配置自动化部署Jenkins和Gitea
配置自动化部署
这里使用的是Jenkins+Gitea
如果不知道怎么安装Jenkins和Gitea可以参考下面文章
https://blog.csdn.net/weixin_46533577/article/details/134644144
我的另一篇文章
介绍
前端
先说下自己的情况,因为自己服务器原因,使用的服务器内存太小只有4g,如果这时候再使用npm run build进行打包时会出现卡死,因为占用内存会比较多所以会很卡,导致访问服务器时卡顿非常严重,比如有些服务无法访问等。
在下面的介绍中,我将使用本地打包的方式,打包完成后在推送到服务器上,如果你的服务器性能出色可以我也将在这里介绍如何在服务器中线上打包。
除此之外线下打包之后推送好处是,节省了服务器的内存消耗,因为打包所以要下载相关的包npm install命令有些包会有好几个G这样,对于普通用户的服务器最大可能就40G-70G这样几个项目就消耗了十几个G。损耗很大。
后端
这里以前端为例,后端还需要下载maven插件
前提简要
在CentOS 7上切换到中文,可以按照以下步骤进行操作:
-
安装中文语言支持:打开终端,并使用
yum包管理器安装中文语言支持。运行以下命令:sudo yum groupinstall "Chinese Support"这将安装中文语言包和输入法支持。
-
配置系统语言:在终端中运行以下命令来配置系统默认语言:
sudo localectl set-locale LANG=zh_CN.UTF-8这将将系统的默认语言设置为简体中文。
-
重新登录:注销当前用户并重新登录,以使语言设置生效。
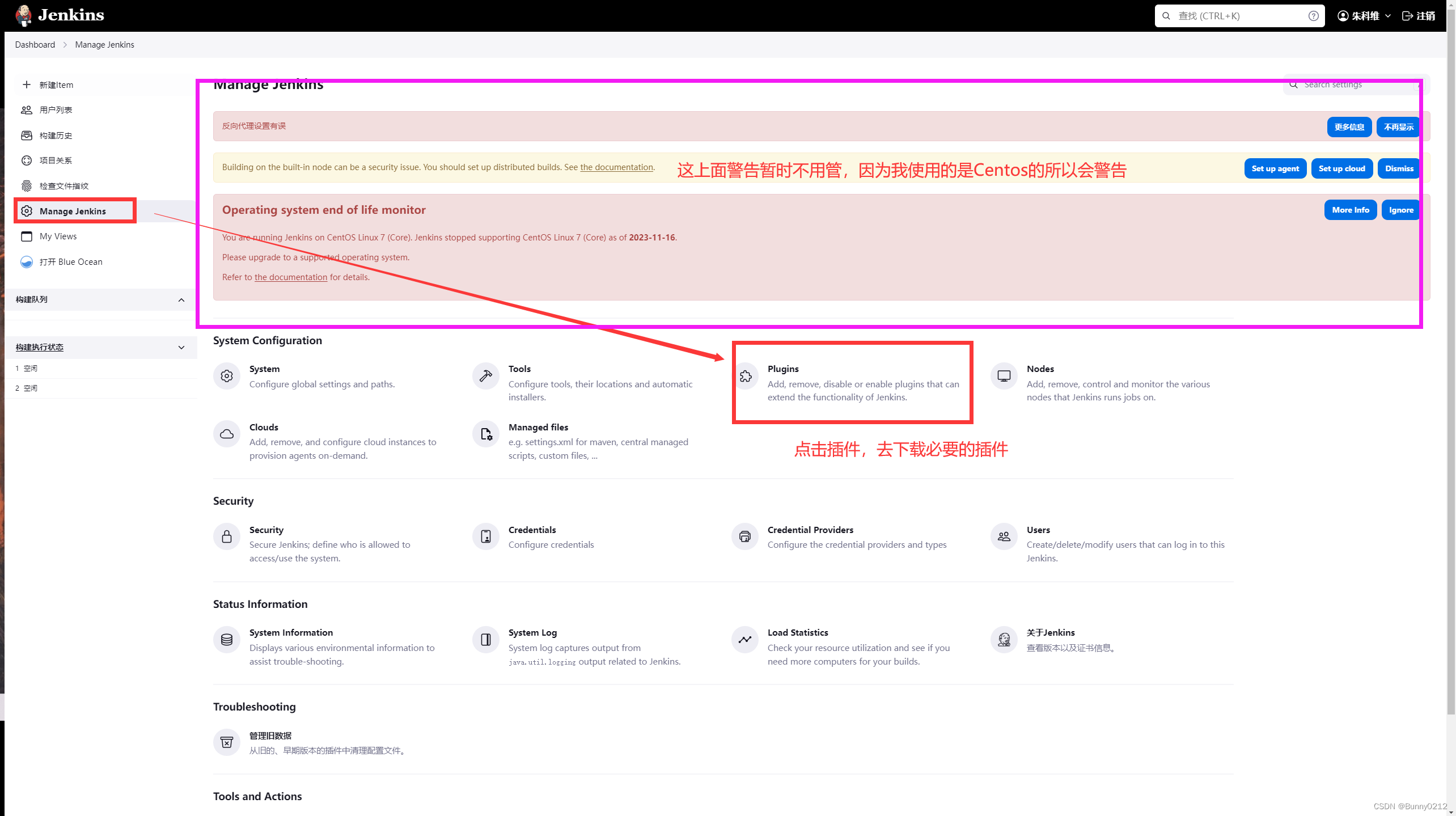
下载安装必要插件
下载插件
这里需要下载的插件有:
Blue Ocean
Ant Plugin
Git plugin
GitHub plugin
Generic Webhook Trigger Plugin
Git server Plugin
NodeJS Plugin
Maven Integration plugin

这几个插件包含了,git的相关推送、前端使用的nodejs、
安装插件
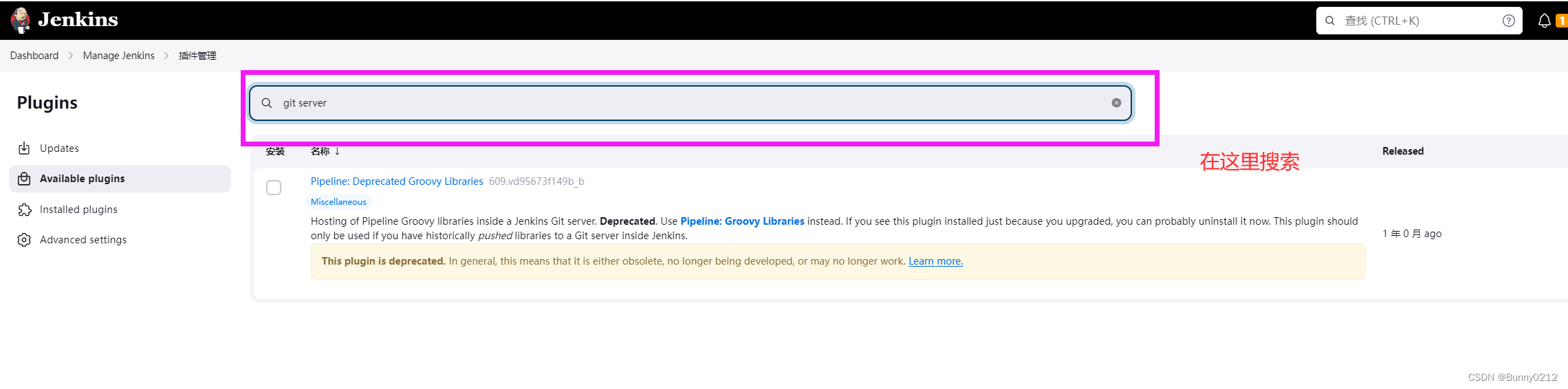
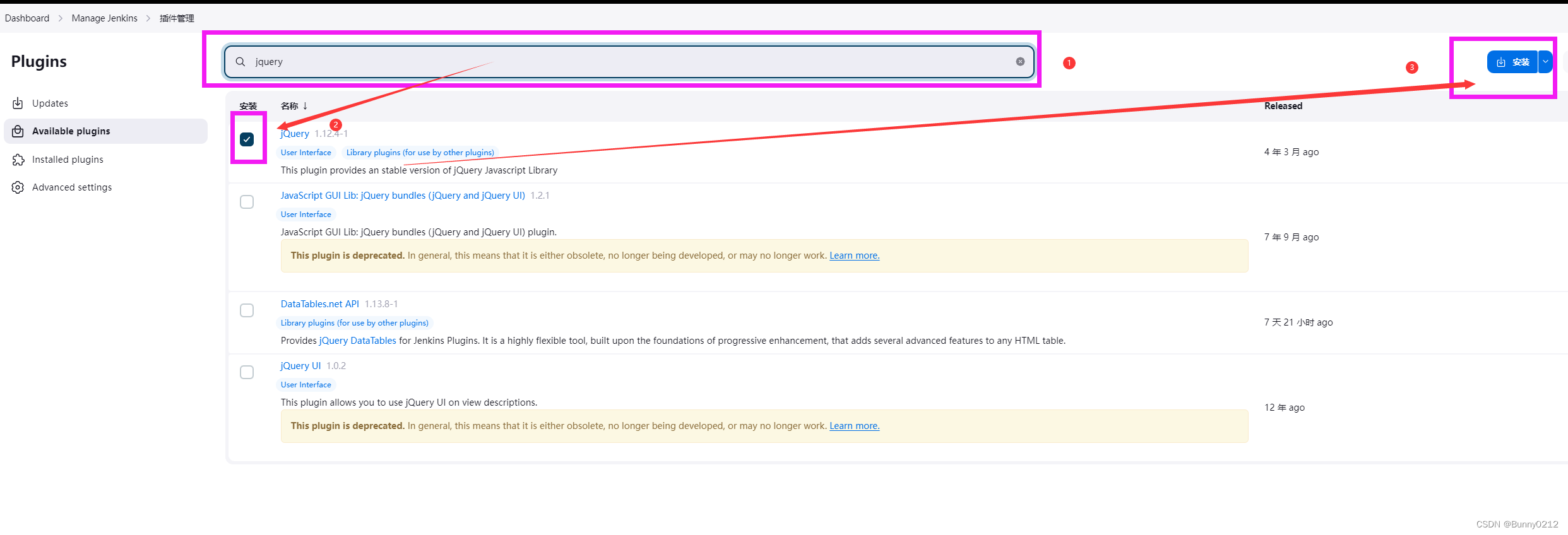
点击搜索插件之后进行安装

勾选插件之后进行安装,因为我这里都已经安装过了,在这边我只是举例说明下,貌似也找不到想装的插件了,就随便举个例子怎么下载

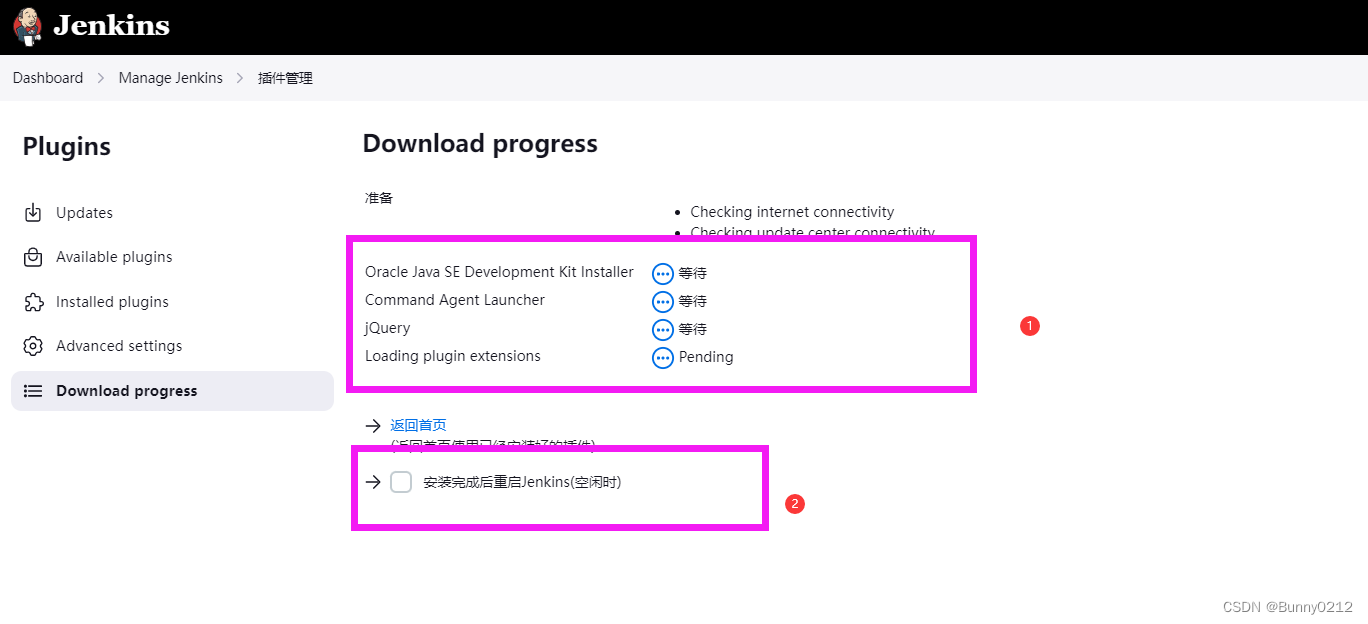
在下载时会有些慢,但是没有关系最后会下载好的,有没有疑问?为什么在下载时候就勾选了一个,但是到了下载界面会有很多个?
因为在下载时这些都是捆绑包,所以会很多。
推荐点击下面的安装完成后重启Jenkins,反正都是要重启的

