Centos7安装GItLab(在线版)
基础环境准备
1.配置清华大学镜像仓库
- 新建仓库配置文件
- 使用
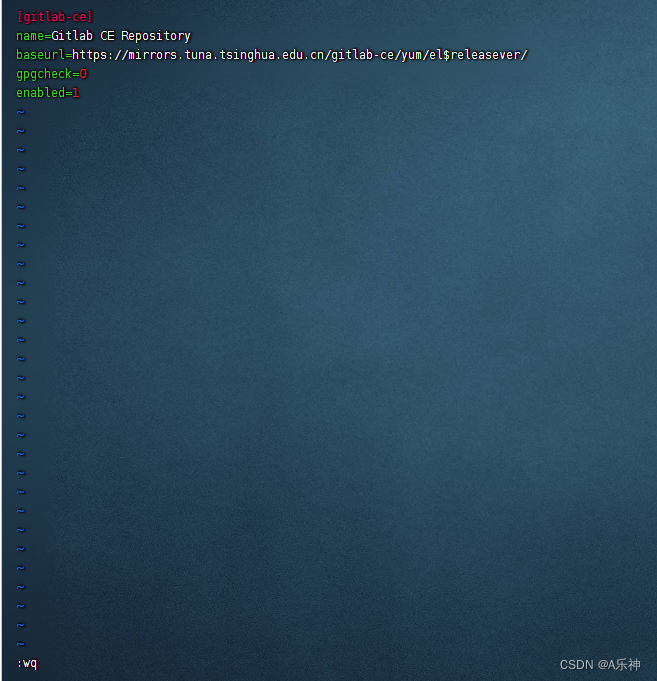
vim /etc/yum.repos.d/gitlab-ce.repo命令,输入以下内容,保存
[gitlab-ce]
name=Gitlab CE Repository
baseurl=https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el$releasever/
gpgcheck=0
enabled=1
- 更新
yum缓存
# 重新 yum 编译仓库缓存
$ sudo yum makecache
# 在线安装gitlab
$ sudo yum install gitlab-ce安装成功后会看到 gitlab-ce 打印了以下图形
2、安装基础依赖
# 安装基础依赖
$ sudo yum -y install policycoreutils openssh-server openssh-clients postfix
# 启动 ssh 服务 & 设置为开机启动
$ sudo systemctl enable sshd & sudo systemctl start sshd3、安装 Postfix
Postfix 是一个邮件服务器,GitLab 发送邮件需要用到
# 安装 postfix
$ sudo yum install -y postfix
# 启动 postfix 并设置为开机启动
$ sudo systemctl enable postfix & sudo systemctl start postfix4、开放 ssh 以及 http 服务(80 端口)
# 开放 ssh、http 服务
$ sudo firewall-cmd --add-service=ssh --permanent & sudo firewall-cmd --add-service=http --permanent
# 重载防火墙规则
$ sudo firewall-cmd --reload部署gitLab
我们部署的是社区版: gitlab-ce ,如果要部署商业版可以把关键字替换为:gitlab-ee
1、Yum安装GitLab
- 下载指定版本的
gitlab,可以在清华大学镜像站去选择:
Index of /gitlab-ce/yum/el7/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
$ wget http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-14.4.2-ce.0.el7.x86_64.rpm- 安装 GitLab 社区版
$ rpm -i gitlab-ce-14.4.2-ce.0.el7.x86_64.rpm如果上面已经执行`在线安装gitlab: yum install gitlab-ce',那么 上述这两步,wget和rpm可以不必执行,当然执行了也没问题.
