Unity VFX -- (4)创建burst粒子效果
如果用户成功达成某个目标,我们可以使用一个爆裂的礼花来激励用户。如果角色挥舞刀剑,我们可以做出剑气来增加气势。如果角色落到地面上,我们可以在脚部做出飞舞的灰尘来增加表现力。这些都可以视为burst粒子效果。
下面是一些burst粒子效果(burst particle)的例子,由于本人未能找到合适的翻译,后面直接用burst particle英文原文写。

武器射击时枪口的火花效果

玩家到达终点时庆祝的闪烁的礼花效果

用户挥舞武器时的光影
这些基于事件的(event-based)粒子bursts,和前面所做的环境特效是不同的,它们是由具体事件所触发的单次粒子的burst效果。
增加一个新的粒子burst
一个burst particle和enviromental particle是类似的,只是burst particle并不会持续很长时间,并且通常产生于一个较小的区域。我们先向场景中添加一个新的粒子系统。
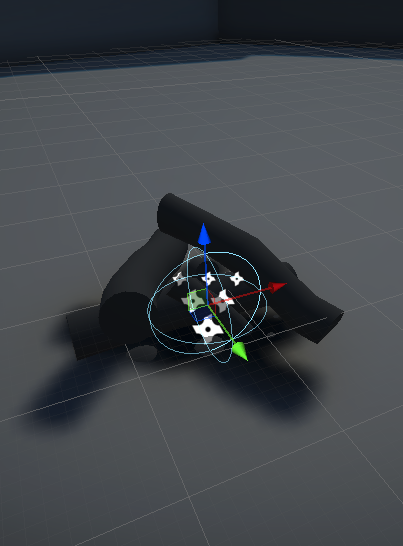
1. Heirarchy中,点击右键,选择Effects -> Particle System,创建一个新的粒子系统,重命名为"FX_SmokeBurst",然后我们将它的位置设置到X=0,Y=0.5,Z=0并将旋转设置为X=-90,Y=0,Z=0(仅为案例中的位置,实际是放到火堆上,请根据实际情况移动和旋转)。

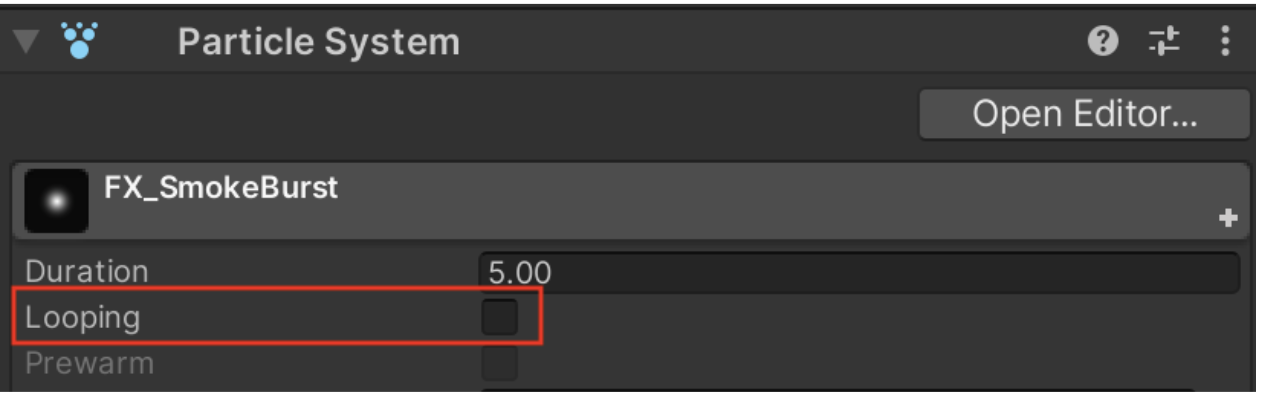
2. FX_SmodeBurst的Particle System组件中,展开主模块,去掉Looping属性勾选。

去掉勾选后,粒子会立即停止播放。在场景视图中的Particle Effect窗口中点击Play后,我们会注意到产生了一个5秒钟的粒子效果,随后停止。这是因为Duration属性被设置为了5.目前看起来已经有点burst particle的效果了。
为了创建出突发的粒子效果,我们将Duration降低为一个很小的值(比如0.05秒),并且将Rate over Time设置为一个很高的值(比如1000 particles每秒),这会在0.05秒内产生50个粒子(1000 * 0.05 = 50)。

