用js自定义一个(v-model)vModel双向绑定函数
vue中的v-model是双向绑定的, 我们自己用JavaScript实现一个双向绑定vModel函数。
// element 元素或者'#id,.class,div' 得是input标签
// data 对象
// 将要绑定property 对象中的key
<input class="vmodel"/>
function vModel(element, data, property) {
if (typeof element === 'string') {
element = document.querySelector(selector);
}
element.value = data[property]; // 初始化输入框的值
// 监听输入框的输入事件,更新数据
element.addEventListener('input', function() {
data[property] = element.value;
});
// 监听数据变化,更新输入框的值
Object.defineProperty(data, property, {
get: function() {
return element.value;
},
set: function(newValue) {
element.value = newValue;
}
});
}
const inputData = {
inputText: '初始值1'
}
// 调用后则实现 input的value值 和 inputData.inputText双向绑定
vModel('.vmodel',inputData,'inputText') // 放在页面加载完成的函数里
setInterval(() => {
console.log(inputData);
}, 3000)这样就完成了双向绑定了,input输入框的值变化绑定的变量也会变化, 绑定的变量值改变则input输入框的值也会变。
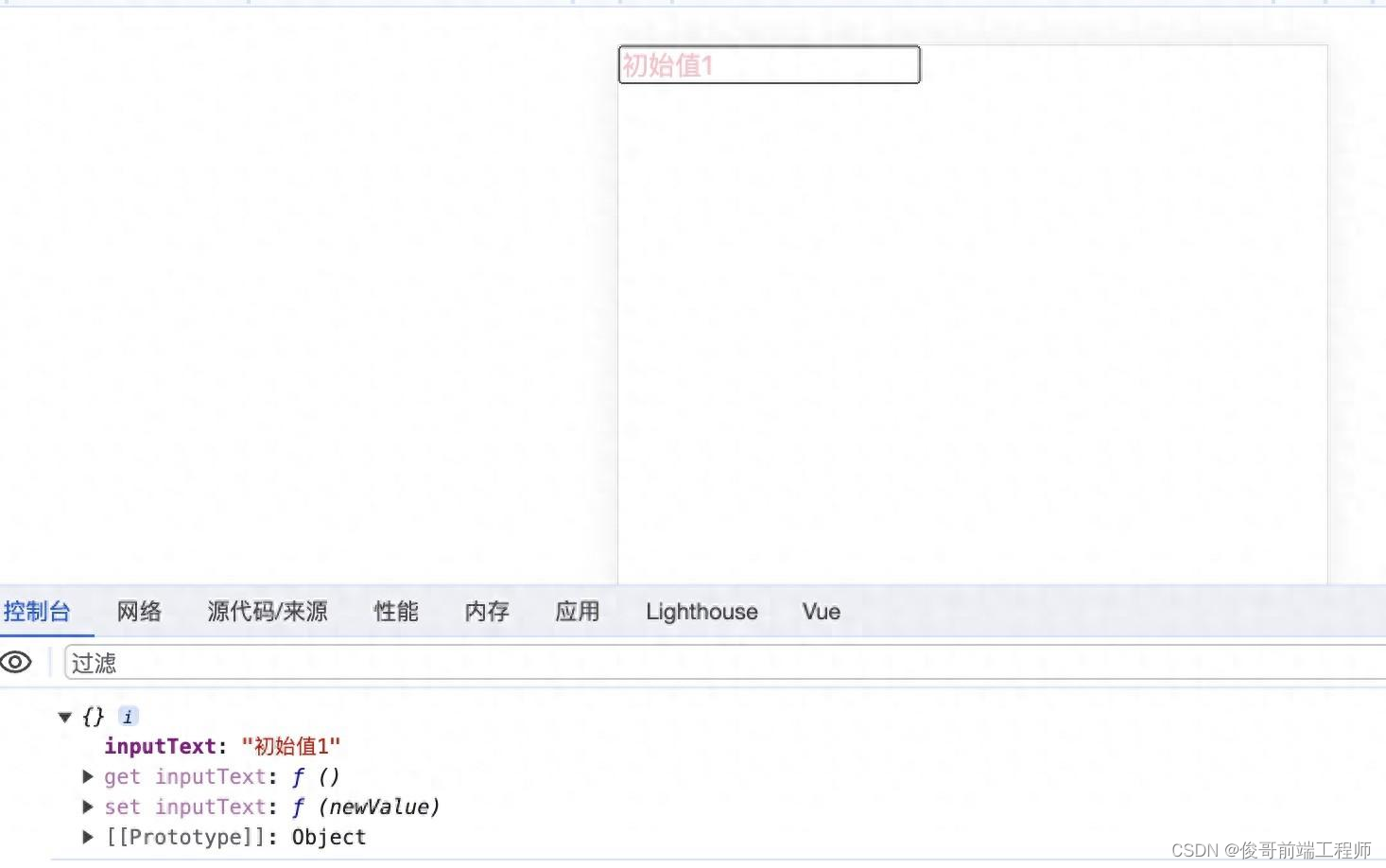
初始页面显示:

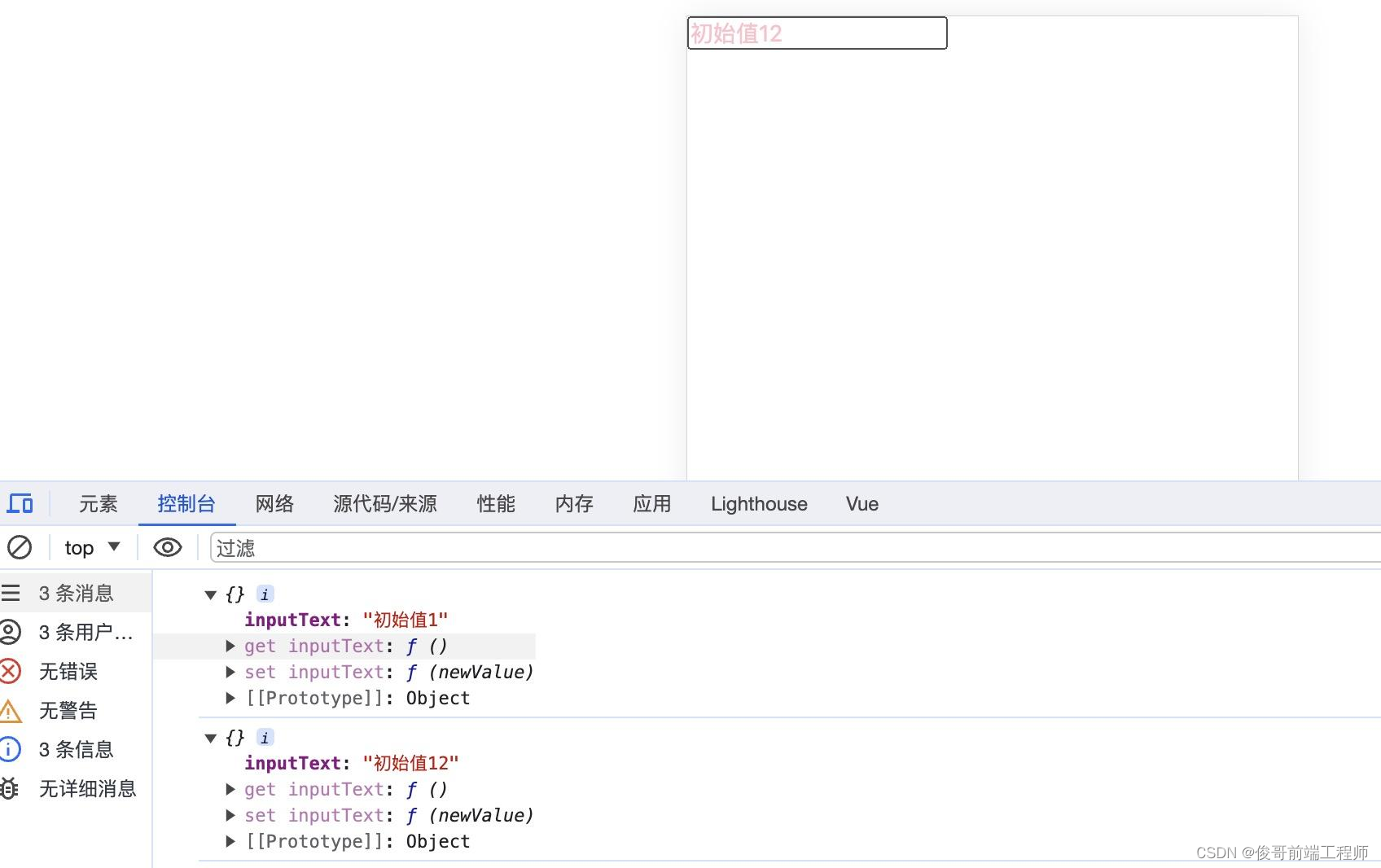
修改值后3秒打印一次数据》页面显示:

可以看到输入框和js对象的数据同步变化了。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
