JAVA基于Springboot框架的停车场管理系统开发实践和实现【附源码】
运行环境: jdk1.8+idea/eclipse+maven3+mysql5.6
项目技术: Java,Springboot,mybatis,mysql,jquery,html
该系统为停车场管理人员提供了对停车场中车辆,车位和财务的管理。操作员可以灵活地使用相关权限开展工作。在车位管理,车辆的停放和驶离、缴费,停车场收入汇总等工作全部交给系统来完成,以此来实现高效率的管理,这样可以减轻工作量,让他们可以参与到其他的工作中去,也或许可以节省一笔人力的费用支出。

开发系统:Windows
JDK版本:Java JDK1.8(推荐)
开发工具:IDEA
数据库版本: mysql8.0(推荐)
数据库可视化工具: navicat
服务器:SpringBoot自带 apache tomcat
主要技术:Java,Springboot,mybatis,mysql,jquery,html
主要功能实现:
首页数据显示
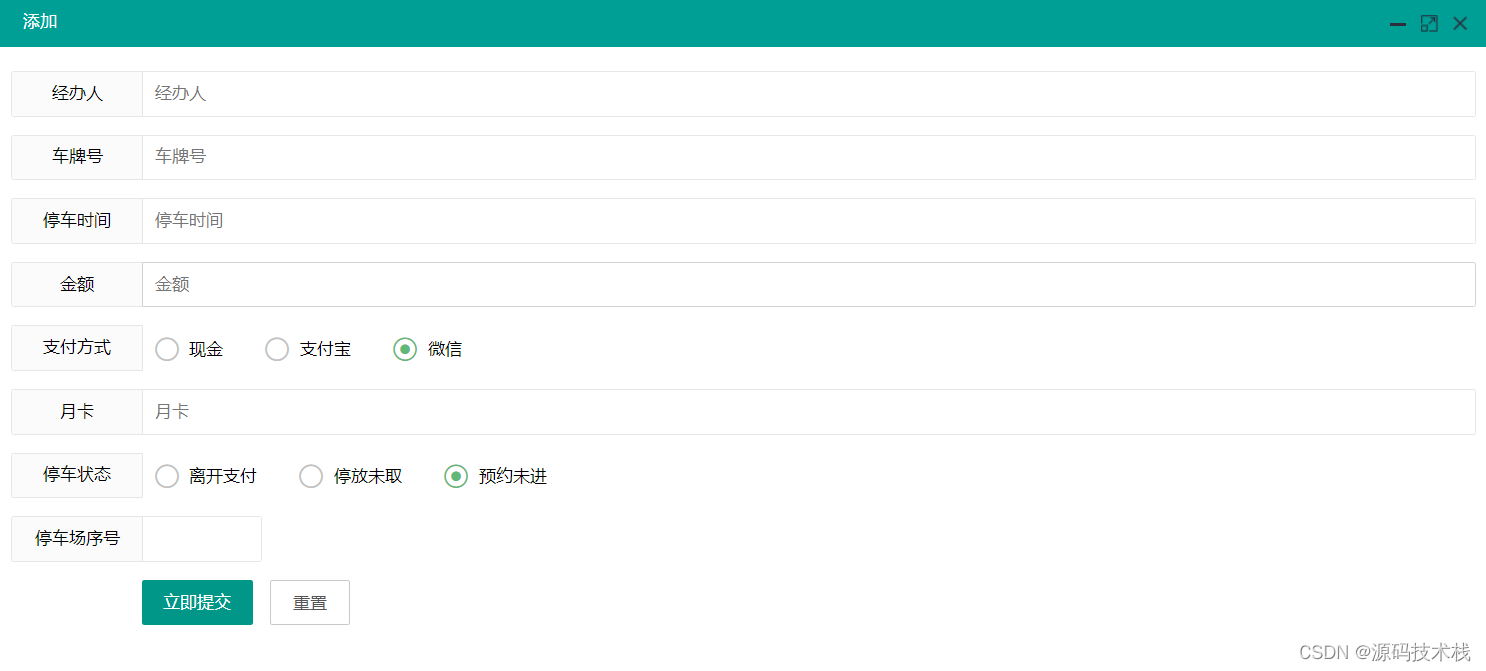
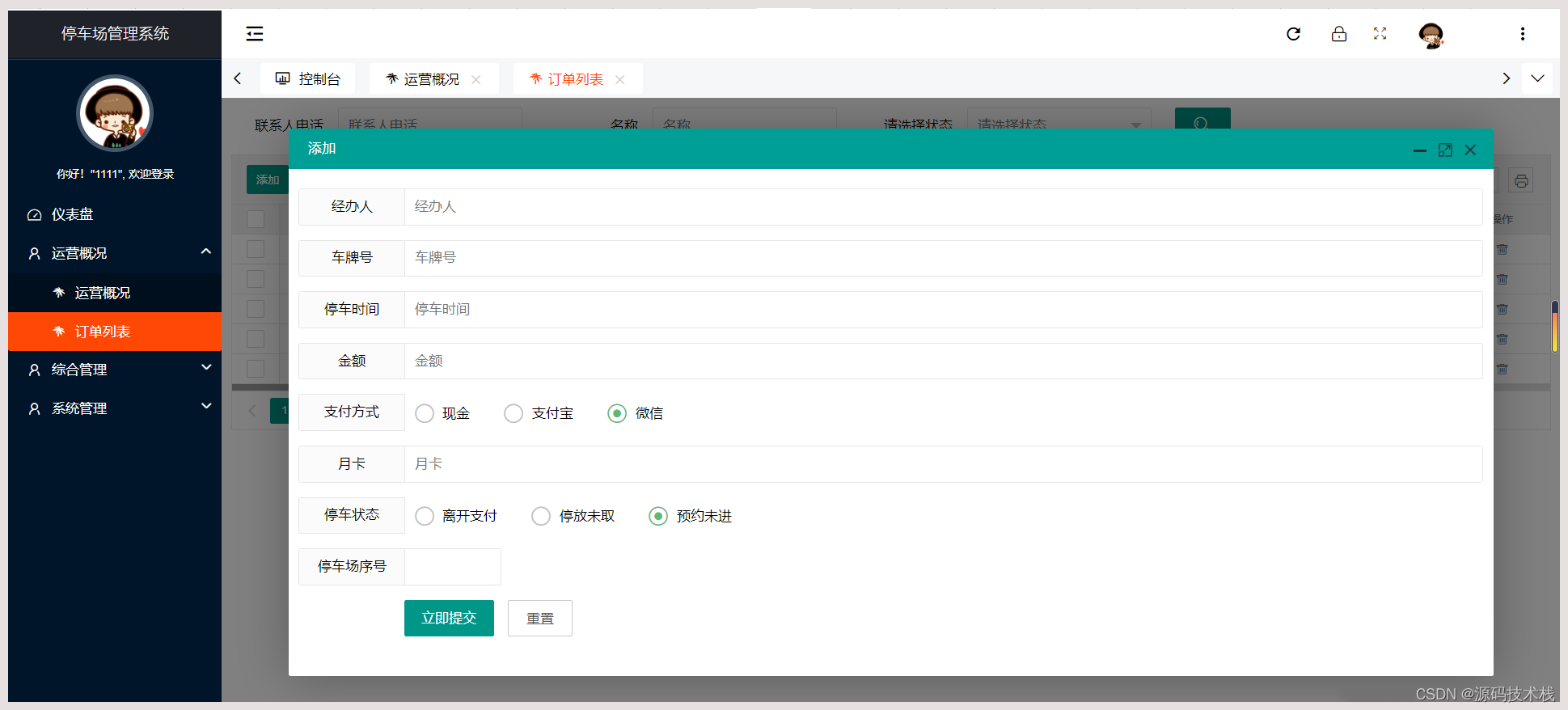
订单列表
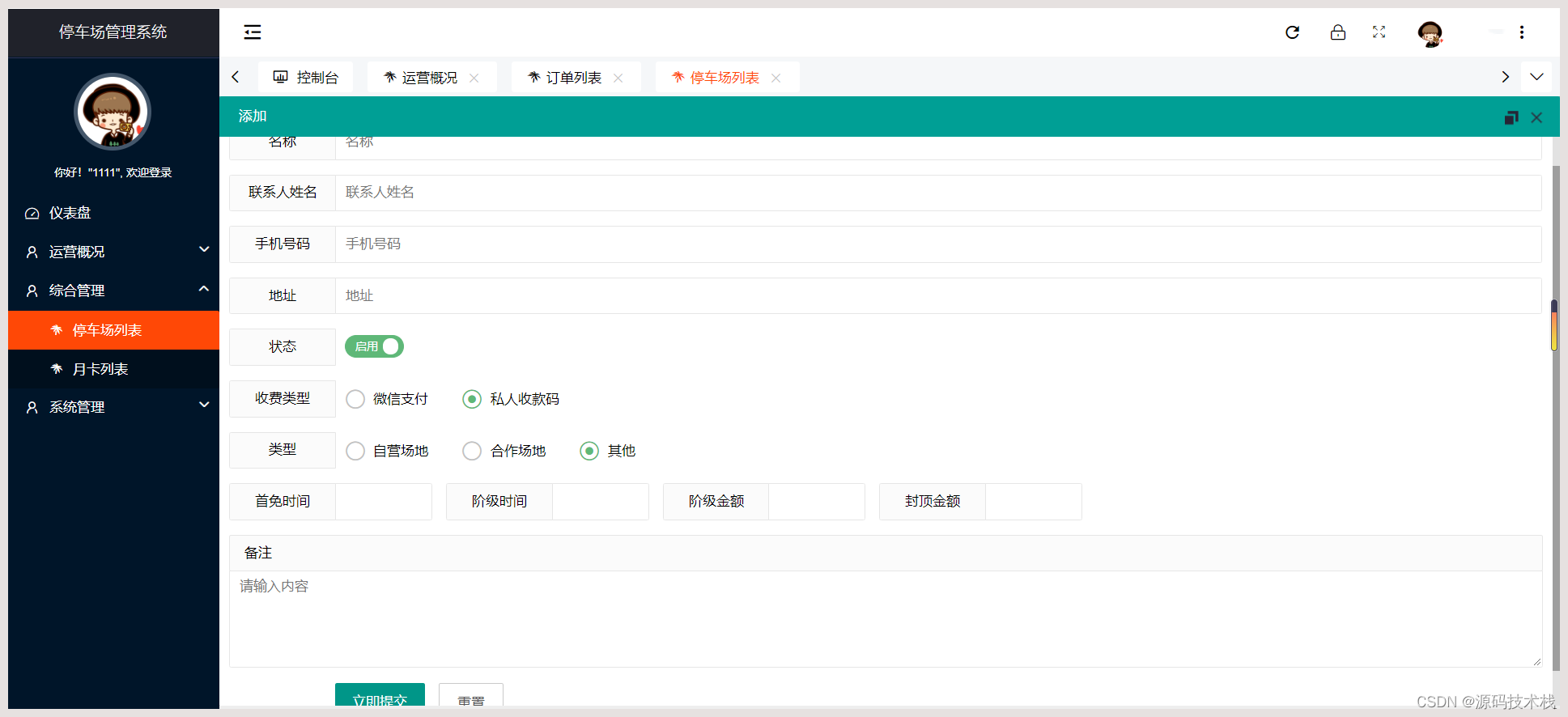
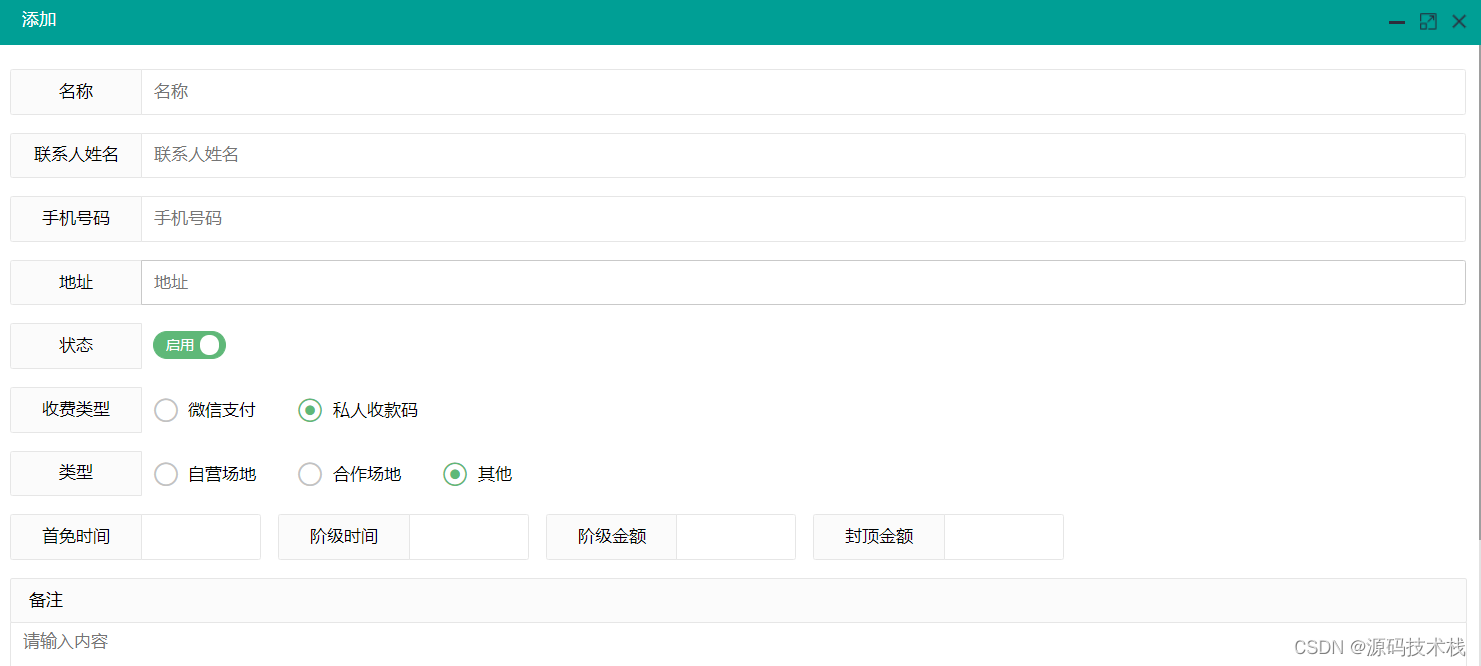
停车场管理