2、配置 GitLab站点 Url和端口号
GitLab 默认的配置文件路径是 /etc/gitlab/gitlab.rb
# 修改配置文件
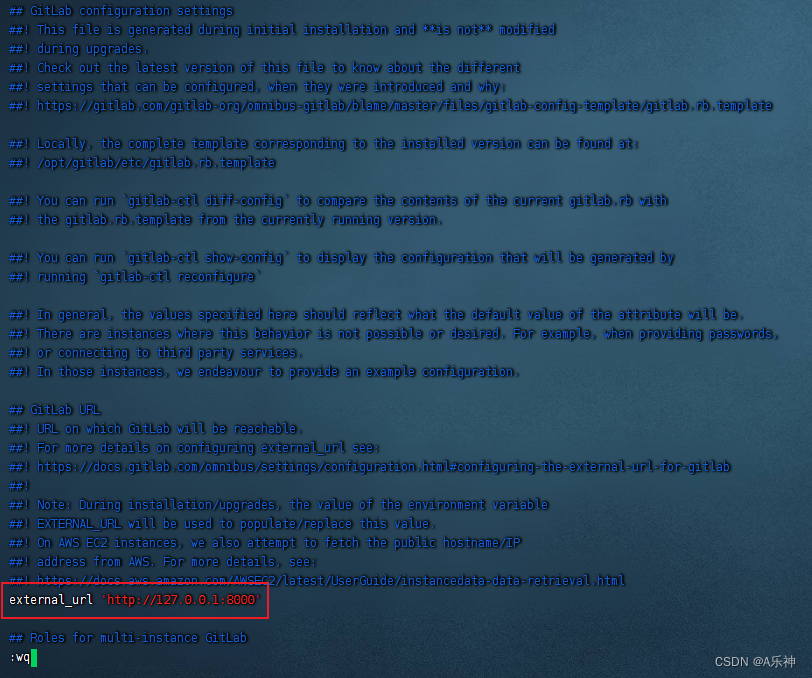
$ sudo vi /etc/gitlab/gitlab.rb默认的站点 Url 配置项是:external_url 'http://gitlab.example.com

这里我将 GitLab 站点 Url 修改为 http://127.0.0.1:8000 也可以用域名代替 IP,这里根据自己需求来即可
# 配置首页地址(大约在第 15 行)
$ external_url 'http://127.0.0.1:8000'
# 开放端口号
$ firewall-cmd --zone=public --add-port=8000/tcp --permanent
# 重启防火墙
$ systemctl restart firewalld
# 查看是否成功
$ firewall-cmd --zone=public --query-port=8000/tcp3、启动并访问GitLab
# 重新配置并启动
$ sudo gitlab-ctl reconfigure
# 完成后将会看到如下输出

# 启动 gitlab
$ gitlab-ctl restart
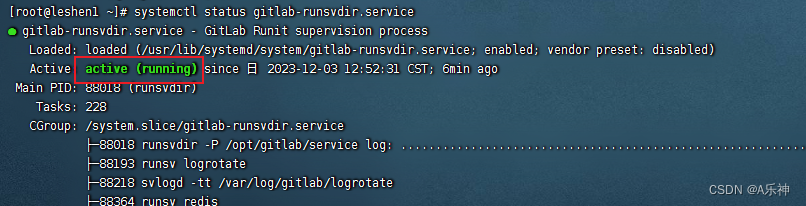
# 查看启动详细信息
$ systemctl status gitlab-runsvdir.service
- 访问
GitLab
如果是域名的话,将设置的域名 DNS 解析到服务器 IP,或者修改本地 host 将域名指向服务器 IP。
因为我是ip设置的,直接输入自己的ip即可访问:http://192.168.0.106:8000/users/sign_in

进入首页,随后进行登录,管理员账号默认用户名是root。
初始化密码可以在 GitLab初始化文件查看
$ cat /etc/gitlab/initial_root_password
# 复制 Password 后面的内容即可
Password: qHBz/5FlIxcxhQIOaU54sZfIgKXYrU2IYjIPT61lmdw=
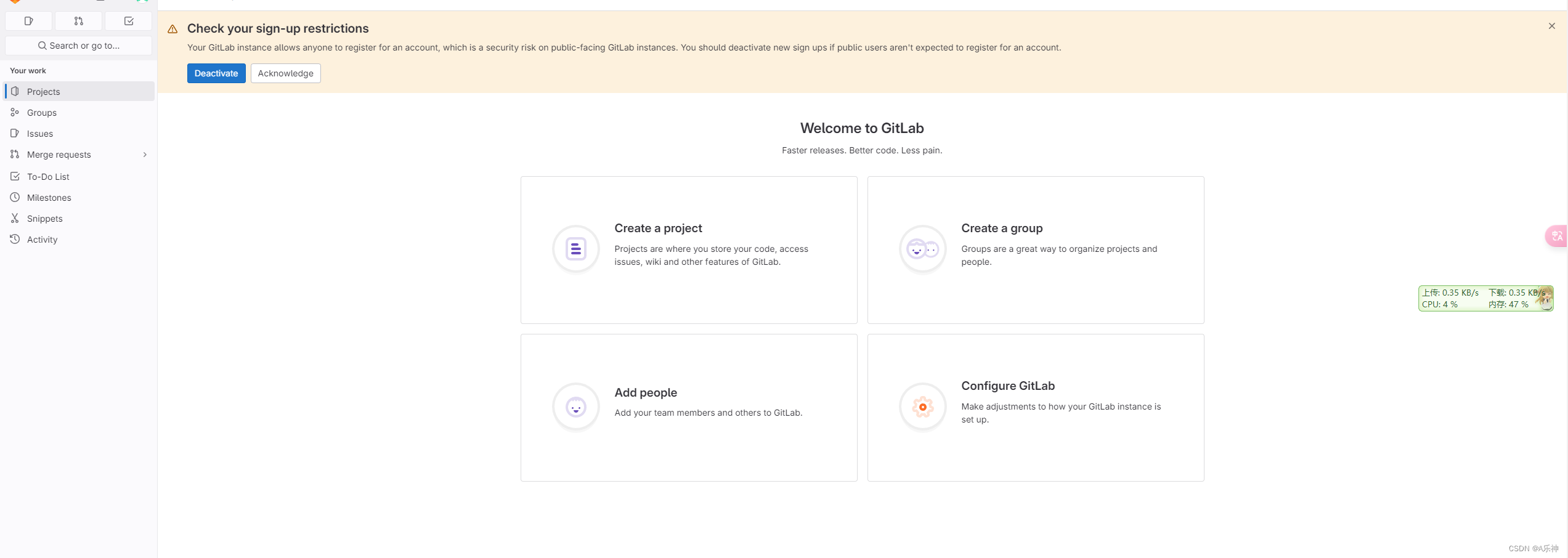
登录进来进入首页:

到这gitLab配置完成!下面是些其他常规配置
GitLab 常用配置
1、邮件配置
配置邮箱可以让 GitLab 在发生相应事件的时候进行邮件通知
比如:找回密码、添加邮箱等
# 修改配置文件
$ sudo vim /etc/gitlab/gitlab.rb
# 邮件配置
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = 'smtp.163.com'
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = 'yourmail@163.com'
gitlab_rails['smtp_password'] = 'yourpasswd'
gitlab_rails['smtp_domain'] = 'smtp.163.com'
