vue3表单输入绑定
初识表单输入绑定
-
vue3可以帮助我们将vue定义的变量绑定到html表单元素上,并且监听到html表单元素修改值时,会将对应的vue定义的变量修改。
<!-- 将vue3定义的text绑定给inut元素, 当input元素发生input输入事件时, 将修改vue3定义的text --> <input :value="text" @input="event => text = event.target.value">v-model 指令帮我们简化了这一步骤(与上面完全一样的效果):
<input v-model="text"> -
v-model 还可以用于各种不同类型的输入
- 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并
侦听 input 事件; - <input type=“checkbox”> 和 <input type=“radio”> 会绑定 checked property 并
侦听 change 事件; - <select> 会绑定 value property 并
侦听 change 事件。
- 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并
-
注意:v-model 会忽略任何表单元素上初始的 value、checked 或 selected attribute。它将始终将当前绑定的 JavaScript 状态视为数据的正确来源。
-
这些html原生的表单元素 和 v-model之间 实现了,把vue定义的响应式变量绑定给了表单元素的值,同时,通过监听对应表单的对应事件(为了监测到修改的值),获取到修改后的值,把值更新到vue定义的响应式变量中,这样就实现了双向绑定。
自定义组件如果要支持v-model,那么也需要这样去做这2部分
基本用法
input

<div class="main-box">
<p>Message is: {{ msg }}</p>
<input v-model="msg" placeholder="edit me" />
</div>
<script setup>
import { ref,reactive } from 'vue'
let msg = ref('a')
</script>
textarea

注意:要加上下面的样式,才有换行效果哦
<div class="main-box">
<p style="white-space: pre-line;">{{ msg }}</p>
<textarea v-model="msg"></textarea>
</div>
<script setup>
import { ref,reactive } from 'vue'
let msg = ref('a')
</script>
checkbox
单个复选框

单个的复选框,绑定的是布尔类型值
<div class="main-box">
<input type="checkbox" id="checkbox" v-model="checked" />
<label for="checkbox">{{ checked }}</label>
</div>
<script setup>
import { ref,reactive } from 'vue'
let checked = ref(true)
</script>
多个复选框

多个复选框绑定的是同一个数组或集合的值
<div class="main-box">
<div>Checked names: {{ checkedNames }}</div>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
</div>
<script setup>
import { ref,reactive } from 'vue'
let checkedNames = ref(['Mike'])
</script>
radio

<div class="main-box">
<div>Picked: {{ picked }}</div>
<input type="radio" id="one" value="One" v-model="picked" />
<label for="one">One</label>
<input type="radio" id="two" value="Two" v-model="picked" />
<label for="two">Two</label>
</div>
<script setup>
import { ref,reactive } from 'vue'
let picked = ref('Two')
</script>
select
单选

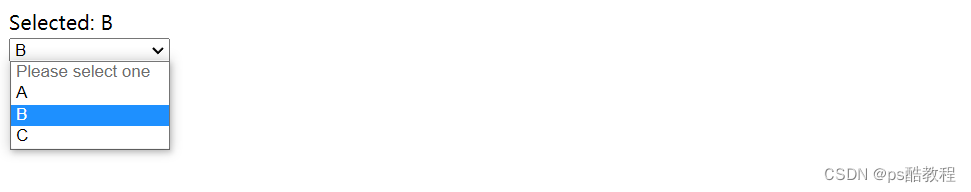
- option中里面没有value值,但还是默认选择了B
<div class="main-box">
<div>Selected: {{ selected }}</div>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
</div>
<script setup>
import { ref,reactive } from 'vue'
let selected = ref('B')
</script>
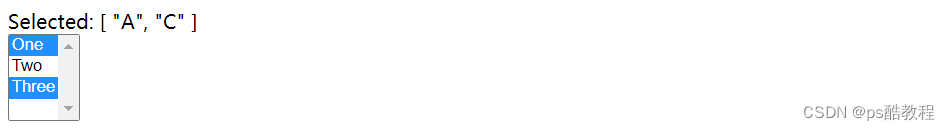
多选

<div class="main-box">
<div>Selected: {{ selected }}</div>
<select v-model="selected" multiple>
<option v-for="option in options"
:value="option.value"
:key="option.value">
{{ option.text }}
</option>
</select>
</div>
<script setup>
import { ref, reactive } from 'vue'
let selected = ref('A')
let options = ref([
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
])
</script>
值绑定
通过以上基本用法,我们发现:对于单选按钮,复选框和选择器选项,v-model 绑定的值通常是静态的字符串 (或者对复选框是布尔值),但有的时候,我们希望表单元素绑定的值是组件实例上的动态数据。这可以通过使用 v-bind 来实现。此外,使用 v-bind 还使我们可以将选项值绑定为非字符串的数据类型。
复选框

单个复选框默认绑定的是布尔值,可以通过vue特有的 attributes,来绑定值。甚至可以使用v-bind绑定组件实例身上的动态的值
<div class="main-box">
<input type="checkbox"
v-model="toggle"
true-value="yes"
:false-value="no" />
{{toggle}}
</div>
<script setup>
import { ref, reactive } from 'vue'
let no = ref('nonono~')
</script>
单选框

<div class="main-box">
<p>{{ pick }}</p>
<input type="radio" v-model="pick" :value="first" />1
<input type="radio" v-model="pick" :value="second" />2
</div>
<script setup>
import { ref, reactive } from 'vue'
let first = ref('第一')
let second = ref('第二')
let pick = ref('')
</script>
选择器

<div class="main-box">
<p>{{ selected }}</p>
<select v-model="selected">
<!-- 绑定 内联对象字面量 -->
<option :value="{ number: 123 }">123</option>
</select>
</div>
<script setup>
import { ref, reactive } from 'vue'
let selected = ref()
</script>
修饰符
.lazy

当输入完,并且input焦点时,即触发了change事件,然后msg才会修改。而不是原来的:边输入,它会实时的边改
<div class="main-box">
<p>{{ msg }}</p>
<!-- 在 "change" 事件后同步更新而不是 "input" -->
<input v-model.lazy="msg" />
</div>
<script setup>
import { ref, reactive } from 'vue'
let msg = ref()
</script>
.number
- 如果你想让用户输入自动转换为数字,可以在 v-model 后添加 .number 修饰符来管理输入
- number 修饰符会在输入框有 type=“number” 时自动启用
<div class="main-box">
<input v-model.number="age" />
</div>
<script setup>
import { ref, reactive } from 'vue'
let age = ref()
</script>
.trim
如果想要默认自动去除用户输入内容中两端的空格,可以在 v-model 后添加 .trim 修饰符
<div class="main-box">
<input v-model.trim="msg" />
</div>
<script setup>
import { ref, reactive } from 'vue'
let msg= ref()
</script>
