Sprite Editor图片编辑器的使用_unity基础开发教程
Sprite Editor图片编辑器的使用
- 什么是Sprite Editor
- 安装插件(3D项目)
- 切片方式
- Automatic:自动切片
- Grid By Cell Size:按照像素大小进行切片
- Grid By Cell Count:按照个数进行切片
- Isometric Grid:等距网格切片
- 切片属性
什么是Sprite Editor
SpriteEditor是Unity引擎中的一个工具,用于创建和编辑2D图片。它提供了一系列功能,可以对图片进行剪裁、切割、翻转、旋转、调整大小等操作,以及设置图片的碰撞检测形状和渲染模式。
SpriteEditor可以帮助开发者将多张图片合并成动画精灵,并为每一帧设置播放时间和循环方式。
如果项目不是2D的,是3D项目,则可能要在Package Manager安装2D Sprite插件才能使用Sprite Editor。在Sprite Editor中进行了任何的操作,都必须点击右上角得Apply按钮才会生效,一定要记得,否则就白改了。Revert按钮则用于还原。
安装插件(3D项目)
如果你的项目是3D项目需要装一下插件,2D项目在创建的时候会自动安装,2D项目可以跳过这部分。(这里用之前的场景进行演示)
3D项目在选中图片进行切割编辑的时候会弹出一个提示窗口,提示你需要进行安装插件,下面教大家进行插件的安装。

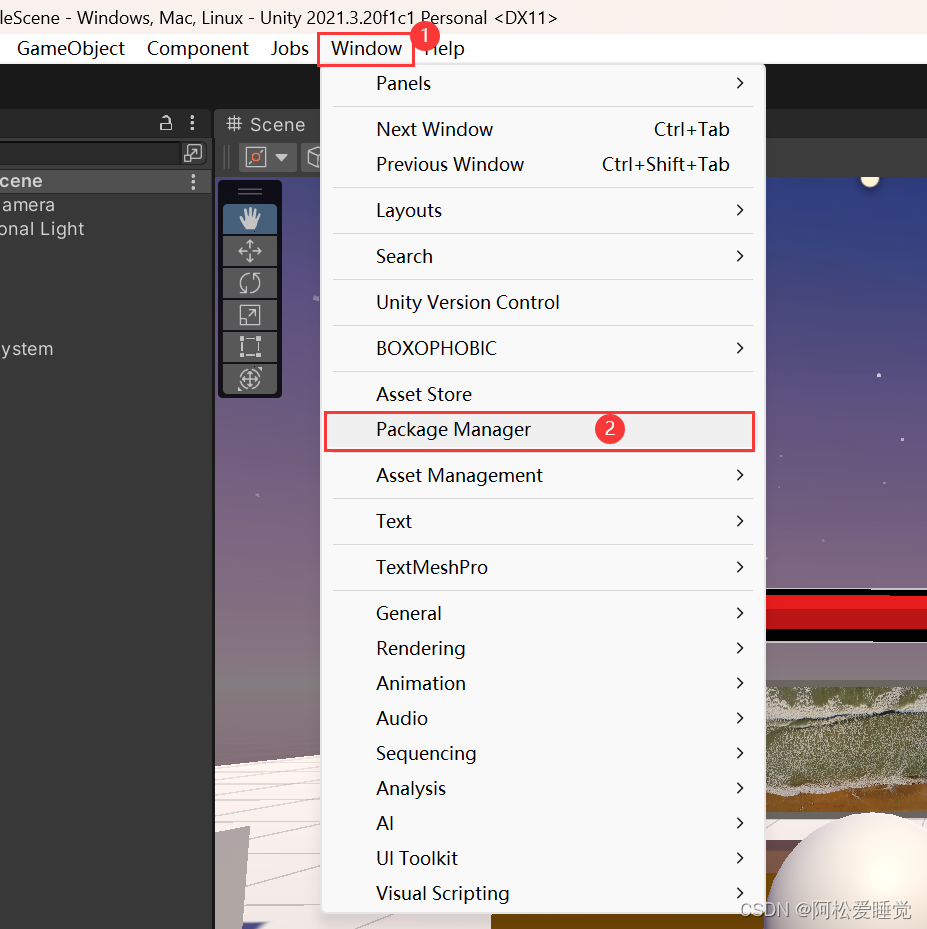
- 选择Window,点击Package Manager

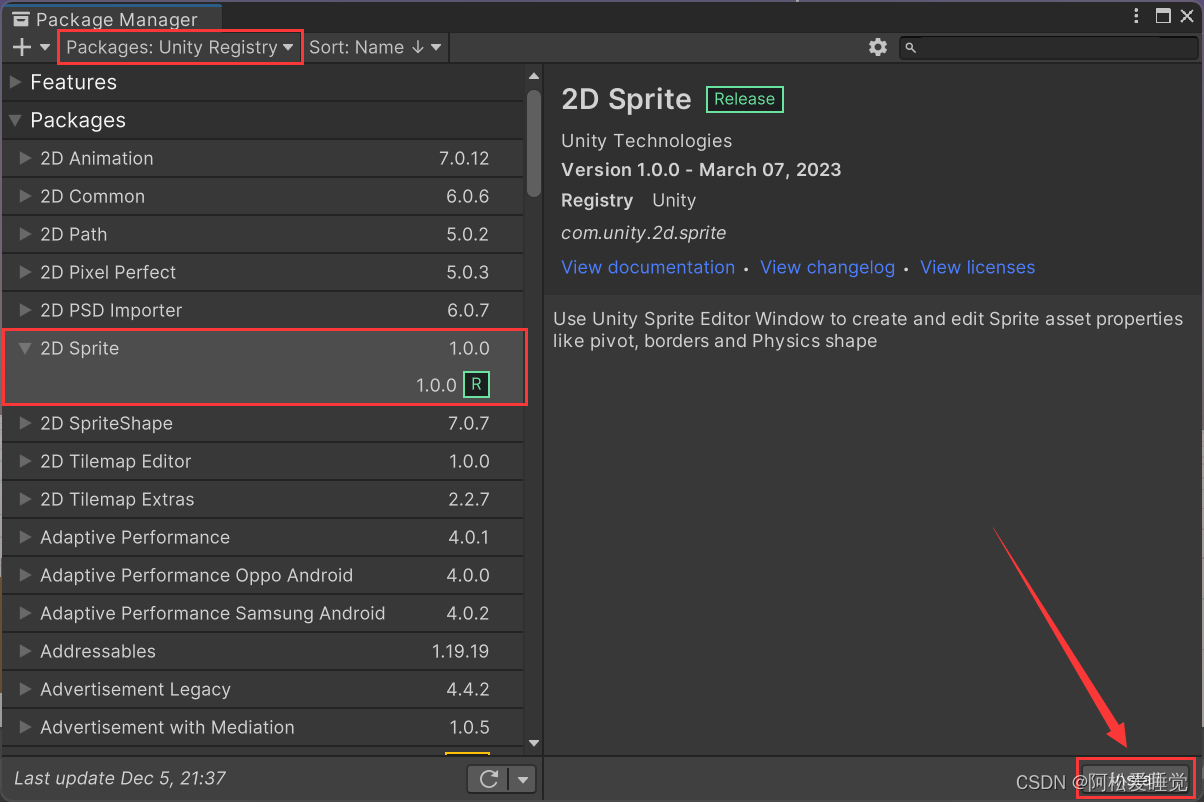
- 窗口左上角的Packages属性选择Unity Registry(unity注册表),
找到2D Sprite插件,点击选中一下,
点击右下角进行Install安装一下


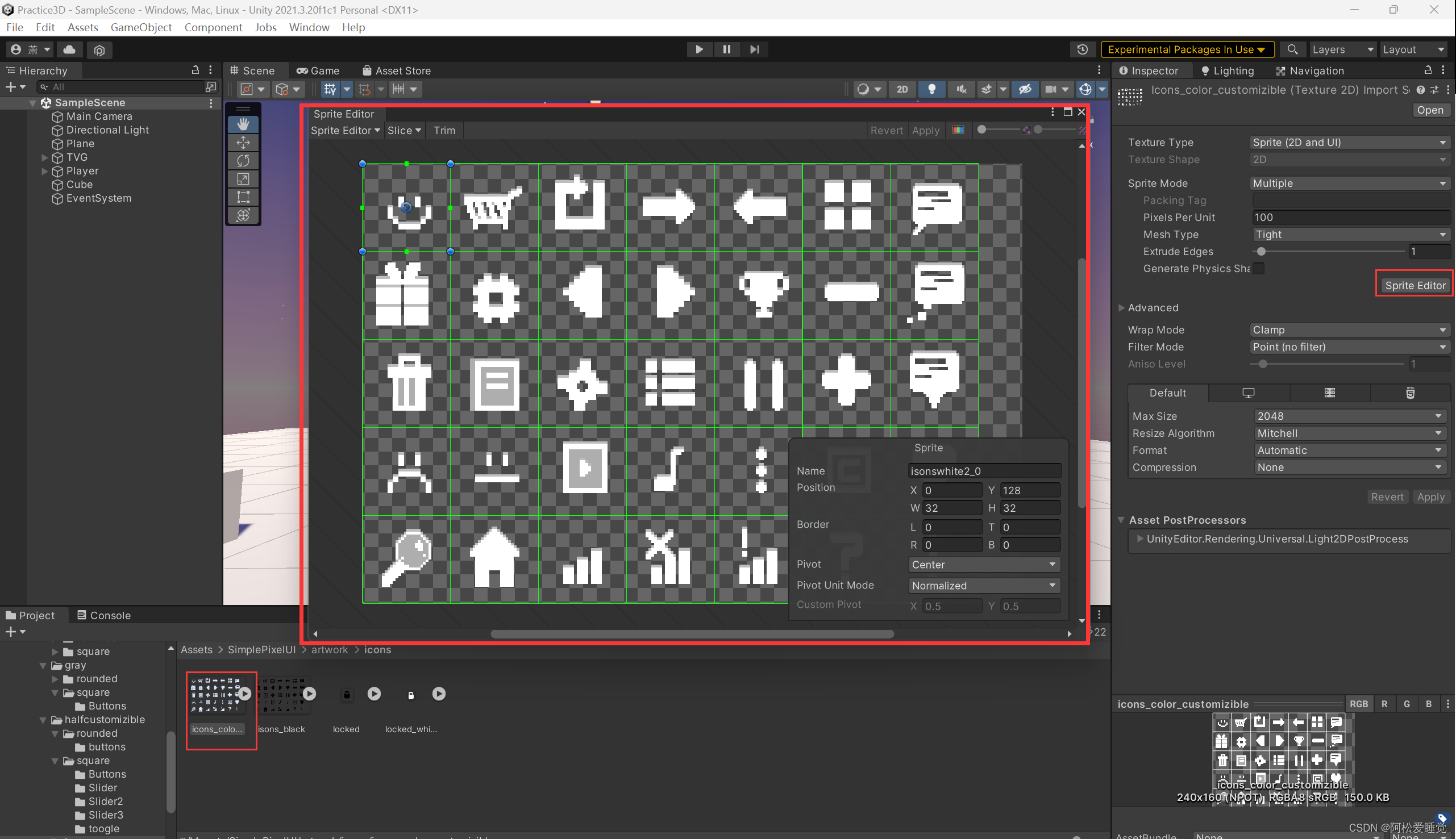
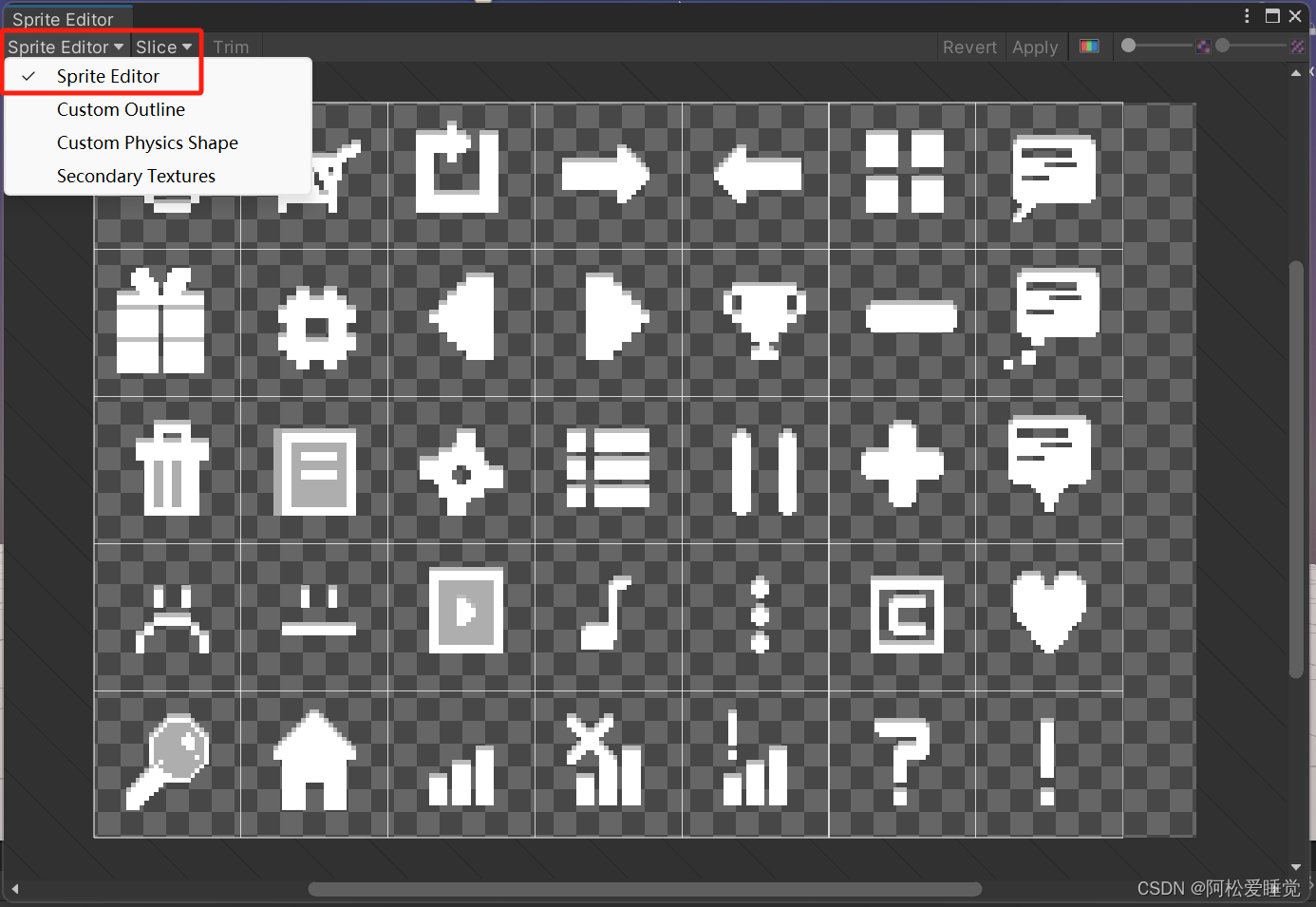
- 安装完成之后再选中图片,点击Sprite Editor就会出现图片编辑窗口了。

切片方式
这里只演示Sprite Editor部分,其他的三个放在后面的文章讲解。

