Xshell全局去除提示音

使用Xshell的时候经常会按TAB或者一些操作指令的时候的时候听到提示音,非常的烦
通常来说在Xshell中可以单独修改每一个会话的属性,将提示音关闭,但是新增的会话依然带有提示音,还得一个个的关闭,非常麻烦,今天就教大家彻底关闭提示音的方法
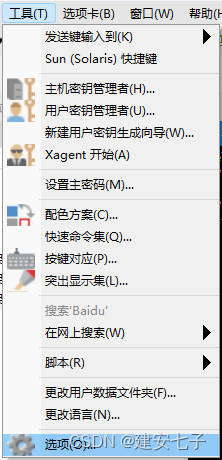
首先我们打开Xshell,选择 “工具-选项”

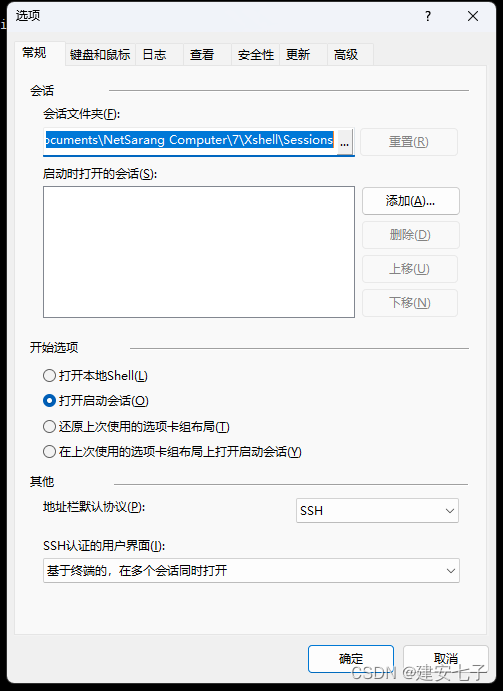
复制 “会话文件夹” 中的路径,并用资源管理器打开

在这个文件夹下面,会看到一个default文件

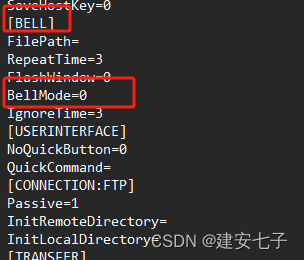
用记事本将他打开,找到BellMode这一行,将BellMode的值改为0

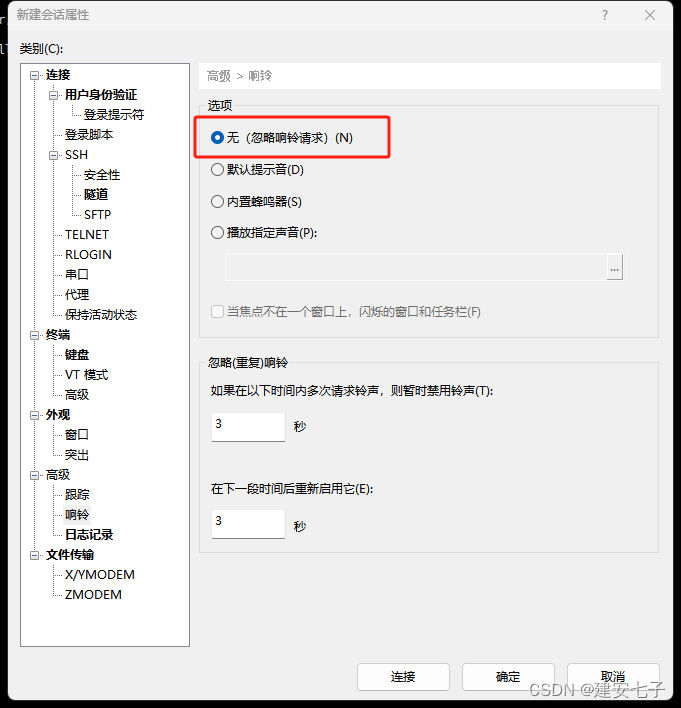
我们再创建新的会话,默认就是无提示音了

OK,到这里我们解决了以后新会话的提示音问题,但有时候我们历史会话非常多,一个一个改也很麻烦,修改default也无法解决历史会话的问题,那么下面这个脚本拿好,帮你一次性把历史会话都改好了,同时也会把default中的也修改了
# 获取当前目录下的所有文件和子文件夹下的所有文件
$fileList = Get-ChildItem -Recurse
