005、简单页面-容器组件
之——布局
目录
之——布局
杂谈
正文
1.布局基础知识
2.Column
3.Row
4.实践
杂谈
布局容器组件。
一个丰富的页面需要很多组件组成,那么,我们如何才能让这些组件有条不紊地在页面上布局呢?这就需要借助容器组件来实现。
容器组件是一种比较特殊的组件,它可以包含其他的组件,而且按照一定的规律布局,帮助开发者生成精美的页面。容器组件除了放置基础组件外,也可以放置容器组件,通过多层布局的嵌套,可以布局出更丰富的页面。

正文
1.布局基础知识
线性布局容器表示按照垂直方向或者水平方向排列子组件的容器,ArkTS提供了Column和Row容器来实现线性布局。
- Column表示沿垂直方向布局的容器。
- Row表示沿水平方向布局的容器。
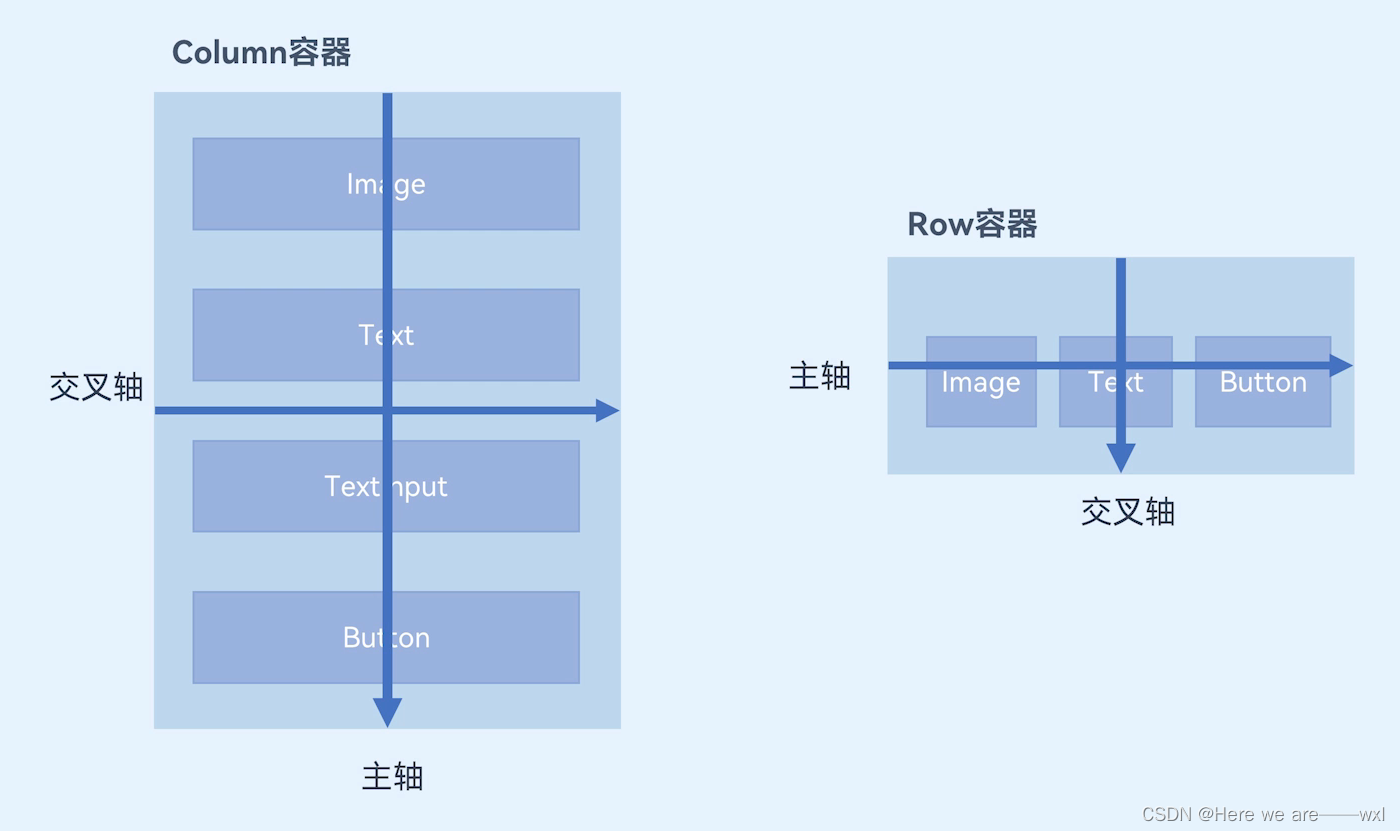
在布局容器中,默认存在两根轴,分别是主轴和交叉轴,这两个轴始终是相互垂直的。不同的容器中主轴的方向不一样的。
- 主轴:在Column容器中的子组件是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向;在Row容器中的组件是按照从左到右的水平方向布局的,其主轴的方向是水平方向。
- 交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。

不同的组件的主轴方向不一样。