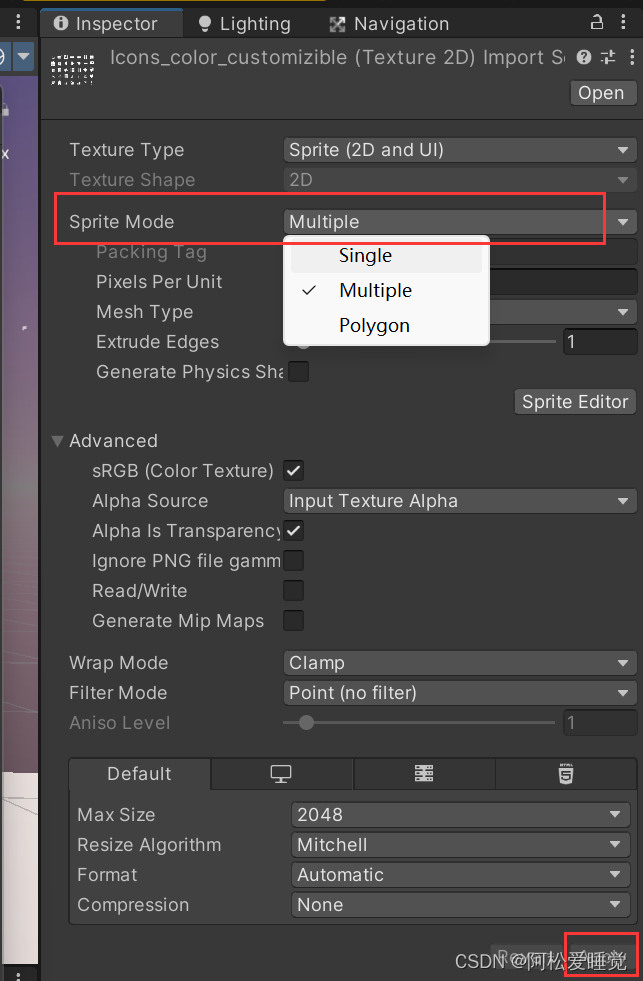
首先说一下图片切割方式。如果图片是多图,图片的Sprite Mode要选择Multiple多图。改完别忘了Appply一下

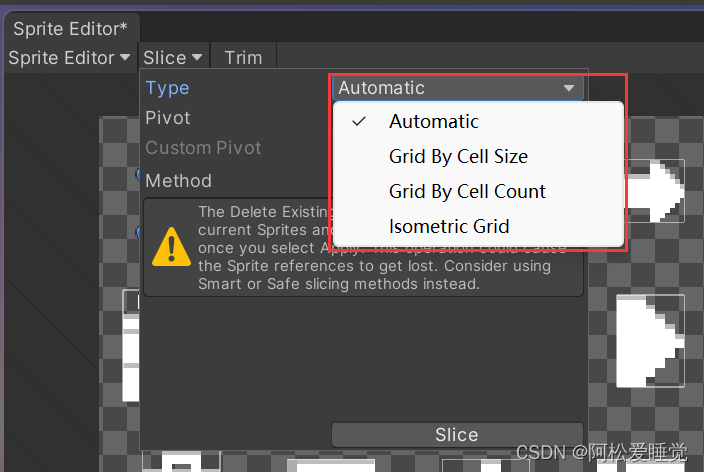
这里图片切割方式有四种
- Automatic:自动切片
- Grid By Cell Size:按照像素大小进行切片
- Grid By Cell Count:按照个数进行切片
- Isometric Grid:等距网格切片

Automatic:自动切片
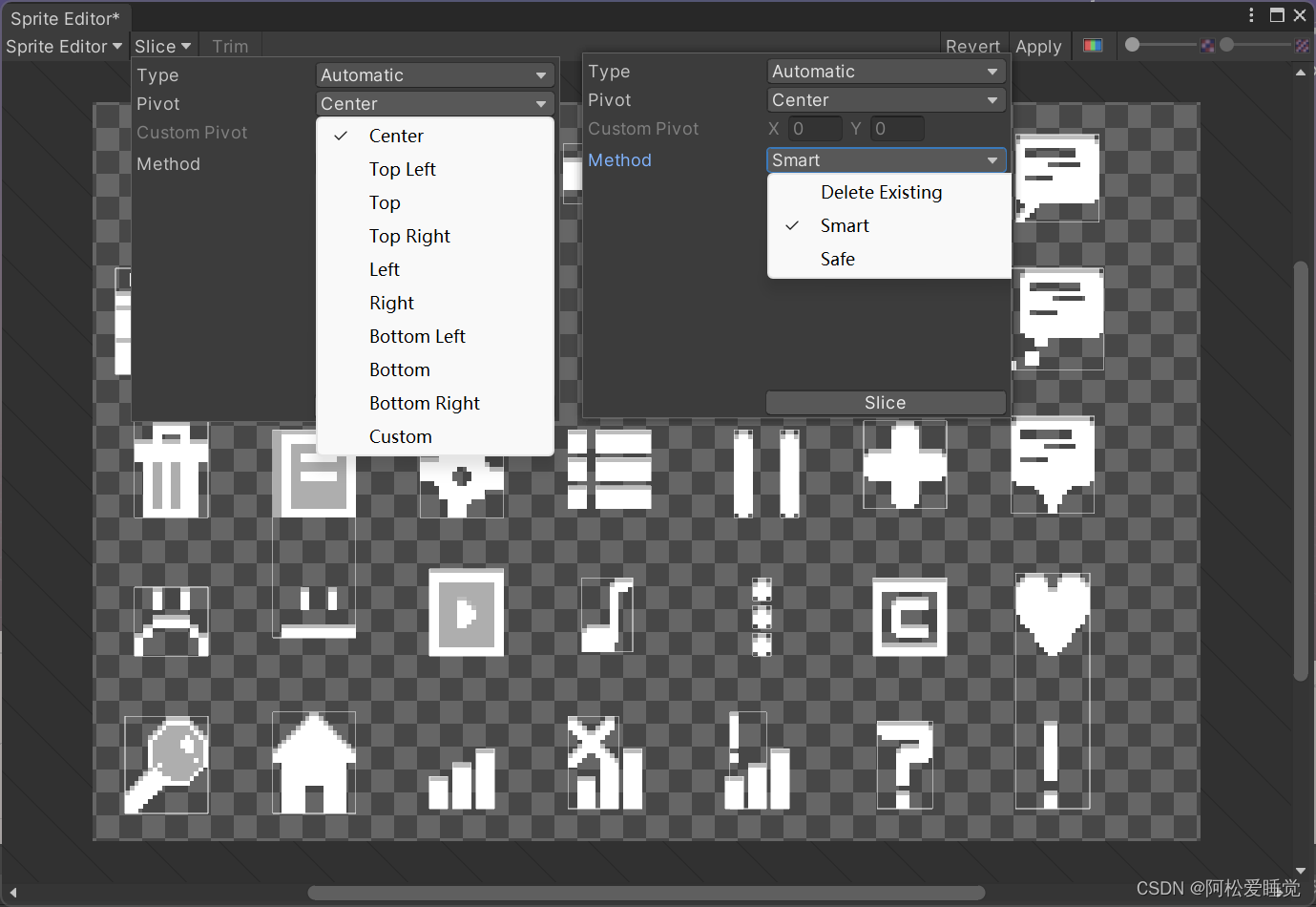
Pivot表示图片的轴心位置,可选值有Center、Top Left、…(图片上那些,不一一列举了),比较特殊的是Custom自定义的,选中Custom之后可以在Custom Pivot设置具体位置进行微调。
Method表示切片的处理方式,可选值有:Delete Existing、Smart、Safe。