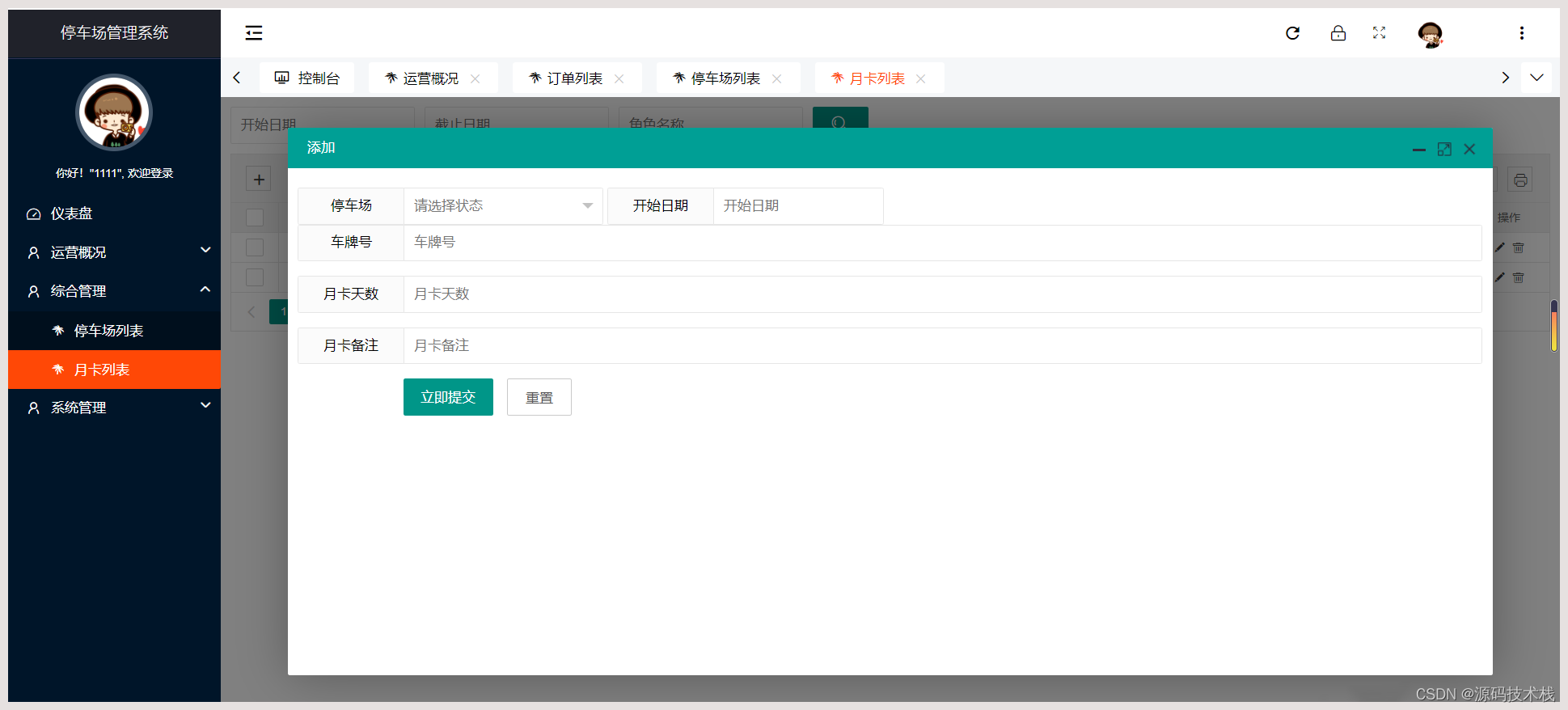
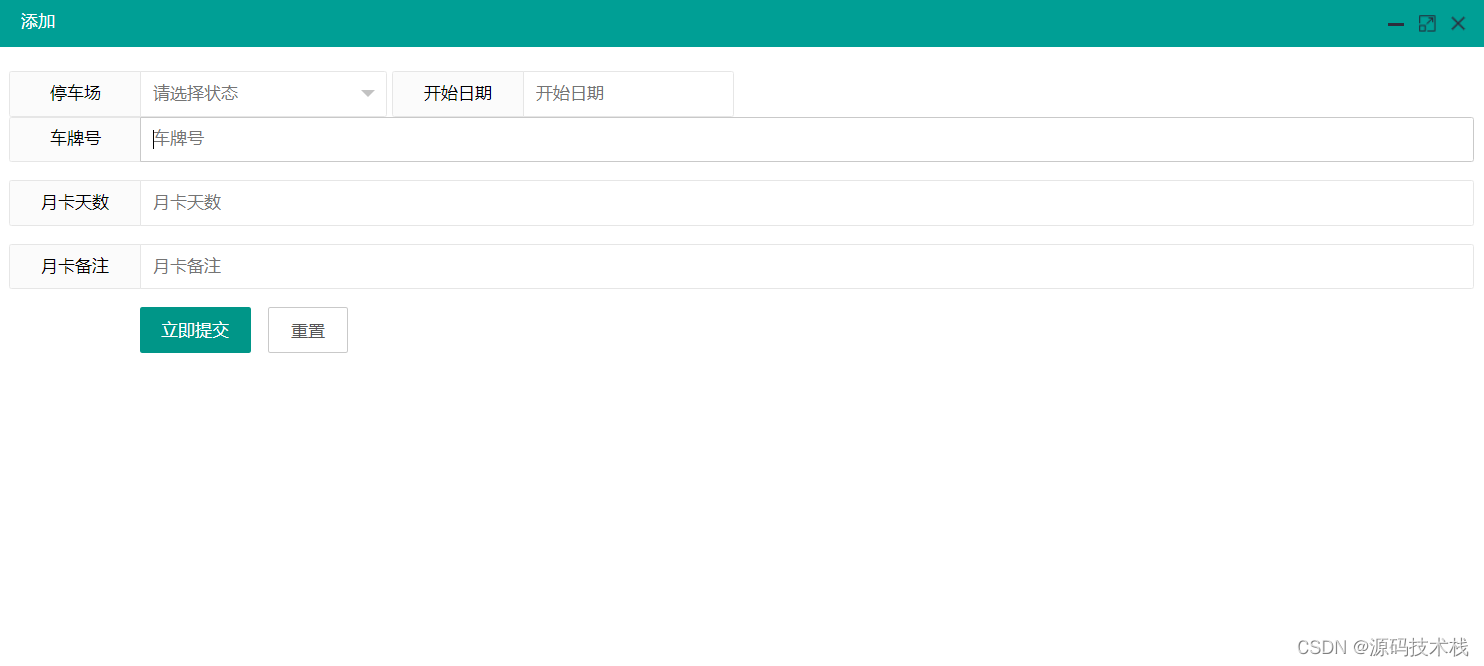
月卡列表
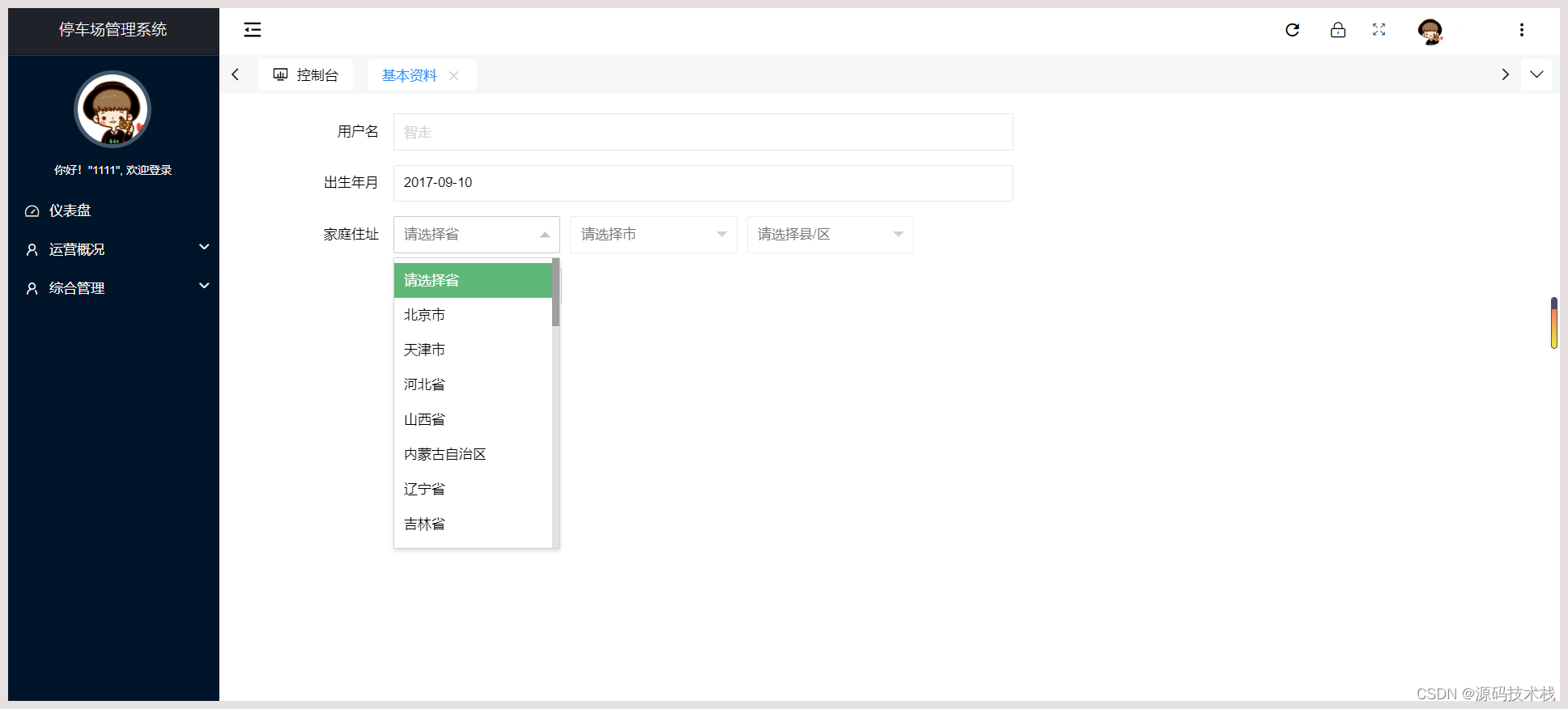
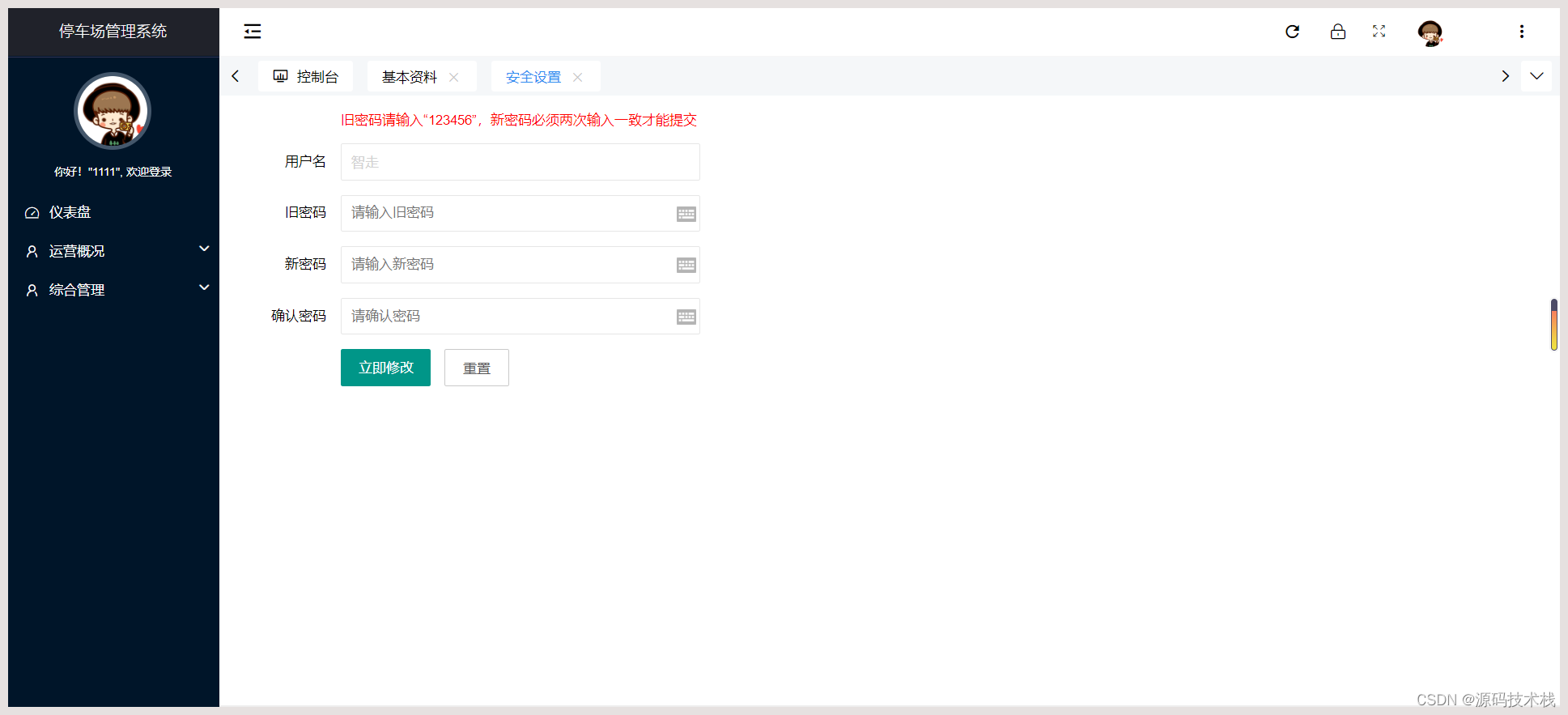
用户管理
本项目比较简单,有完善的增删改查和详细解析文档

摘要
社会的高速发展,我们能够发现城市的汽车越来越多,同时城市的交通压力也增大了。城市中车辆的集中管理被人们提出车辆进出的秩序、车辆存放的安全性、车辆存放管理的有偿性等要求。源于此,停车场管理系统产品应运而生,同时该系统在现代停车场管理中发挥着十分重要的作用。智能停车管理系统通常被称为停车场管理系统或智能停车场,也被大部分的行业内人士称为“停车场”。停车场管理系统运用了现代机械电子和通讯科学技术,同时也集控制硬件、软件于一体。伴随着科技的高速发展,停车场管理系统也一同高速发展着。
停车管理系统意在解决城市停车管理难、运营商收益难、车主停车难等问题,同时为城市交通管理者打造城市级静态交通管理平台。包括停车场、共享停车、立体车库和路侧停车等停车场景。
采用Spring Boot技术进行系统开发,设计了软件层次结构划分模型。详细设计了满足应用程序运行过程中对并发量要求很高的数据库结构模型,从中得到对应的数据字典同时创建数据库表结构模型。详细设计了停车管理系统各项功能实现的应用程序功能类和方法,完成了系统程序开发与界面设计。

