一度超越Sketch用户的Figma真的好用吗?
Figma 是一个可以在所有平台上使用的软件,和 Sketch 功能差不多,但不像Sketch一样只能在Mac上使用。Figma 可以在 Windows PC,Linux 计算机甚至 Chromebook,目前 iPad 也可以使用。只要你能打开网页,理论上你基本上可以使用这个工具,不受系统的限制。它可以在不使用苹果笔记本电脑的情况下使用。它存储文件,不占用本地内存。Figma 一度超越 Sketch,成为众多设计师的宠儿,接下来我们就一起来看看它有哪些特点。
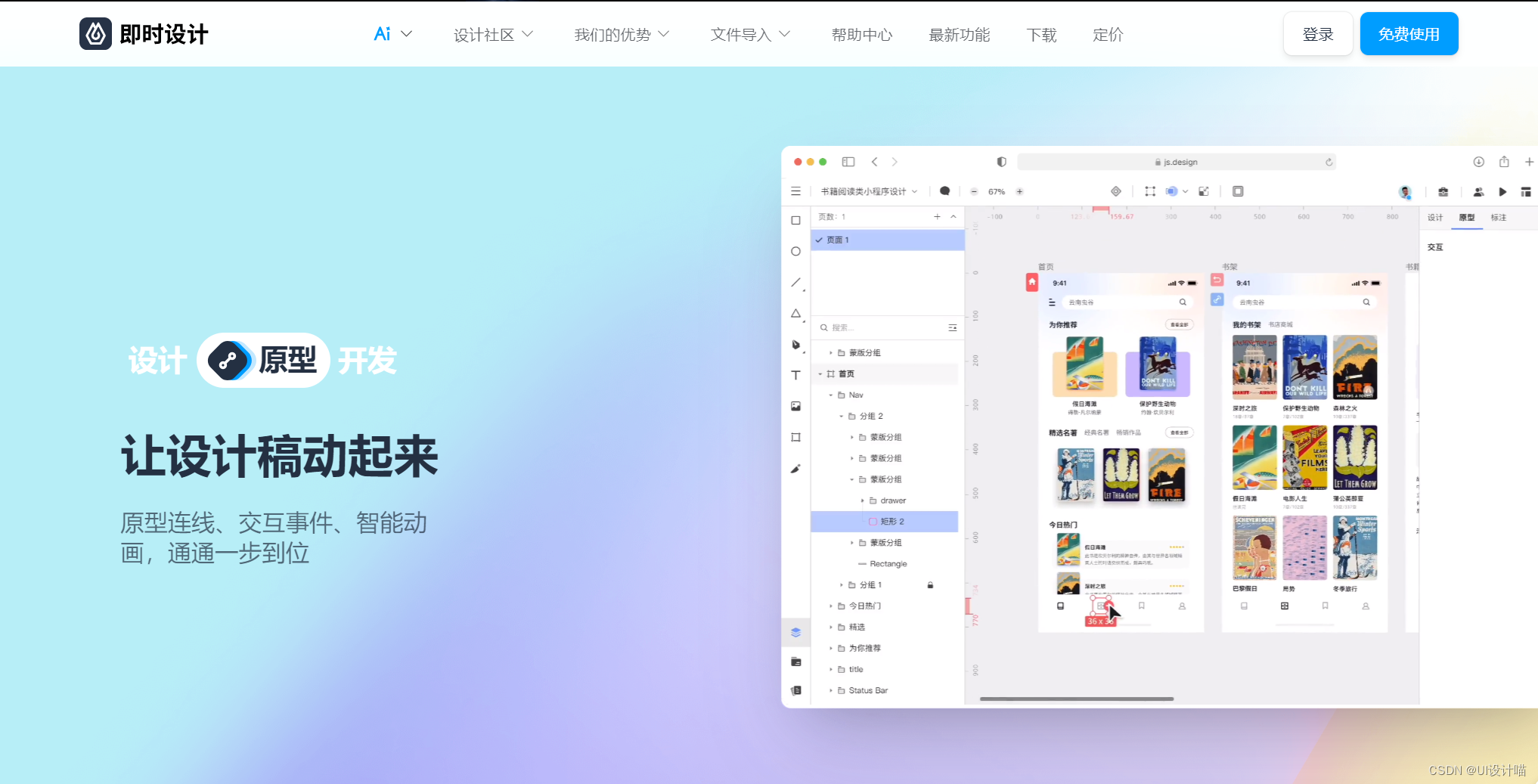
国内Figma免费版即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn1208
https://js.design/?source=csdn&plan=rzcsdn1208
1、可以全平台使用
这是 Figma 最大的特点。回想起来,我买苹果笔记本电脑的原因是 Sketch 不能在 Win 上使用。我花了 24 个月的时间吃方便面,然后才使用 Sketch。现在终于有了一个没有设备限制的软件,它的功能与 Sketch 工具相似。我高兴得哭了。

2、云端文件
Figma 创建的所有文件都保存在您的帐户中,而无需占用本地内存。我仍然记得苹果笔记本电脑可怜的 256G 内存,我“花了很多钱”。有越来越多的 Sketch 文件。我需要一个在线磁盘或硬盘,而且管理起来太困难了。
3、历史版本
Figma 的自动保存功能将不再详细讨论,这是设计工具的必要功能。历史版本(免费版本最多可保存 30 天。专业或团队版本没有限制)是基于自动保存的。例如,在一个场景中:你的老板说她想让你设计半个月前的第一稿。此时,您可以打开 Figma,单击以恢复源文件并完成,它可以以链接的形式与每个人分享您的设计。
4、共享协作
Figma 可以根据不同的权限(查看和编辑权限)共享任何文件、页面或面板(在其他设计工具中称为画板)。文件是一个带有几十个字符的链接,非常轻。想象一下,如果团队成员想看或者修改你的作品,你可以直接扔掉一个连接。在传输大文件之前,这真的很难。更新一次,我想传输一次文件,累得瘫痪了。