Delete Existing(删除现有):选择该方式时,会删除现有的切片,并根据设置的切片参数创建新的切片。这意味着在Sprite Editor中创建新的切片时会覆盖原有的切片。Smart(智能):选择该方式时,Unity会根据已有的切片和设置的切片参数创建新的切片,同时保留原有的切片。这种方式下,如果新创建的切片与原有的切片有重叠,Unity会智能地处理重叠部分,以避免覆盖原有的切片。Safe(安全):选择该方式时,Unity会检查新创建的切片是否与原有的切片有重叠,如果有重叠,会提示开发者进行处理。这种方式下,不会覆盖原有的切片,但需要进行额外的检查和处理。
这些切片方式可以根据实际需求进行选择。如果需要覆盖原有的切片并创建新的切片,可以选择Delete Existing方式;如果希望保留原有的切片并智能地处理重叠部分,可以选择Smart方式;如果需要避免覆盖原有的切片并进行额外的检查和处理,可以选择Safe方式。

Grid By Cell Size:按照像素大小进行切片
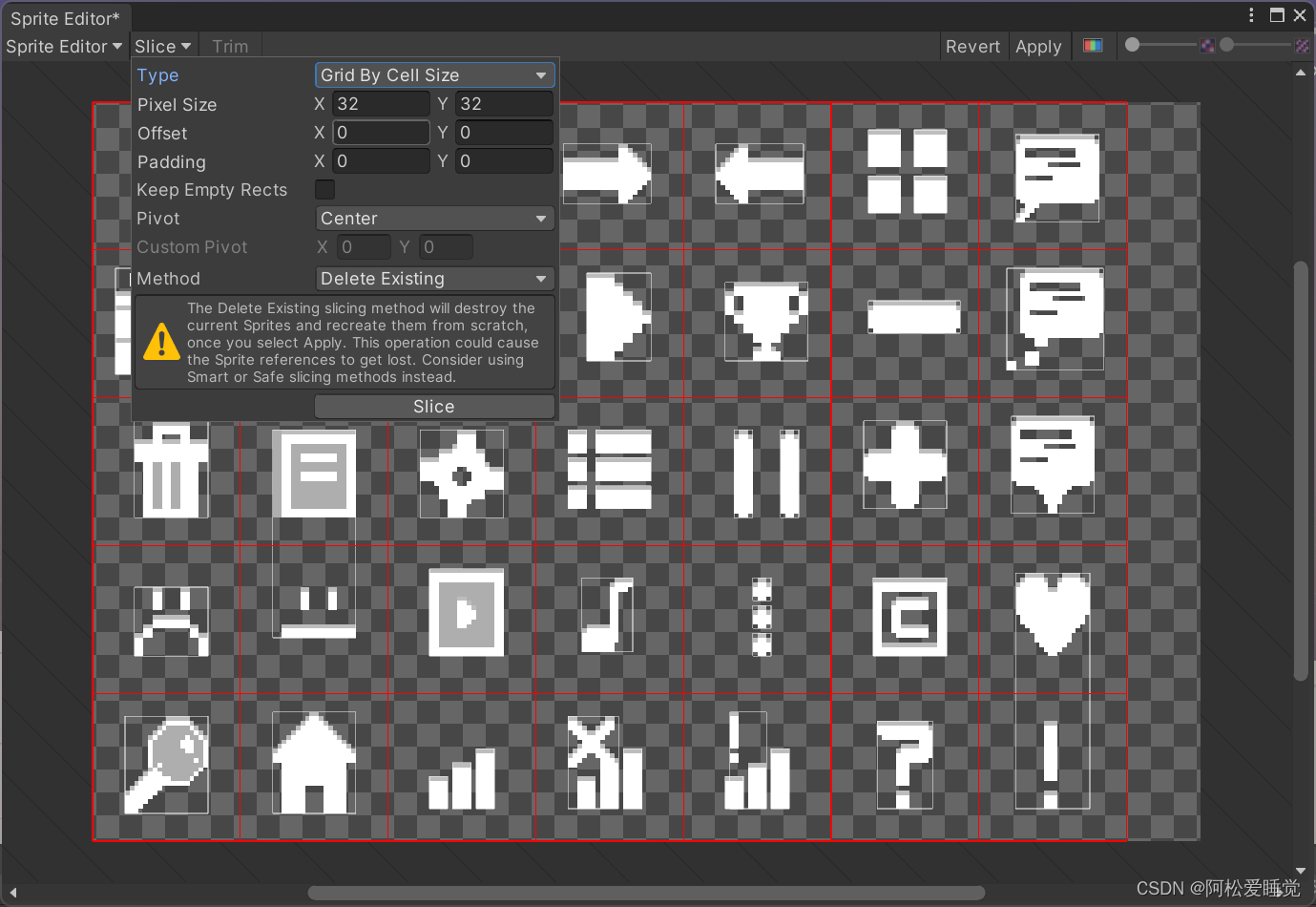
顾名思义,就是按照图片的像素值进行切割。下面具体讲一下各个属性的用法。