背景
设计这个停车管理系统就是为了能改变当下这种使用传统人工记录方式的停车管理,从而能够优化效率,在此基础上,尽力做到以最大限度节约人力和物力。根据我们对于停车场管理人员的调查,我发现对于当前使用的停车管理系统最大的问题是系统过于复杂。根据我调查到的情况和现在的实际信息,本项目着重构建一个以高效率和便捷操作为核心要素的系统。
该系统为停车场管理人员提供了对停车场中车辆,车位和财务的管理。操作员可以灵活地使用相关权限开展工作。在车位管理,车辆的停放和驶离、缴费,停车场收入汇总等工作全部交给系统来完成,以此来实现高效率的管理,这样可以减轻工作量,让他们可以参与到其他的工作中去,也或许可以节省一笔人力的费用支出。这就是研发本系统的意义。

需求分析
在一个停车场系统管理中,主要功能是实现对传统行业进行数字化升级的过程,再次中要对原有停车场管理进行详细分析,原有停车场中包含停车场场地、收银员、收费规范、是否是老用户(会员)、每天收费流水信息。对传统行业信息进行分析之后便可得到数字化之后的停车场管理系统原型。

需求描述
停车场模块需求
此部分需要完成对停车场的增删改查,包括停车场联系人添加、联系人手机号码、停车场地址、停车场名称、停车场收费标准等信息、停车场状态。

月卡模块需求
此部分需要完成对月卡的增删改查,包括月卡所属停车场、创建时间、剩余天数、月卡天数等。
订单模块需求
