深入理解同源限制:网络安全的守护者(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、同源限制的优缺点
- 同源限制的优点
- 同源限制的缺点
- 五、突破同源限制的方法及应对措施
- JSONP 技术
- CORS 机制
- 跨域资源共享的安全风险及应对措施
- 六、结论
- 同源限制的重要性和应用价值
四、同源限制的优缺点
同源限制的优点
同源限制的优点包括:
- 提高安全性:同源限制可以防止恶意脚本或其他资源从其他源获取敏感信息,从而提高了网站的安全性。
- 简化开发:同源限制可以简化网站开发人员的工作,因为他们只需要考虑与同一源的资源进行交互,而无需担心来自其他源的攻击。
- 提高用户体验:同源限制可以减少用户受到恶意攻击的可能性,从而提高用户体验。
- 符合标准:同源限制是 Web 标准的一部分,符合标准可以提高网站的互操作性和可维护性。
总的来说,同源限制是一种简单而有效的安全措施,可以提高网站的安全性和用户体验,同时简化网站开发人员的工作。
同源限制的缺点
同源限制的缺点包括:
- 限制了开发人员的灵活性:同源限制限制了开发人员只能与同一源的资源进行交互,这可能会限制他们的灵活性和创新能力。
- 可能会影响用户体验:同源限制可能会导致某些功能无法正常工作,从而影响用户体验。
- 可能会导致安全漏洞:尽管同源限制可以提高网站的安全性,但如果开发人员不正确地实施同源限制,可能会导致安全漏洞。
- 可能会增加开发成本:为了正确地实施同源限制,开发人员可能需要投入更多的时间和精力来确保他们的代码符合标准。
总的来说,同源限制是一种有用的安全措施,但它也有一些缺点,需要在实施时仔细考虑。开发人员应该在确保网站安全的同时,尽可能减少对用户体验和开发灵活性的影响。
五、突破同源限制的方法及应对措施
JSONP 技术
JSONP(JSON with Padding)是一种用于解决跨域请求的技术,它通过在目标服务器上生成一个包含 JSON 数据的 JavaScript 函数,然后在客户端调用该函数来获取数据。
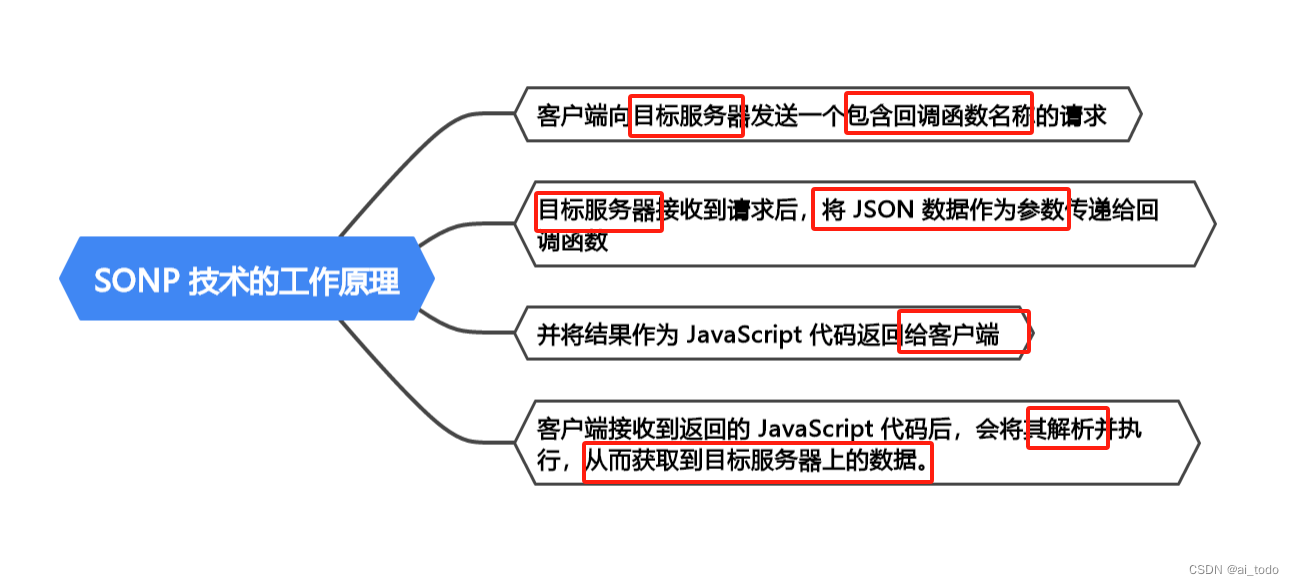
JSONP 技术的工作原理是:
- 客户端向目标服务器发送一个包含回调函数名称的请求
- 目标服务器接收到请求后,将
JSON 数据作为参数传递给回调函数 - 并将结果作为
JavaScript代码返回给客户端 - 客户端接收到返回的