Pixel Size(像素大小):该属性用于指定每个单元格的像素大小。开发者可以输入一个正整数,表示每个单元格的宽度和高度(以像素为单位)。例如,如果将Pixel Size设置为32,则每个单元格的宽度和高度都为32像素。Offset(偏移量):该属性用于设置每个单元格的偏移量。偏移量可以理解为每个单元格距离图片左上角的相对位置。开发者可以输入X和Y方向的偏移量,以确定每个单元格的位置。Padding(间距):该属性用于设置单元格之间的间距。间距可以理解为每个单元格之间的空白区域。开发者可以输入X和Y方向的间距,以确定单元格之间的间距大小。Keep Empty Rects(保留空矩形区域):该属性用于确定是否保留空的矩形区域。如果勾选该选项,则会在图片中保留空的矩形区域,即不进行切片操作。这可以用于创建背景或空白区域。如果不勾选该选项,则会对图片进行切片操作,不考虑空矩形区域。
Pivot、Custom Pivot、Method属性前面说过这里不再进行说明,这些属性可以根据实际需求进行设置,以创建符合项目要求的切片效果。通过调整这些属性,可以控制切片的细节和效果。

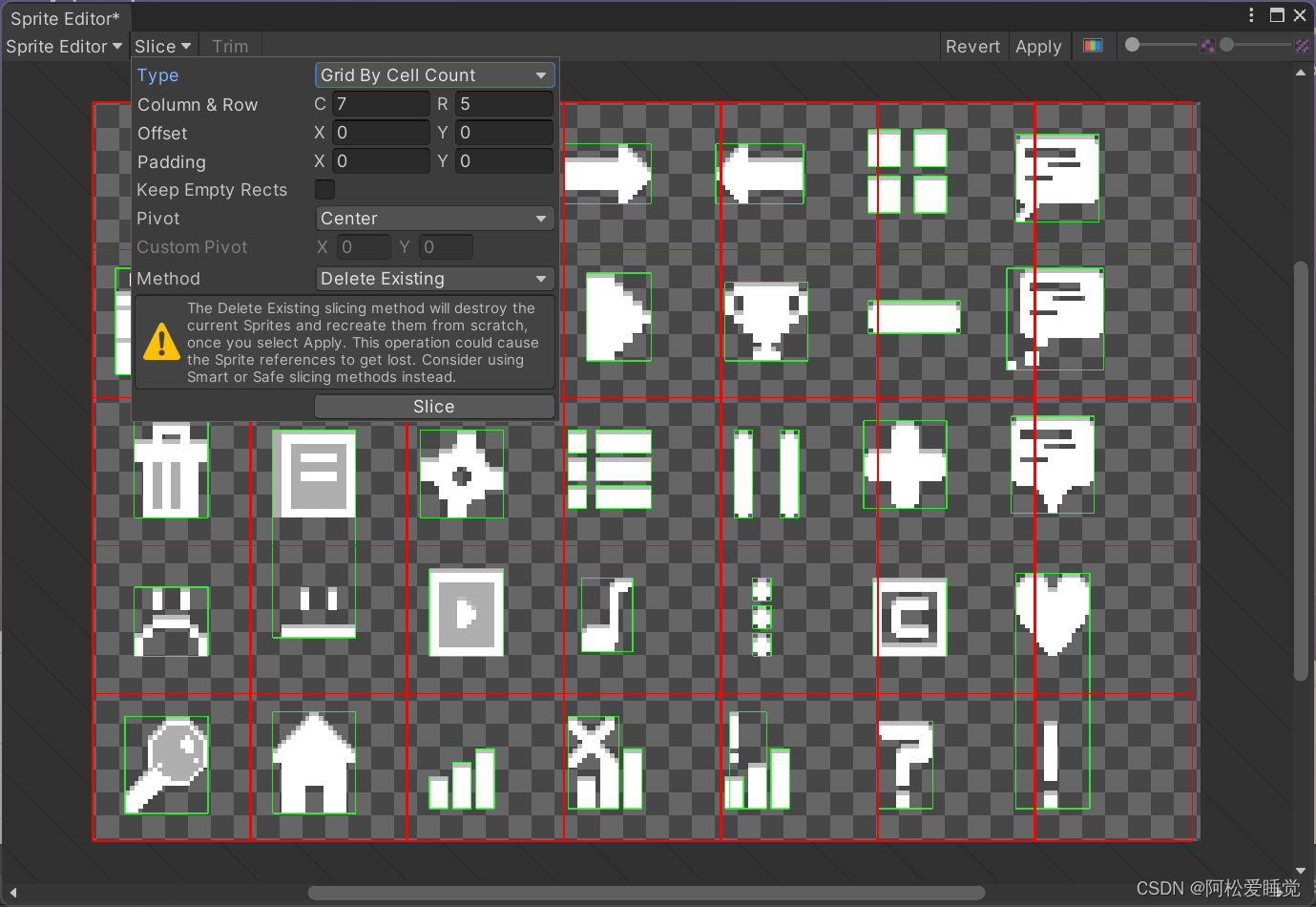
