后端程序员的前端必备【Vue】- 01 Vue入门
Vue概述与基础入门
- 1 Vue简介
- 1.1 简介
- 1.2 MVVM 模式的实现者——双向数据绑定模式
- 1.3 其它 MVVM 实现者
- 1.4 为什么要使用 Vue.js
- 1.5 Vue.js 的两大核心要素
- 1.5.1 数据驱动
- 1.5.2 组件化
- 2 Vue快速入门
- 2.1 引入vue.js文件
- 2.2 vue使用
1 Vue简介
1.1 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1.2 MVVM 模式的实现者——双向数据绑定模式
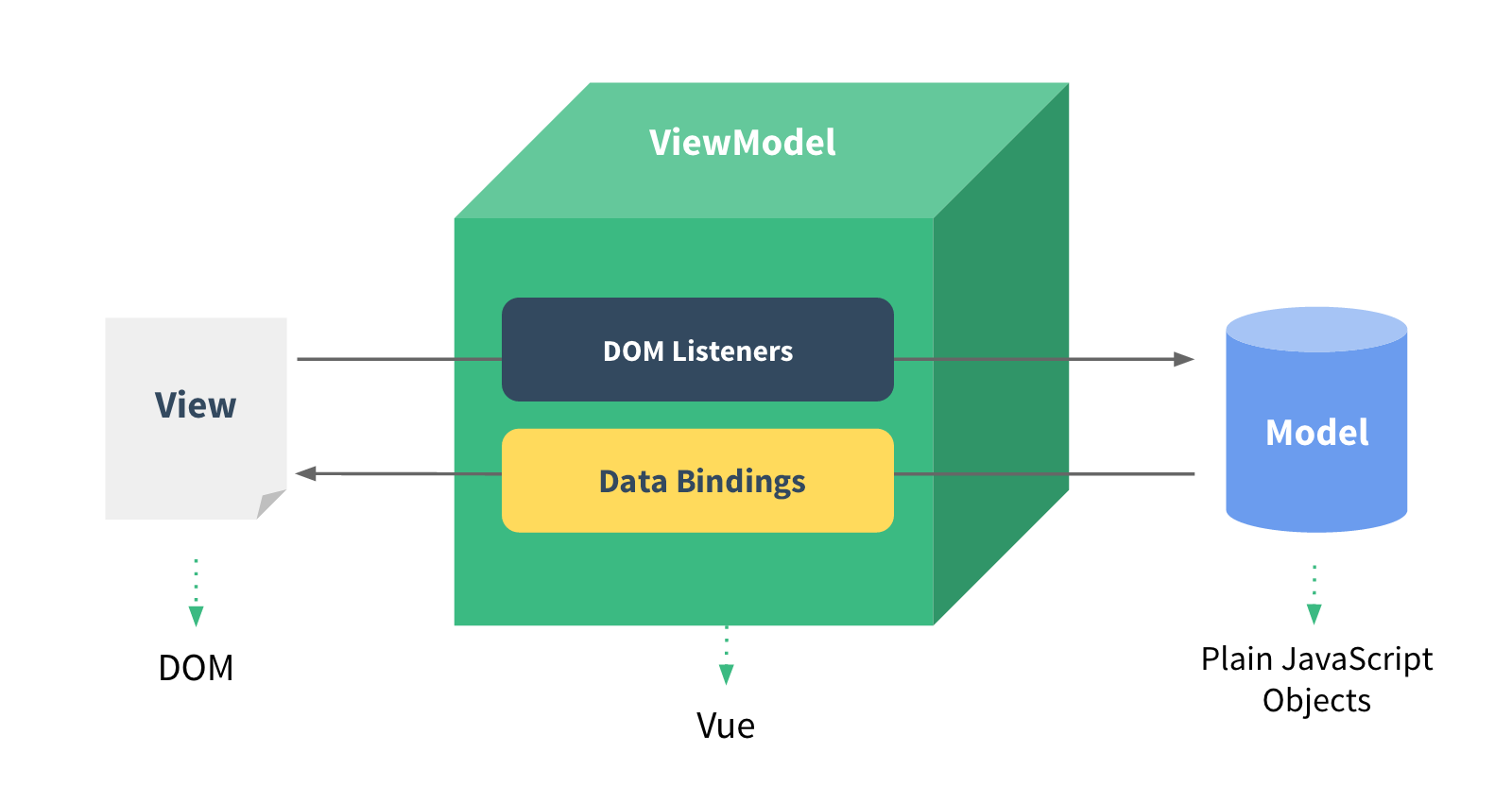
- Model:模型层,在这里表示 JavaScript 对象
- View:视图层,在这里表示 DOM(HTML 操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者

在 MVVM 架构中,是不允许 数据 和 视图 直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个Observer观察者
- ViewModel 能够观察到数据的变化,并对视图下对应的内容进行更新
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,他的核心就是实现了 DOM 监听 与 数据绑定
1.3 其它 MVVM 实现者
AngularJS
简单介绍一下,AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
ReactJS