之后会显示正在重启

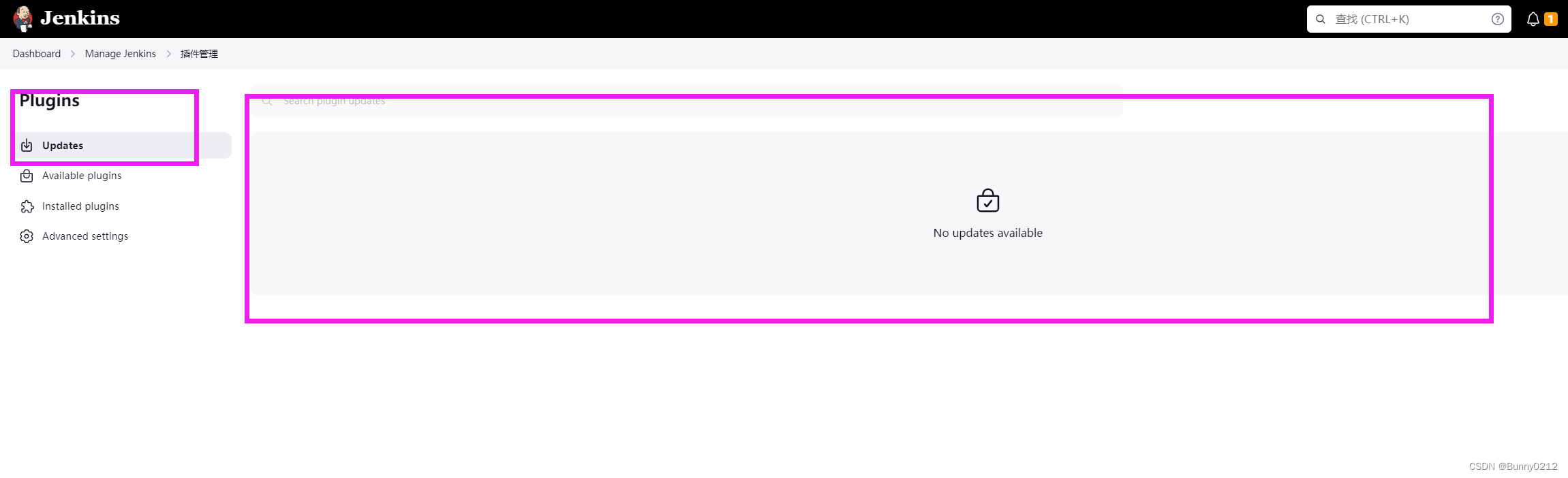
插件升级,在这个板块中可以查询是否有可以升级的插件,有的话可以自行升级

完成后的样子

开始搭建
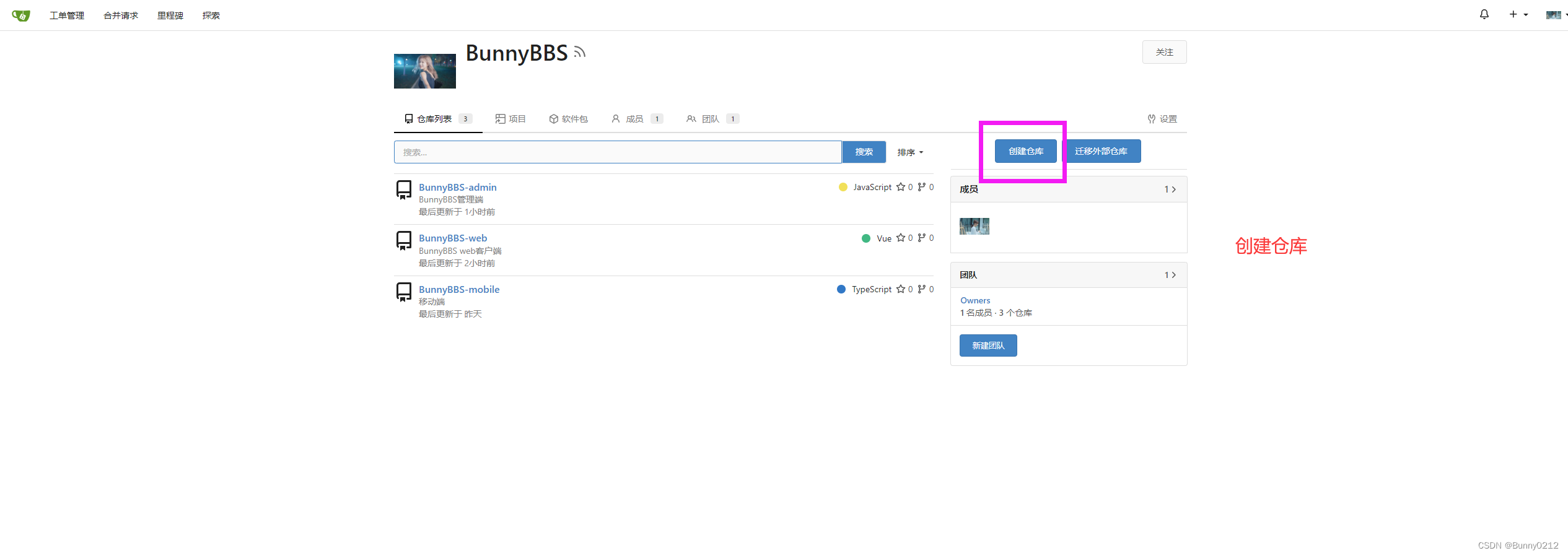
创建Gitea仓库
如果自己知道怎么创建仓库可以跳过这个步骤,说实话这个说起来有点多余。

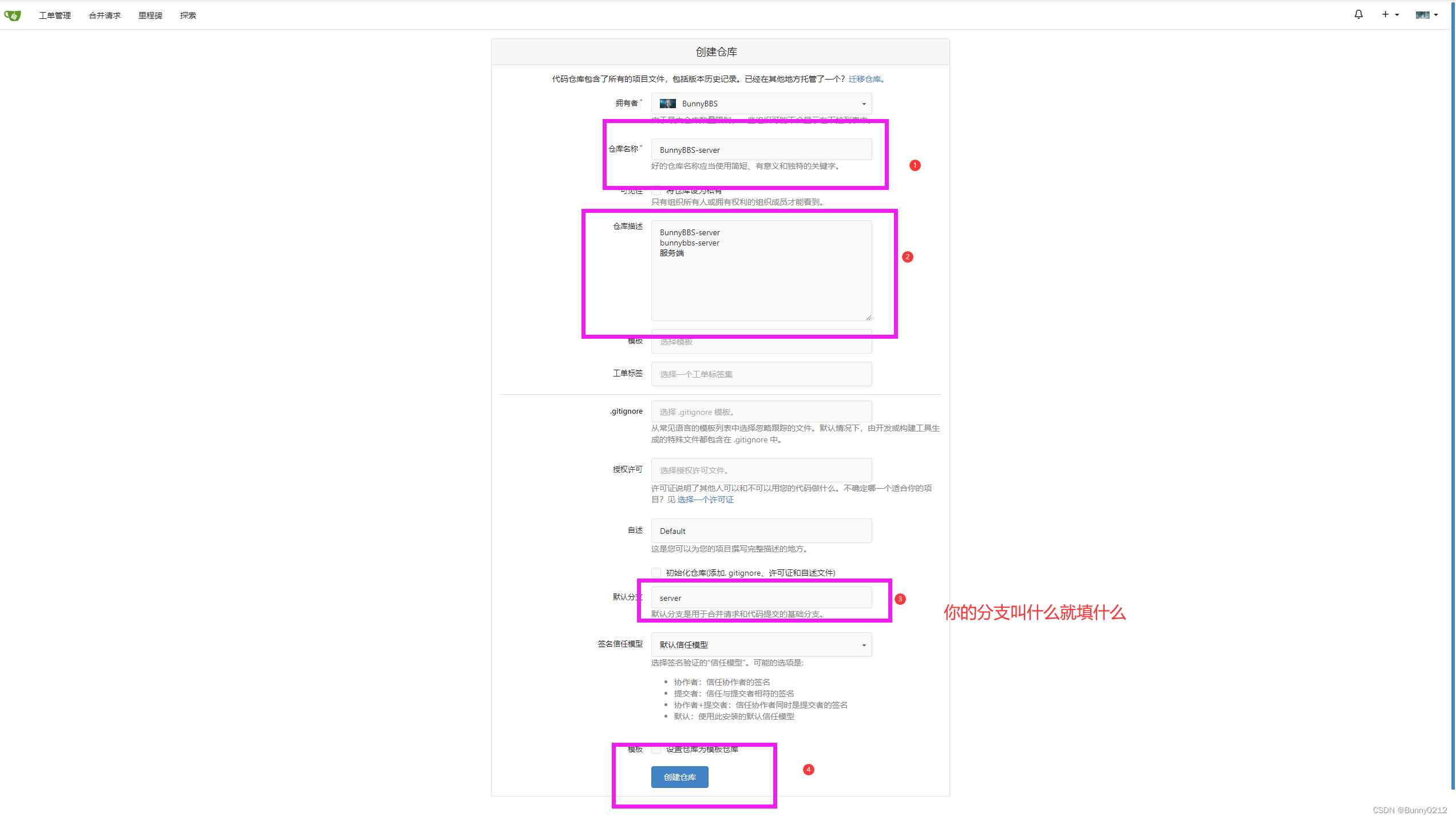
之后按照这个步骤创建仓库

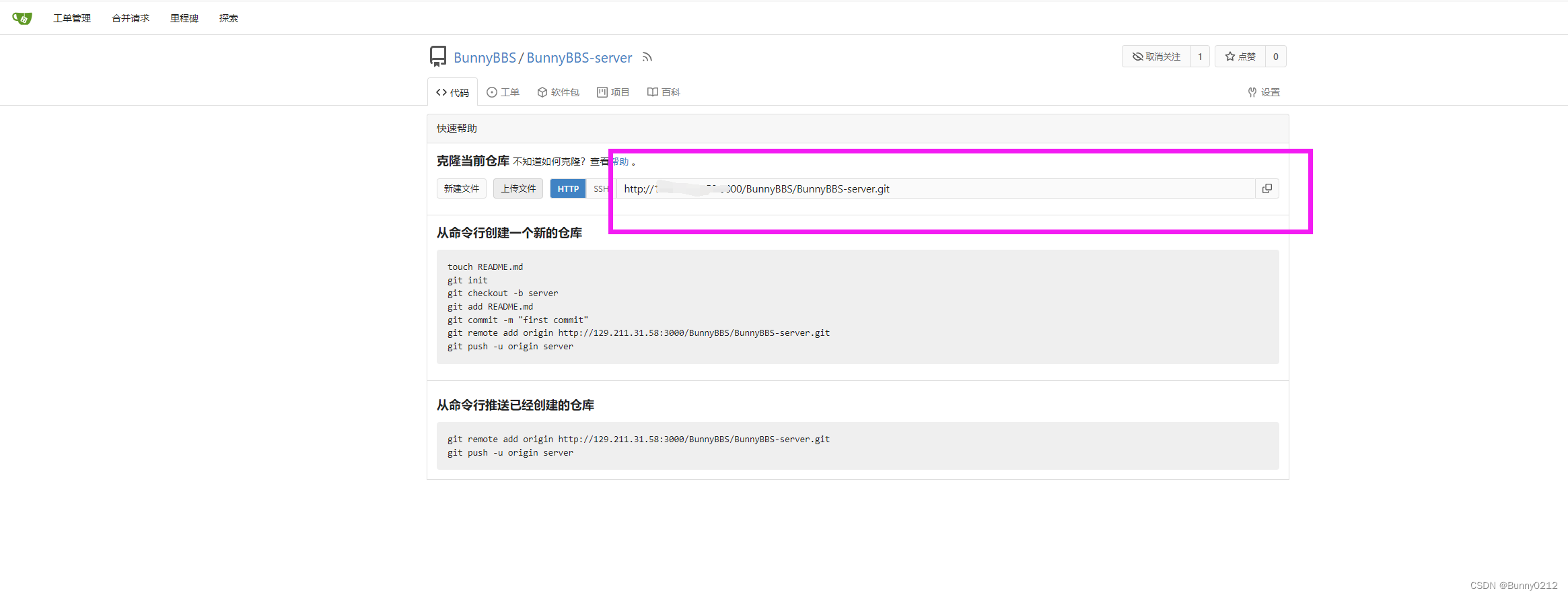
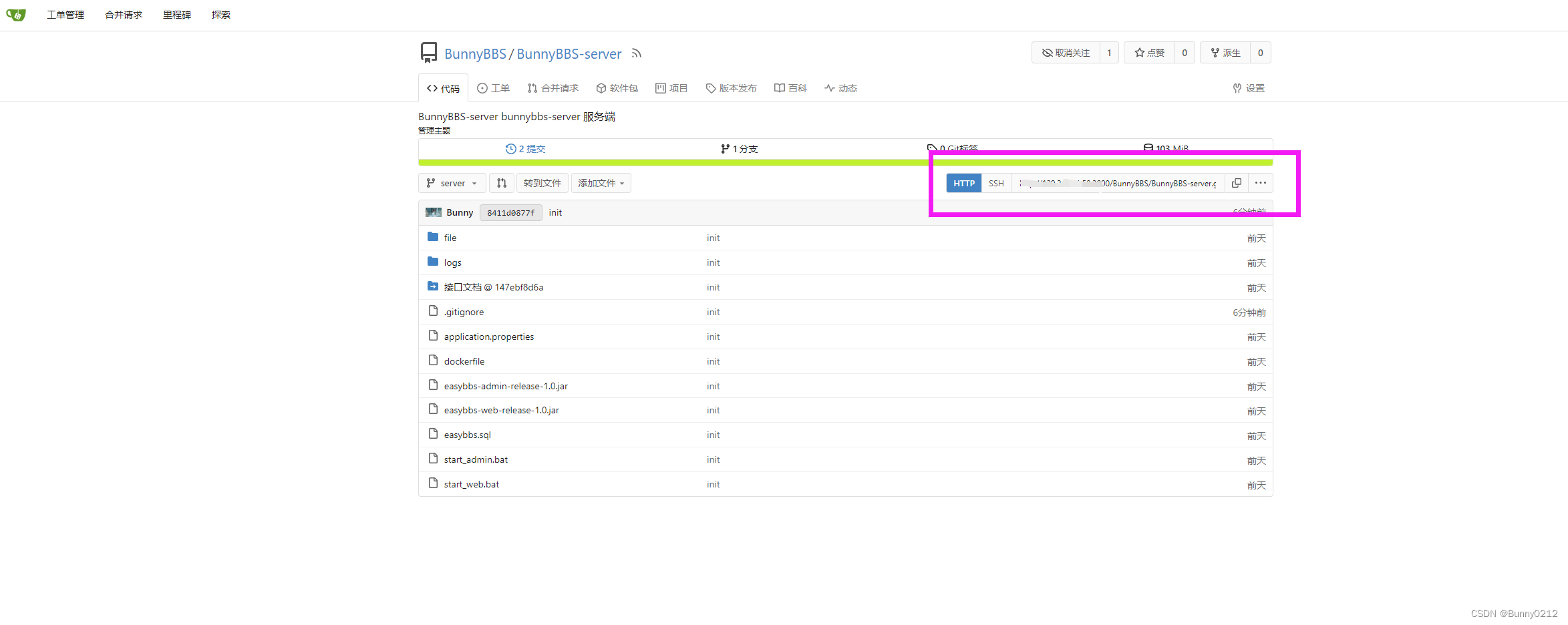
将内容推送到服务器上,因为怕有人恶意攻击,所以把地址栏遮起来了?

之后推送,如果你想和我一样设置多仓库推送,比如之前就已经存在了但是想再设置一个可以输入以下命令
git remote set-url --add origin 你的地址
之后去Gitea上复制地址