Grid By Cell Count:按照个数进行切片
根据我们输入的Column(行)和Row(列)的数量进行切片。

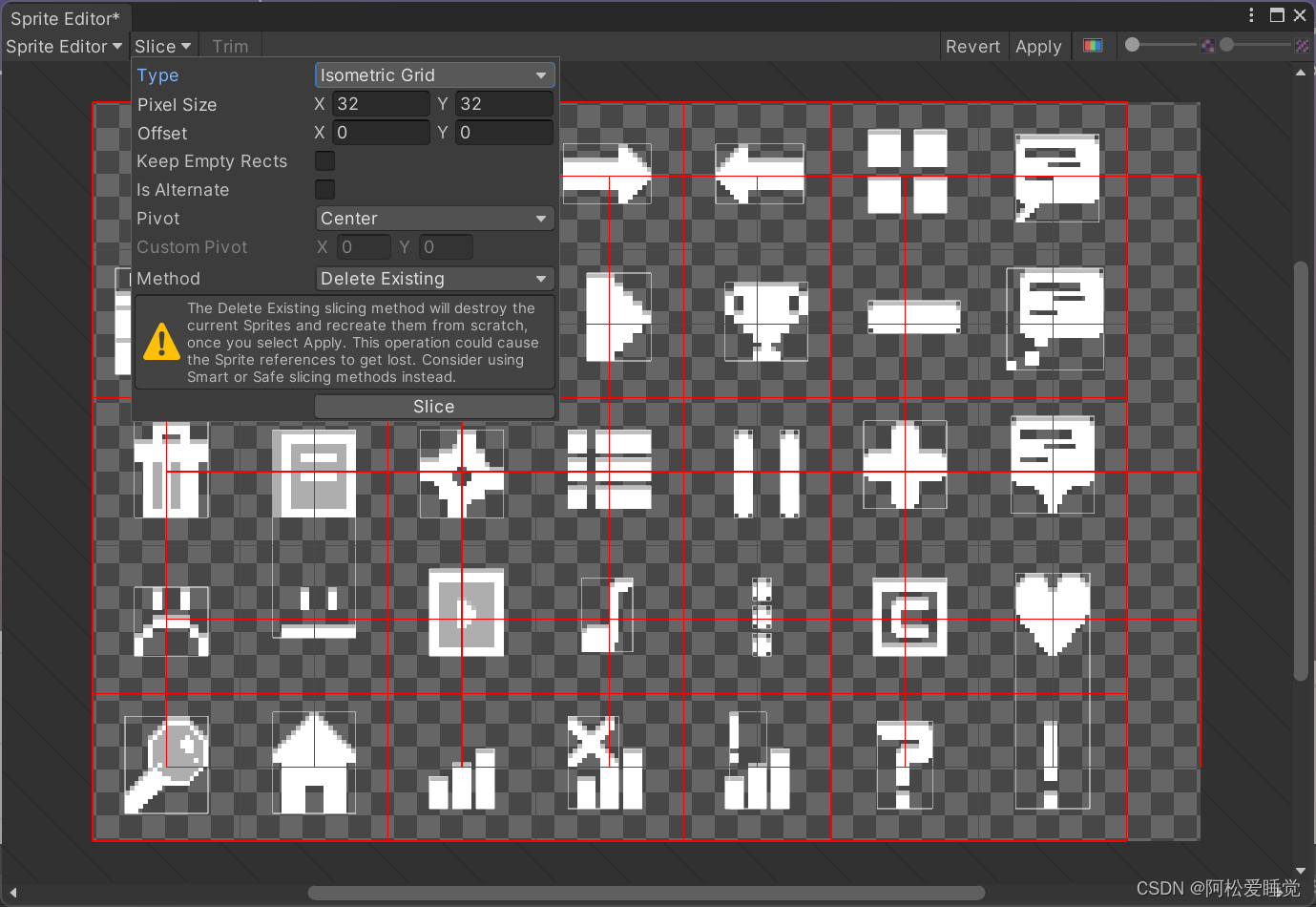
Isometric Grid:等距网格切片
切片方式以交替排列的半高菱形行中排列,切片后的图片将具有与半高菱形相对应的自定义轮廓和物理形状。
这是一种特殊的切片方式,它允许我们将图片按照等距网格进行切割。这种切片方式常用于制作像3D的2D游戏(下面的图片这种)的地图和场景,可以方便地创建等距视角下的游戏元素。

等距网格切片的特点是将图片按照等距的网格进行划分,每个单元格的大小相同,且每个单元格的宽高比相同。这样可以保证在等距视角下,每个元素的大小和位置都是一致的,从而呈现出更加规整和美观的效果。
这里有一个新的属性:Is Alternate,用于指定是否按照交替顺序进行切片。如果勾选该选项,则会在每次迭代时沿相反的方向进行切片,这样可以创建出更加多样化的切片效果。
补充说明一下什么是等距视角。