gitlab_rails['smtp_authentication'] = 'login'
gitlab_rails['smtp_enable_starttls_auto'] = true
gitlab_rails['smtp_tls'] = true
gitlab_rails['gitlab_email_enabled'] = true
gitlab_rails['gitlab_email_from'] = 'yourmail@163.com'
gitlab_rails['gitlab_email_display_name'] = 'Gitlab'
# 保存后,重新配置并启动 GitLab
$ sudo gitlab-ctl reconfigure2、禁用创建组权限
GitLab 默认所有的注册用户都可以创建组。但对于团队来说,通常只会给 Leader 相关权限。
虽然可以在用户管理界面取消权限,但毕竟不方便。我们可以通过配置 GitLab 默认禁用创建组权限。
# 修改配置文件
$ sudo vim /etc/gitlab/gitlab.rb
# 开启 gitlab_rails['gitlab_default_can_create_group'] 选项,并将值设置为 false
### GitLab user privileges
$ gitlab_rails['gitlab_default_can_create_group'] = false
# 保存后,重新配置并启动 GitLab
$ sudo gitlab-ctl reconfigure3、gitlab-ctl 常用命令介绍
gitlab-ctl 加下面命令可以起到的作用
| 命令 | 说明 |
|---|---|
| check-config | 检查在 gitlab 中是否有任何配置。在指定版本中删除的 rb |
| deploy-page | 安装部署页面 |
| diff-config | 将用户配置与包可用配置进行比较 |
| remove-accounts | 删除所有用户和组 |
| upgrade | 升级 |
| service-list | 查看所有服务 |
| once | 如果 GitLab 服务停止了就启动服务,如果已启动就不做任何操作 |
| restart | 重启 GitLab 服务 |
| start | 如果 GitLab 服务停止了就启动服务,如果已启动就重启服务 |
| stop | 停止 GitLab 服务 |
| status | 查看 GitLab 服务状态 |
| reconfigure | reconfigure 重新配置 GitLab 并启动 |
------------------------------------------与正文内容无关------------------------------------
如果觉的文章写对各位读者老爷们有帮助的话,麻烦点赞加关注呗!小弟在这拜谢了!
如果您觉得我的文章在某些地方写的不尽人意或者写的不对,从而让你对你人生观产生颠覆(概不负责),需要斧正,麻烦在评论区不吝赐教,作者看到后会根据您的提示查阅文章进行修改,还这世间一个公理一片蓝天