SpringBootCache缓存——j2cache
文章目录
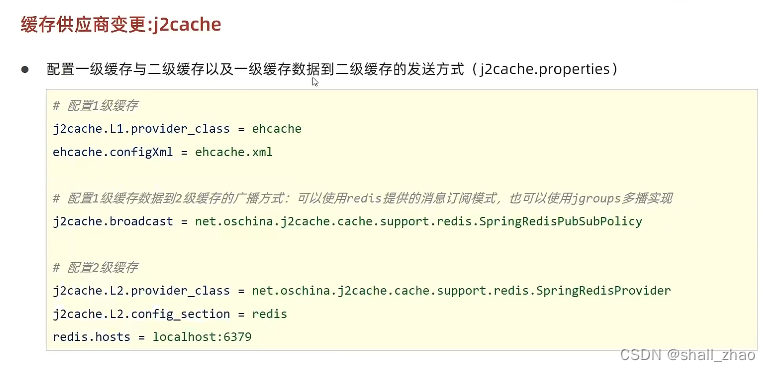
- 缓存供应商变更:j2cache
缓存供应商变更:j2cache


<!-- https://mvnrepository.com/artifact/net.oschina.j2cache/j2cache-core -->
<dependency>
<groupId>net.oschina.j2cache</groupId>
<artifactId>j2cache-core</artifactId>
<version>2.8.4-release</version>
</dependency>
<!-- https://mvnrepository.com/artifact/net.oschina.j2cache/j2cache-spring-boot2-starter -->
<dependency>
<groupId>net.oschina.j2cache</groupId>
<artifactId>j2cache-spring-boot2-starter</artifactId>
<version>2.8.0-release</version>
</dependency>
<dependency>
<groupId>net.sf.ehcache</groupId>
<artifactId>ehcache</artifactId>
</dependency>

j2cache:
config-location: j2cache.properties

# 一级缓存的配置
j2cache.L1.provider_class = ehcache
ehcache.configXml = ehcache.xml
# 设置是否启用二级缓存
j2cache.l2-cache-open = false
# 二级缓存的配置
j2cache.L2.provider_class=net.oschina.j2cache.cache.support.redis.SpringRedisProvider
j2cache.L2.config_section = redis
redis.hosts = localhost:6379
redis.password = 123456
# 一级缓存的数据如何到达二级缓存
j2cache.broadcast = net.oschina.j2cache.cache.support.redis.SpringRedisPubSubPolicy


@Autowired
private CacheChannel cacheChannel;
@Override
public String sendCodeToSMS(String tele) {
String code = codeUtils.generator(tele);
cacheChannel.set("sms",tele,code);
return code;
}
@Override
public Boolean checkCode(SMSCode smsCode) {
String code = cacheChannel.get("sms", smsCode.getTele()).asString();
return smsCode.getCode().equals(code);
}
