Vue diff 算法探秘:如何实现快速渲染

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 引言
- Vue diff 的基本概念
- Vue diff 的重要性
- 2. Vue diff 的工作原理
- 虚拟 DOM 的生成
- diff 算法的实现
- 更新视图的过程
- 3. Vue diff 的优势和优化技巧
- 优势
- 优化技巧
- 4. Vue diff 的实际应用
- 数据绑定
- 组件渲染
- 动态内容更新
1. 引言
Vue diff 的基本概念
Vue diff 是 Vue 框架中用于比较虚拟 DOM(Virtual DOM)差异的算法。它的主要作用是在数据发生变化时,高效地更新用户界面。
虚拟 DOM 是一个轻量级的 JavaScript 对象,它代表了实际的 DOM 结构。当数据发生变化时,Vue 会创建一个新的虚拟 DOM 对象,并将其与上一个虚拟 DOM 对象进行比较,以确定需要更新的部分。
Vue diff 的基本概念包括:
- 虚拟 DOM:虚拟 DOM 是一个轻量级的 JavaScript 对象,它代表了实际的 DOM 结构。通过使用虚拟 DOM,Vue 可以避免直接操作实际的 DOM,从而提高性能。
diff 算法:Vue diff 算法是一种比较虚拟 DOM 差异的算法。它通过比较新的虚拟 DOM 对象和上一个虚拟 DOM 对象,确定需要更新的部分。- 更新视图:根据 diff 算法的结果,Vue 会更新实际的 DOM,以反映数据的变化。更新视图的过程是高效的,因为它只更新需要更新的部分,而不是整个 DOM。
响应式:Vue diff 是响应式的,它会自动检测数据的变化,并在数据发生变化时触发更新。这使得 Vue 应用程序具有良好的用户体验。
总之,Vue diff 是 Vue 框架中用于高效更新视图的重要机制,它通过比较虚拟 DOM 的差异,只更新实际发生变化的部分,从而提高了应用程序的性能和用户体验。
Vue diff 的重要性
Vue diff 是 Vue 框架中用于高效更新视图的重要机制。它通过比较虚拟 DOM(Virtual DOM)的差异,只更新实际发生变化的部分,从而减少不必要的 DOM 操作,提高了应用程序的性能。
具体来说,Vue diff 的重要性体现在以下几个方面:
-
提高性能:通过只更新实际发生变化的部分,Vue diff 减少了不必要的 DOM 操作,从而提高了应用程序的性能。这对于需要频繁更新视图的应用程序尤为重要。
-
减少闪烁:由于 Vue diff 只更新实际发生变化的部分,因此可以减少视图的闪烁,提高用户体验。 -
提高开发效率:Vue diff 使得开发人员无需关心具体的 DOM 操作,而是专注于业务逻辑的开发。这降低了开发的复杂性,提高了开发效率。
-
跨平台支持:Vue diff 基于虚拟 DOM 实现,因此可以在不同的平台和浏览器上运行。这使得 Vue 应用程序具有良好的跨平台支持。
总之,Vue diff 是 Vue 框架中用于高效更新视图的重要机制,它提高了应用程序的性能、用户体验和开发效率,为开发高质量的 Vue 应用程序提供了有力支持。
2. Vue diff 的工作原理
虚拟 DOM 的生成
虚拟 DOM(Virtual DOM)是一种用于在浏览器中高效渲染用户界面的技术。它是一个轻量级的 JavaScript 对象,代表了实际的 DOM 结构。
在 Vue 中,虚拟 DOM 的生成是通过Vue.compile方法完成的。这个方法会将模板转换为渲染函数,然后在渲染函数中生成虚拟 DOM。
以下是一个简单的示例,展示了如何生成虚拟 DOM:
// 创建一个 Vue 实例
var vm = new Vue({
template: '<div id="app">{{ message }}</div>',
data: {
message: 'Hello Vue!'
}
});
// 获取虚拟 DOM
var vdom = vm.$vnode;
// 打印虚拟 DOM
console.log(vdom);
在上面的示例中,我们创建了一个 Vue 实例,并使用vm.$vnode获取了虚拟 DOM。然后,我们将虚拟 DOM 打印到控制台上。
需要注意的是,虚拟 DOM 是一个轻量级的 JavaScript 对象,它并不包含实际的 DOM 元素。它只是一个表示实际 DOM 结构的抽象对象。在渲染过程中,Vue 会将虚拟 DOM 转换为实际的 DOM 元素,并将其插入到页面中。
diff 算法的实现
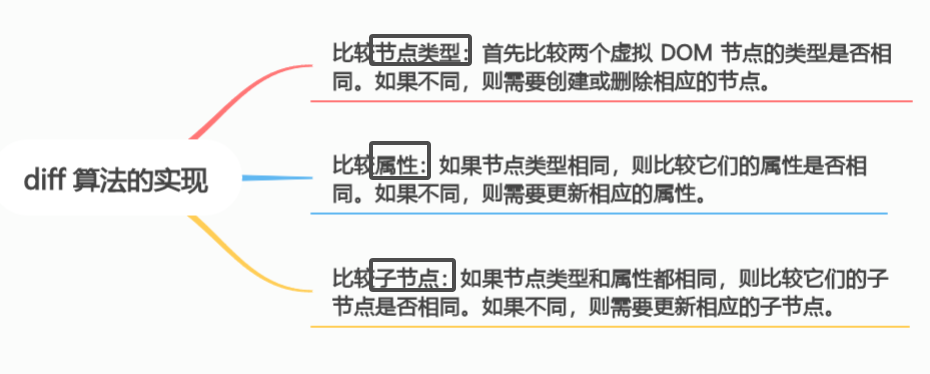
Vue diff 算法是一种用于比较虚拟 DOM(Virtual DOM)差异的算法,它的实现主要包括以下几个步骤:
- 比较节点类型:首先比较两个虚拟 DOM 节点的类型是否相同。如果不同,则需要创建或删除相应的节点。
- 比较属性:如果节点类型相同,则比较它们的属性是否相同。如果不同,则需要更新相应的属性。
- 比较子节点:如果节点类型和属性都相同,则比较它们的子节点是否相同。如果不同,则需要更新相应的子节点。