新建项目
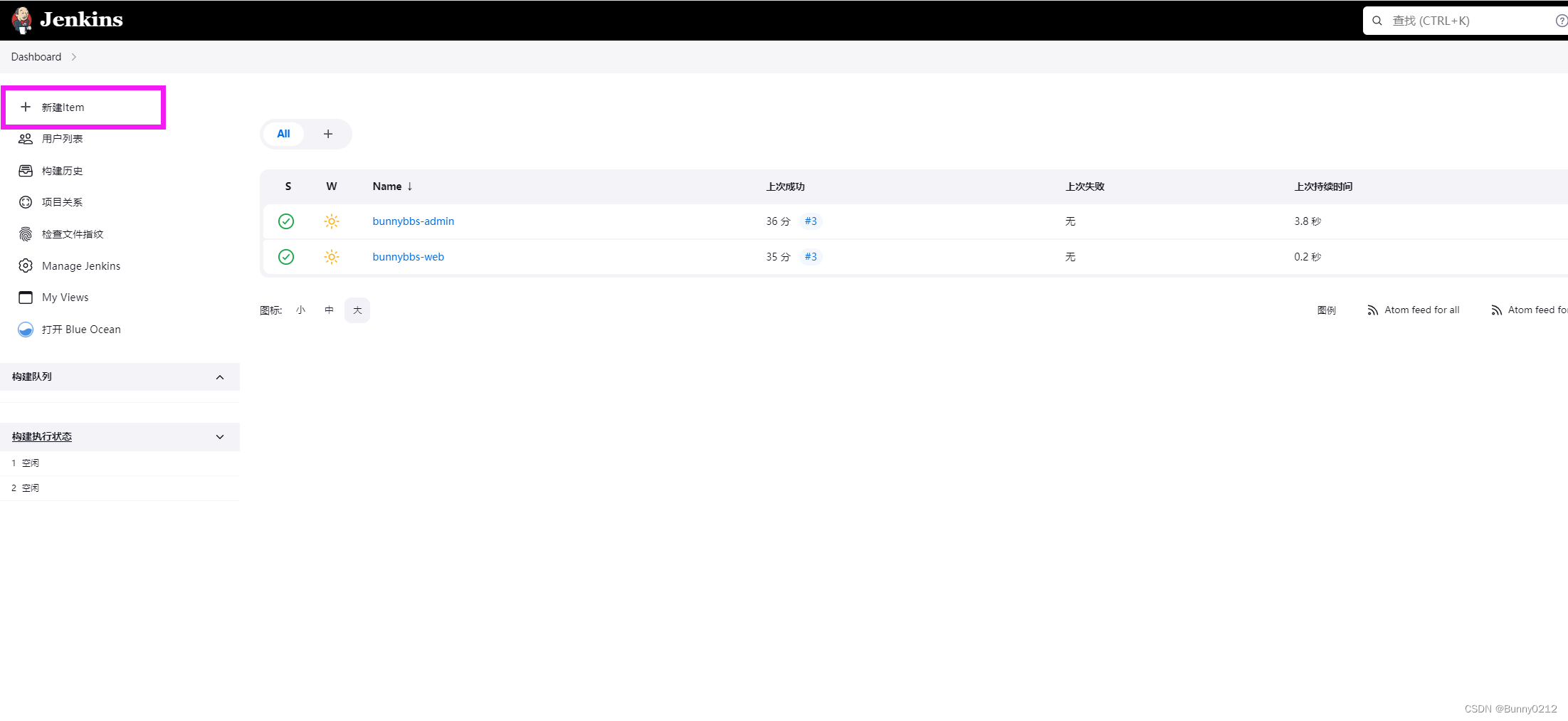
点击新建Item

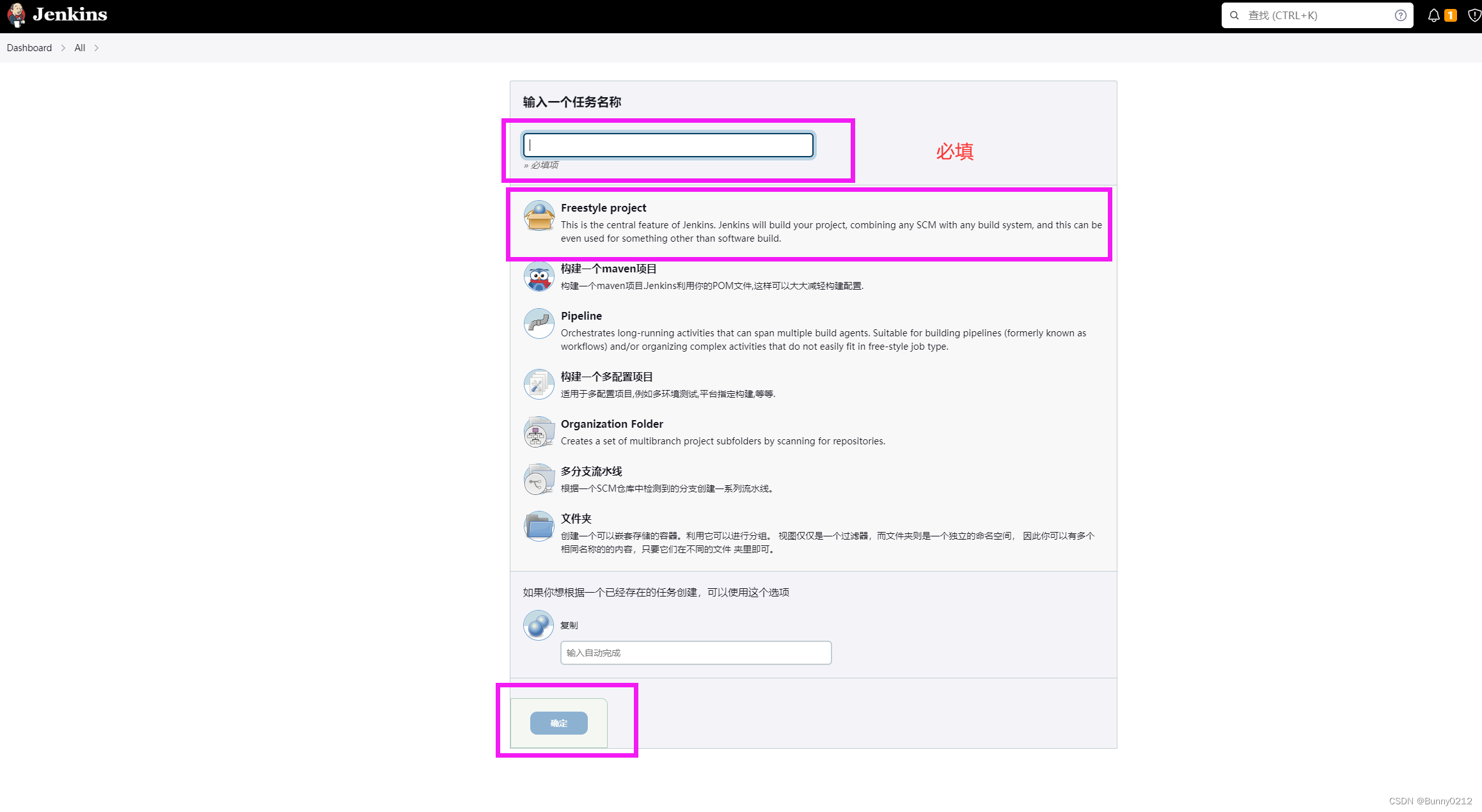
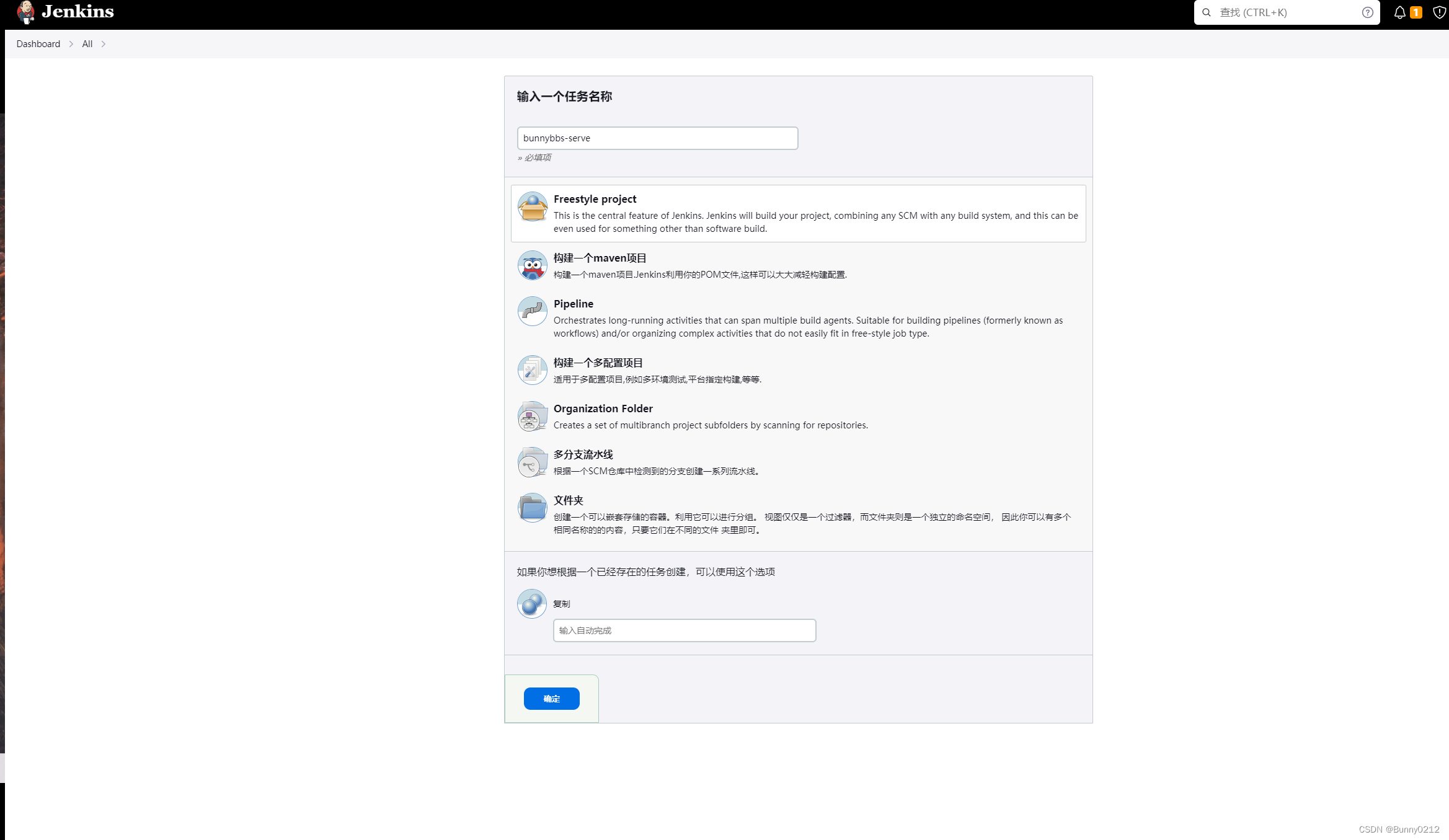
输入你的名称,点击第一个根据自己需求来设置,如果你是前端项目点击第一个即可,当然流水线也是可以但是有些麻烦这里就不介绍了。
建议设置成英文,因为后面会设置触发器中文感觉有些不靠谱

这里举个例子

点击创建项目后
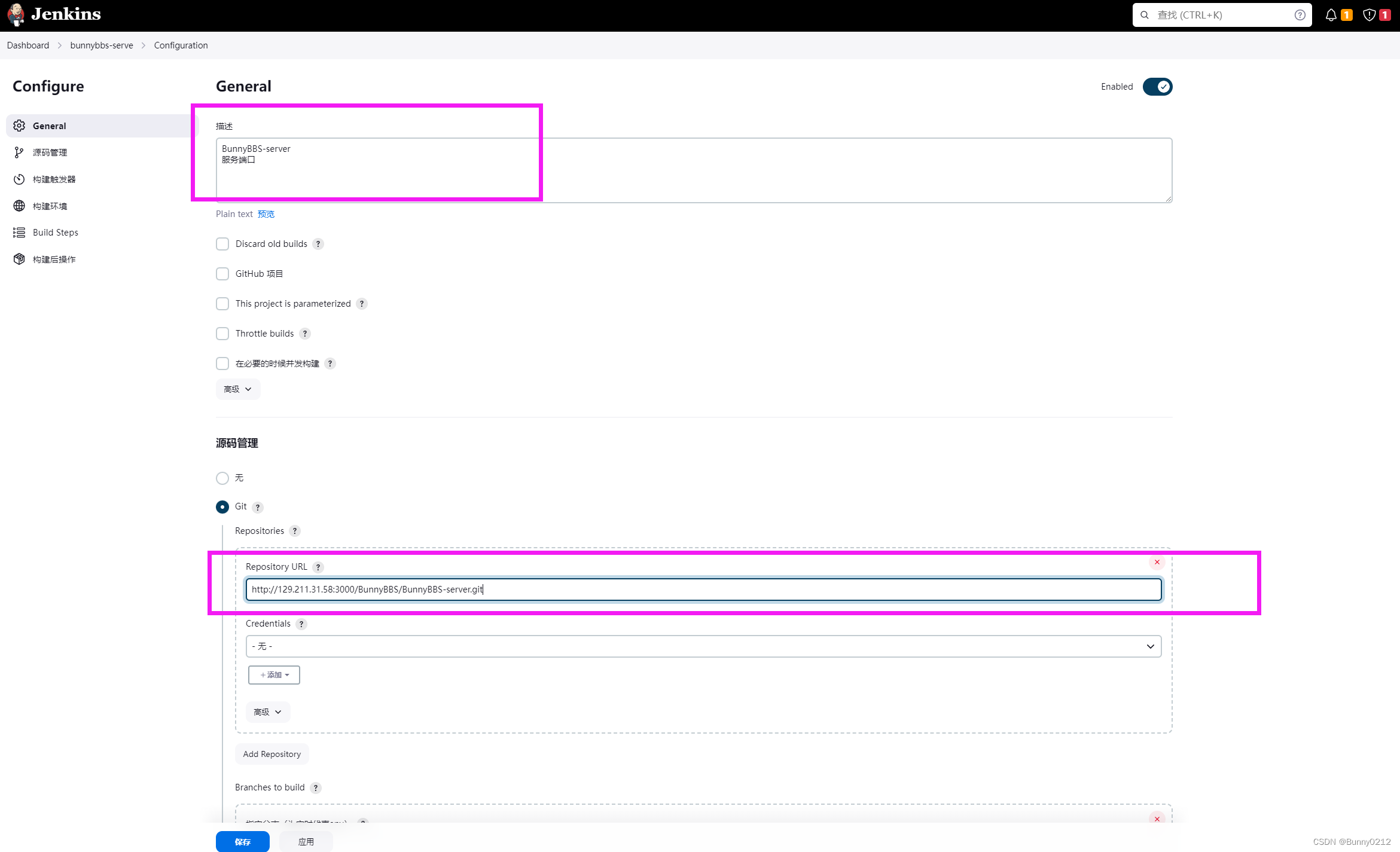
输入必要的信息

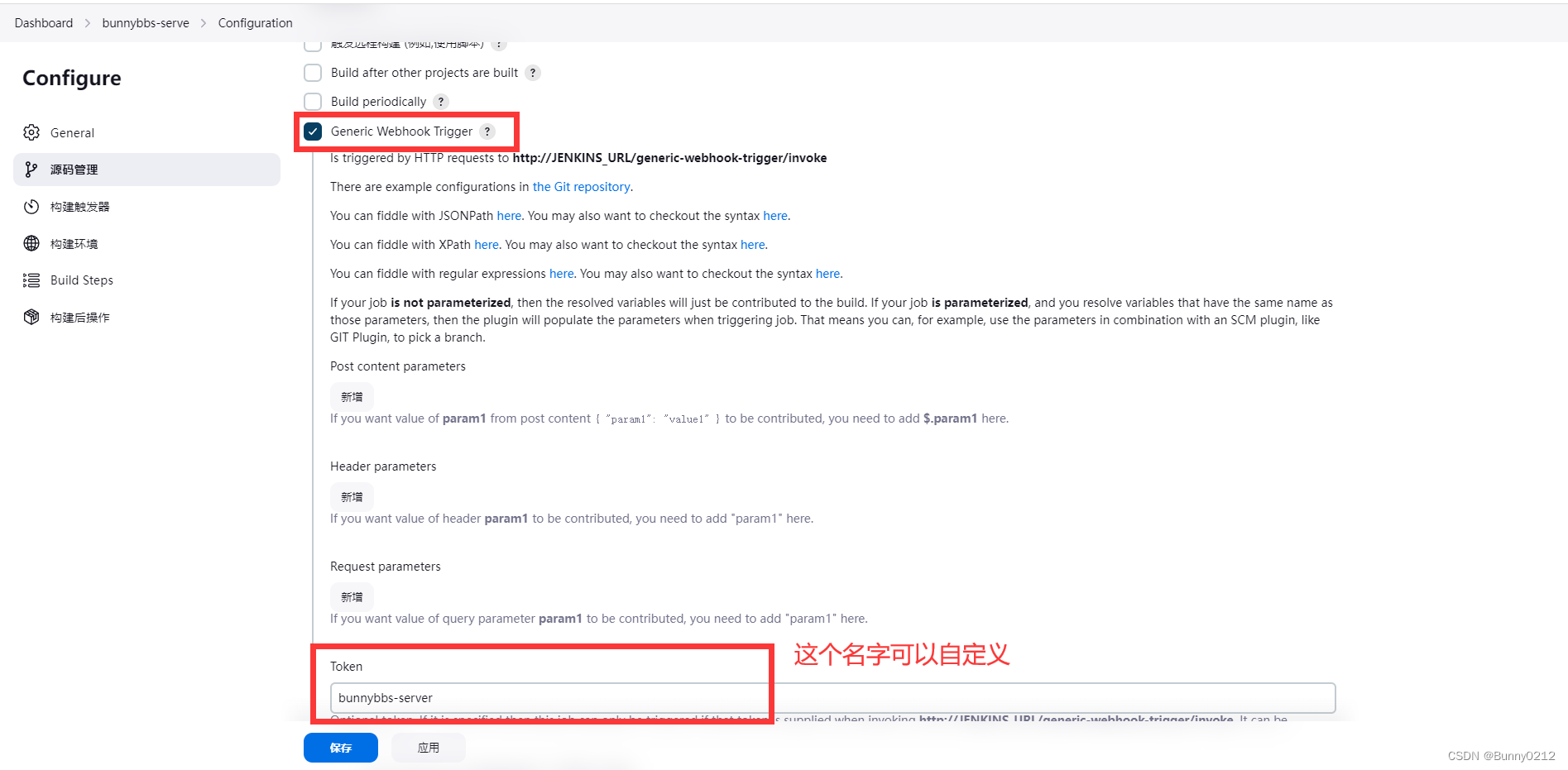
填写令牌可以自定义,这个用于后面推送触发,如果这里不设置,但是你想要推送时候触发还是要设置,不如在这里直接设置。
名字不建议中文