此部分需要完成对订单的增查,包括订单所属停车场、创建时间、收费员、收费金额、收费时间等信息。

总体设计
系统体系结构
一个好的开发架构,对于系统实现有着至关重要的作用。架构的选择主要由访问模式来决定。目前常采用的架构模式有B/S以及C/S,两种架构模式的优缺点在本章中将进行详细介绍。同时为实现系统中各模块功能分离,本系统采用的设计模式为MVC,该模式能够实现系统“高内聚、低耦合”的特点。

B/S模式
B/S结构,这是Browser/Server的缩写,伴随网络技术的日益更新,C/S 结构在实践中逐渐暴露出一系列的问题,已经无法有效满足需求,B/S模式下,尽管一定比例的事务逻辑同样会显示在client端,然而C/S模式的事务逻辑处理都显示在client端,两者对比来说,该模式能够在很大程度上降低client端的负担,最终能够满足瘦客户端的需要[8。只通过Browser即能够访问,引入B/S模式,进一步提高了开发工作的便捷性。

MVC模式
作为开发的重要内容之一,体系结构的开发即利用某个方法对每- -组件、软件等进行有效地搭建,其中的各构件分别肩负着相应的责任,同时一些构件还能够把若千个构件进行有机结合,从而能够发挥出更好地作用。开发的时候,各功能模块的低耦合是一个重要的影响因素,MVC是程序设计中应用最为广泛的设计模式之一,该模式的主要特点是可以实现业务层和数据层分离,前端用户视图以及中间控制器分离、以及实现后台数据库,大大的提高了功能模块之间的聚合度,因此本系统所采用的设计模式为MVC设计模式。