react native 环境准备
一、必备安装
1、安装node
注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程(或使用科学上网工具)。
- node下载地址:Download | Node.js
- 设置淘宝源
npm config set registry https://registry.npm.taobao.org/2、安装Java Development Kit [JDK] 11
在命令行中输入 javac -version 查看版本,如果没有需要下载安装
下载地址:Latest Releases | Adoptium
3、安装Android Studio
(*)可先按照这个教程安装:
React Native环境配置搭建_reactnative环境搭建-CSDN博客文章浏览阅读3.3k次,点赞4次,收藏21次。重点来了,一共需要下载的包是1.97G,这个Android Virtual Device包就占了1.44G,走下一步会下载得非常慢,有时候是下载进度一动不动,不过没关系,后面会讲解决方案,先继续走。像下图这样全部勾上,包括Android Virtual Device,Android SDK Location路径也是默认就好(防止后续找不到),点击 Next 走下一步:(8)这一步是检测到你可以设置系统加速,已经给你推荐2GB,继续点击 Next 走下一步:(9)安装确认,点击 Next。_reactnative环境搭建https://blog.csdn.net/jin_mu_yan/article/details/130729266?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170157359816800197083218%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=170157359816800197083218&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_click~default-2-130729266-null-null.142%5Ev96%5Epc_search_result_base8&utm_term=react%20native%E6%90%AD%E5%BB%BA%E7%8E%AF%E5%A2%83&spm=1018.2226.3001.4187