但目前看起来效果还是不理想,我们还需要对Bursts选项进行配置。
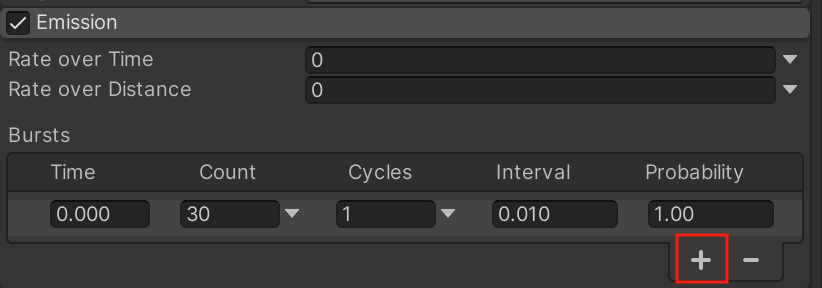
3. 在Emission模块中,将Rate over Time设置为0,这样会避免粒子系统随着时间产生粒子。
4. 在Emission模块中,点击Bursts部分的“+”,添加一个新的burst。

这个默认的burst配置,表示在第0秒的时候(Time),burst会产生30个粒子(Count)1次(Cycles),概率是100%(Probability)。Interval值目前没有影响,因为我们只有一次burst cycle。
让粒子像烟一样运动
前面用了burst后,粒子运动地有点快。接下来我们来让它们停留在火堆内。
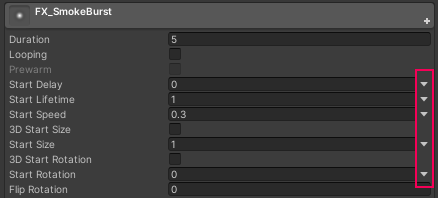
1. 在主模块中,将Start Speed属性降低到0.3秒。
2. 在主模块中,将Start Lifetime降低到越1秒左右,这个值根据我们的需要调整。

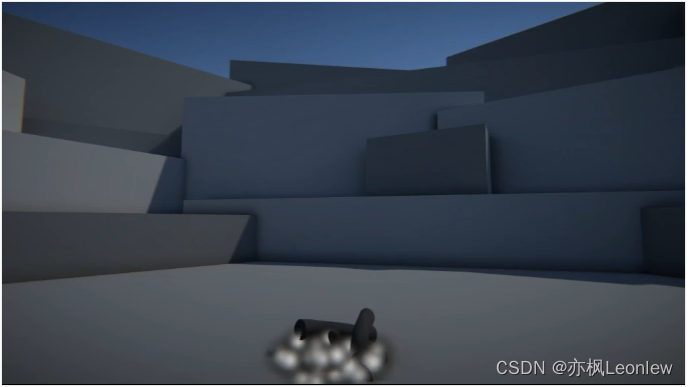
现在速度问题解决了,但烟看起来就像是从火堆底部外面产生的,我们需要修改一下发射器的形状。
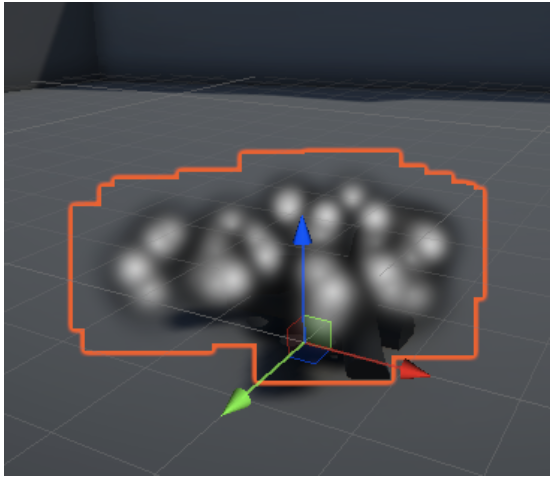
3. 在Shape模块中,将Shape属性从Cone改为Sphere,然后将Radius设置为大约0.5左右的值。

目前粒子的移动看起来比较对了,但由于所有粒子都按照相同的速度移动,并且同时消失,这看起来不太自然。我们需要在系统中加入一点随机性来让效果看起来更加真实。
给粒子加一点随机性
在粒子系统组件的Inspector中,我们可以看到许多属性后面带来一个小箭头,点击后会出现下拉菜单供我们选择。这些下拉菜单提供了用于设置值的额外的选项,包括随机化参数的能力。

为了避免粒子同时产生和消失,我们可以让Start Lifetime变成随机值。
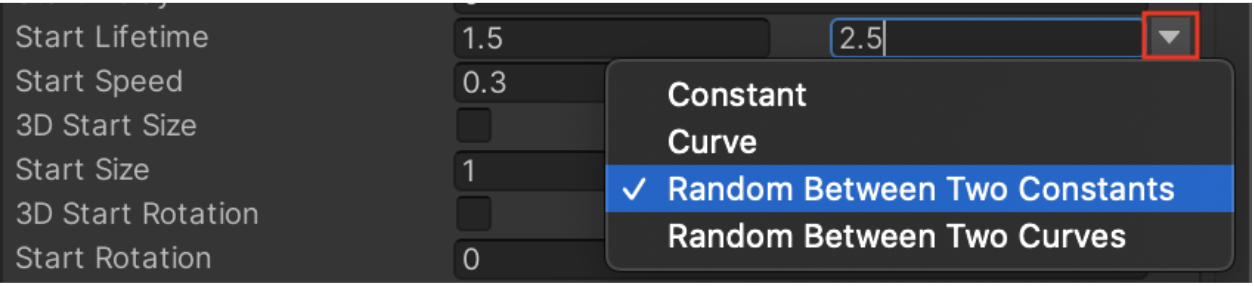
1. 点击Start Lifetime属性的下拉菜单按钮,选择Random Between Two Constants

