浏览器开发者工具使用(F12)

F12



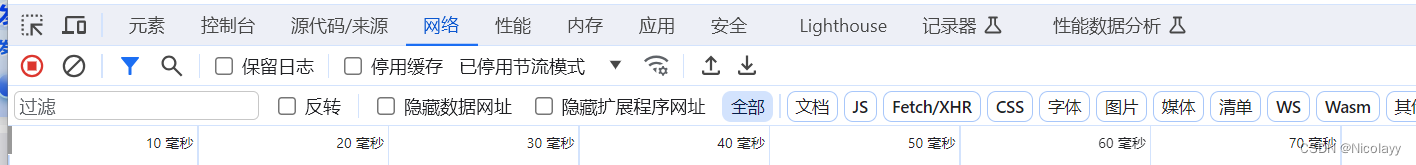
第一个按钮:停止和开启按钮,默认是开启抓包
第二个按钮:清空抓包记录
第三个按钮:过滤器,可以通过搜索想要的关键字
第四个按钮:保留日志(建议必须勾上,不然有些跳转页面无法抓取)
第五个按钮:停用缓存
第六个按钮:弱网模拟
XHR、Ajax,Fetch
首先,什么是XHR,XHR是XMLHttpRequest的缩写,它是是浏览器内置的一种对HTTP请求和响应的处理方式,能够获取和发送数据,支持流处理、进度事件和断点续传,是fetch和Ajax的基础。
其次,那什么是ajax呢? ajax是Asynchronous JavaScript And XML(异步的JS和XML)的缩写,是一种实现无页面刷新的情况下使用XHR对象向服务器发起请求获取服务器端数据的技术。 它可以使用JSON、XML、html和text文本等格式发送和接收数据
ajax最吸引人的特性就是它的**“异步”**特性,也就是说可以 在不刷新页面的情况下实现与服务器的通信,交换数据,或更新页面。
最后,那什么又是Fetch呢?Fetch是基于Promise的新式API,主要用于获取资源,支持流处理和通过拦截器来处理请求和响应,可以在浏览器端和Node.js中使用。