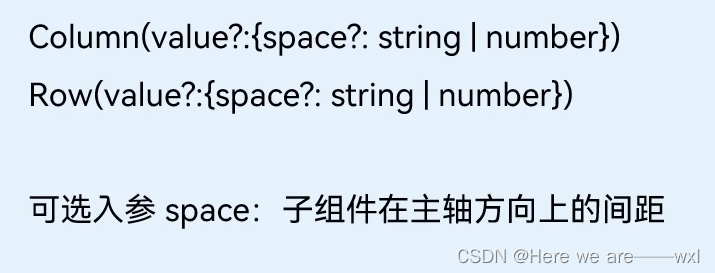
容器组件是可以使用入参space来设置子组件的间距:
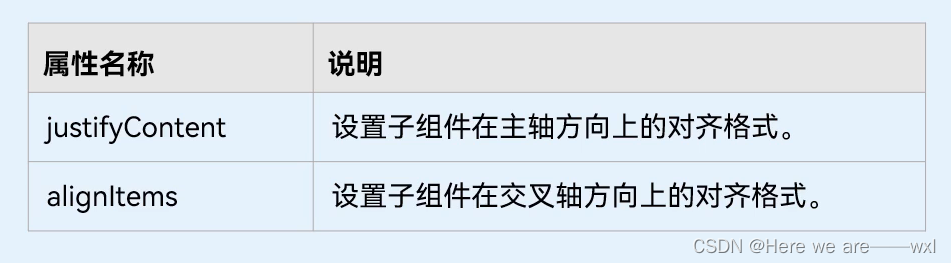
Column和Row有两个属性, 来设置布局在轴上的对齐:
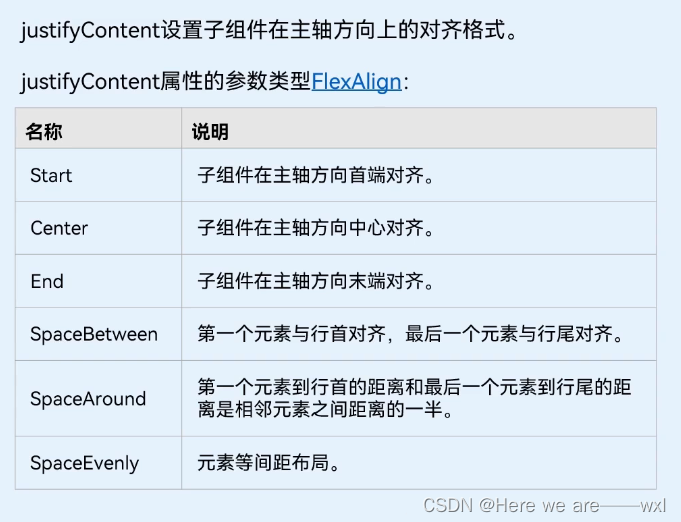
子组件在主轴方向上的对齐使用justifyContent属性来设置,其参数类型是FlexAlign。FlexAlign定义了以下几种类型:
- Start:元素在主轴方向首端对齐
- Center:元素在主轴方向中心对齐
- End:元素在主轴方向尾部对齐
- SpaceBetween:元素在主轴方向均匀分配弹性元素,首尾没有间距
- SpaceAround:元素在主轴方向均匀分配弹性元素,首尾一半间距
- SpaceEvenly:元素在主轴方向等间距布局,首尾一样间距
子组件在交叉轴方向上的对齐方式使用alignItems属性来设置。
Column容器的主轴是垂直方向,交叉轴是水平方向,其参数类型为HorizontalAlign(水平对齐),HorizontalAlign定义了以下几种类型:
- Start:设置子组件在水平方向上按照起始端对齐
- Center(默认值):设置子组件在水平方向上居中对齐
- End:设置子组件在水平方向上按照末端对齐