我们会注意到现在这个属性有两个值了,一个是最小值,一个是最大值。
2. 输入Start Lifetime的最小值和最大值。比如如果原来的Start Lifetime是1,我们可以将其设置为0.5和1.5,或者0.25和3.0。这个值修改后可以根据实际效果进行调整。完成后,粒子系统中的每个粒子的生命周期会有所不同。
3. 我们还可以对Start Speed进行类似的操作,让粒子系统中每个粒子的速度也随机化。
使用渐变编辑器(Gradient editor)编辑Color over Lifetime
为了修改让粒子在其生命周期中能够改变外观,我们需要启用一些新的模块。
首先,这些粒子的产生和消失非常突兀,看起来很奇怪。我们可以加入一些淡入和淡出的效果。
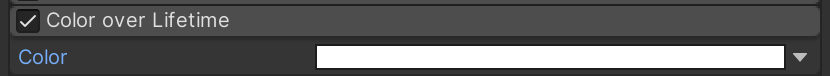
1. 选择并启用Color over Lifetime模块,然后展开它。

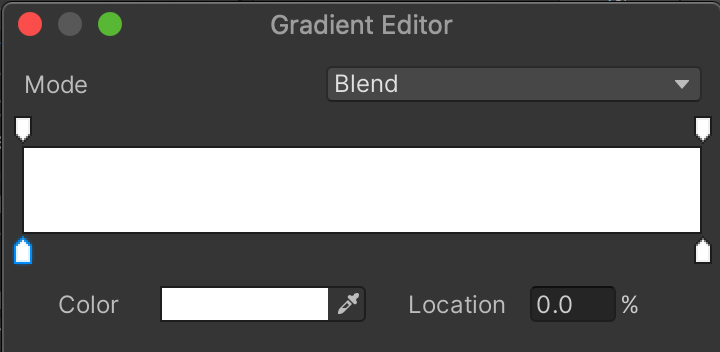
2. 在Color over Lifetime模块里,选择白色的矩形盒子,打开Gradient Editor窗口。

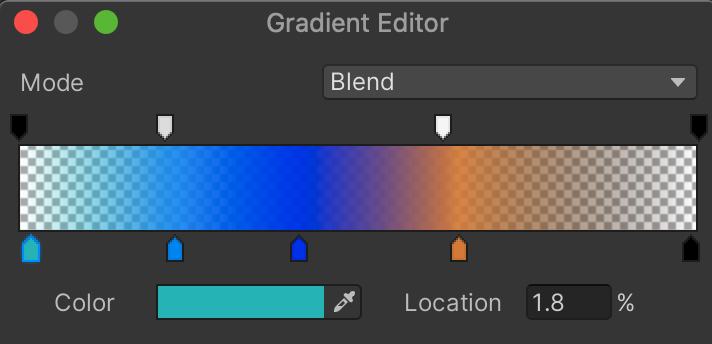
这个横向的条表示了在粒子的生命周期中粒子的颜色和透明度是什么,生命周期从横条的左侧开始 ,右侧结束。因此,默认情况下,粒子在整个生命周期中是白色并且不透明的。我们可以使用Gradient Editor来调整粒子在其生命周期中的颜色和透明度,如下图的蓝色淡入,橙色淡出。

颜色条上方的标记决定了不同时间的透明度,下方的标记决定了颜色变化。目前我们只需要让我们的例子在开始时淡入,结束时淡出。
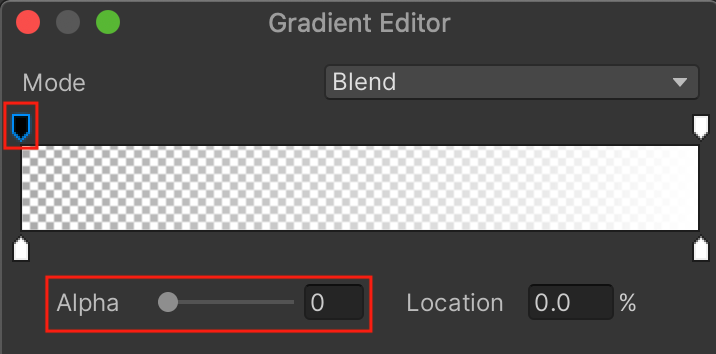
3. 要让粒子有淡入效果,选择左上角的标记,将Alpha值设置为0。