等距视角(Isometric Perspective) 是一种特殊的视角,它允许观察者从正面和顶面对一个对象进行观察。在等距视角下,对象的长宽比与实际比例相同,但观察者看到的图像是经过透视变形的。这种视角常用于2D游戏的场景和地图制作,因为它可以呈现出立体感,同时又保留了2D游戏的优点。
所以在等距网格切片中,等距视角意味着切片的网格是按照等距的透视关系进行排列的。每个单元格的大小和宽高比都相同,这样可以保证在等距视角下观察时,每个元素的大小和位置都是一致的,呈现出规整和美观的效果。
虽然有点晦涩难懂,简单来说,就是用于切割特殊图片,比如上面说的像3D的2D图片,这种切片方式下的Is Alternate属性用于指定是否按照交替顺序进行等距网格切片,而等距视角则是这种切片方式所基于的视角概念。在2D游戏的制作中,使用等距网格切片和等距视角可以方便地创建出具有立体感和美观效果的场景和元素。

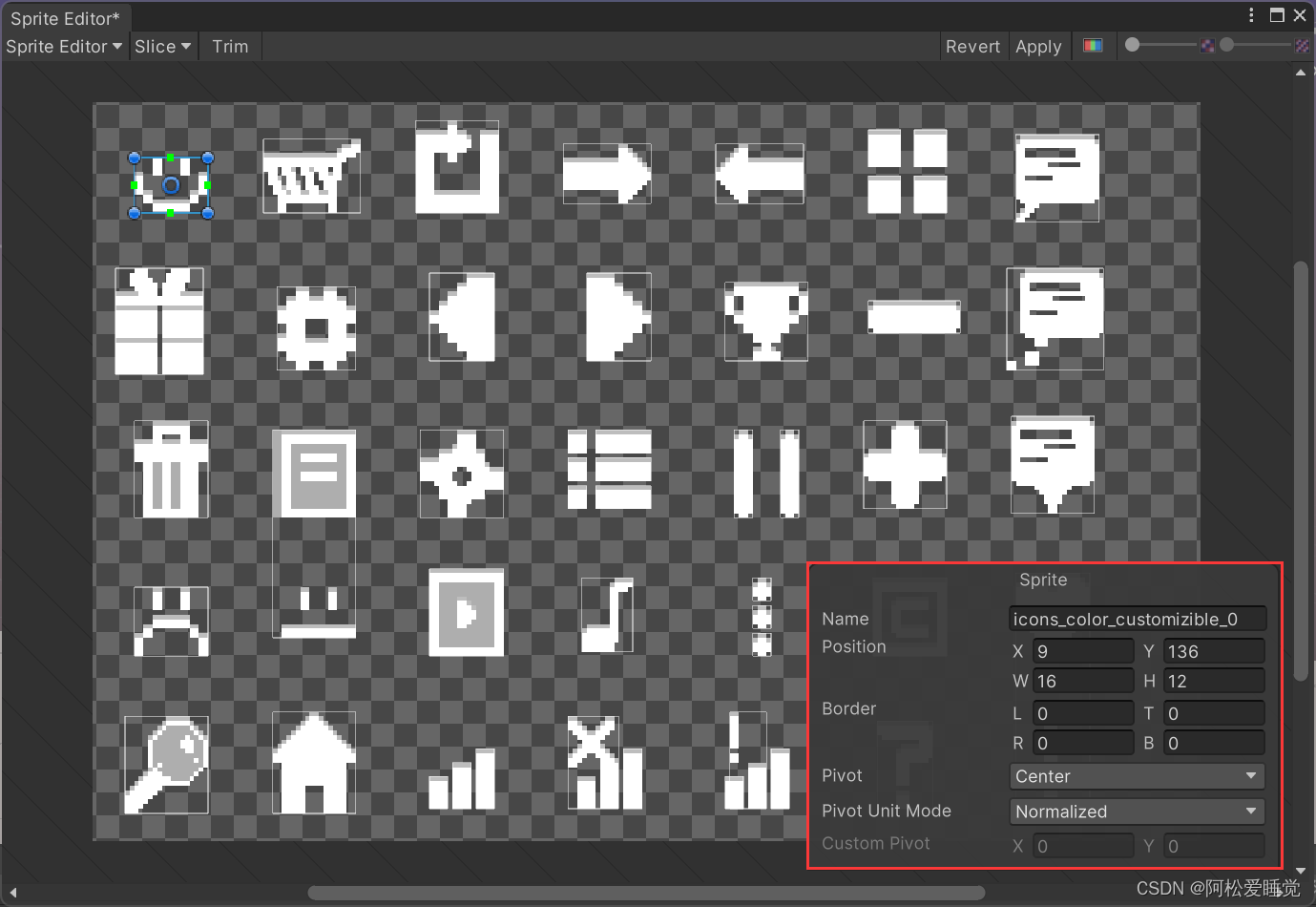
切片属性
这里就比较简单了,可以设置的属性值如下:(切割后的一小块一小块的图片一般称之为“瓦片”)