5、实时协作
这很有趣,基于之前的共享功能。当其他人获得此链接时,他们可以进入您的设计界面。这个功能能做什么?许多人可以在一个页面上一起完成一个项目。你可以一直看到自己是否在做设计,就像老师催学生做作业。你可以评论你的设计,实时查看你的设计进度。
6、团队沟通
事实上,团队沟通也是一种实时合作。项目团队成员不仅可以在我们的设计师内部提供产品、开发和测试相关同事,还可以在设计文档中实时沟通和讨论方案,从而扩展在线实时设计和评估。在疫情期间,这是一个伟大的设计和评估工具。
7、组件和共享风格
您可以使用此功能系统地重用一些界面模块和样式属性。创建一个组件后,它是一个主要组件,然后从它复制的组件就是它的组件示例。修改主要组件将同步到所有示例。因此,当您需要更新某些东西时,例如基本链接颜色和图标,您只需要调整主要组件或源样式
总的来说,在我使用 Figma 的这段时间认为 Figma 免费版非常适合独立开发人员/设计师。因为我们的项目通常并不复杂,而且项目之间几乎没有相关性,我们可以使用文件来设计项目,因此我们不必担心跨文件共享组件的费用。同时,Figma 基于Web的特性也决定了它易于共享。如果有人想看你的设计,你可以直接向对方发送预览链接。这也意味着你可以随时随地设计。
即使你没有电脑。Figma 的官方回应也很快。有时当我遇到问题时,我会直接去社区反馈,他们会很快回复。他们还保持每周一次的版本迭代,因此如果您采纳了反馈建议,您可以快速查看更新。目前,Figma 在国外的利用率正在逐渐上升。在中国,它可能会受到网络缓慢和相对较小的限制。如果想要稳定的网络和优质的速度,可以去试试国内的即时设计,和 Figma 一样,是一个专业的 UI 设计工具,可以完成完整的界面设计、原型设计、交互设计等一系列 UI 设计功能。而且即时设计对于个人用户和中小团队完全免费,新手设计师大可以去练练手。
国内免费版Figma即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=rzcsdn1208
https://js.design/?source=csdn&plan=rzcsdn1208