(1)下载和安装 Android Studio
Android Studio下载![]() https://developer.android.google.cn/studio/
https://developer.android.google.cn/studio/
注意:
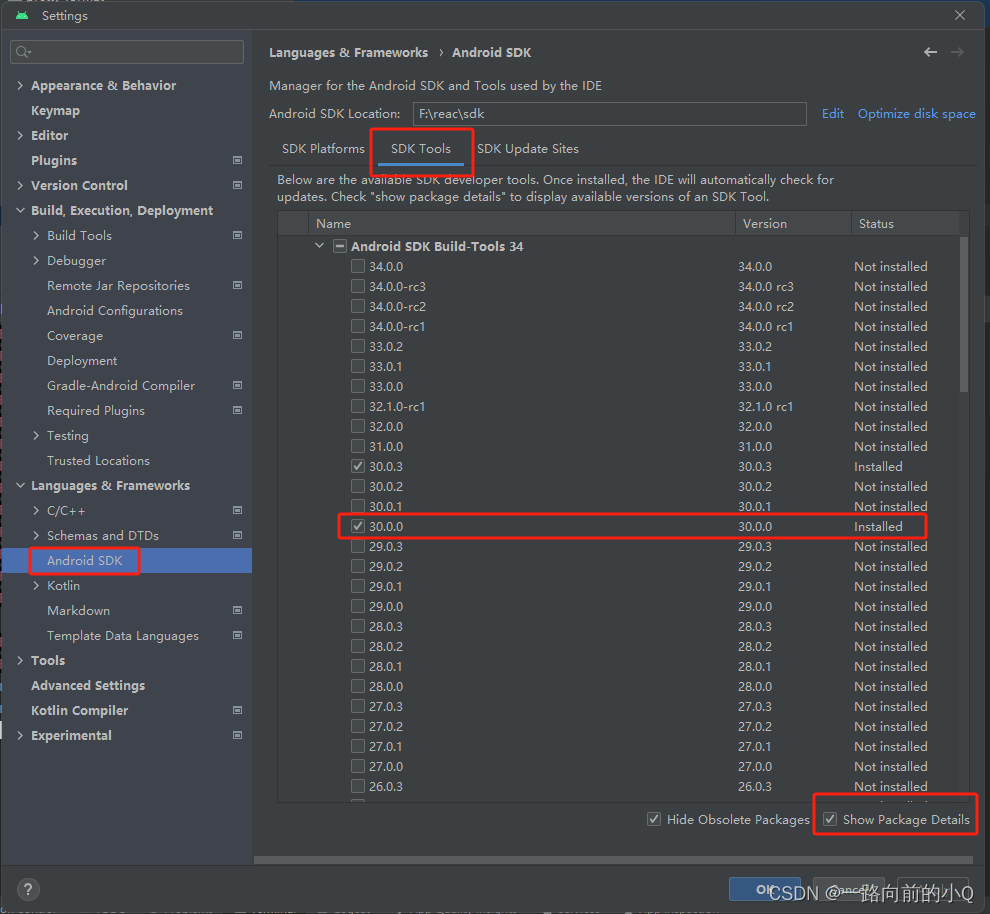
点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的
33.0.0版本


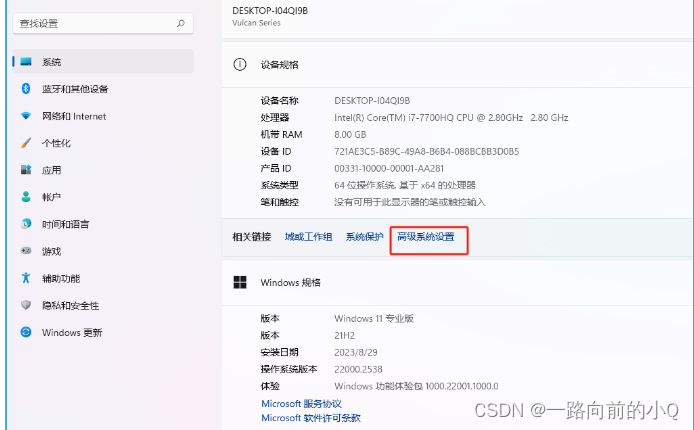
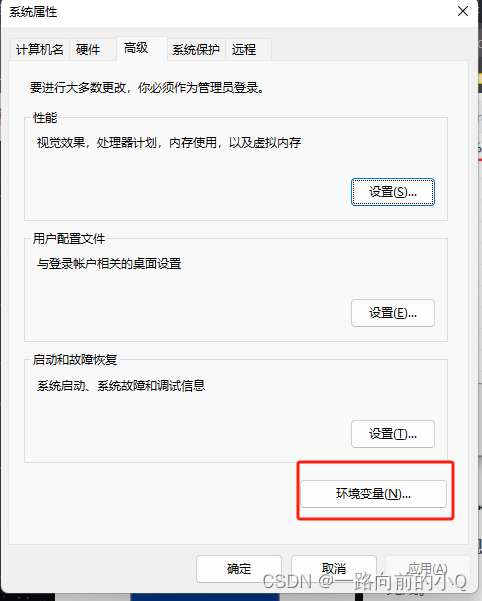
(2)设置环境变量





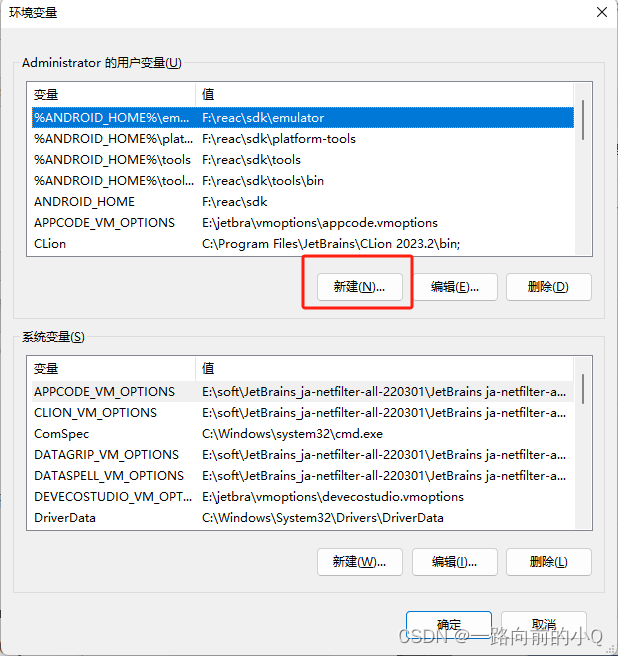
先新建ANDROID_HOME变量,变量值就是sdk根目录,点击浏览目录选择
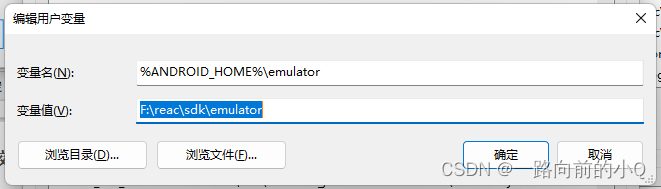
再点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin如果没有tools目录,再看看sdk tools的30.0.0有没有正确安装
二、开发调试工具
native主要可以用react_native_debugger工具来调试,react developer tools浏览器插件可能识别不了
官网下载:Releases · jhen0409/react-native-debugger · GitHub
三、初次启动需要下载react-android-0.xx.x-debug.aar很慢问题
1、复制下面的链接(可用迅雷下载)
https://repo.maven.apache.org/maven2/com/facebook/react/react-android/0.72.7/react-android-0.72.7-debug.aar注意:根据自己的版本,把版本号对应改一下
2、下载完之后,复制到含有.pom的文件夹里面
文件夹目录里面找一下,注意对应版本号:
C:\Users\Administrator\.gradle\caches\modules-2\files-2.1\com.facebook.react\react-android\0.72.7\