此时标记变成了黑色,表示颜色是完全透明的。
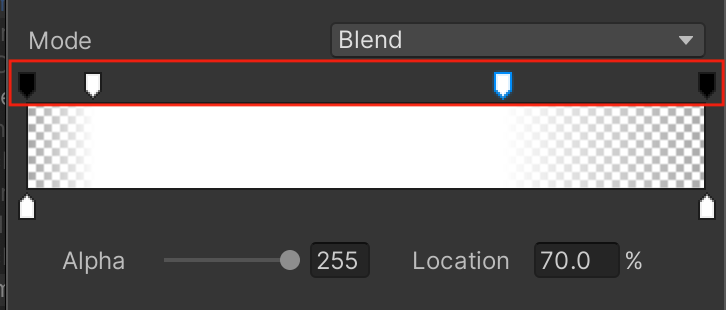
这时我们预览一下例子实际的效果,会发现粒子在其生命周期中从完全透明到完全不透明。我们想要的效果是,在开始时例子快速淡入,结束时慢点淡出。我们调整一下箭头标记。

4. 接下来使用渐变编辑器实现出自己的例子淡入淡出效果。要创建一个新的透明度标记,只需要在颜色条上方空白处选一下即可,要取消一个标记,将其向上或向下移动即可。

编辑Renderer和Texture Sheet Animation
接下里我们将粒子的纹理做一下调整,现在我们不是简单地用另一个单个纹理来替换默认的粒子纹理,而是使用texture sheet。
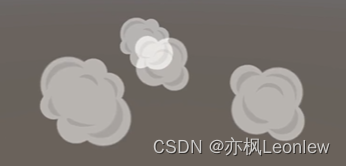
纹理表(texture sheets)是什么

一张纹理表里有一些子图,这些子图可以被循环遍历,实现动态动画的效果(每张子图类似于一个动画的关键帧)。如上图的烟雾效果,有四个子图,循环遍历它们会有烟雾形状变化的效果。
我们可以使用纹理表来让每一个粒子的动画效果。

随机化纹理表里的纹理
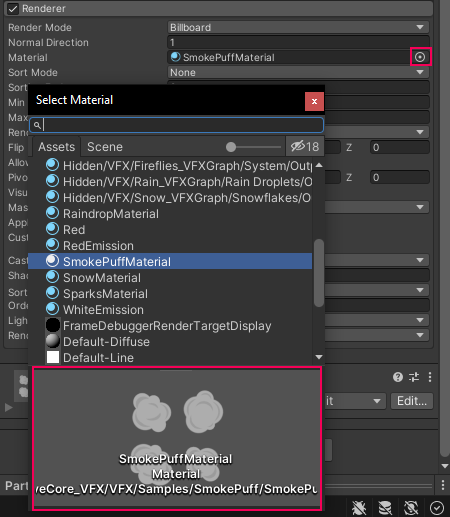
首先,我们需要将默认的粒子材质修改为包含了纹理表的材质。
1. 展开Renderer模块,在Material属性出,选择SmodePuffMaterial的texture sheet。

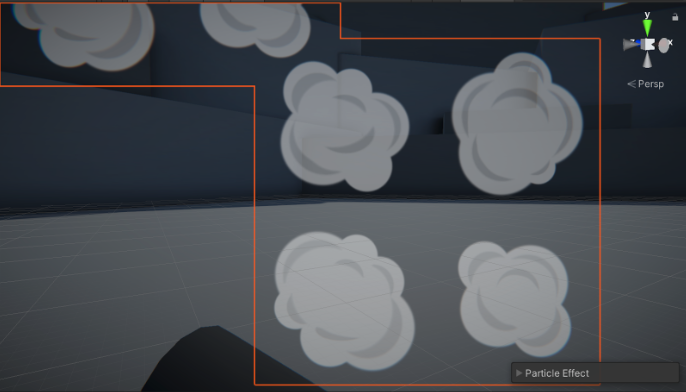
此时如果在场景视图中放大看烟雾,我们会发现现在每个粒子都显示了整个texture sheet的图案。

为了解决这个问题,我们需要启用Texture Sheet Animation模块,这个模块允许我们切割纹理表为子图并能够实现动画效果。
2. 启用并展开Texture Sheet Animation模块。我们会看到一个Tiles属性,这个属性定义了纹理表有多少行和列。
3. 在Texture Sheet Animation模块中,将Tiles属性设置为X=2, Y=2,这是因为我们所使用的纹理表有两行两列。
再次点击播放,看看效果。