React引入了虚拟DOM(Virtual DOM)的机制:在浏览器端用Javascript实现了一套DOM API。基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。
微信小程序
微信小程序的视图层和数据层就是通过MVVM进行绑定的。
1.4 为什么要使用 Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后有只有 20多kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件
- 易上手,学习曲线平稳,文档齐全
- 吸取了 Angular(模块化)和 React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
1.5 Vue.js 的两大核心要素
1.5.1 数据驱动
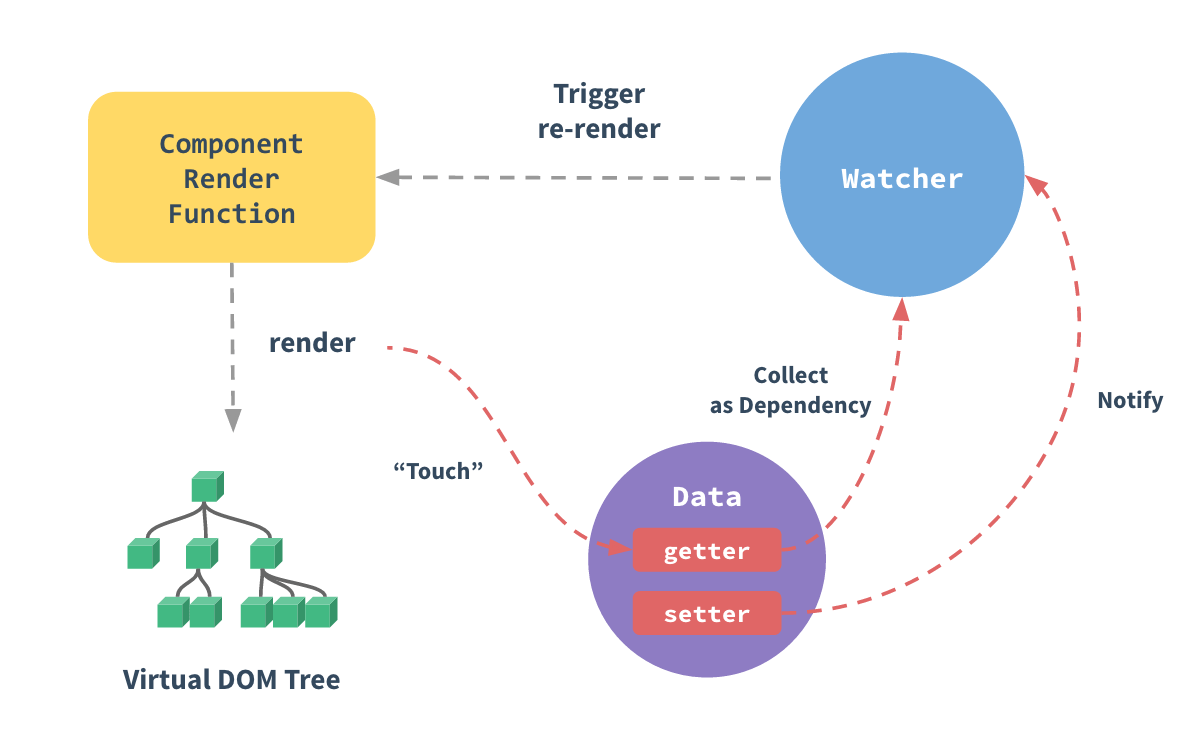
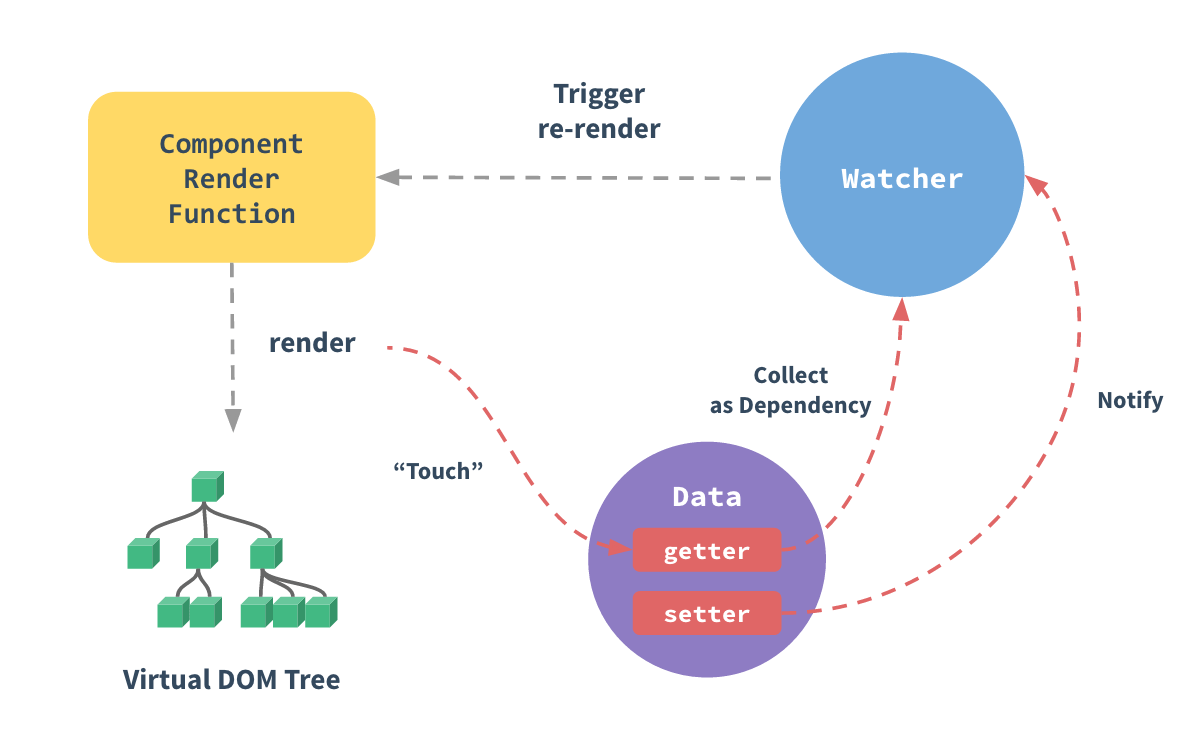
当你把一个普通的 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 使用的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
1.5.2 组件化
- 页面上每个独立的可交互的区域视为一个组件
- 每个组件对应一个工程目录,组件所需的各种资源在这个目录下就近维护
- 页面不过是组件的容器,组件可以嵌套自由组合(复用)形成完整的页面
2 Vue快速入门
2.1 引入vue.js文件
使用CDN方式引入
<!-- 开发环境版本,包含了有帮助的命令行警告(有空格有格式) -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境压缩版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
使用本地的vue.js (将vue.js文件保存到本地然后引入到项目中)
<!-- 将vue.js文件放到本地js文件夹中 -->
<script src="js/vue.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 开发环境版本,包含了有帮助的命令行警告(有空格有格式) -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 离线版vue.js引入 -->
<script src="./js/vue.js"></script>
</head>
<body>
</body>
</html>
2.2 vue使用
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
- el:表示Vue对象挂载的DOM元素–表示渲染的页面元素节点
- data:Vue中的数据(数据双向绑定)–Vue提供或保存的数据
<!-- vue渲染的页面元素 id:标识 -->
<div id="app">
<!-- 插值表达式 获取data中的数据 -->
{{msg}}
<!-- 可以嵌套标签使用 -->
<p>{{msg}}</p>
</div>
<script>
//创建vue对象 里面是JSON格式参数
//el:表示Vue对象挂载的DOM元素--表示渲染的页面元素节点
//data:Vue中的数据(数据双向绑定)--Vue提供或保存的数据
new Vue({
el:"#app",
data:{
msg:"hello,vue!!"
}
})
</script>