如果其中的某个层次发生改变,在这种情况下,不会对其它的层次造成明显的负面作用。其中各层的变化不会对剩余两层产生明显的干扰,表现出良好的灵活性,该结构一方面可以改善程序的可重用性,另一方面,还可以进一步改善设计者的开发效率。MVC同样包括3层,三者分别为模型(Model)-视图(View)-控制器(C ontroller),这属于非常具有代表性的框架,旨在实现Web的功能分工。
详细设计
前端

前端使用Ajax 技术与后端进行交互,Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
/**
* ajax请求封装
* @param url 请求的接口地址
* @param params 传递给后端的数据
* @param ft 响应成功后的回调函数 callback
* @param method 请求的方式 GET/POST/PUT/DELETE/..
* @param headers 请求头
* @param async 是否异步请求 async的默认方式是true,即异步方式;async设置为false时,为同步方式
* @param contentType 默认为: application/json; charset=UTF-8
*/
coreUtil.sendAjax = function (url, params, ft, method, headers, async, contentType) {
var roleSaveLoading = top.layer.msg('数据提交中,请稍候', {icon: 16, time: false, shade: 0.8});
layui.jquery.ajax({
url: url,
cache: false,
async: async === undefined ? true : async,
data: params,
type: method === undefined ? "POST" : method,
contentType: contentType === undefined ? 'application/json; charset=UTF-8' : contentType,
dataType: "json",
beforeSend: function (request) {
if (headers) {
// headers=true需要header携带token;
request.setRequestHeader("Authorization", coreUtil.getLocalData("token"));
}
},
success: function (res) {
console.info("success")
top.layer.close(roleSaveLoading);
if (typeof ft == "function") {