# 遍历文件列表
foreach ($file in $fileList) {
# 判断文件扩展名是否为xsh,并且文件名是否为default
if (($file.Extension -eq ".xsh" -or $file.Name -eq "default") -and $file.PSIsContainer -eq $false) {
# 读取文件内容
$content = Get-Content $file.FullName -Raw
# 替换BellMode=x为BellMode=0
$content = $content -replace 'BellMode=\w+', 'BellMode=0'
# 将修改后的内容写回文件
Set-Content -Path $file.FullName -Value $content -Encoding Unicode
}
}
Write-Host "替换完成!"
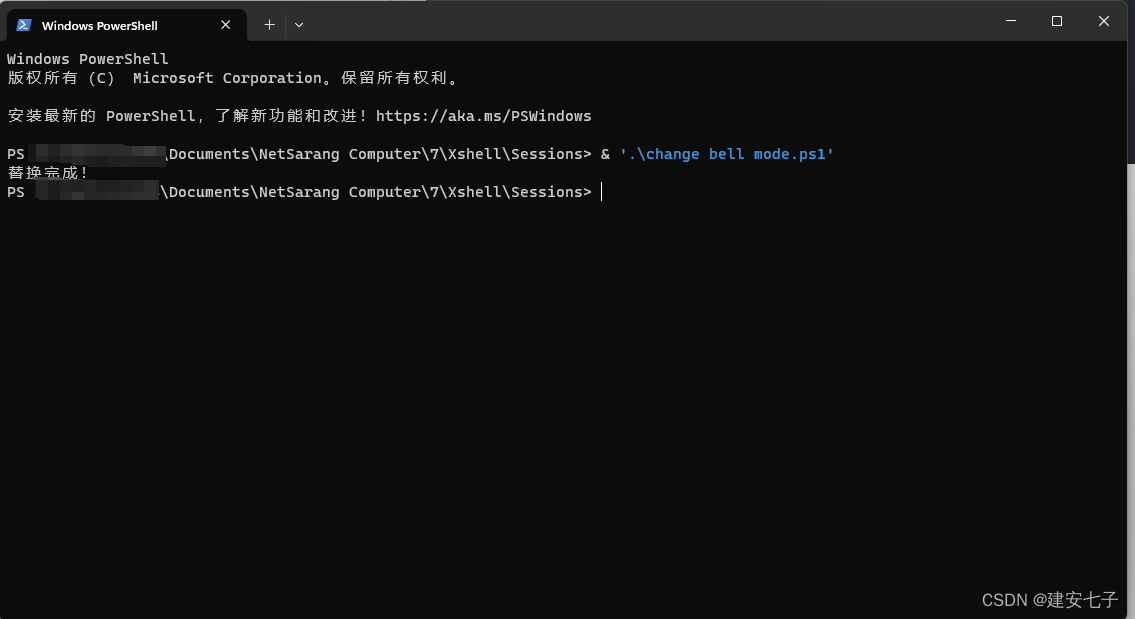
将上面的脚本粘贴入一个txt文件中,字符集改为ANSI,并将后缀名改为ps1,如:“change bell mode.ps1”,放在sessions目录下
注意:执行之前一定要备份sessions文件夹,虽然这个脚本我已经做过测试,但是还是要以防万一
之后在该目录启动powershell,并执行这个脚本,一次性就替换好啦