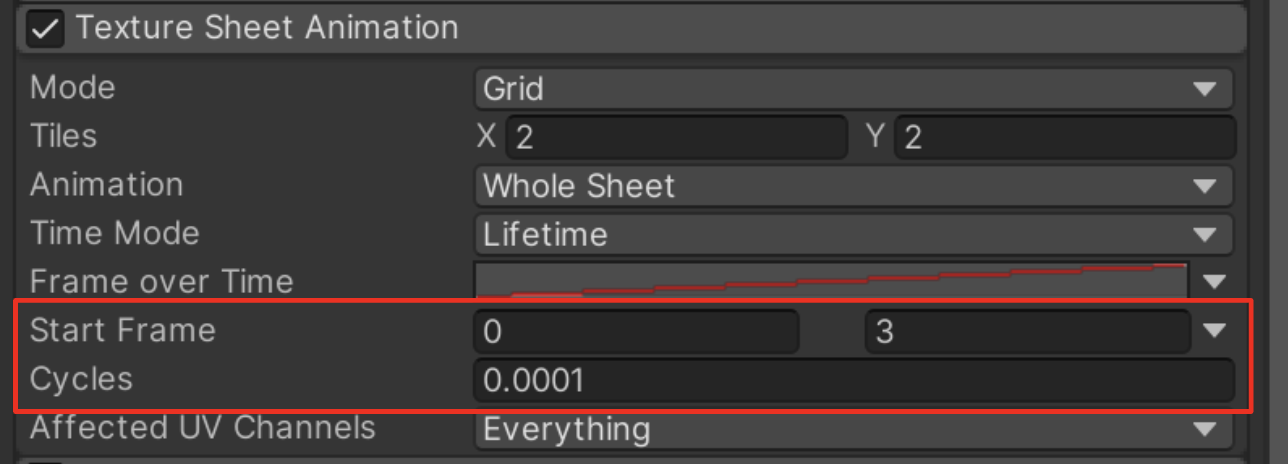
我们可以看到,默认情况下Start Frame是0,Cycles是1.这表示每个粒子会走完一遍纹理表的四帧子图(从第0帧开始)。虽然在某些场景下这样已经OK了,但对于烟雾来说看起来还是有点怪。因此,我们让起始帧变得随机化一点。
4. 将Start Frame修改为Random Between Two Constants,然后设置最小和最大值为0和3.这样每个粒子会随机选择一帧作为起始帧。
5. 将Cycles设置为0,设置为0后,这个值会自动被改为0.0001,这不会影响结果。

预览看看效果如何

使用曲线改变Size over Time
接下来我们让粒子在出现时变大,消失时变小。
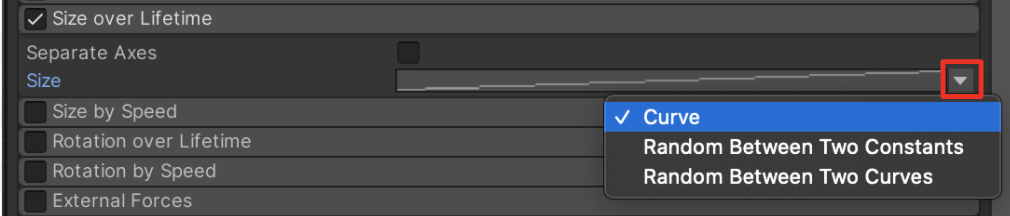
1. 启用并展开Size over Lifetime模块,在Size下拉菜单中选择Curve。