在比较子节点时,Vue diff 算法采用了一种称为“双指针”的算法。具体来说,它会同时遍历两个虚拟 DOM 节点的子节点,并比较它们是否相同。如果相同,则继续比较下一个子节点;如果不同,则根据具体情况创建、删除或更新相应的子节点。
通过使用 diff 算法,Vue 可以高效地更新用户界面,只更新实际发生变化的部分,从而提高了应用程序的性能和用户体验。
更新视图的过程
当数据发生变化时,Vue 会使用 diff 算法来比较新的虚拟 DOM 和上一个虚拟 DOM,并确定需要更新的部分。然后,Vue 会将需要更新的部分转换为实际的 DOM 操作,并将其应用到实际的 DOM 元素上,以更新用户界面。
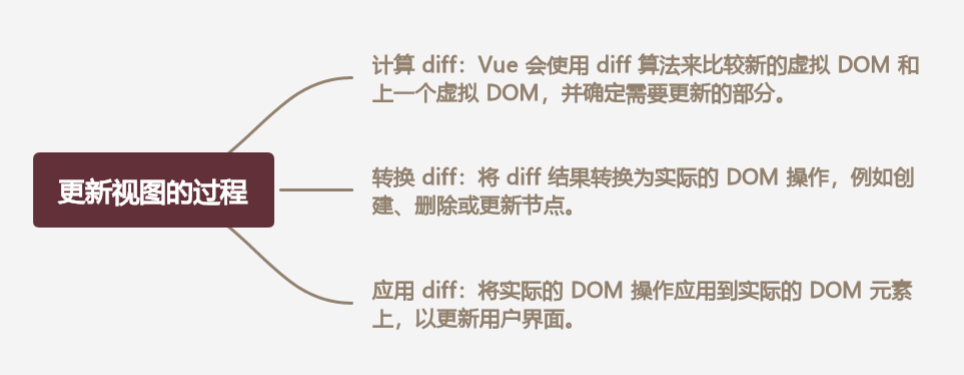
具体来说,更新视图的过程包括以下几个步骤:
- 计算 diff:Vue 会使用 diff 算法来比较新的虚拟 DOM 和上一个虚拟 DOM,并确定需要更新的部分。
- 转换 diff:将 diff 结果转换为实际的 DOM 操作,例如
创建、删除或更新节点。 - 应用 diff:将实际的 DOM 操作应用到实际的 DOM 元素上,以更新用户界面。