console.info(res)
switch (res.code) {
case 0: // 成功响应
if (ft != null && ft !== undefined) {
ft(res);
}
break;
case 1002: //token失效
layer.msg(res.msg, {icon: 3})
setTimeout(function () {
window.location.href = "page/login.html"
}, 1000)
break;
case 1001: //token为空
layer.msg(res.msg, {icon: 3})
setTimeout(function () {
window.location.href = "page/login.html"
}, 1000)
break;
default:
layer.msg(res.msg, {icon: 2})
break;
}
}
}, error: function (XMLHttpRequest, textStatus, errorThrown) {
console.info("error")
top.layer.close(roleSaveLoading);
if (XMLHttpRequest.status === 404) {
// 跳转错误页面
top.window.location.href = "/page/error/404.html";
} else {
console.info(XMLHttpRequest)
layer.msg("服务器好像除了点问题!请稍后试试");
}
}
});
};
后端
后端使用spring boot 设计API接口,Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。用我的话来理解,就是 Spring Boot 其实不是什么新的框架,它默认配置了很多框架的使用方式,就像 Maven 整合了所有的 Jar 包,Spring Boot 整合了所有的框架。

使用swager 接口文档 Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。本文简单介绍了在项目中集成swagger的方法和一些常见问题。swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。


总结
通过本次实践,从需求分析到总体设计、详细设计、数据库设计,了解学习到了软件开发的全部流程,对软件工程有了一个更加全面的认识,特别是软件开发的管理,比如瀑布模型、敏捷模型,使用不同的软件开发模型可以对我们的项目进行快递迭代以及修改造成的成本降到最低。在本项目开发中学习到了 layui spring boot 技术的使用,尤其是前后端分离之后产生的跨域问题解决方式,同源策略的原有等等。

【附源码】 私信博主(停车场管理系统)