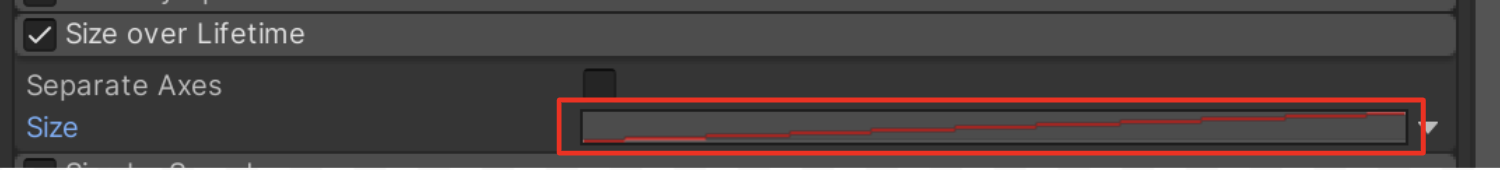
2. 选择Size属性的曲线预览方框。当选中时,里面的线会变成红色。

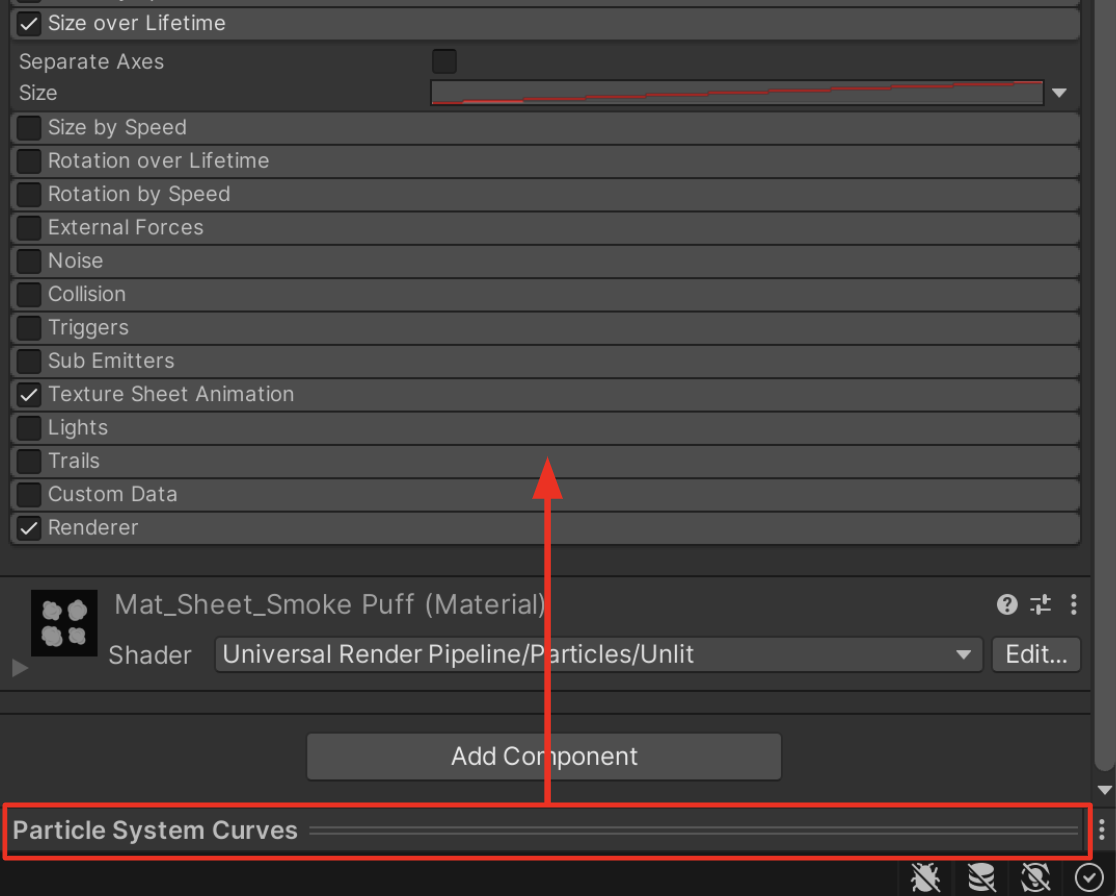
3. 如果我们看不到Particle System Curve窗口,在Inspector的底部将其往上拖动即可。