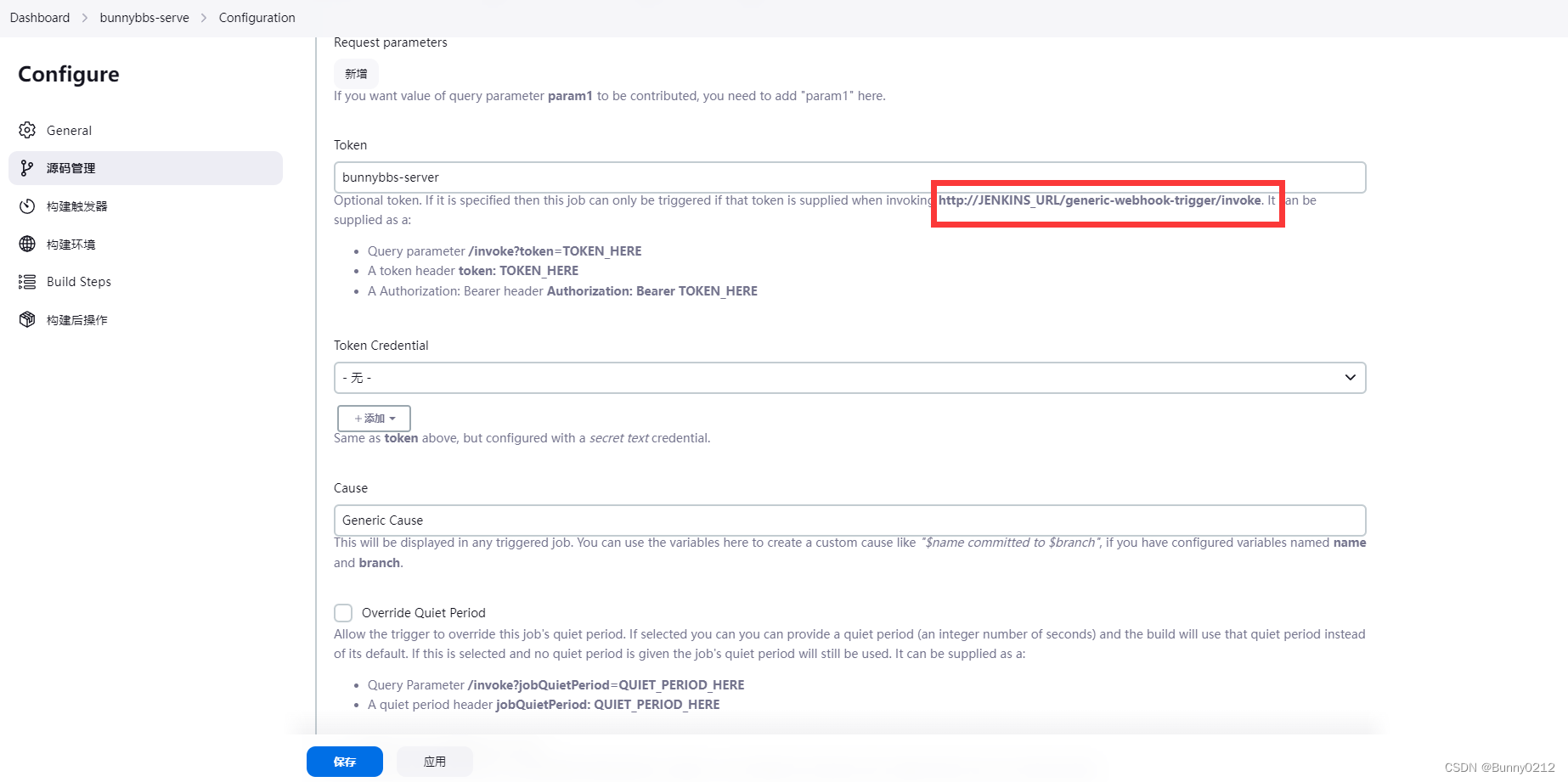
触发器地址,格式内容为下面所显示的。
这里的地址为

http://你的服务器地址/generic-webhook-trigger/invoke?token=输入框中的token
举个例子
http://bunny.com:8080/generic-webhook-trigger/invoke?token=bunnybbs-server
token就是输入框输入的名字
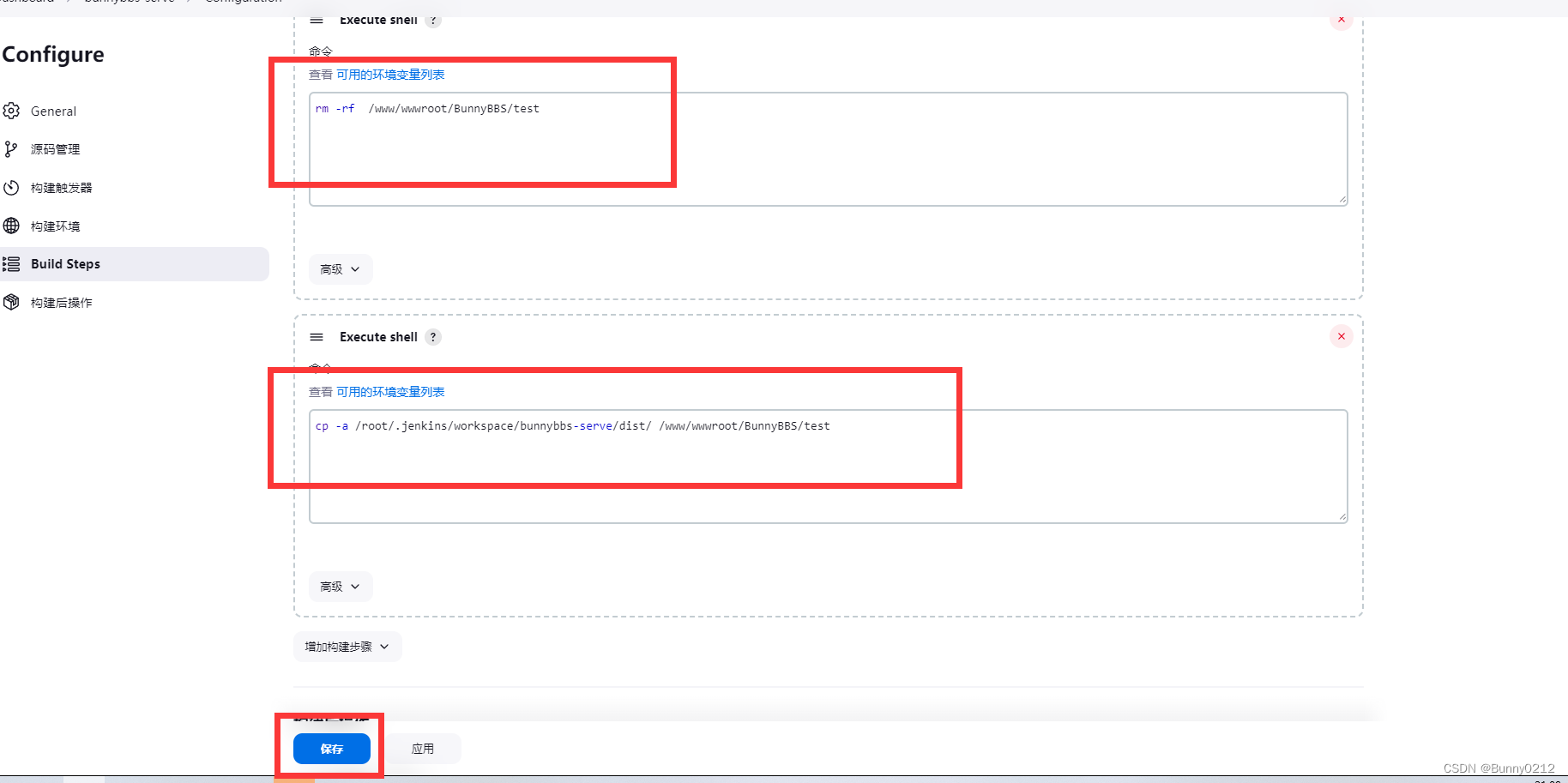
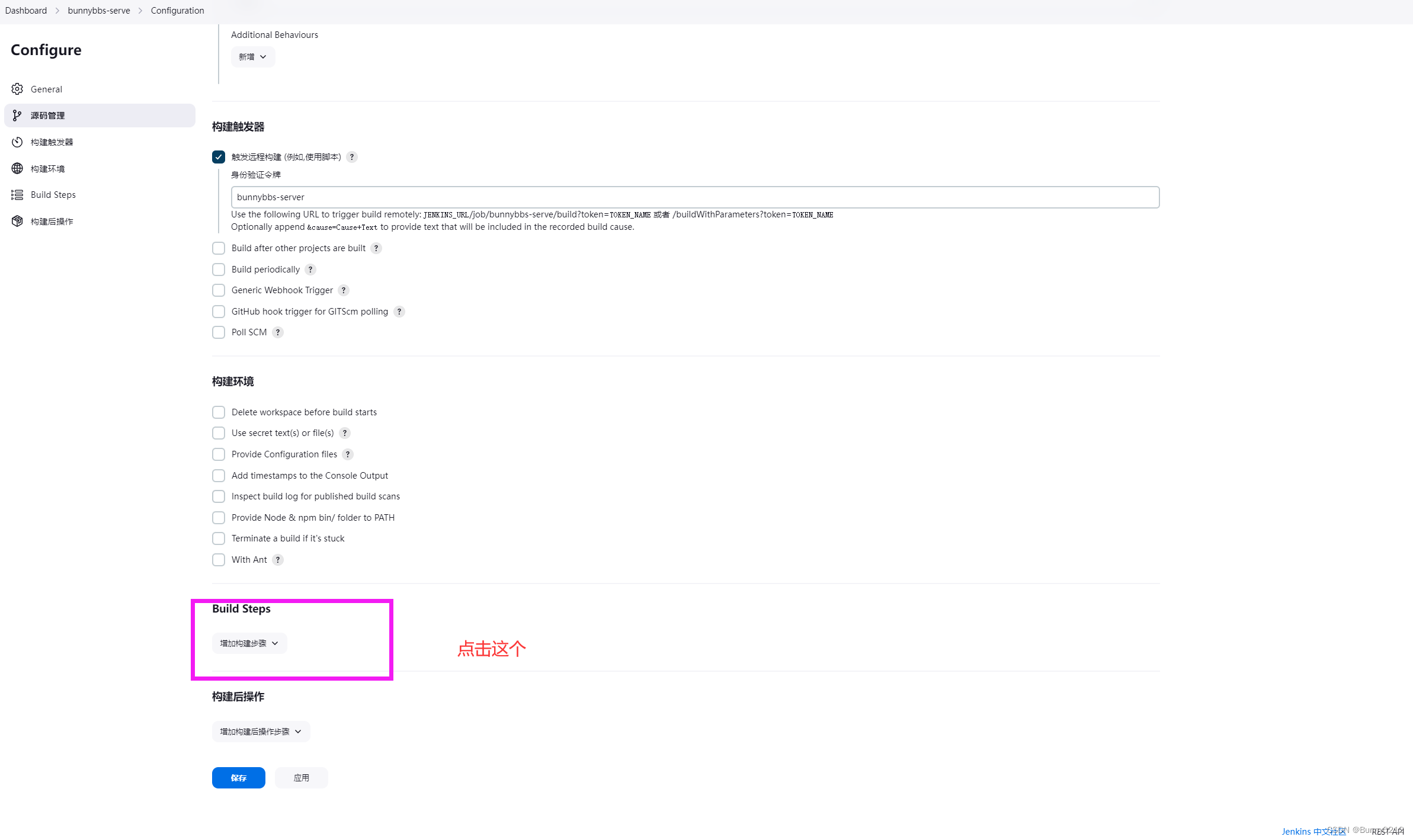
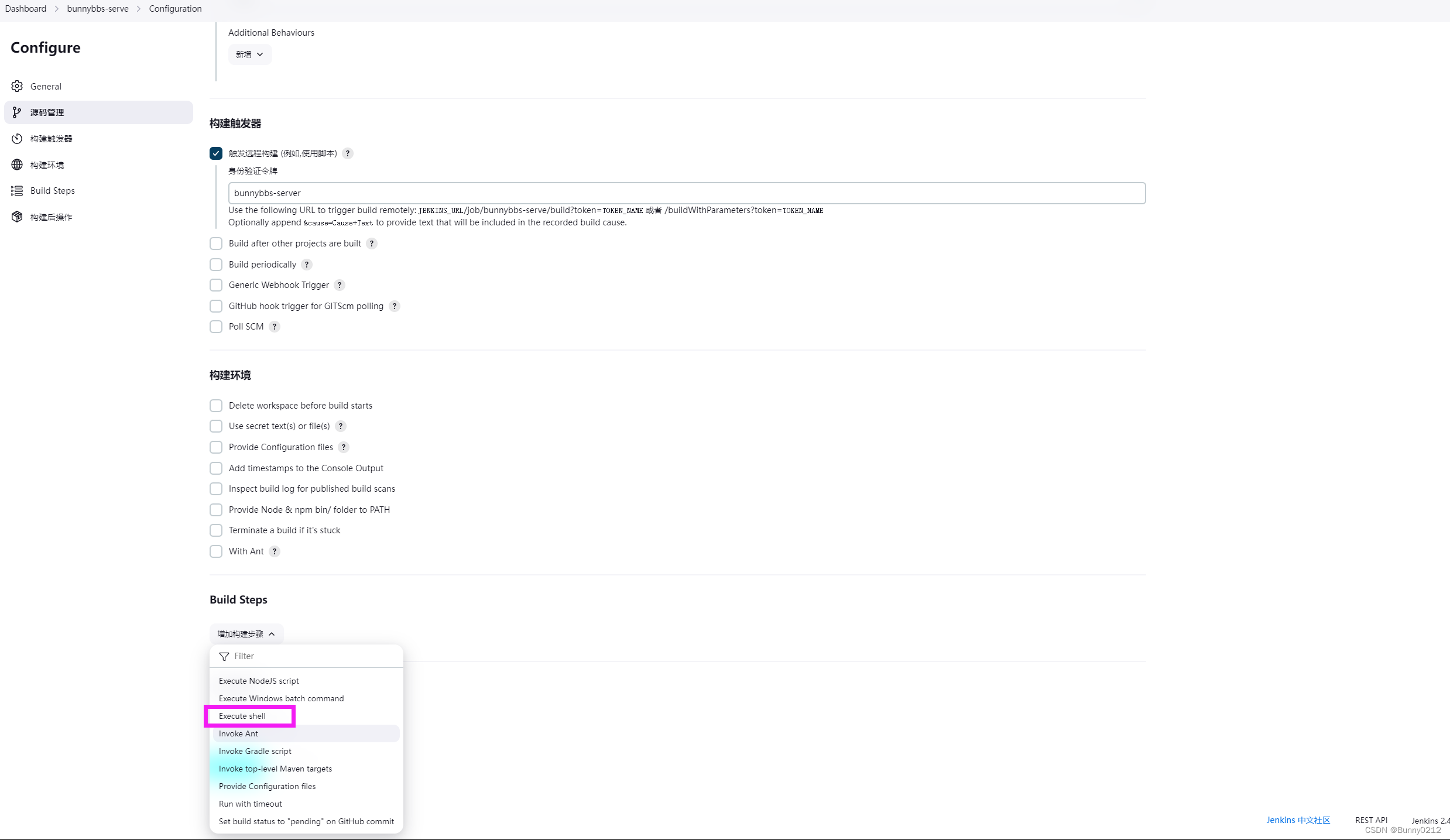
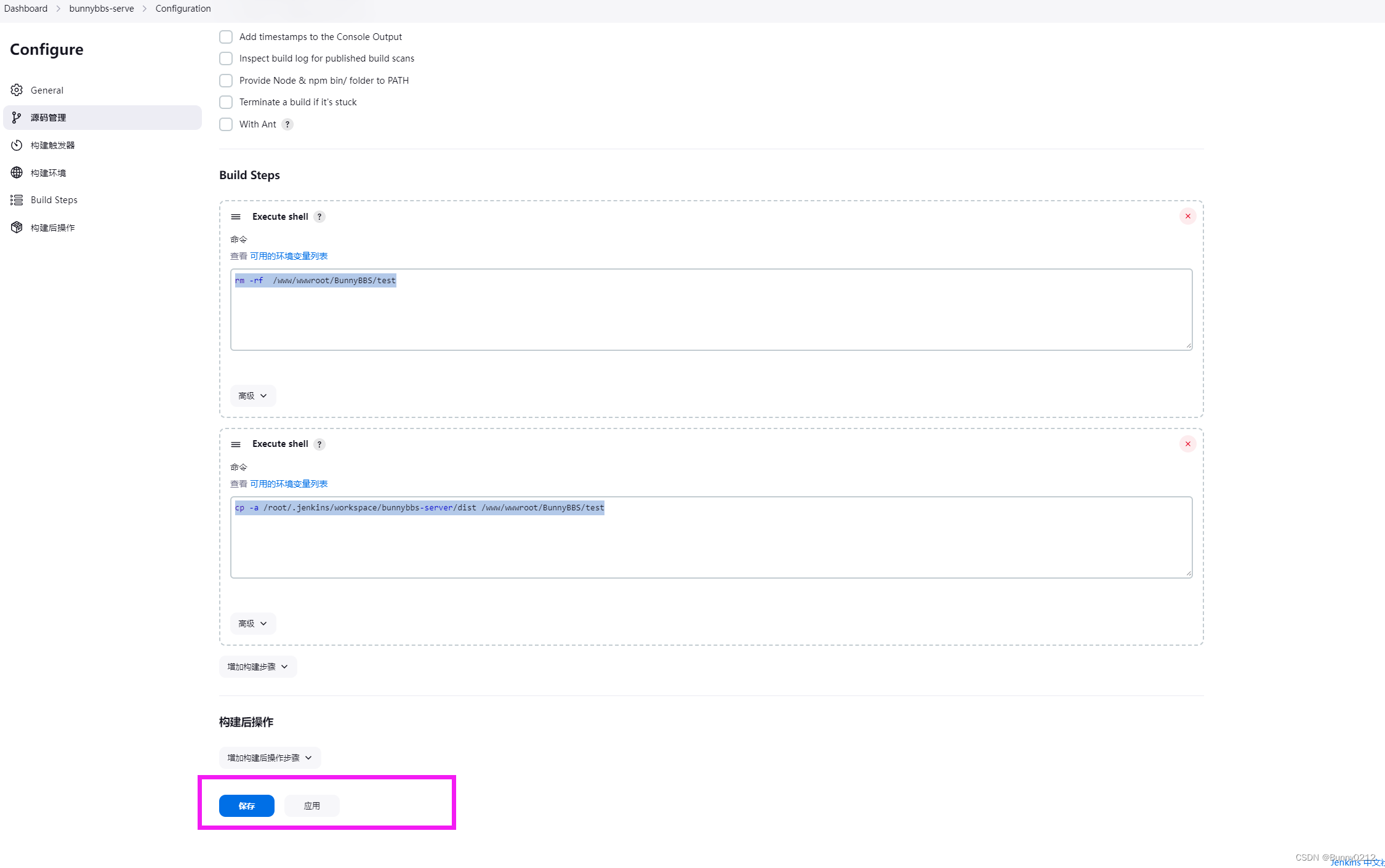
之后选择增加构建步骤