JavaScript代码后,会将其解析并执行,从而获取到目标服务器上的数据。

虽然 JSONP 技术可以解决跨域请求的问题,但它也存在一些安全风险,例如:
- 恶意代码注入:由于
JSONP技术使用的是JavaScript 函数调用,因此恶意攻击者可以通过注入恶意代码来获取用户信息或执行其他恶意操作。 - 数据泄露:如果目标服务器上的 JSON 数据包含敏感信息,那么这些信息可能会被恶意攻击者获取。
为了应对这些安全风险,可以采取以下措施:
- 输入验证:对客户端传入的回调函数名称进行验证,确保其不包含恶意代码。
- 输出编码:对目标服务器返回的
JSON数据进行编码,例如使用URL编码或Base64编码,以防止数据泄露。 - 安全配置:对目标服务器进行安全配置,例如限制请求的来源、设置访问控制策略等,以确保只有合法的客户端能够访问数据。
总的来说,JSONP 技术可以用于解决跨域请求的问题,但需要注意安全风险,并采取相应的安全措施来保护数据和用户的安全。
CORS 机制
CORS(Cross-Origin Resource Sharing)是一种用于解决跨域请求的机制,它允许客户端从不同的源(域名、协议和端口)访问服务器上的资源。
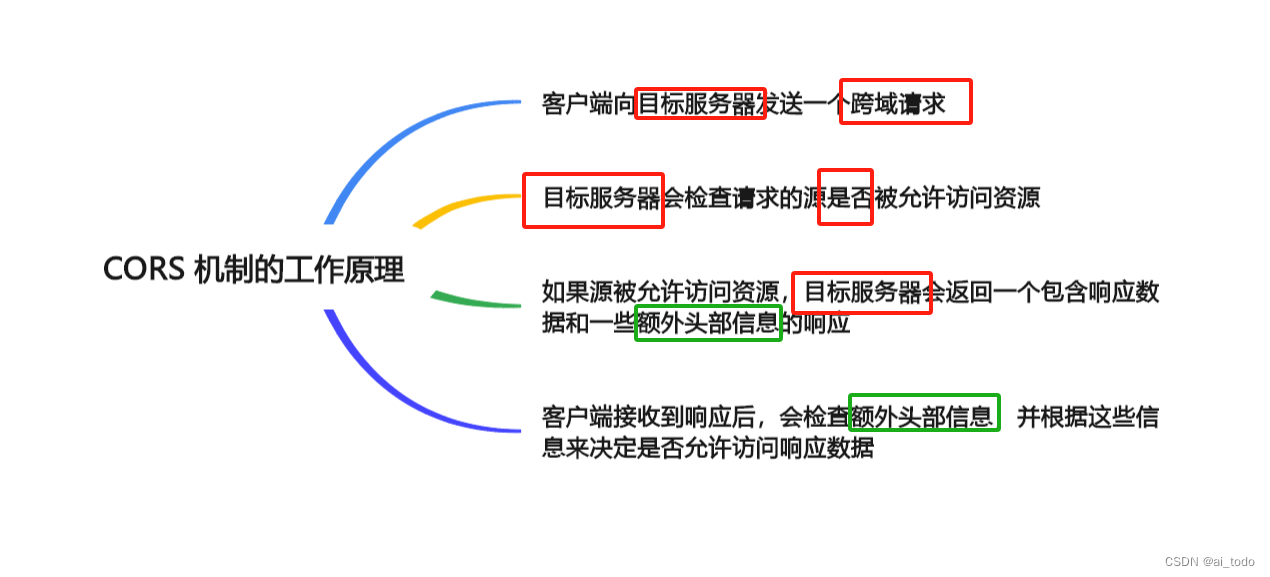
CORS 机制的工作原理是:
- 客户端向目标服务器发送一个跨域请求
- 目标服务器会检查请求的源是否被允许访问资源
- 如果源被允许访问资源,目标服务器会返回一个包含响应数据和一些额外头部信息的响应
- 客户端接收到响应后,会检查额外头部信息,并根据这些信息来决定是否允许访问响应数据

CORS 机制可以通过以下方式来实现:
- 在服务器端配置 CORS 策略:服务器可以通过设置 Access-Control-Allow-Origin 头部信息来指定允许访问资源的源。
- 在客户端使用 CORS 代理:客户端可以使用 CORS 代理来转发跨域请求,从而避免跨域请求的限制。
虽然 CORS 机制可以解决跨域请求的问题,但它也存在一些安全风险,例如:
- 恶意代码注入:由于 CORS 机制使用的是 HTTP 请求,因此恶意攻击者可以通过注入恶意代码来获取用户信息或执行其他恶意操作。
- 数据泄露:如果服务器上的资源包含敏感信息,那么这些信息可能会被恶意攻击者获取。