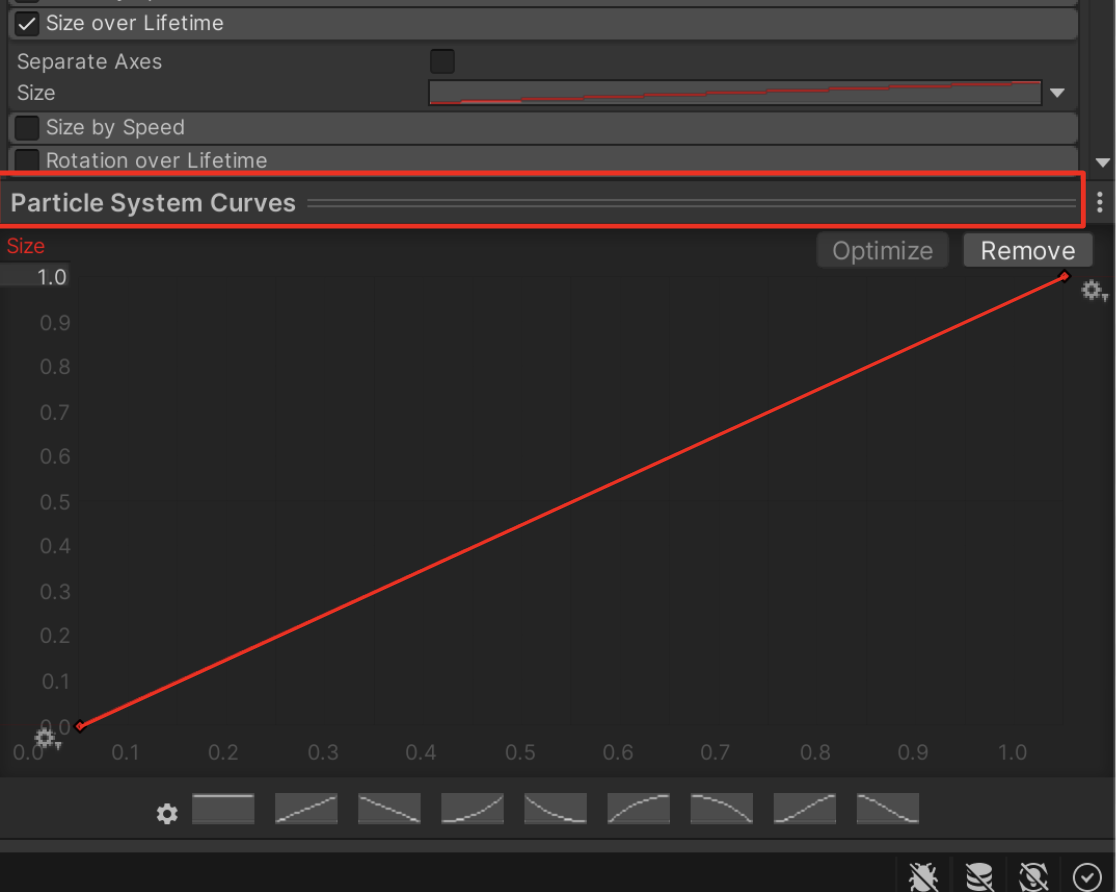
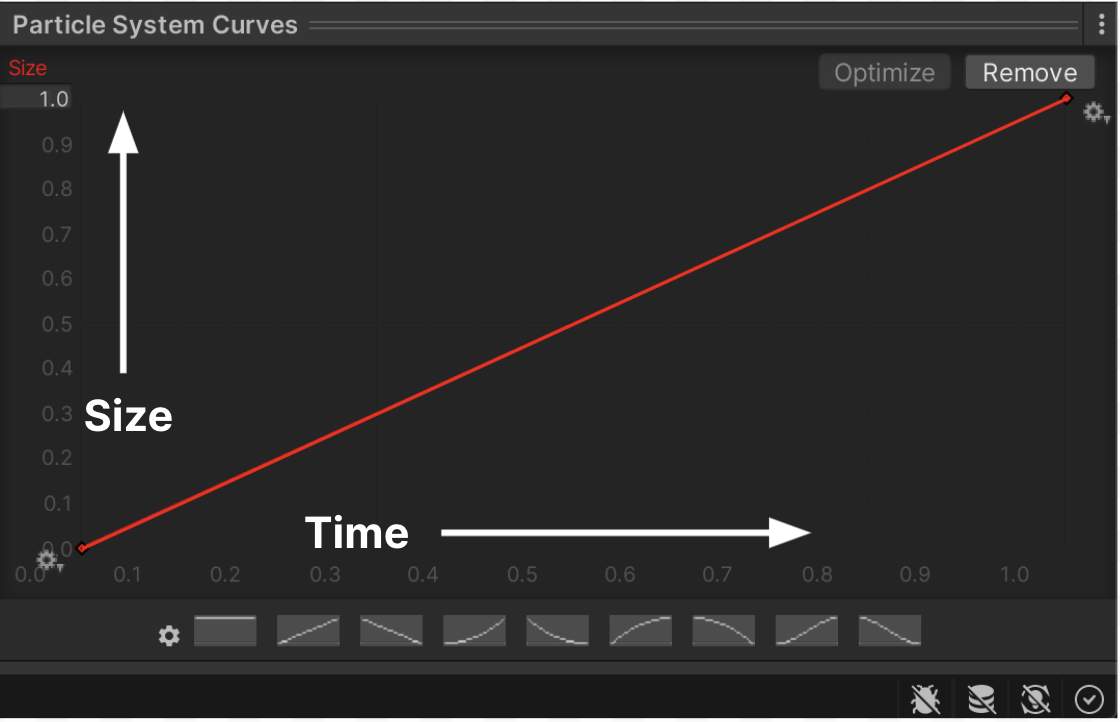
拖上来后,我们可以清楚地看到曲线图形了。

