12.8 作业
1,
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//定义动态图片指针
QMovie *mv=new QMovie(":/Saved Pictures/th.gif");
ui->label->setMovie(mv);
//让动态图片开始动
mv->start();
//让动态图片自适应
ui->label->setScaledContents(true);
//向标签插入图片
ui->urse_label->setPixmap(QPixmap(":/Saved Pictures/th.jpg"));
//图片自适应
ui->urse_label->setScaledContents(true);
ui->pass_label->setPixmap(QPixmap(":/Saved Pictures/th2.jpg"));
ui->pass_label->setScaledContents(true);
//占位
ui->uresEdit->setPlaceholderText("账号");
ui->passEdit->setPlaceholderText("密码");
//对密码进行保护
ui->passEdit->setEchoMode(QLineEdit::Password);
//隐藏头部
this->setWindowFlag(Qt::FramelessWindowHint);
//将按键添加到界面
But3=new QPushButton("关闭",this);
//将播音添加到界面
speecher=new QTextToSpeech(this);
//改变按键位置
But3->move(ui->But2->x(),ui->But2->y()+ui->But2->height()+20);
//重新定义按键大小
But3->resize(ui->But2->width(),ui->But2->height());
// connect(But3,SIGNAL(clicked()),this,SLOT(close()));
//对按键3进行信号和槽连接
connect(But3,SIGNAL(clicked()),this,SLOT(my_slot()));
connect(ui->But4,&QPushButton::clicked,this,&Widget::But4_slot);
connect(ui->Button,&QPushButton::clicked,this,&Widget::Button_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::my_slot(){
//关闭界面
this->close();
}
//按键3控制按键1颜色
void Widget::on_But2_clicked()
{
static int num=0;
if(num%3==0){
ui->But1->setStyleSheet("background-color:red");
}else if(num%3==1){
ui->But1->setStyleSheet("background-color:green");
}else{