之后选择这个,根据自己需求来,如果你是Linux就选择这个毕竟比较熟悉Linux命令

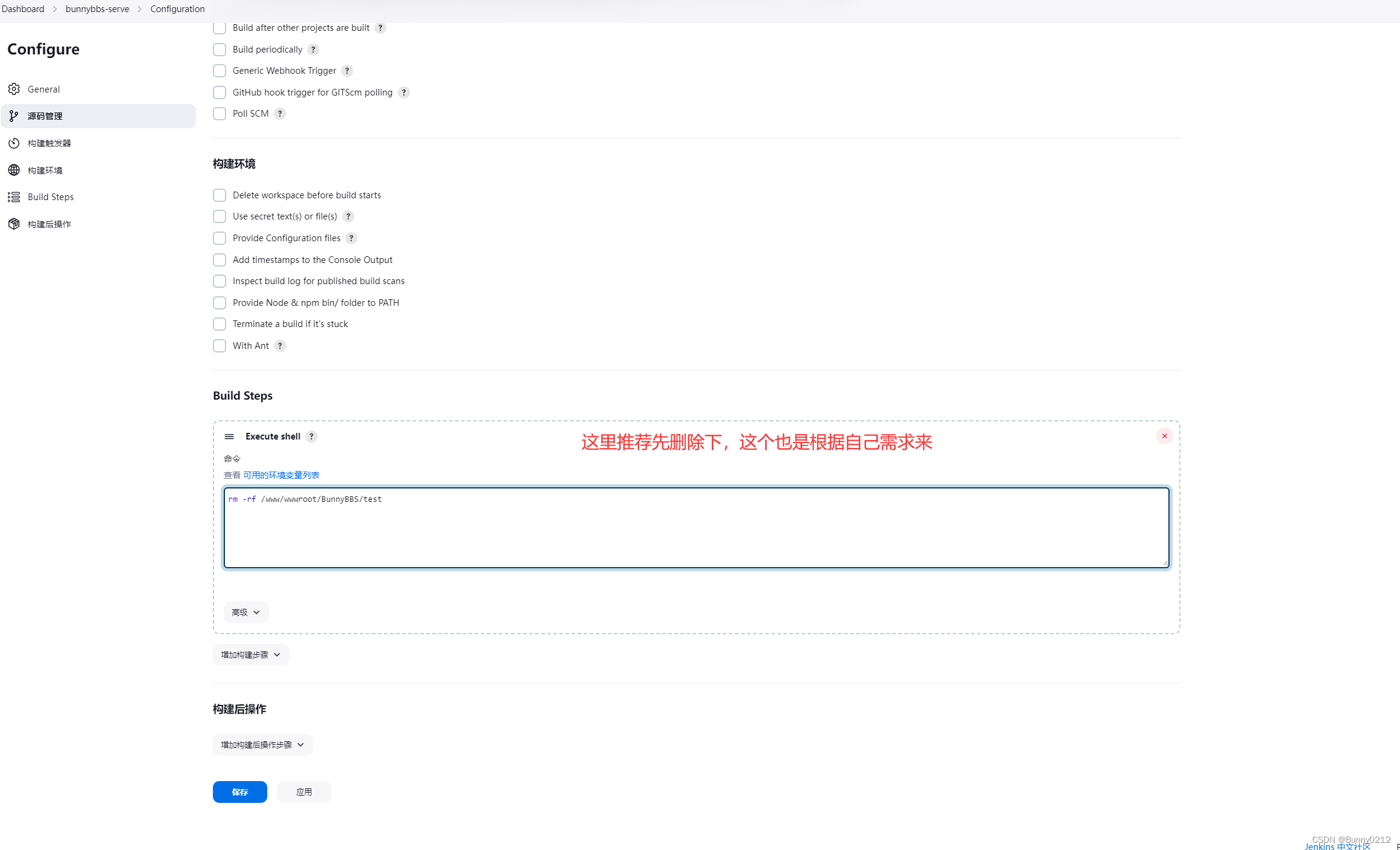
这里建议先删除下,因为很多时候推送,如果存在了会覆盖,但是防止出错建议先删除,根据自己想法和需求操作。
建议每个命令分开写下防止构建之后出错什么的

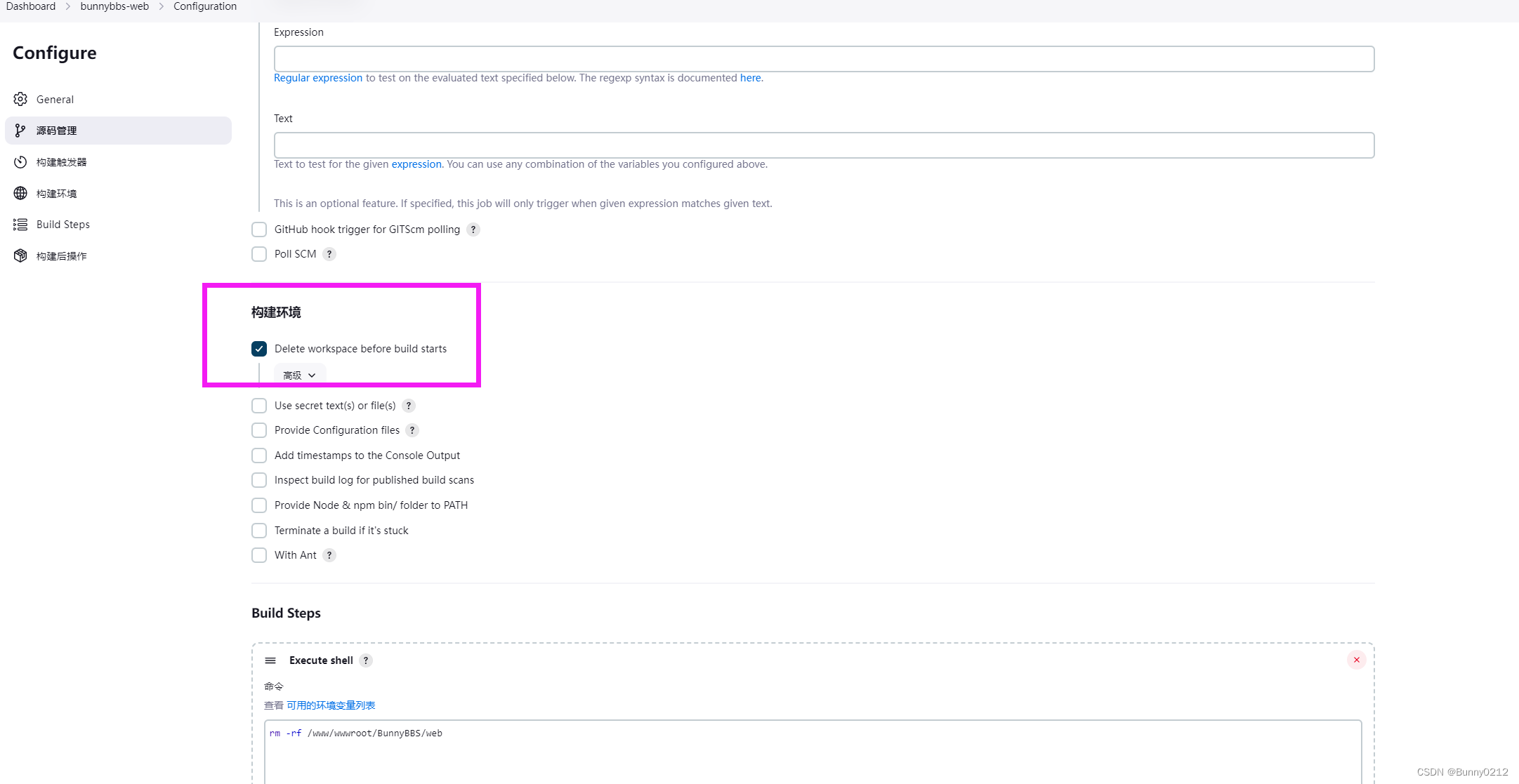
我是前端的项目,因为我发现每次在git push的时候构建还是在上一次的项目状态,所以最好是在构建前将工作空间中git仓库删除,重新获取这样每次都是新的。虽然有些那么耗时。根据自己需求来定,我是需要每次部署前删除之前的仓库数据。

操作服务器
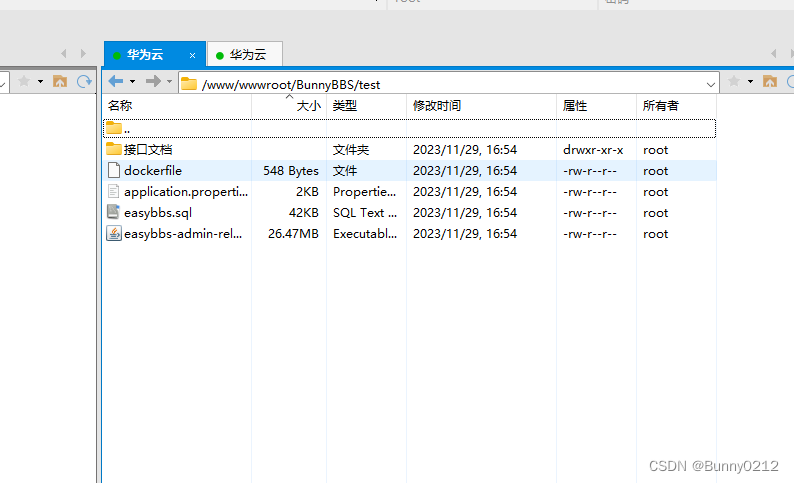
查看下Jenkins所在的目录,我的目录在这里,之后进入到你的目录中去。
当然这时候你所想要的目录并不存在!!!
因为我们还没有构建所以看不到自己新建的目录,比如这篇文章所说的bunnybbs-server这个目录。
所以这时候要假想这个目录存在,或者你先构建下让代码拉倒这里这个目录下就会显示了。
比如前端目录会有打包好的dist目录或者是build目录
# 先删除原有目录。这里根据需求来
rm -rf /www/wwwroot/BunnyBBS/test
# 之后将推送的目录复制到自己需要的目录下
cp -a /root/.jenkins/workspace/bunnybbs-server/dist /www/wwwroot/BunnyBBS/test

点击保存

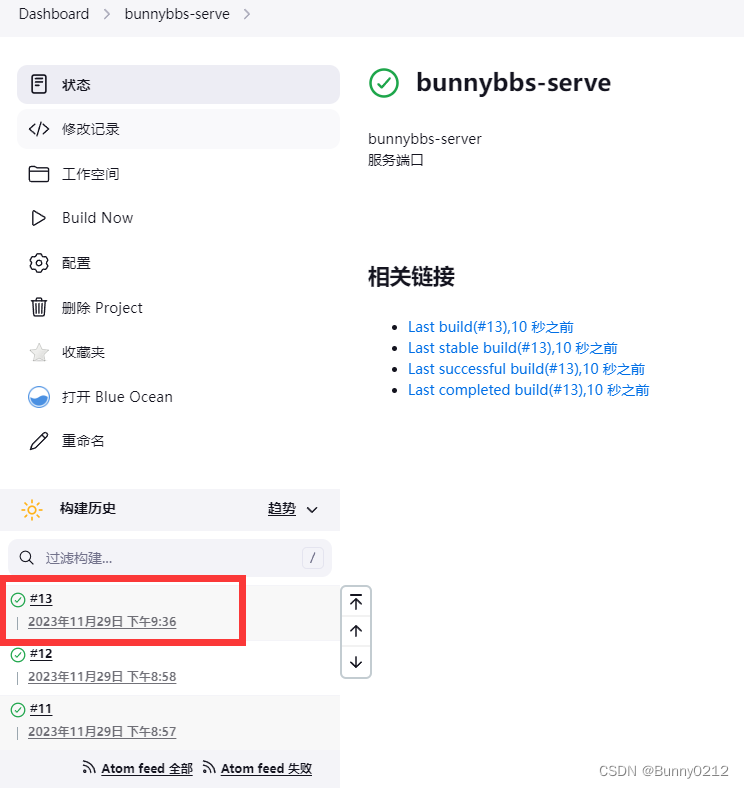
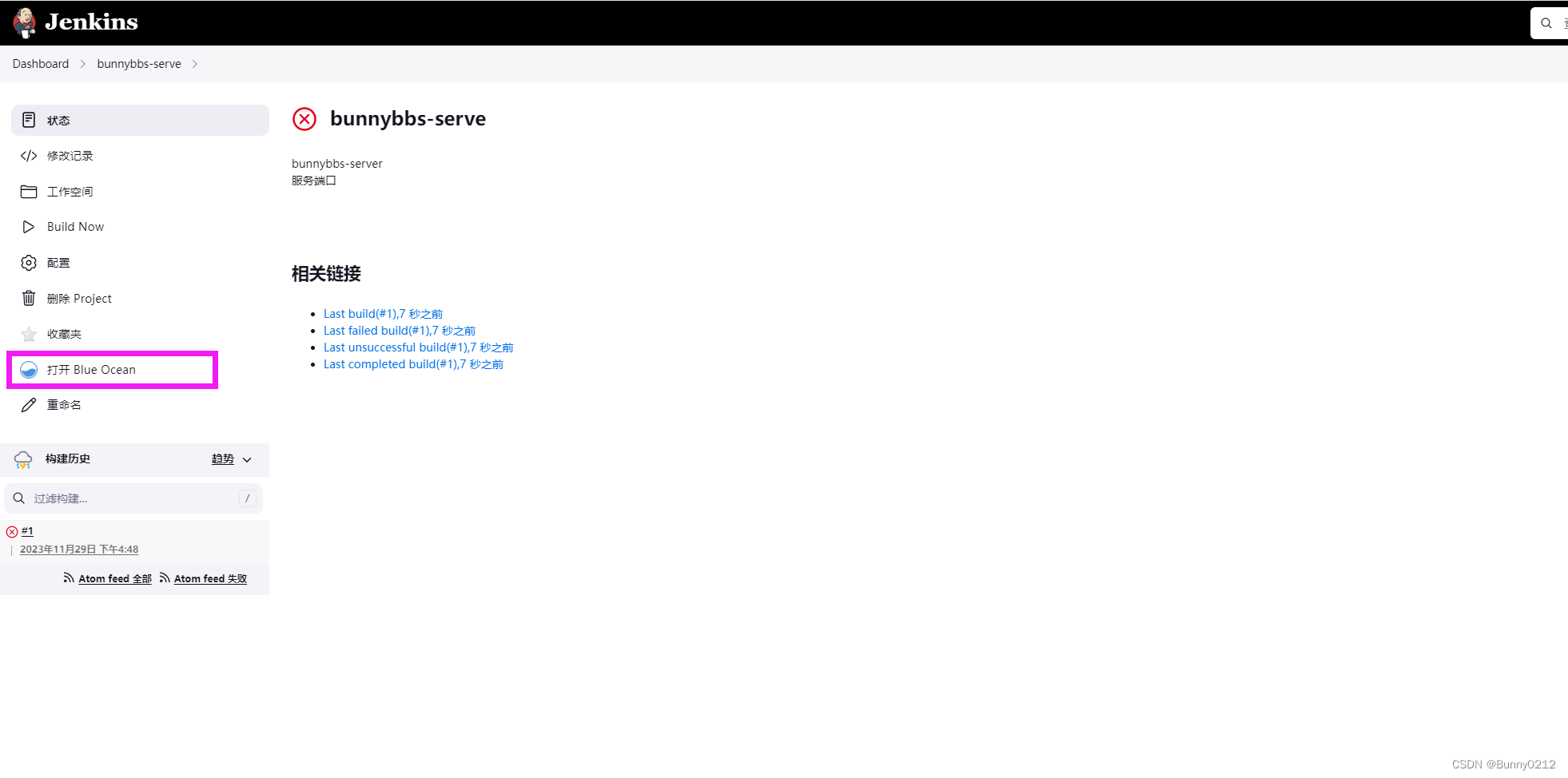
打开 Blue Ocean
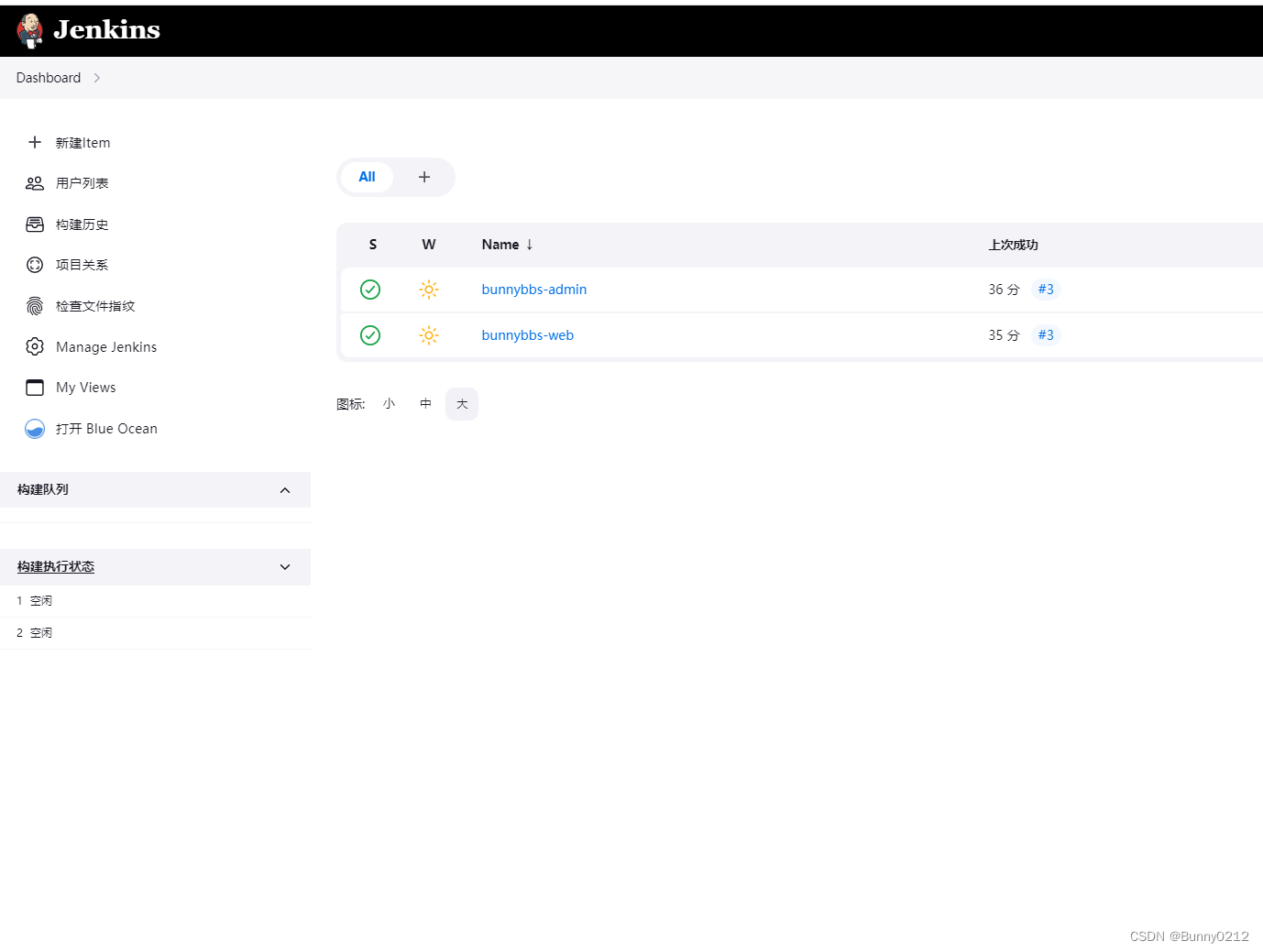
当一切设置好后回到首页,点击Blue Ocean

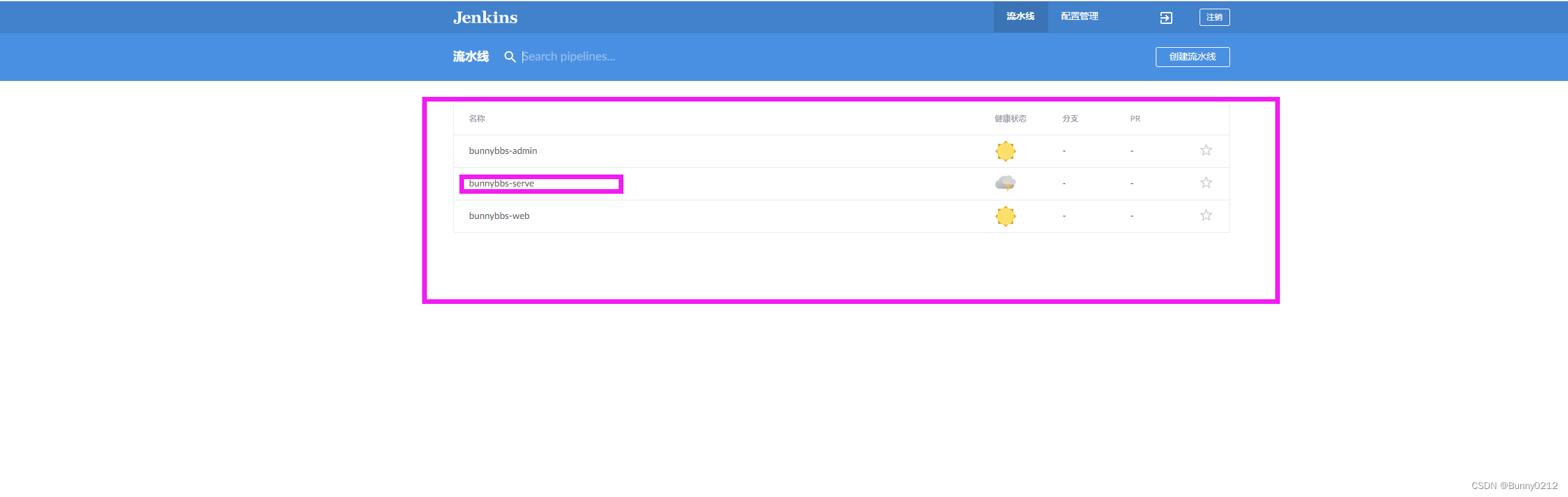
点击创建的项目

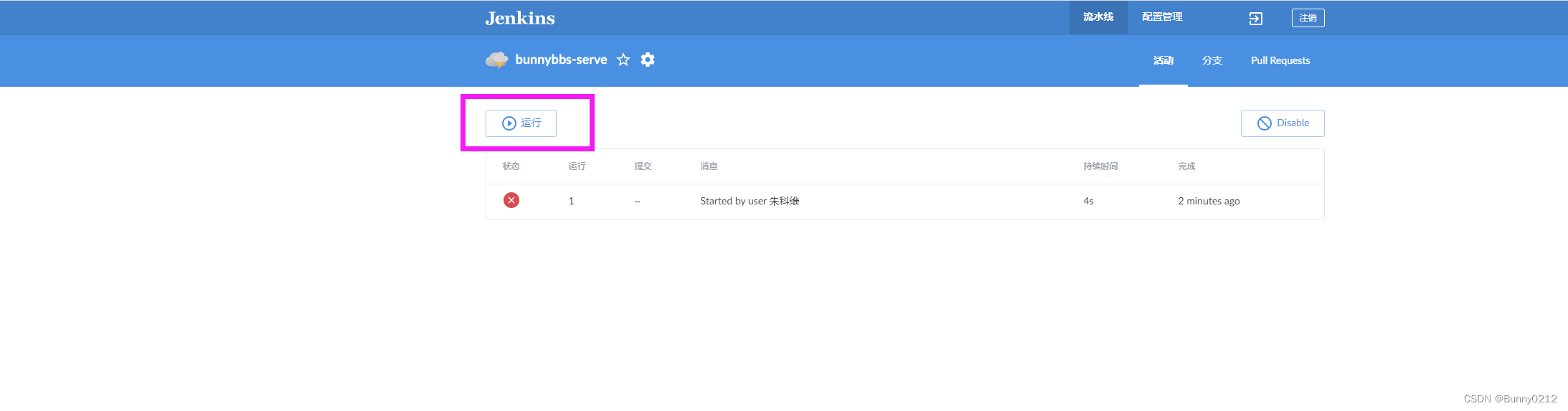
点击运行,但是你们是第一次创建这个项目所以页面会出现弹窗,反正只要点击运行就行了。
如果不运行的话,后面设置推送无法完成也看不到效果!!!

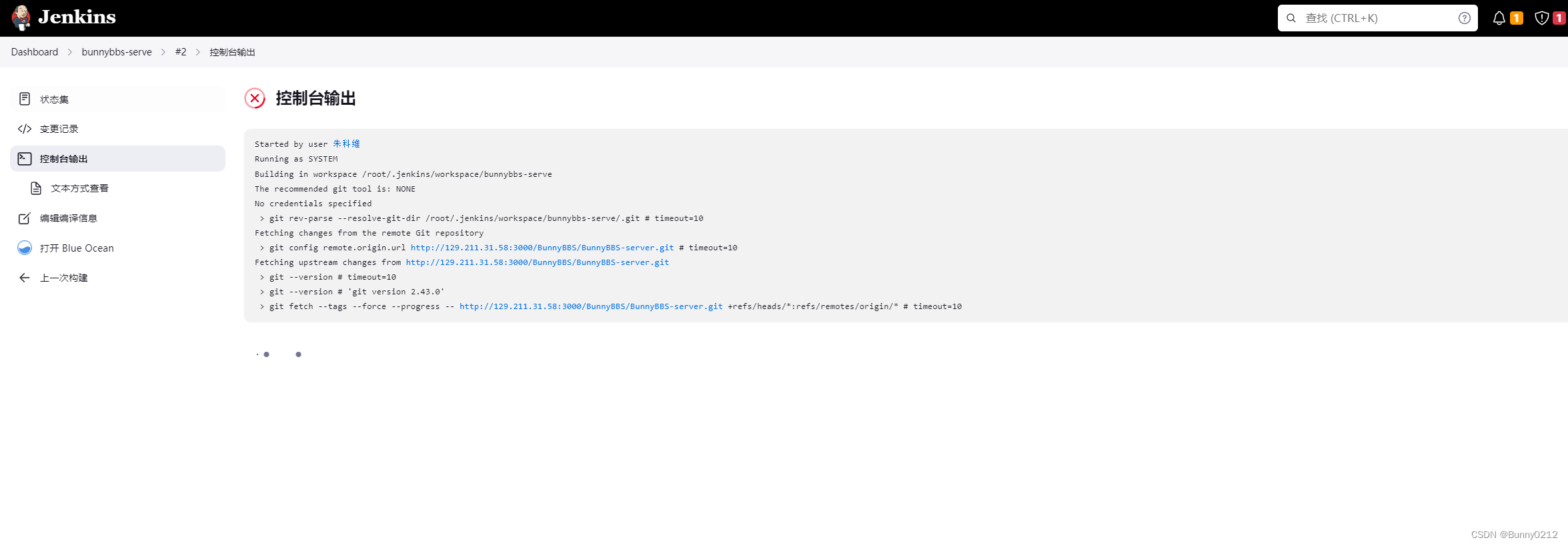
等待拉取完成,这时候不妨去设置下web钩子(webhooks)不妨碍当前进程和操作

