使用系统ProgressBar实现三色进度条

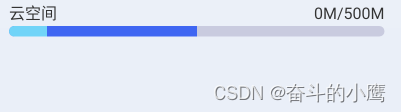
使用系统ProgressBar实现如图三色进度条:
//布局中
<ProgressBar
android:layout_width="0dp"
android:layout_height="8dp"
android:layout_marginLeft="16dp"
app:layout_constraintBottom_toBottomOf="@id/photo"
app:layout_constraintLeft_toRightOf="@id/photo"
app:layout_constraintRight_toRightOf="parent"
android:max="100"
android:min="0"
android:progress="10"
android:progressTint="@color/color_FF71D4F8"
style="@style/CustomProgressBarStyle"
android:secondaryProgressTint="@color/color_FF3F66F2"
android:secondaryProgress="50"/>
//style 样式
<style name="CustomProgressBarStyle" parent="Widget.AppCompat.ProgressBar.Horizontal">
<item name="android:progressDrawable">@drawable/bg_process</item>
</style>
drawable:bg_process.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="4dp" />
<solid android:color="@color/color_FFC9CBDF" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
</shape>
</clip>
</item>
</layer-list>
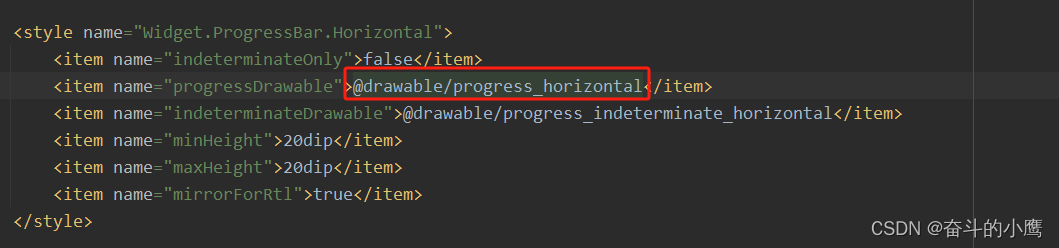
这个背景图是抄的 Widget.AppCompat.ProgressBar.Horizontal中的背景图的写法: