浅聊代理(应用部署)
以前很少接触过项目的上线部署, 我对前后端交互的认知还停留在前端一个请求 对应后端一个API
比如后端提供: /api/backend/categories -GET
前端则通过使用ajax或者axios组件去构建http请求, 发送到:
https://host:port/api/backend/categories -GET
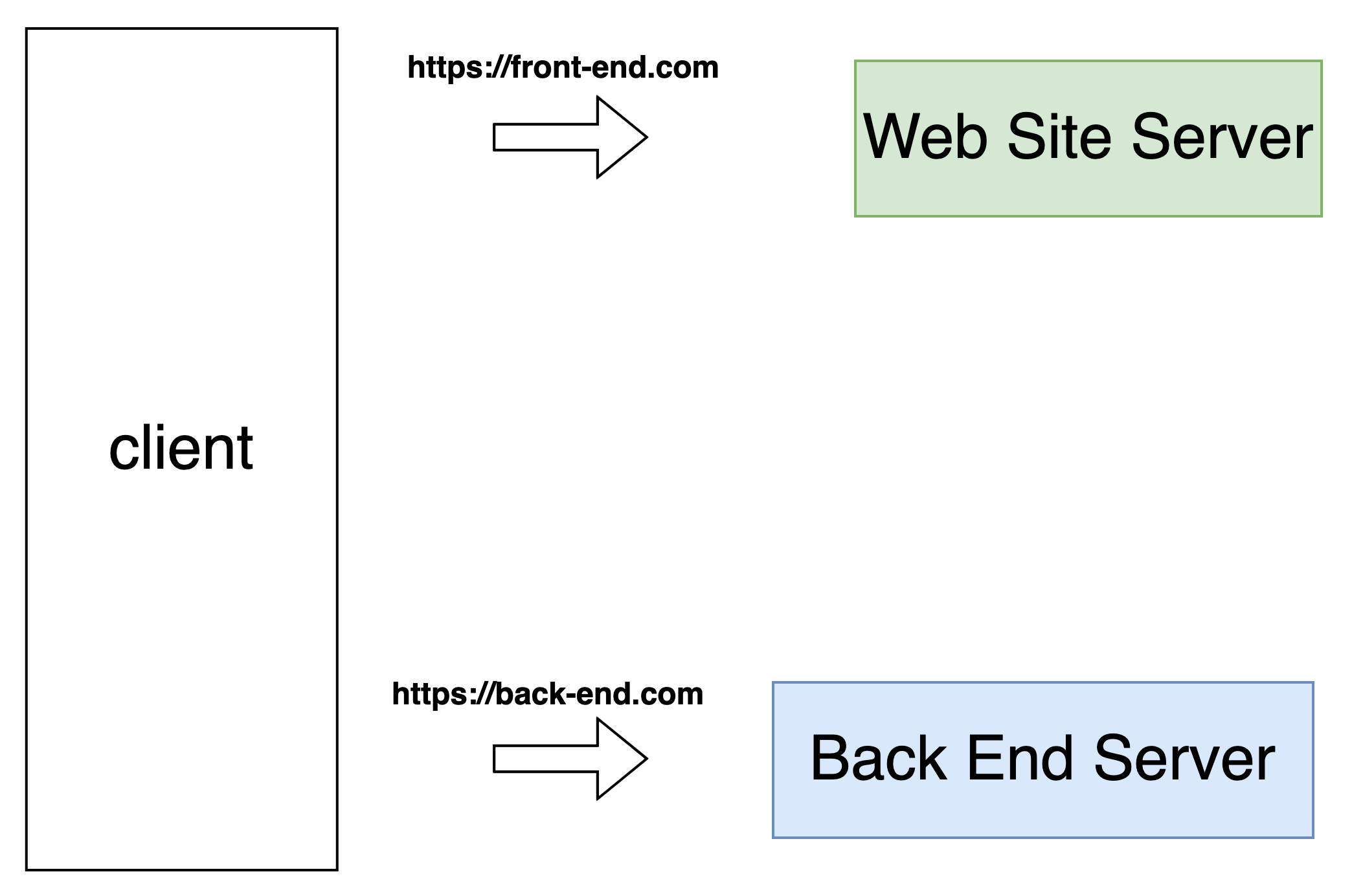
一、单一Server
在此时, 每个前端发送的Http请求只是在路径上存在不同

二、多Server
那么如果存在多个不同的后端实例, 前端的请求就会五花八门, 本身前端的工作应该只用聚焦在业务代码开发上, 如果换后端实例, 前端的代码还需要再修改, 那么线上部署本身是devops的工作, 导致前端代码修改, 入侵了前段代码, 是不合理的
https://host1:port1/api/backend/categories -GET
https://host2:port2/api/backend/information -GET

三、引入Gateway
那如何对请求进行管理呢?
如果存在一个实例, 我只管将我的所有资源地址发送到该实例, 他能自己帮我去找到对应的后端Server,那前端就不需要关注具体应该发送到哪个实例了

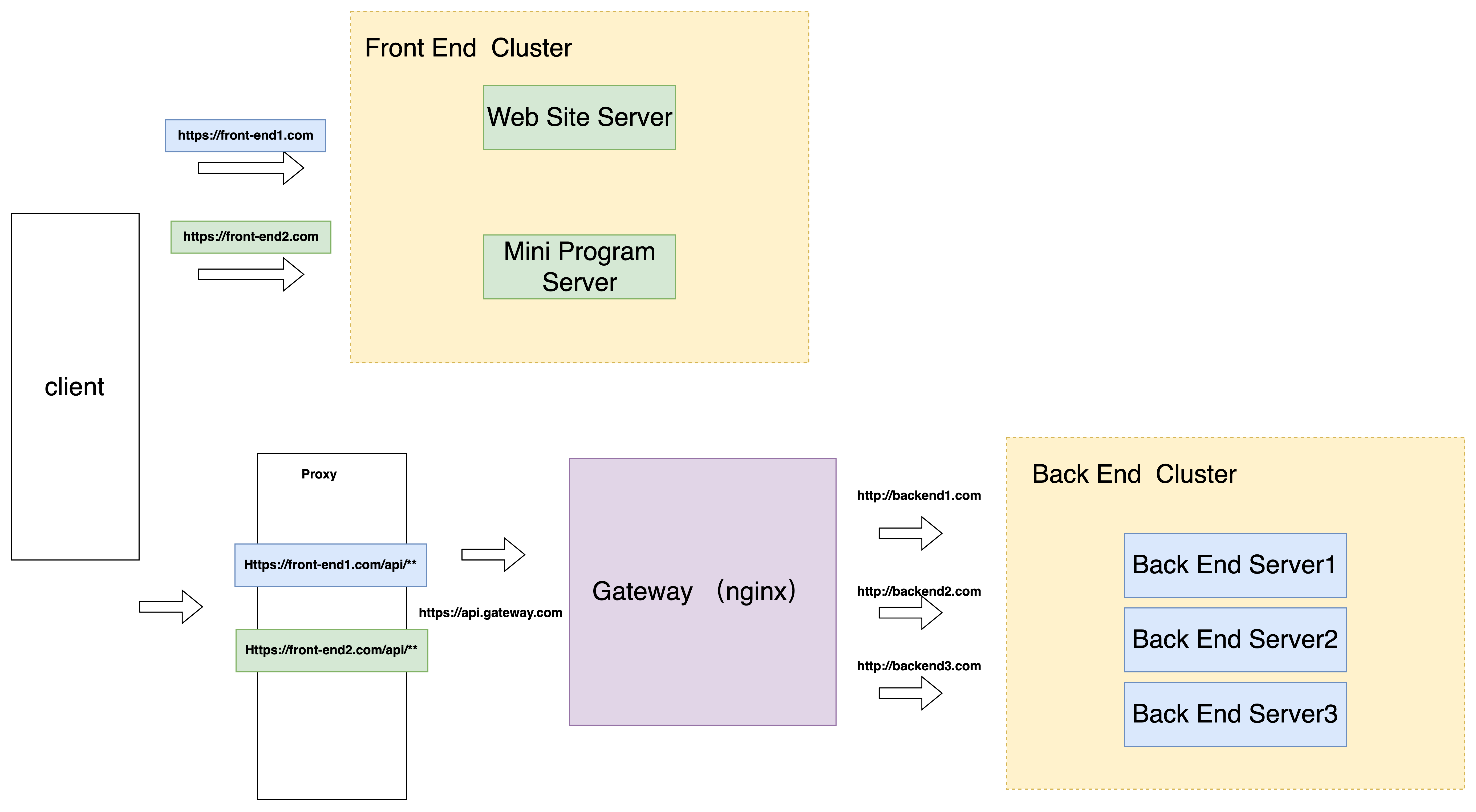
四、前端域名的反向代理
这个情况终于解决了前端对接多个后端实例的问题,这里有个新问题:
1、 一般gateway作为网关, 不会做更改, 但是对应我们不同的环境下, 还是需要更改网关的地址,如何才能让前端忽略掉host这个属性?
2、跨域的问题, 一个后端服务在配置了域名之后, 他只能支持一个前端的host进行访问, 浏览器安全规则强行限制一个域名的服务最多一个其他域名访问, 所以会带来跨域问题(当然你也可以拓展多个Gateway去避免这个问题, 那Gateway就失去了存在的意义)

答案是:前端自己挂一层代理, 所有的后端请求都指向本server的/apis/路径, 而这个apis的代理, 只需要devops人员在不同环境的前端的域名代理上 反向代理到真实的Gateway地址**即可, 并且这样配置, 我们前端访问的后端服务实际上是自己域名下的api路径, 所以不会有跨域的问题, 这样还能避免跨域导致的问题
server {
listen 443;
listen [::]:443;
server_name _;
root /mnt/project/front-end-page;
location /api{
proxy_pass http://{Real BackEnd Gateway Address}/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