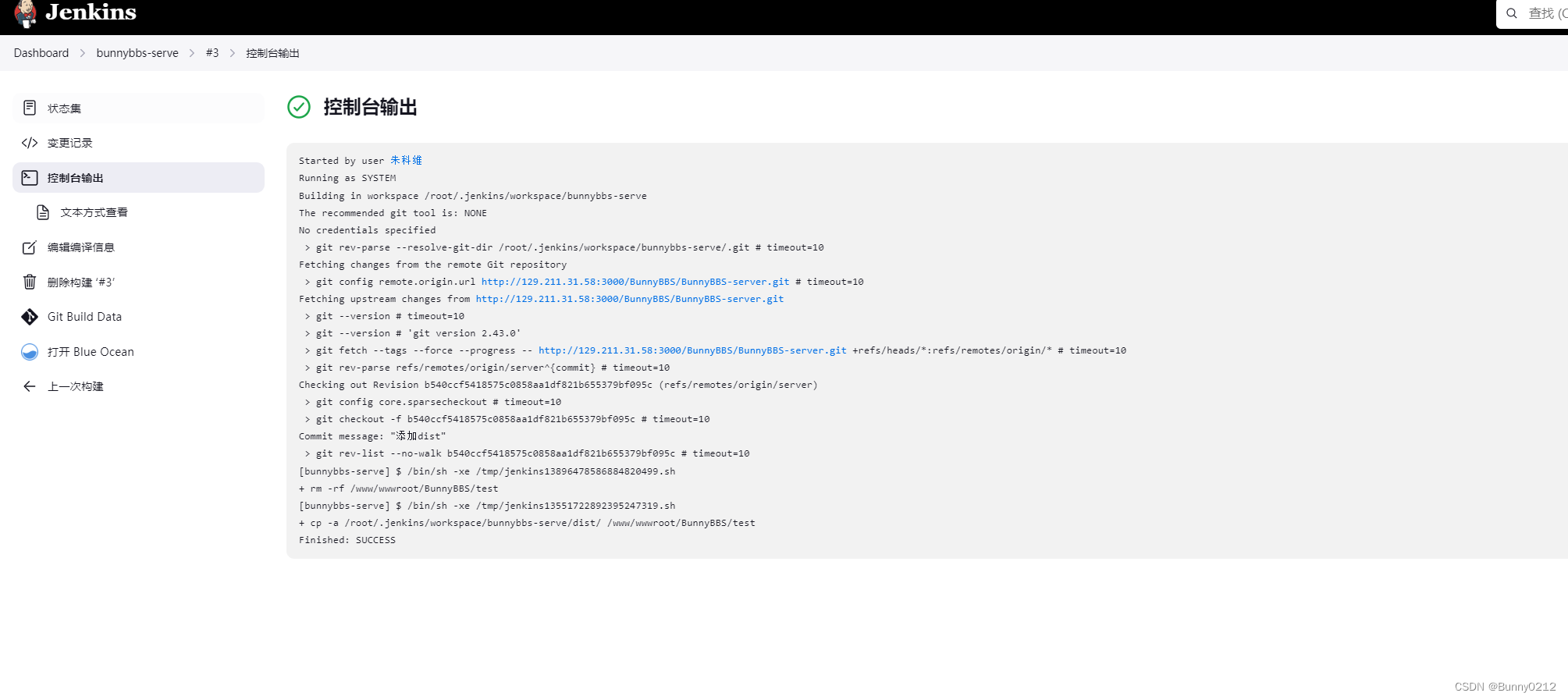
完成后的界面

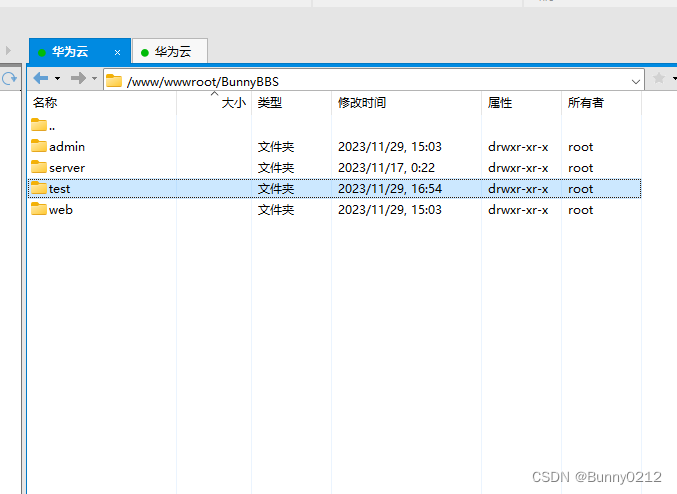
这时候查看服务器中文件,会发现刚刚构建的文件在这里,点击去查看,已经被推送过来了


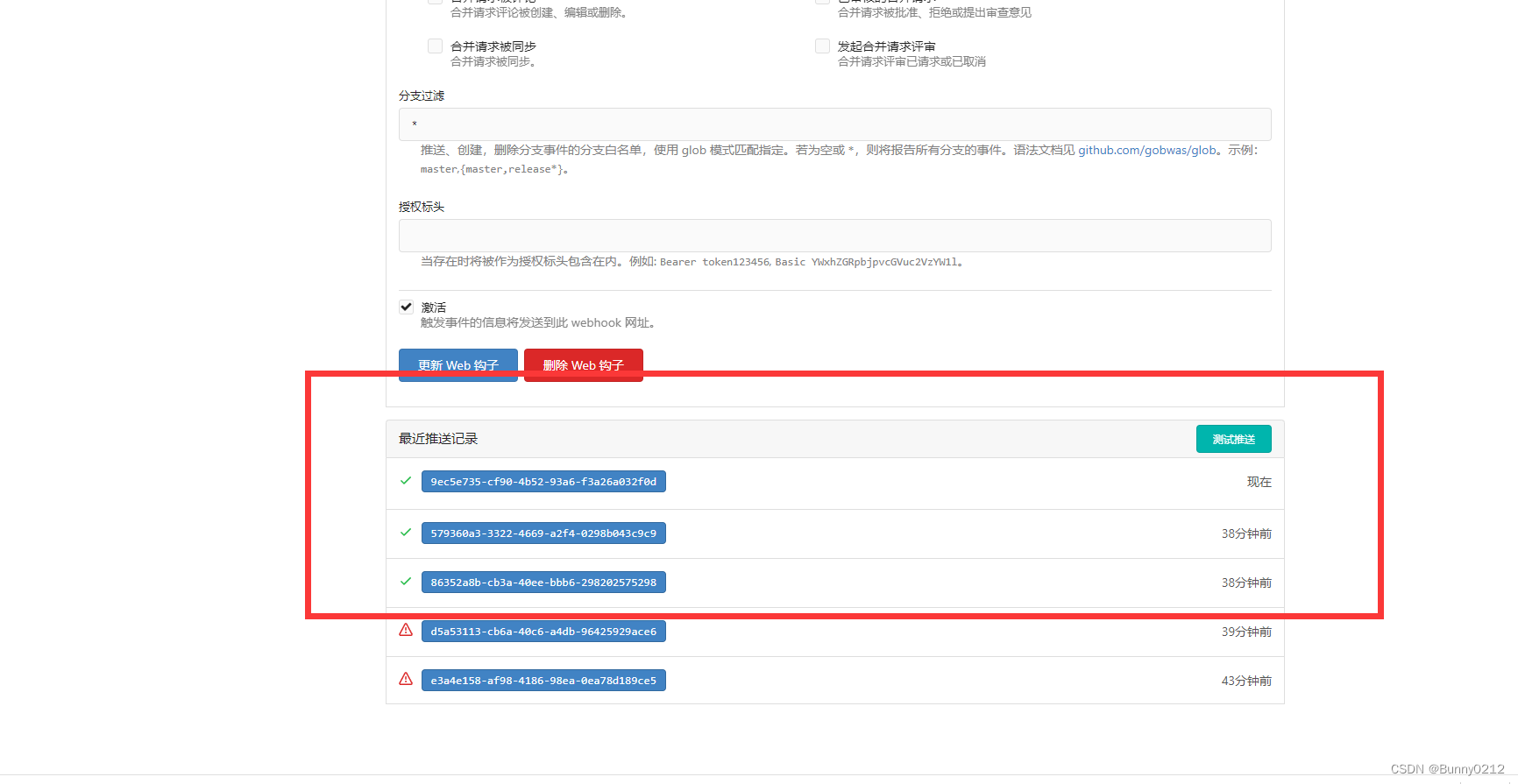
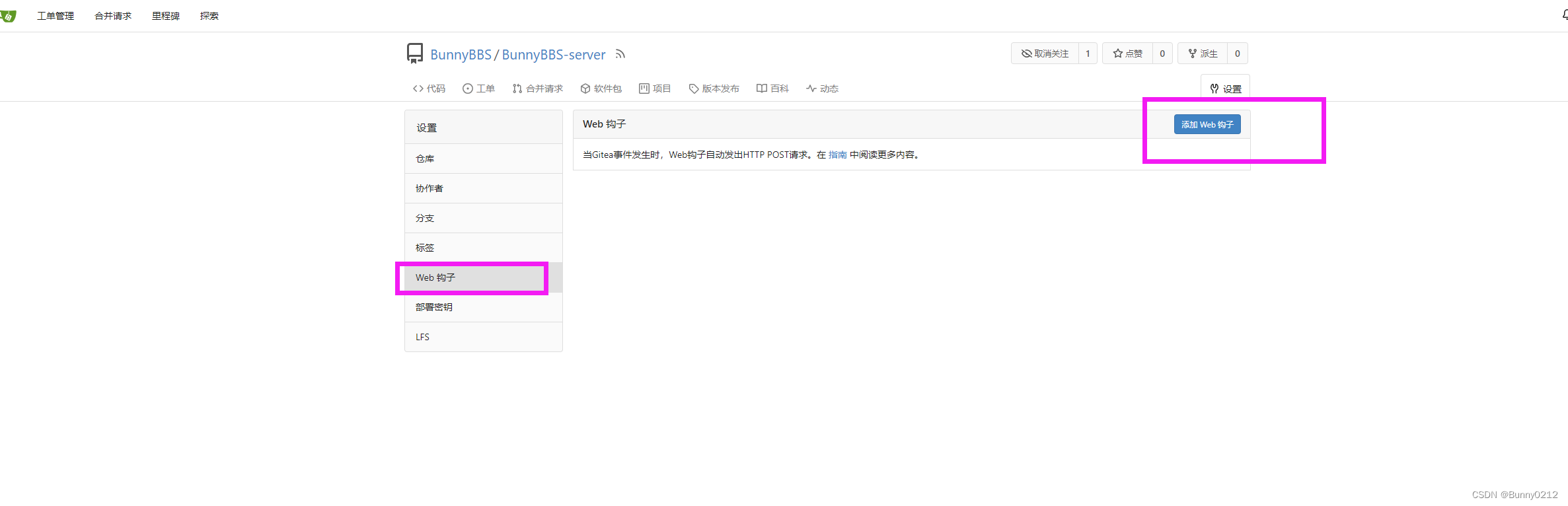
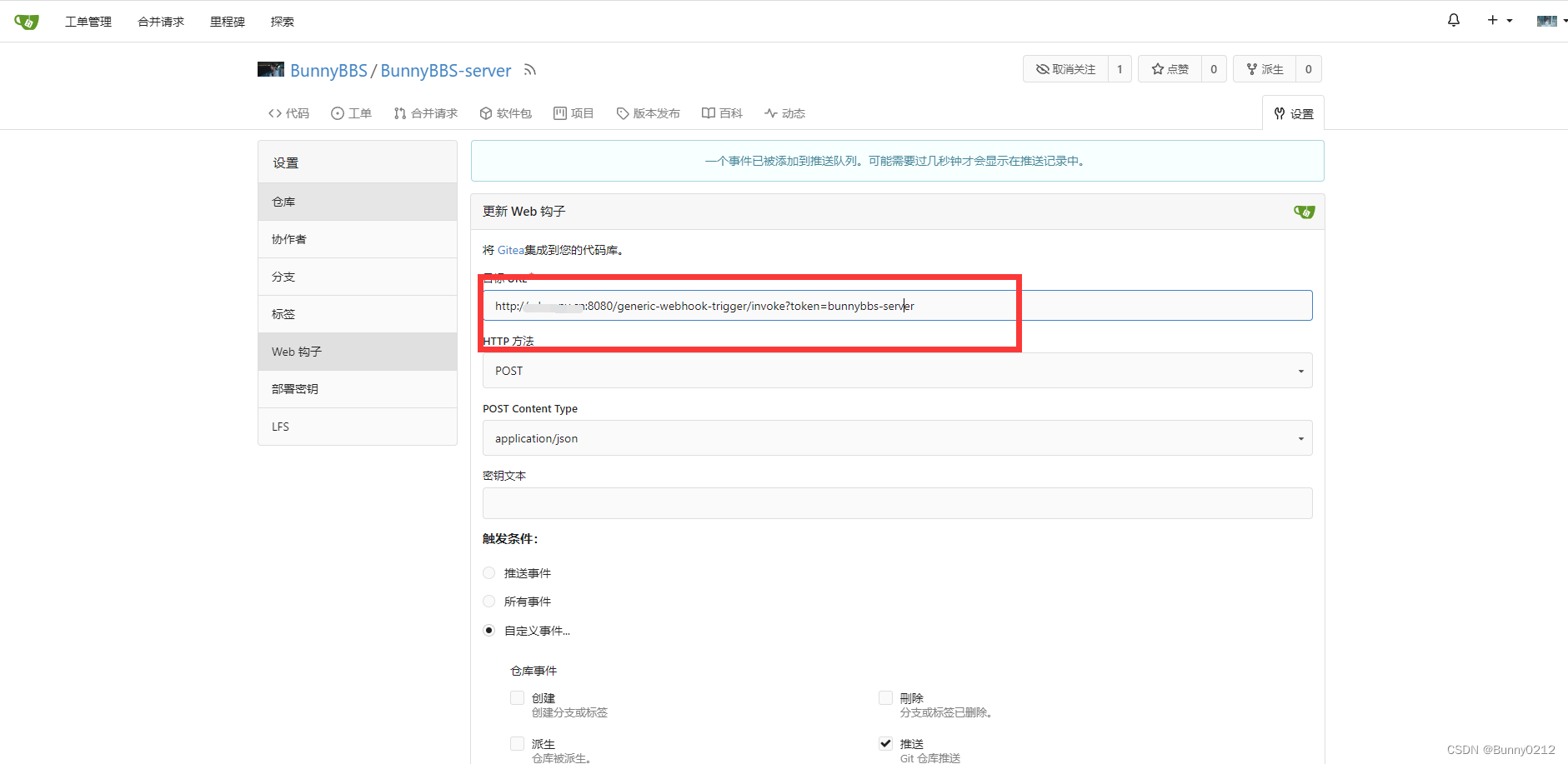
设置web钩子
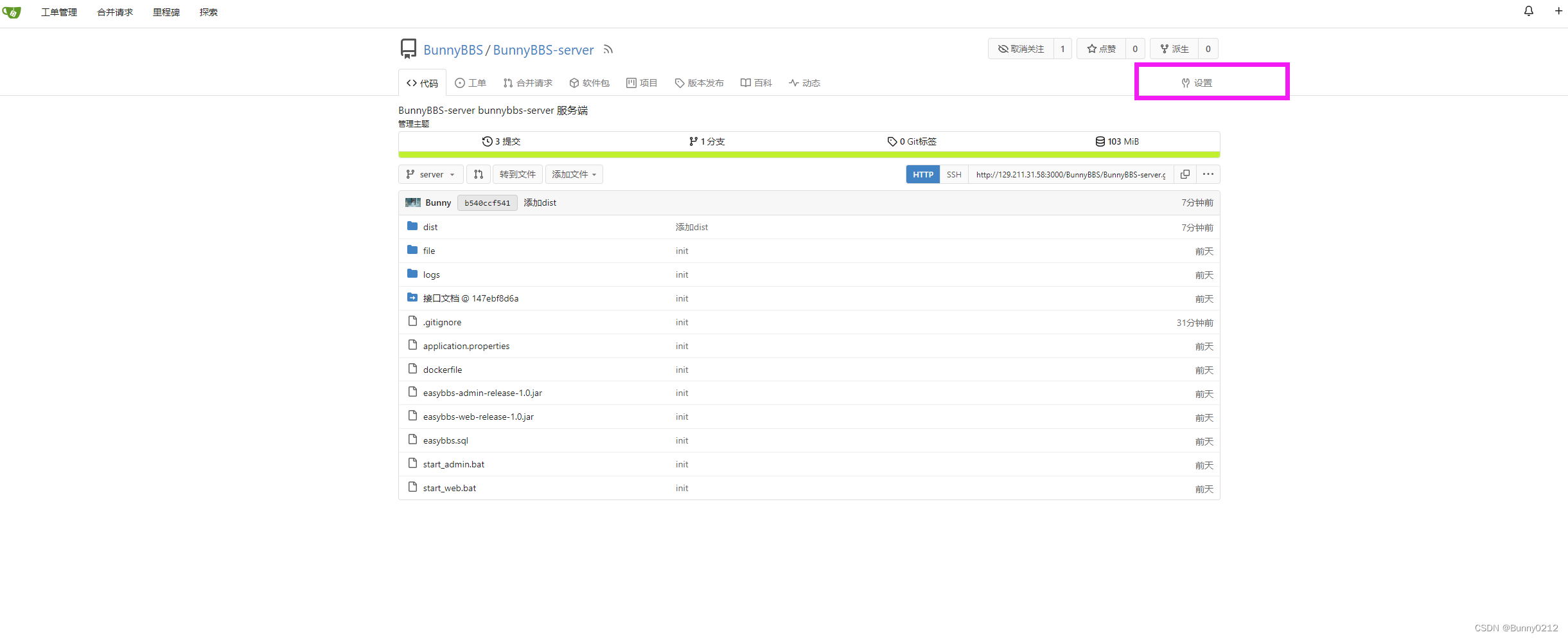
点击设置