Name(名称):用于给瓦片设置一个唯一的名称,当然编辑器也可以自动生成名称。有需要的话也可以给每个瓦片设置不同的名称,便于在后续开发中快速识别和选择它们。Position(位置):用于设置瓦片在游戏场景中的位置。可以通过输入X和Y坐标来确定瓦片的具体位置。Border(边框):给瓦片设置边框,就是图片大小和实际刚体的距离。Pivot(中心点):设置瓦片的旋转中心点。除固定点之外也可以自定义Custom。Pivot Unit Mode(中心点单位模式):确定设置瓦片旋转中心点的单位模式。可选值有:Normalized、Pixels。在Normalized模式下,中心点的位置是相对于瓦片的左下角进行计算的,Custom Pivot这个属性的可选值是0到1。在Pixels模式下,中心点的位置是相对于整个瓦片的像素值进行计算的,两个值的起始点都是瓦片左下角。Custom Pivot(自定义中心点):此属性允许你为瓦片设置自定义的旋转中心点。你可以通过输入X和Y坐标来指定自定义的中心点位置。此属性可以覆盖Pivot属性设置的中心点位置,提供更多的灵活性和控制。
这些属性可以帮助我们精确地控制瓦片的各种属性,以满足我们的项目需求。通过调整这些属性,可以创建出各种不同形状、大小和样式的瓦片,并在游戏场景中进行拼接和布局。

最后别忘了Apply