总的来说,CORS 机制可以用于解决跨域请求的问题,但需要注意安全风险,并采取相应的安全措施来保护数据和用户的安全。
跨域资源共享的安全风险及应对措施
跨域资源共享(CORS)是一种用于在不同域之间共享资源的机制,它允许客户端从不同的源(域名、协议和端口)访问服务器上的资源。虽然 CORS 可以提高 Web 应用程序的灵活性和可扩展性,但它也存在一些安全风险,例如:
- 信息泄露:CORS 可能会导致敏感信息泄露,例如用户的个人信息、会话令牌等。
跨站请求伪造(CSRF):CORS 可能会被攻击者用于进行 CSRF 攻击,从而诱使用户在不知情的情况下执行恶意操作。- 恶意内容注入:攻击者可能会通过 CORS 注入恶意内容,例如 JavaScript 代码,从而在用户的浏览器上执行恶意操作。
为了应对这些安全风险,可以采取以下措施:
- 限制访问:
可以通过白名单机制限制对 CORS 请求的访问,只允许可信的源进行跨域访问。 - 验证请求:可以对 CORS 请求进行验证,例如检查请求的来源、请求头和请求参数等,以确保请求的合法性。
- 内容过滤:可
以对 CORS 请求的响应内容进行过滤,只允许安全的内容通过。 - 使用 HTTPS:使用 HTTPS 可以确保 CORS 请求的安全性,防止中间人攻击和信息泄露。
- 安全配置:
可以对服务器进行安全配置,例如限制请求的来源、设置访问控制策略等,以确保只有合法的客户端能够访问数据。
总的来说,为了确保 CORS 的安全性,需要采取多种措施来保护数据和用户的安全。同时,开发人员也应该在开发过程中注意安全问题,尽可能减少安全漏洞的出现。
六、结论
同源限制的重要性和应用价值
同源限制是指浏览器限制只有来自同一源的脚本才能访问其他源的资源。同源限制的重要性和应用价值在于它可以提高 Web 应用程序的安全性,防止恶意脚本或攻击行为。
具体来说,同源限制可以防止以下安全问题:
跨站脚本攻击(XSS):同源限制可以防止恶意脚本从其他源注入到当前网页中,从而窃取用户信息、控制用户浏览器等。跨站请求伪造(CSRF):同源限制可以防止攻击者通过诱使用户在不知情的情况下执行恶意操作,例如修改用户信息、进行转账等。- 数据泄露:同源限制可以防止恶意脚本获取其他源的敏感数据,例如用户的个人信息、会话令牌等。
同源限制的应用价值在于它可以提高 Web 应用程序的安全性,保护用户的隐私和数据安全。同时,同源限制也可以减少开发人员的安全负担,让他们更加专注于业务逻辑的开发。