Row容器的主轴是水平方向,交叉轴是垂直方向,其参数类型为VerticalAlign(垂直对齐),VerticalAlign定义了以下几种类型:
- Top:设置子组件在垂直方向上居顶部对齐
- Center(默认值):设置子组件在竖直方向上居中对齐
- Bottom:设置子组件在竖直方向上居底部对齐
2.Column
使用样例见下方Row中的图。
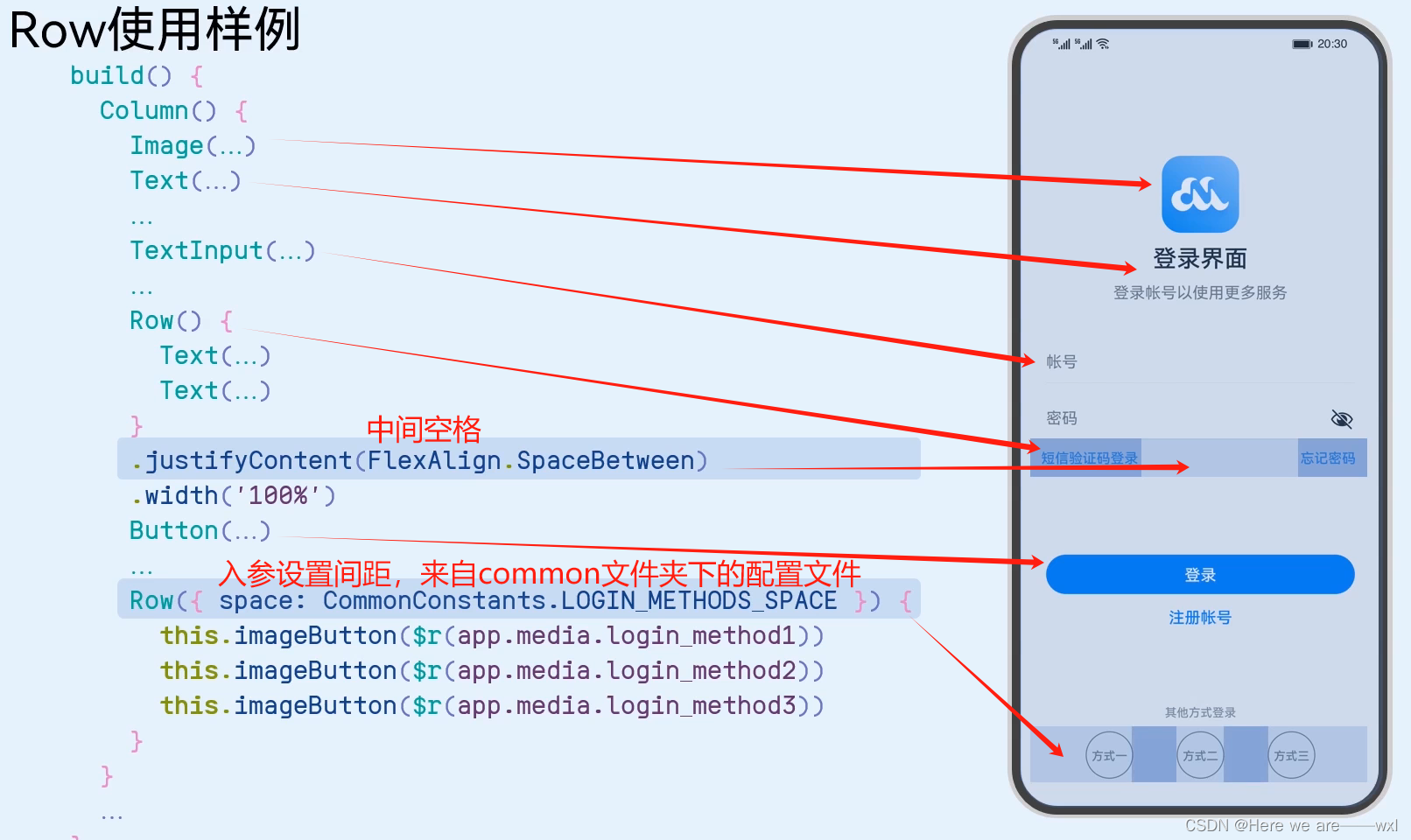
3.Row
使用样例:

4.实践
常用组件与布局(ArkTS) (huawei.com)
相关概念
Text:显示一段文本的组件。
Image:Image为图片组件,常用于在应用中显示图片。Image支持加载string、PixelMap和Resource类型的数据源,支持png、jpg、bmp、svg和gif类型的图片格式。
TextInput:单行文本输入框组件。
Button:按钮组件,可快速创建不同样式的按钮。
LoadingProgress:用于显示加载动效的组件。
Flex:以弹性方式布局子组件的容器组件。
Column:沿垂直方向布局的容器。
Row:沿水平方向布局容器。
List:列表包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
Swiper:滑块视图容器,提供子组件滑动轮播显示的能力。
Grid:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。