《QDebug 2023年4月》
一、Qt Widgets 问题交流
二、Qt Quick 问题交流
1.Qt Creator 10.0 及之后的版本创建 Qt Quick 项目时没有 Qt5 和 qmake 选项
在线更新 Qt Creator 到 10.0 版本后,除了一堆 BUG,还有个很坑爹的问题,创建 Qt Quick 项目的模板移除了 Qt5 和 qmake 的支持。好在 Qt Creator 的项目模板是可以编译的,可以拿旧版本的 Qt Quick 项目模板放进去。
但是我浏览 Qt Creator 在 git 上的代码是有 qtquickapplication_compat 这个模板的,支持 Qt5 和 qmake,但是安装版里目前没有提供(截至 2023 年 4 月)。
Qt Creator git:https://github.com/qt-creator/qt-creator
代码库中 compat 模板路径:
qt-creator\share\qtcreator\templates\wizards\projects\qtquickapplication_compat
我们拿到模板后,如果是在线安装的 Qt Creator ,放到:
Qt\Tools\QtCreator\share\qtcreator\templates\wizards\projects
这时重新打开 Qt Creator 就能使用 compat 这个模板了。
2.对 qml 基本类型 list 的编辑
在 Qt5 中,QML 的 list 类型只提供了 push 添加数据,或者重新赋值,没法 pop。到了 Qt6,实测可以对 list 调用 pop/shift 等操作。
Qt5 中可以先将 list 转为 js 的数组,编辑完后再重新赋值回去,以 ShapePath 为例:
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Shapes 1.15
import QtQuick.Controls 2.15
Window {
id: root
width: 640
height: 480
visible: true
title: qsTr("Test Qml list")
Shape {
id: shape
anchors.fill: parent
ShapePath {
id: shape_path
strokeColor: "black"
strokeWidth: 6
fillColor: "transparent"
capStyle: ShapePath.RoundCap
property int joinStyleIndex: 2
joinStyle: ShapePath.RoundJoin
startX: 30
startY: 30
pathElements: [
PathLine { x: 30; y: 30
Component.onCompleted: {
console.log("init item")
}
Component.onDestruction: {
console.log("free item")
}
},
PathLine { x: 100; y: 30 },
PathLine { x: 30; y: 100 },
PathLine { x: 100; y: 100 }
]
}
}
Button {
anchors.centerIn: parent
text: "pop"
onClicked: {
console.log("len =", shape_path.pathElements.length)
if (shape_path.pathElements.length <= 2)
return;
// Qt6 版本
//let item = shape_path.pathElements.shift()
// Qt5 版本
let path = Array.from(shape_path.pathElements)
let item = path.shift()
shape_path.pathElements = path
// 不主动释放只会在结束时释放,主动调用 destroy 不会触发 Component.onDestruction
item.destroy()
shape_path.startX = shape_path.pathElements[0].x
shape_path.startY = shape_path.pathElements[0].y
}
}
}
三、其他
1.在 Windows 上设置开机启动遇到的路径问题
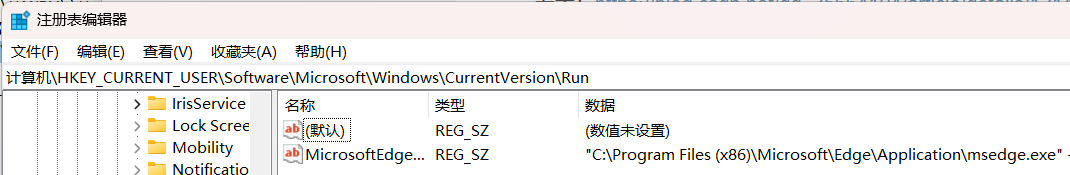
如果是通过注册表的形式设置程序开机启动,如:
HKEY_CURRENT_USER\\Software\\Microsoft\\Windows\\CurrentVersion\\Run 那么程序的工作目录(working directory)就会在系统路径下,相当于命令行在别的目录启动一个程序。此时如果读写文件是相对于当前工作路径就可以能找不到文件,可以用 QCoreApplication::applicationDirPath() (即 exe 的相对路径)来拼接绝对路径,而不是直接 ./ 的形式,也可以设置:
那么程序的工作目录(working directory)就会在系统路径下,相当于命令行在别的目录启动一个程序。此时如果读写文件是相对于当前工作路径就可以能找不到文件,可以用 QCoreApplication::applicationDirPath() (即 exe 的相对路径)来拼接绝对路径,而不是直接 ./ 的形式,也可以设置:
QDir::setCurrent(QCoreApplication::applicationDirPath());此外我们在程序中可能还要启动一些进程,可以将 exe 的目录设置为工作目录,而不是直接继承当前的环境,否则可能报错找不到依赖库或者 plugin。如果是 QProcess 的话,接口如下:
QProcess p;
p.setWorkingDirectory(QCoreApplication::applicationDirPath());
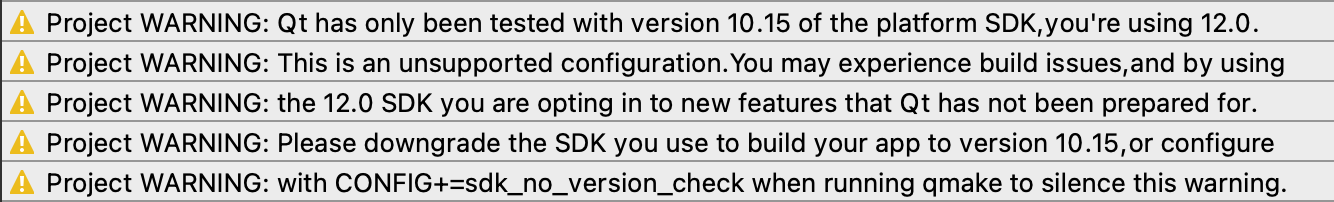
QProcess::startDetached(program, arguments, QCoreApplication::applicationDirPath());2.Mac 上使用 QtCreator qmake 编译,报错提示 SDK 版本过高
参考:https://blog.csdn.net/qq_35664104/article/details/121480884
之前在 MacOS 10.14 上使用 Qt5.15 + XCode 正常,在 MacOS 12 上下载了对应版本的 XCode 后用 Qt5.15 qmake 编译就报错。

在 pro 中加上一些设置:
QMAKE_MACOSX_DEPLOYMENT_TARGET = 10.15 // 使用对应版本SDK
CONFIG += sdk_no_version_check // 忽略版本检测