这个过程是高效的,因为它只更新实际发生变化的部分,而不是整个 DOM。这使得 Vue 应用程序具有良好的性能和用户体验。
3. Vue diff 的优势和优化技巧
优势
- 提高性能
- 减少 DOM 操作
- 提高开发效率

优化技巧
- 使用 key 属性
- 合理使用 v-if 和 v-show
- 使用 Vuex 管理状态

4. Vue diff 的实际应用
数据绑定
Vue diff 算法在数据绑定中有实际的应用。在 Vue 中,数据绑定是通过将模板中的表达式与组件的属性或数据进行绑定来实现的。当数据发生变化时,Vue 会自动更新模板中的表达式,以反映数据的变化。
在数据绑定中,Vue diff 算法的作用是比较新的虚拟 DOM 和上一个虚拟 DOM,并确定需要更新的部分。具体来说,当数据发生变化时,Vue 会创建一个新的虚拟 DOM,并将其与上一个虚拟 DOM 进行比较。然后,Vue diff 算法会确定需要更新的部分,并将其转换为实际的 DOM 操作。
通过使用 Vue diff 算法,数据绑定可以高效地更新用户界面,只更新实际发生变化的部分,而不是整个 DOM。这使得 Vue 应用程序具有良好的性能和用户体验。
组件渲染
Vue diff 算法在组件渲染中也有实际的应用。在 Vue 中,组件是可重用的代码块,用于构建用户界面。当组件的状态或数据发生变化时,Vue 会自动重新渲染组件,以反映数据的变化。
在组件渲染中,Vue diff 算法的作用是比较新的虚拟 DOM 和上一个虚拟 DOM,并确定需要更新的部分。具体来说,当组件的状态或数据发生变化时,Vue 会创建一个新的虚拟 DOM,并将其与上一个虚拟 DOM 进行比较。然后,Vue diff 算法会确定需要更新的部分,并将其转换为实际的 DOM 操作。
通过使用 Vue diff 算法,组件渲染可以高效地更新用户界面,只更新实际发生变化的部分,而不是整个 DOM。这使得 Vue 应用程序具有良好的性能和用户体验。
动态内容更新
Vue diff 算法在动态内容更新中也有实际的应用。在 Vue 中,动态内容更新是指在应用程序运行时,根据用户的操作或其他因素动态地更新页面内容。
在动态内容更新中,Vue diff 算法的作用是比较新的虚拟 DOM 和上一个虚拟 DOM,并确定需要更新的部分。具体来说,当页面内容发生变化时,Vue 会创建一个新的虚拟 DOM,并将其与上一个虚拟 DOM 进行比较。然后,Vue diff 算法会确定需要更新的部分,并将其转换为实际的 DOM 操作。
通过使用 Vue diff 算法,动态内容更新可以高效地更新用户界面,只更新实际发生变化的部分,而不是整个 DOM。这使得 Vue 应用程序具有良好的性能和用户体验。例如,在一个电商网站中,当用户将商品添加到购物车时,Vue diff 算法可以只更新购物车的部分内容,而不是整个页面。
