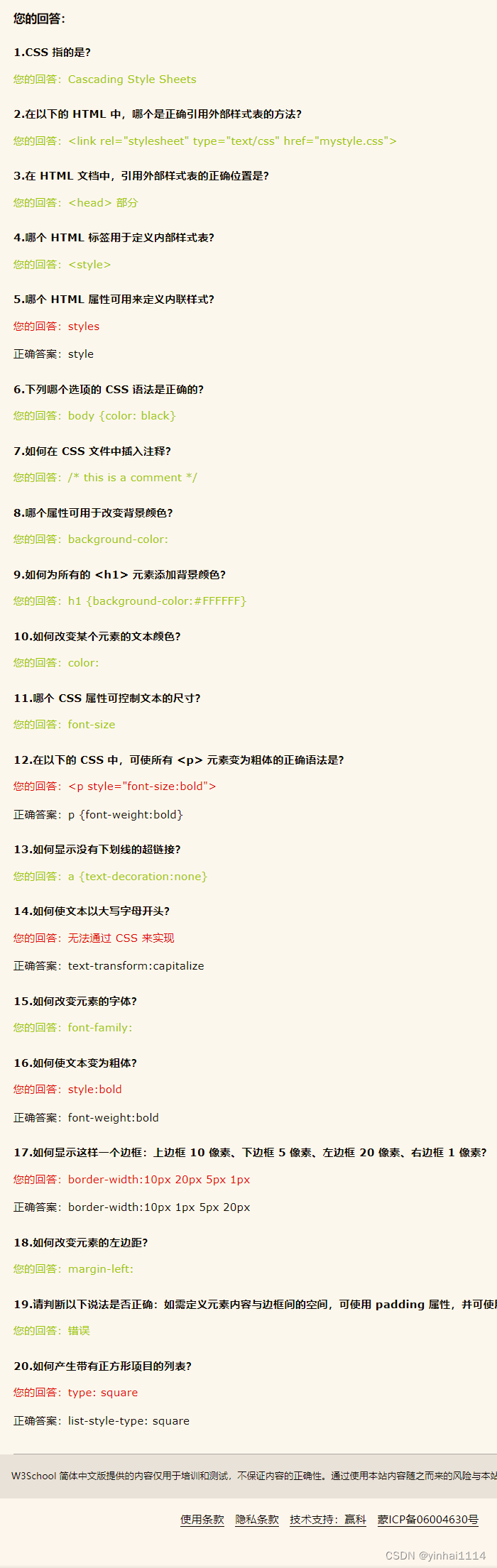
五、课堂练习
CSS 测验

/*border-width 按照 上右下左 顺时针方向指定*/