ui->But1->setStyleSheet("background-color:yellow");
}
num++;
}
//按键(讲话)对其余按键的文本进行播送
void Widget::But4_slot()
{
static int num1=0;
if(num1%3==0){
speecher->say(ui->But1->text());
}else if(num1%3==1){
speecher->say(ui->But2->text());
}else{
speecher->say(But3->text());
}
num1++;
}
void Widget::Button_slot()
{
//定义两个字符数组分别获取密码和账号
QString buf=ui->passEdit->text();
QString rbuf=ui->uresEdit->text();
//对密码和账号进行判断
if(QString::compare(buf,"123456")==0 && QString::compare(rbuf,"admin")==0){
//关闭界面
this->close();
qDebug() << "登录成功";
}else{
//清空行编译器
ui->uresEdit->clear();
ui->passEdit->clear();
}
}
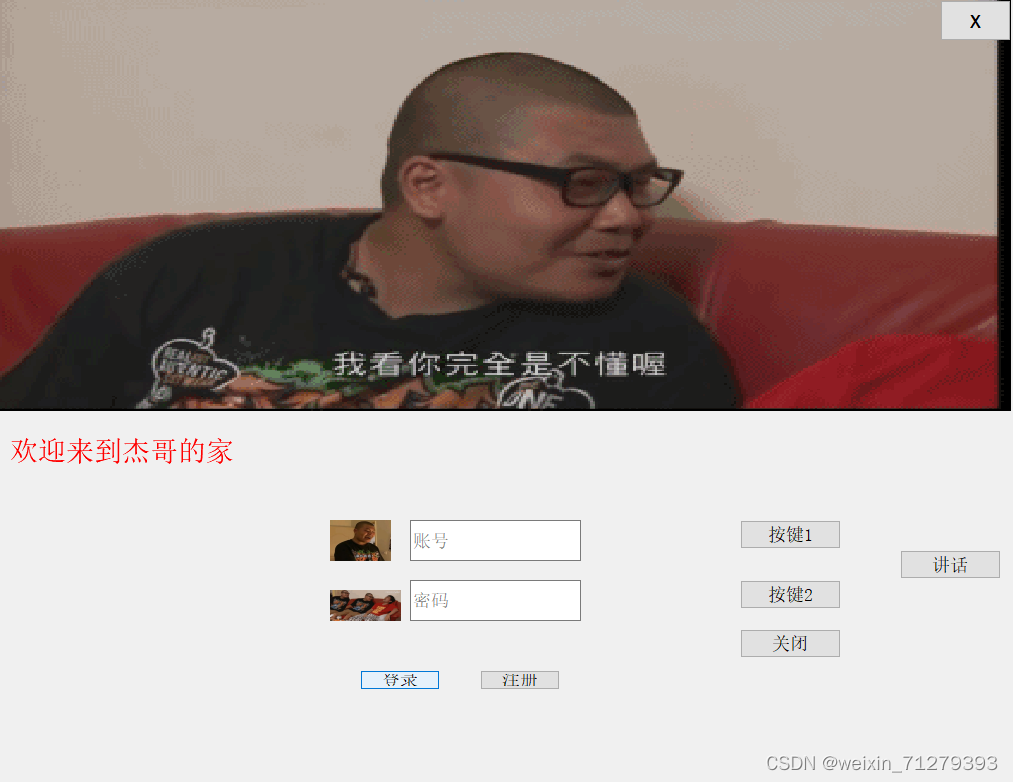
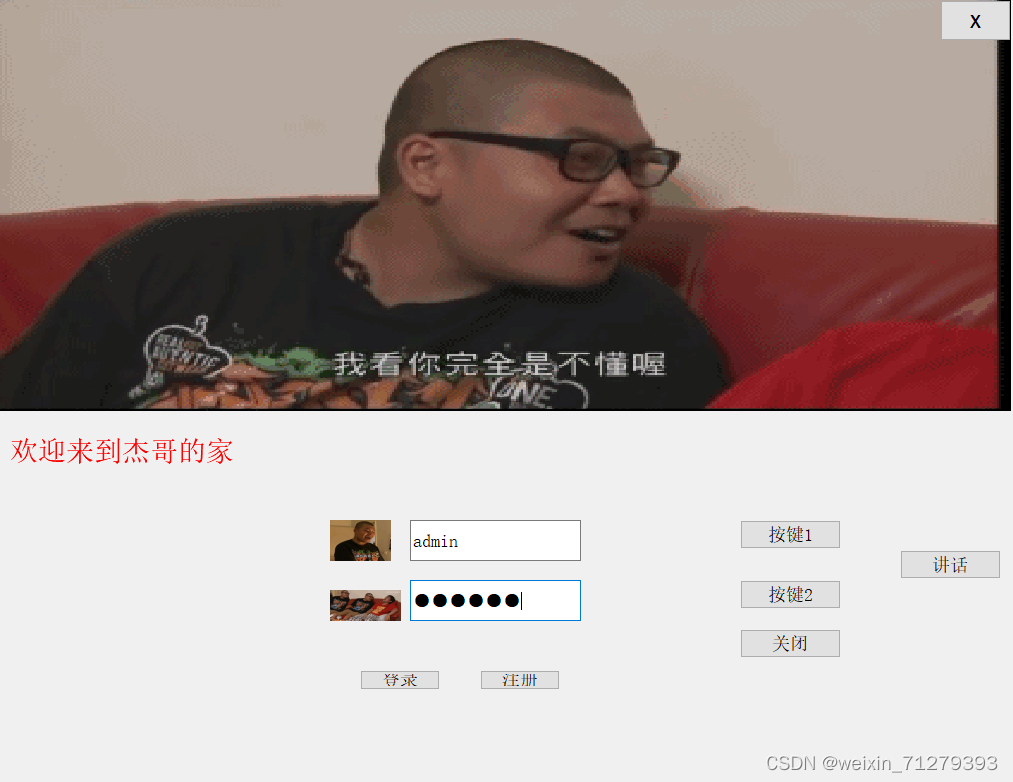
结果:




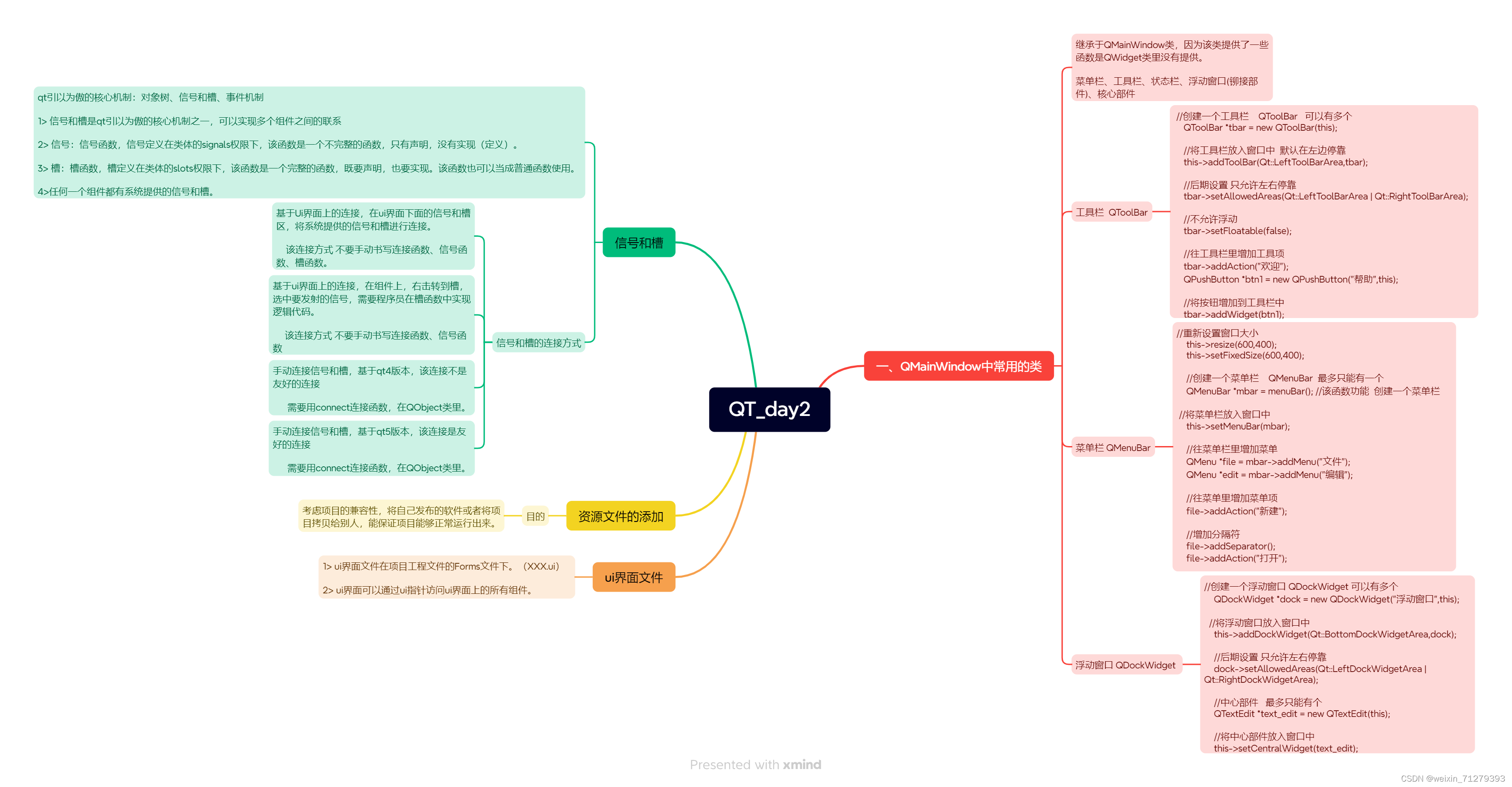
2,思维导图