vue:ESLint如何自动修复代码
在vue开发过程中第一步总会遇到一个问题,就是
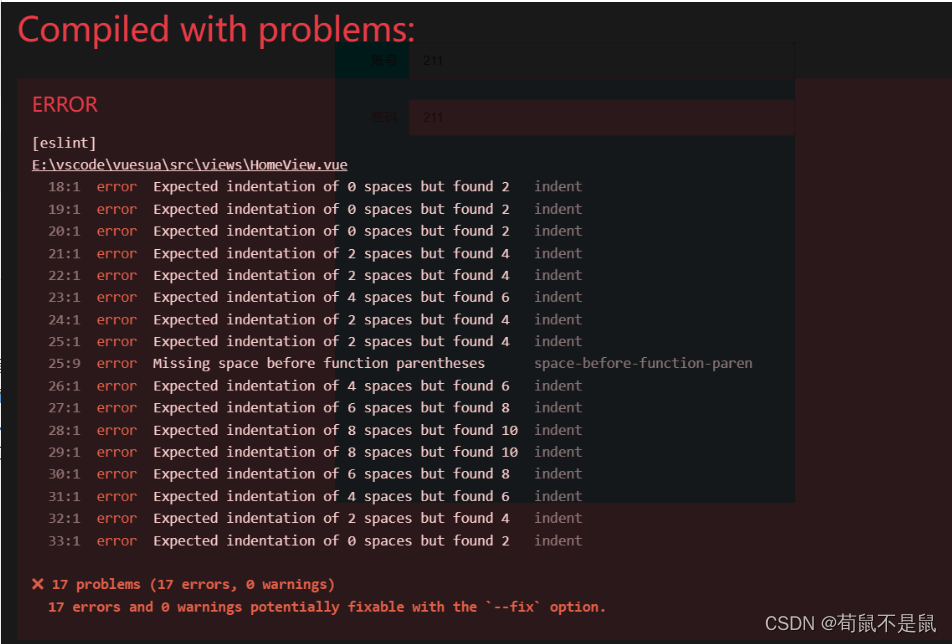
代码本身没有问题,但是因为这是一个ESLint的错误提示,但是它指出了在文件E:\vscode\vuesua\src\views\HomeView.vue中的第18到33行存在缩进错误。具体来说,第18到25行的缩进应该是2个空格,而第26到33行的缩进应该是4个空格。此外,第25行函数的左括号前应该有一个空格。这些错误可以通过手动更正代码或使用ESLint的--fix选项自动修复。而webpack编译时出现了1个错误,需要查看具体的错误信息来进行修复。

这种情况需要再vscode中下载对应的ESLint插件配置即可:
1、在vscode上下载ESLint插件:

安装后出现卸载标识说明安装成功。
2、在设置中配置该插件:

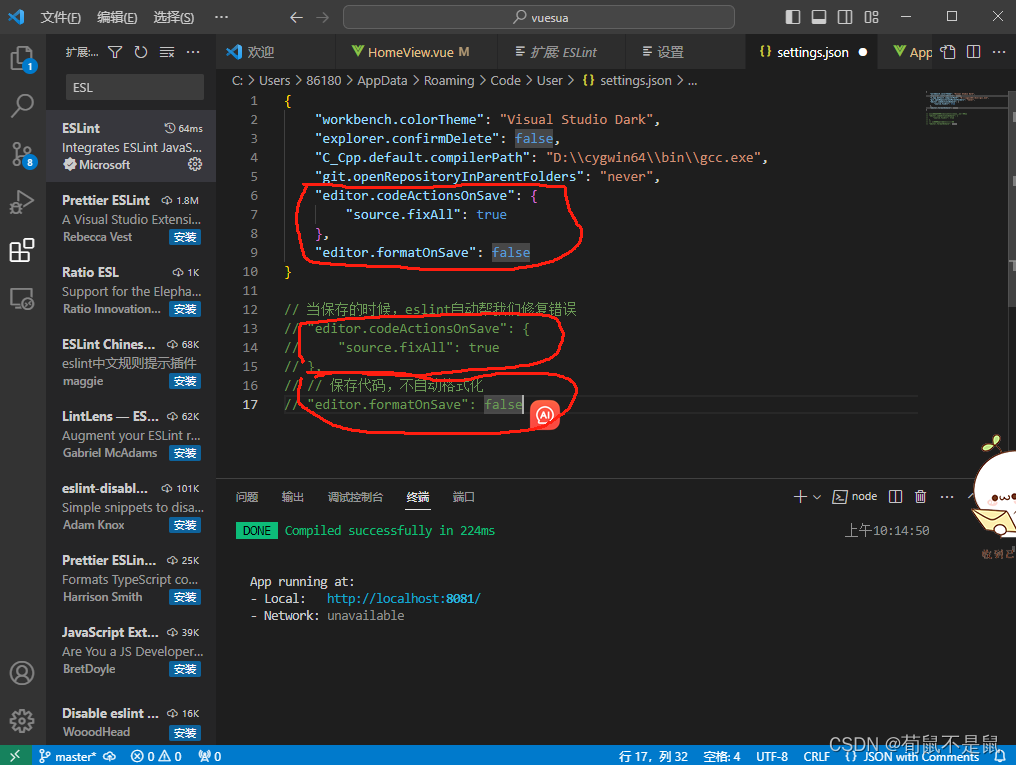
2.1打开右上脚配置

2.2、将这段代码写上去:
// 当保存的时候,eslint自动帮我们修复错误
// "editor.codeActionsOnSave": {
// "source.fixAll": true
// },
// // 保存代码,不自动格式化
// "editor.formatOnSave": false
这样就可以实现即使不进行缩进更改也会自动修复错误从而运行代码。
