css实现最简单的3d透视效果,通过旋转可以直观感受到
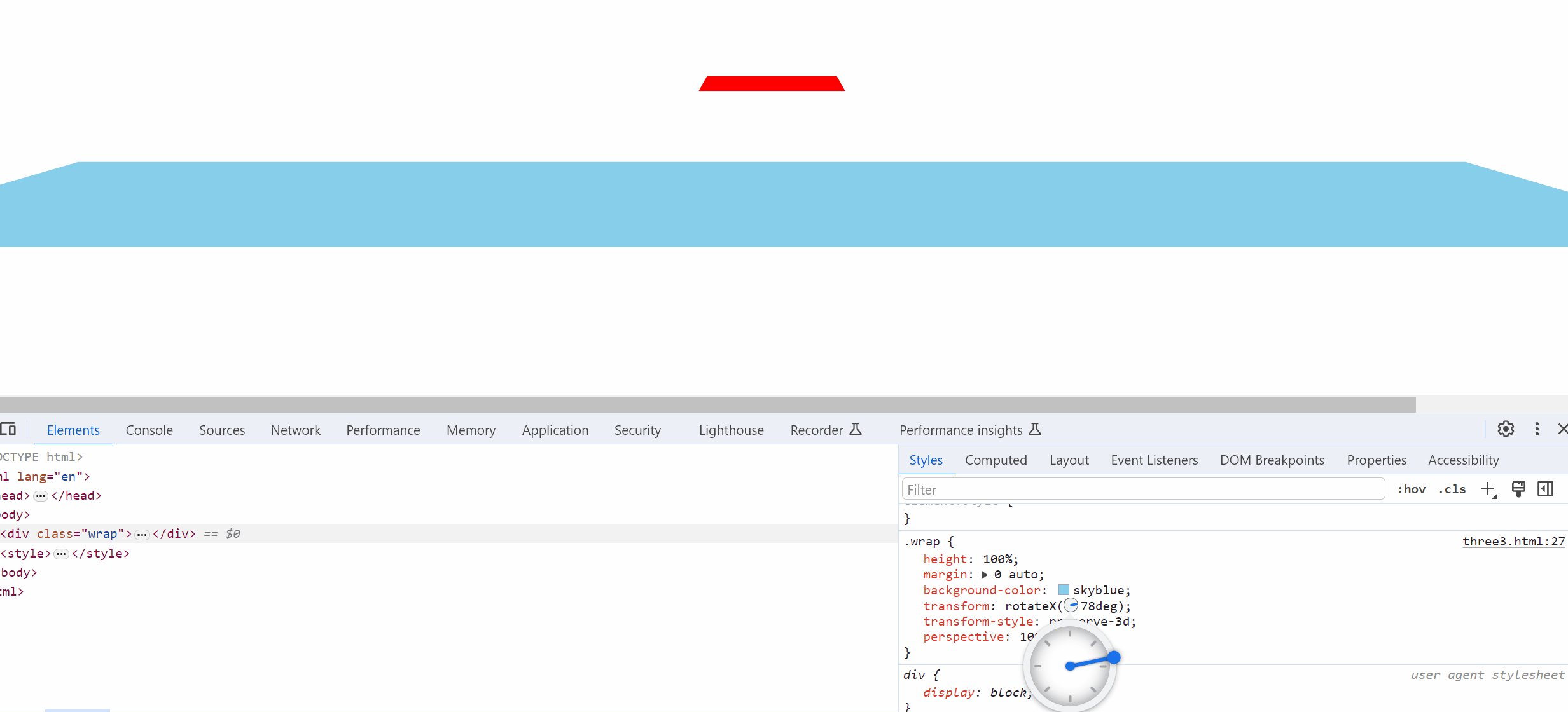
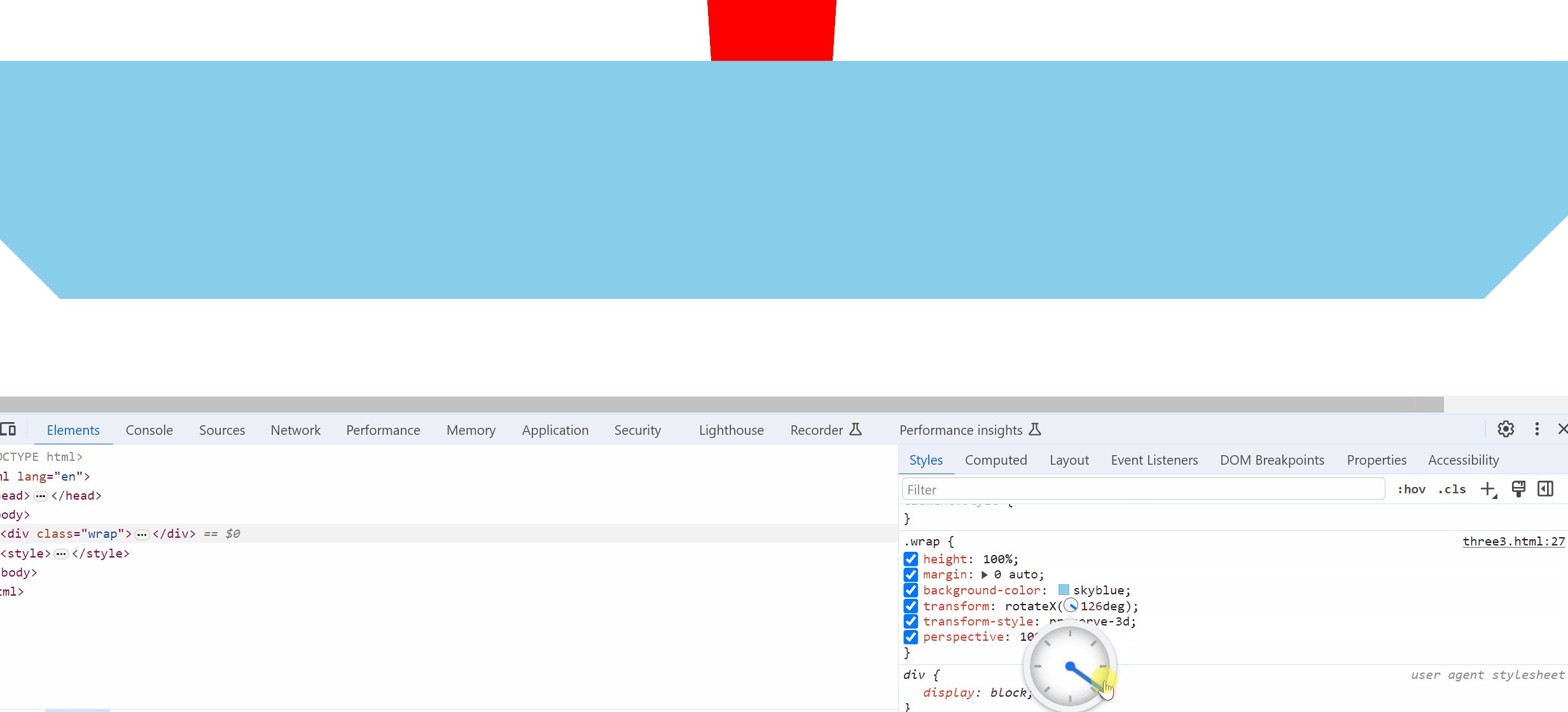
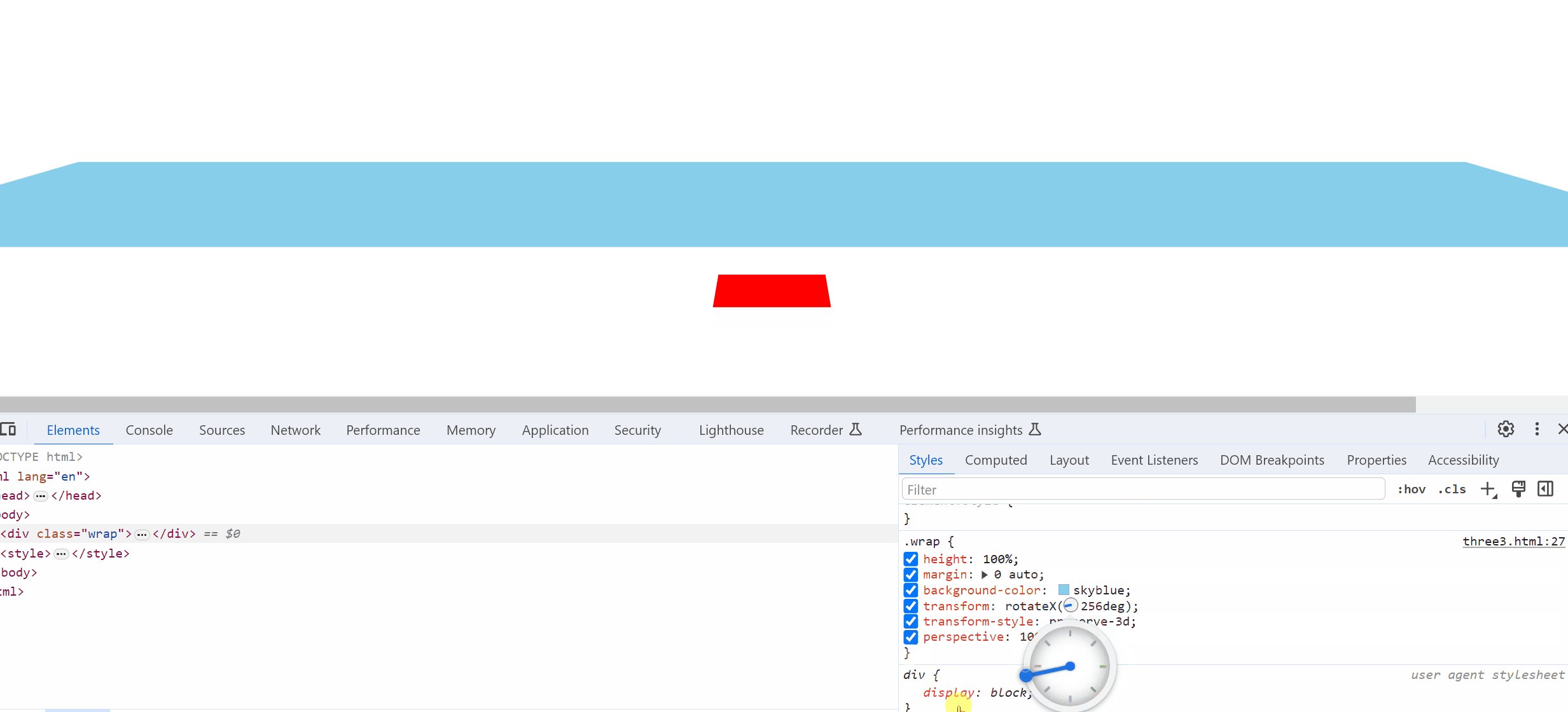
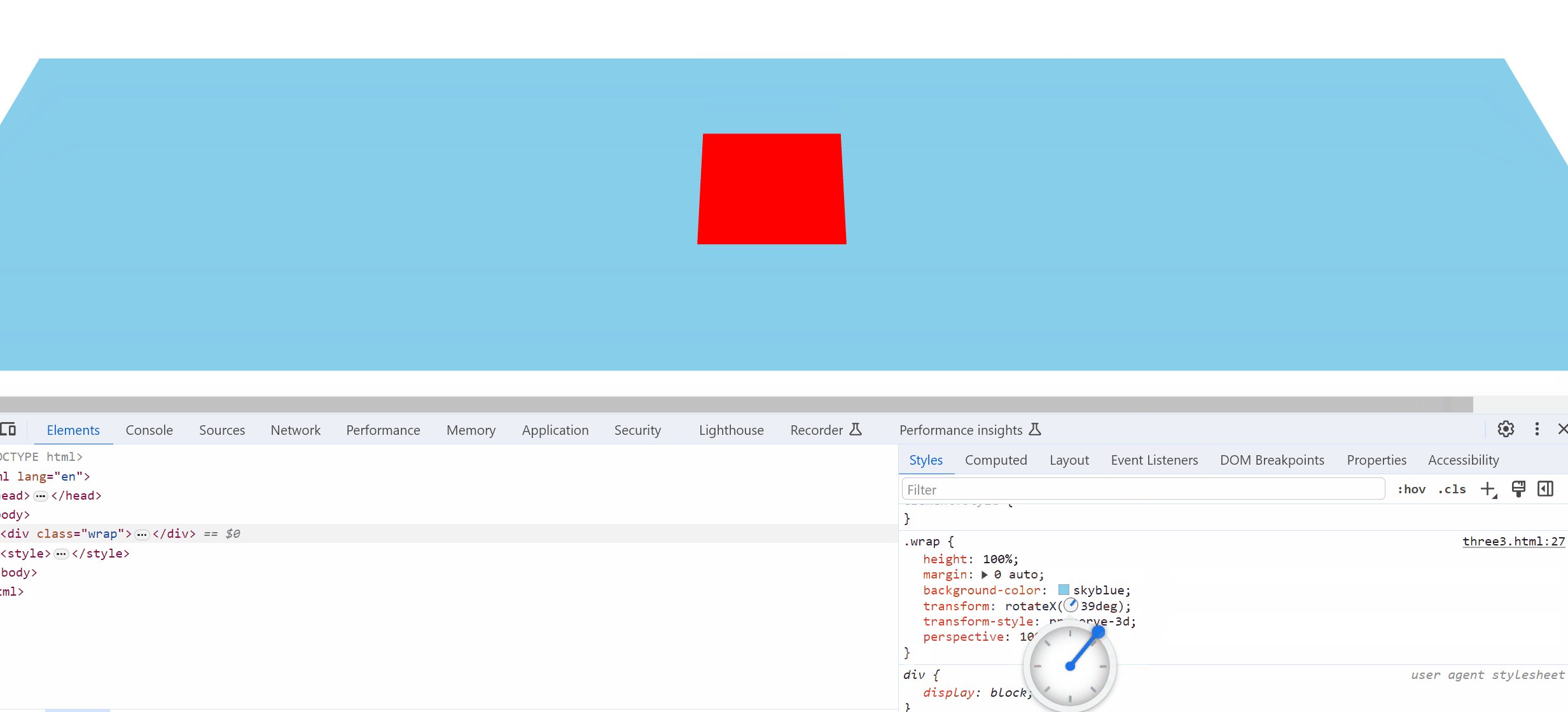
css的3d效果还是非常复杂的,我今天简单学习了一下入门,实现了一个超级简单的效果,帮助我自己理解这个3d的过程,实现的效果动画如下:可以通过调整父元素旋转的角度,更加直观的感受这个3d效果:

实现的原理是:需要将body设置为所有元素的父元素,并且添加3d透视说明。然后在里面包含一个子元素wrap,背景色设置为天蓝色,将这个元素也设置为3d透视,并且进行旋转一定的角度。在这个wrap里面添加一个子元素,并设置背景色为红色,然后进行3d位移变化。然后到浏览器里面,对wrap的旋转角度进行调整,就会看到效果。源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="wrap">
<div class="item1"></div>
</div>
<style>
html,
body {
padding: 0;
margin: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
}
body {
width: 100%;
height: 100%;
transform-style: preserve-3d;
perspective: 1000px;
}
.wrap {
height: 100%;
margin: 0 auto;
background-color: skyblue;
transform: rotateX(30deg);
transform-style: preserve-3d;
perspective: 1000px;
}
.item1 {
width: 100px;
height: 100px;
margin: 0 auto;
background-color: red;
transform: translate3d(0, 200px, 100px);
}
</style>
</body>
</html>