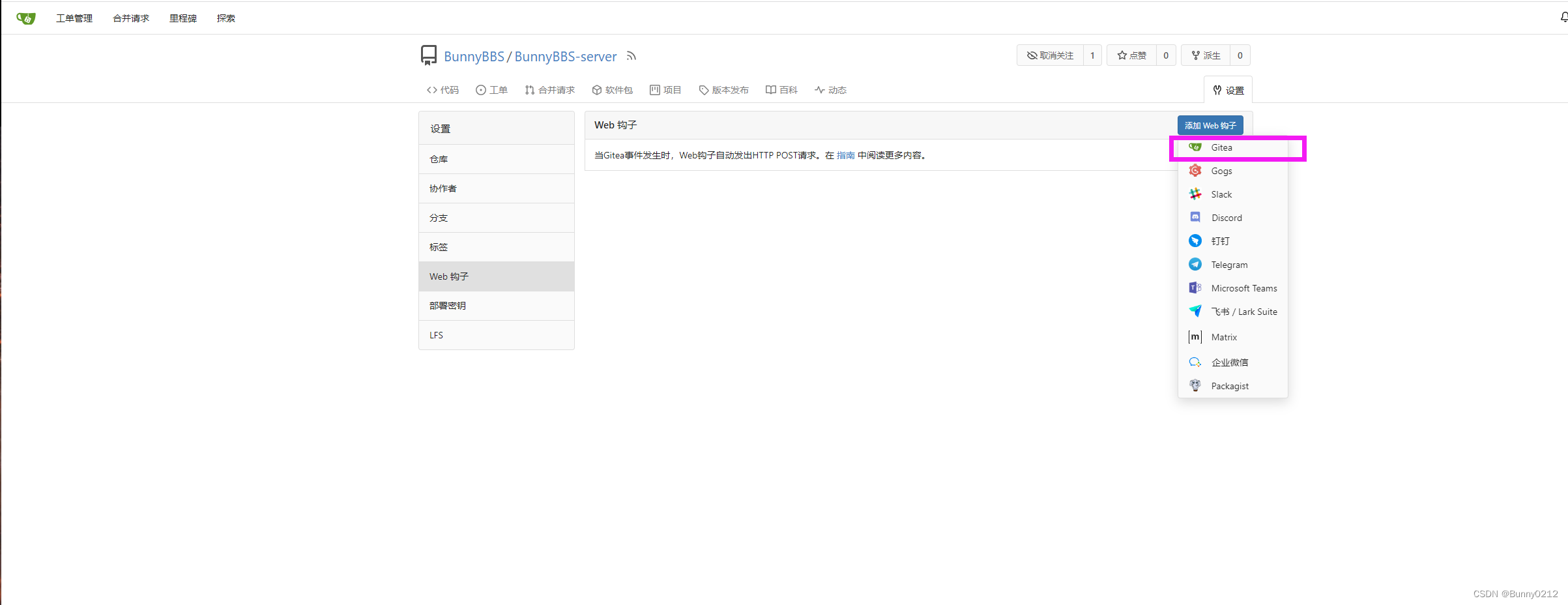
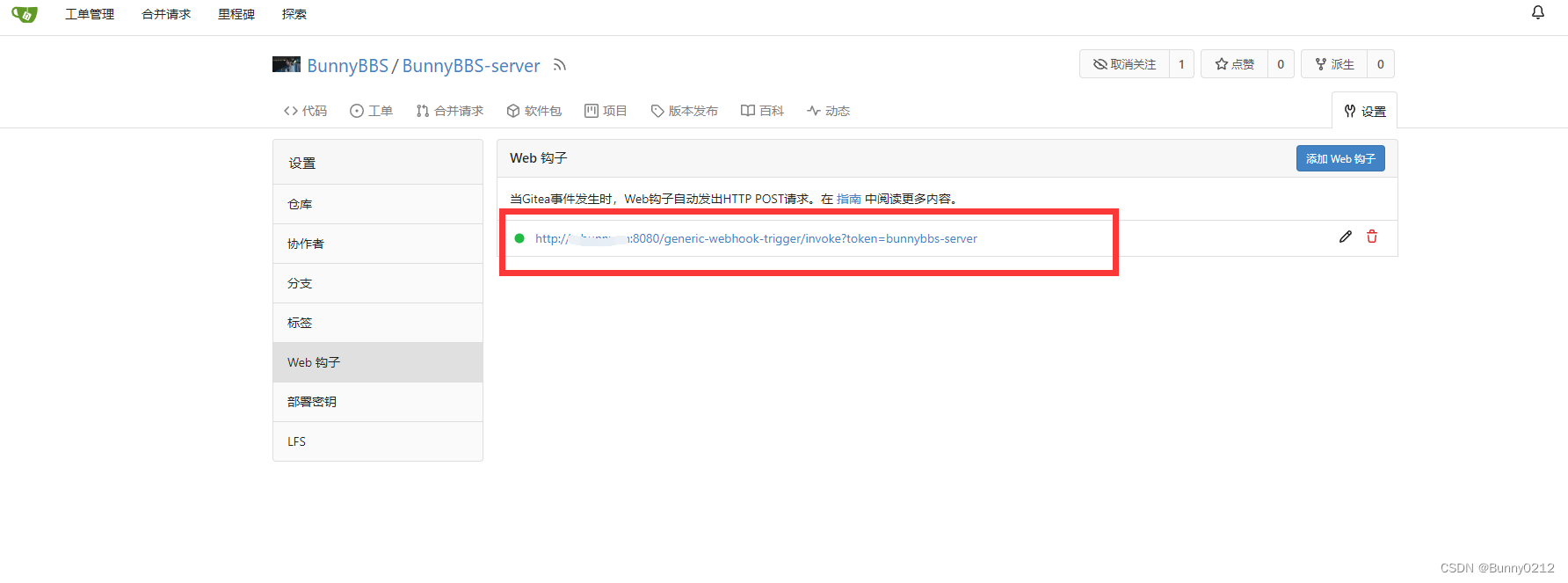
添加钩子

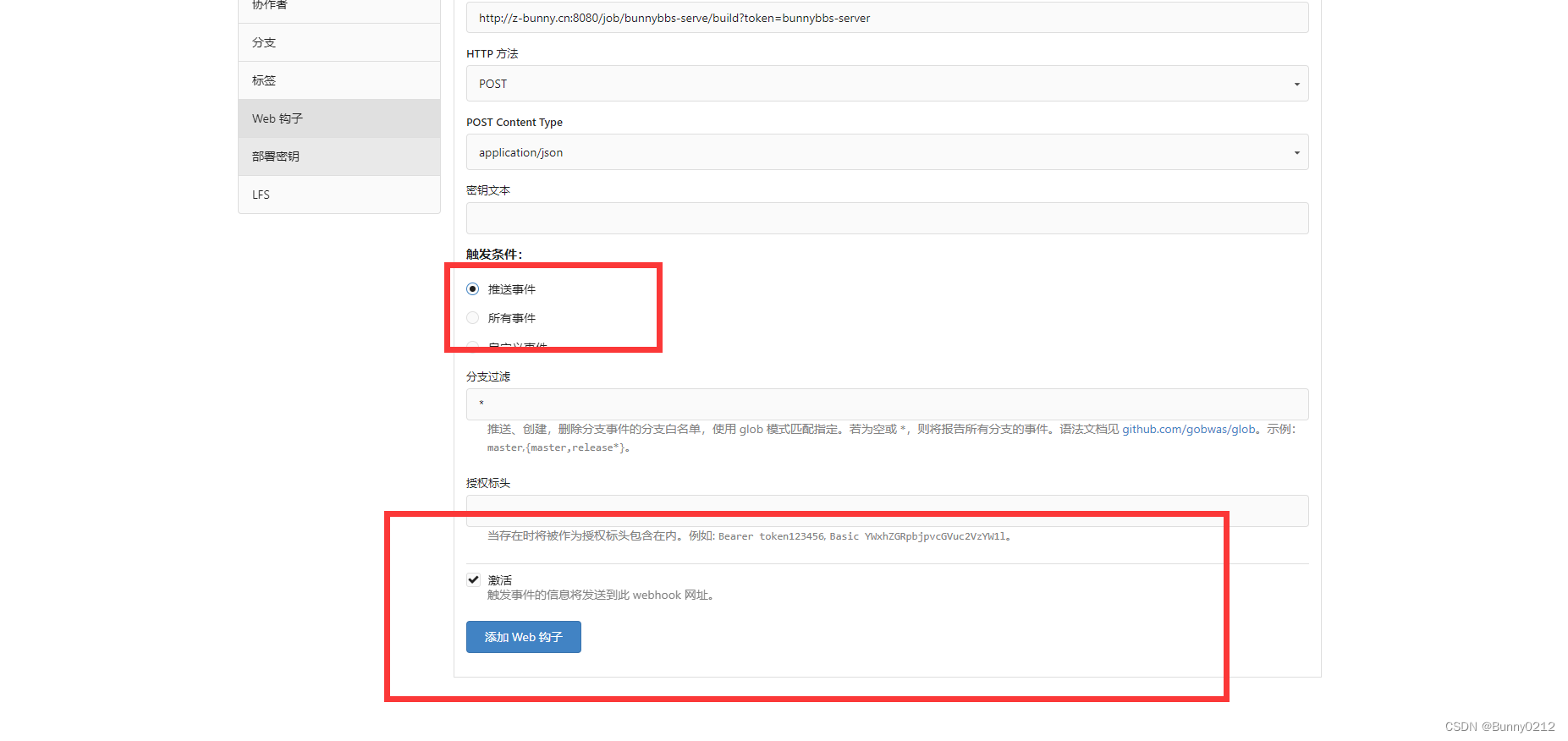
将之前所说的地址复制到这里,规则既是上面所述的规则


点击激活钩子即可

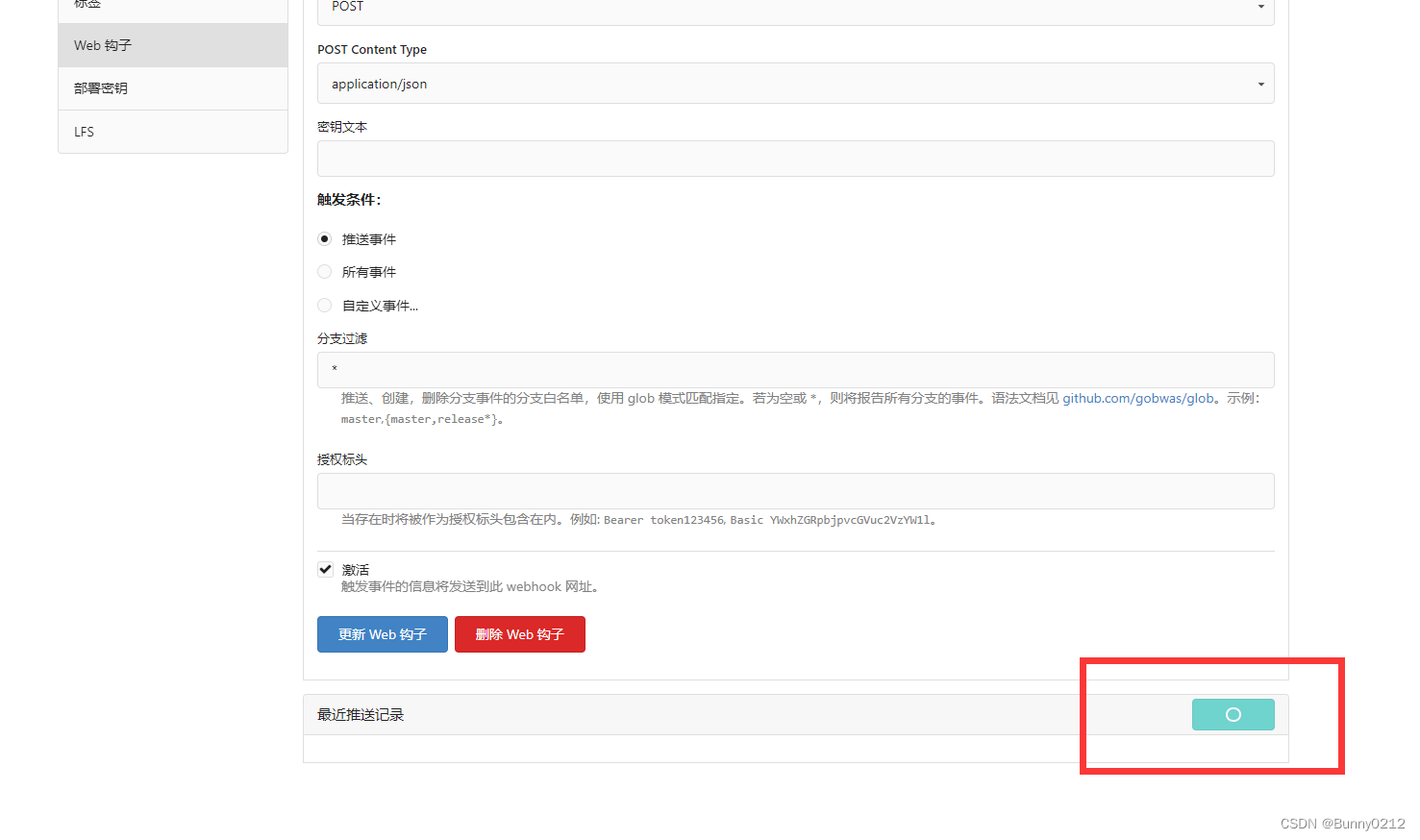
点击这个链接进入

点击测试推送

之后就可以了