这张图的横轴表示时间,纵轴表示大小

默认的曲线是一条直线,表示随着时间增长,粒子会以线性方式逐渐增大。在time 0的时候,大小是0(粒子刚产生),在time 1的时候,大小是1,最大(粒子生命周期结束时)。
调整曲线
现在我们了解了粒子系统曲线编辑器的布局了,接下来我们来编辑一下曲线,让粒子的大小随着时间增大和变小。
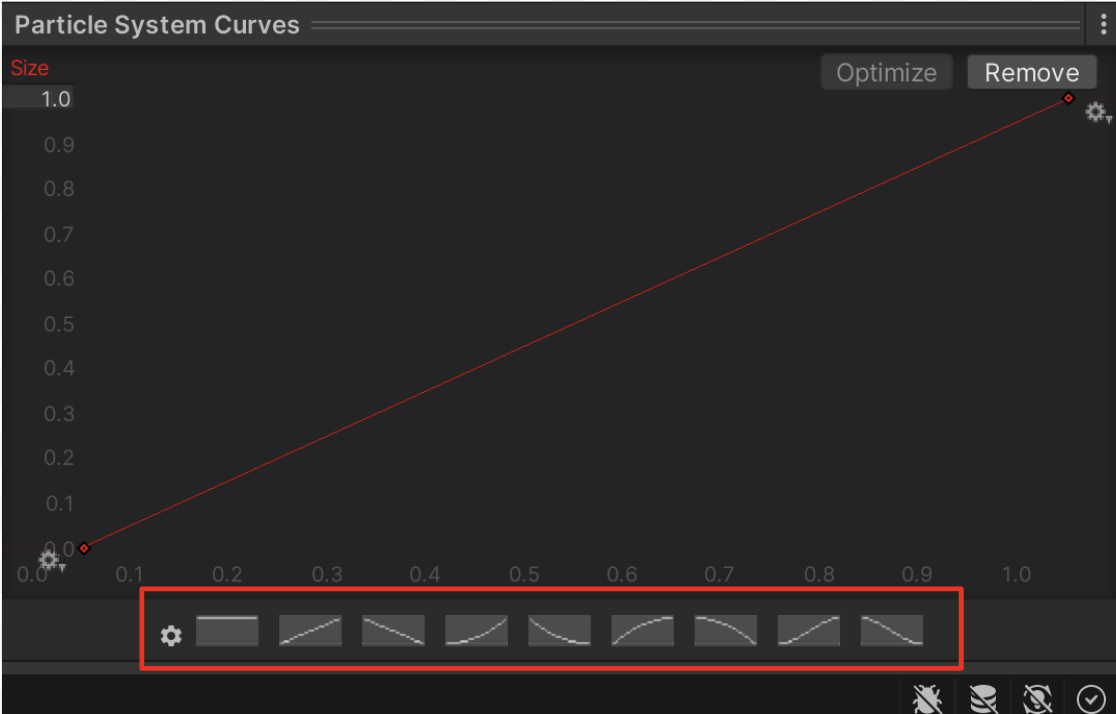
1. 首先可以尝试一下粒子系统曲线编辑器底部的预设曲线,选择其中的一种来看看效果。

我们想要的曲线应该是一个倒U形的曲线(类似于向下开口的抛物线),可以知道这种曲线前段时间粒子会越变越大,后段时间会越变越小。预设曲线里并不存在,因此我们需要自定义。
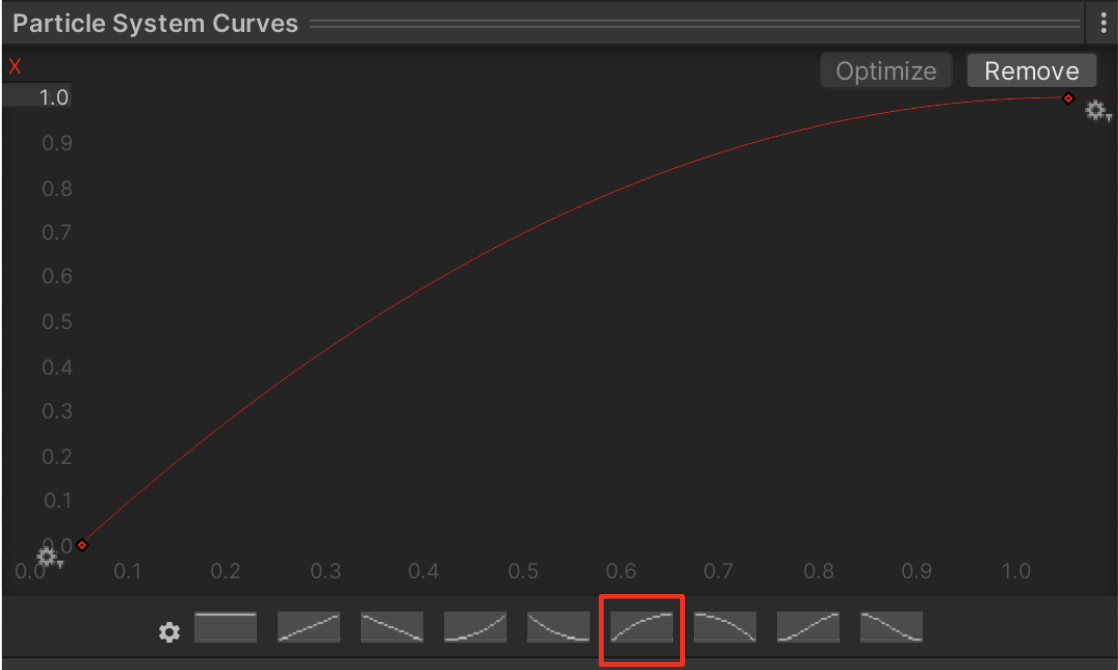
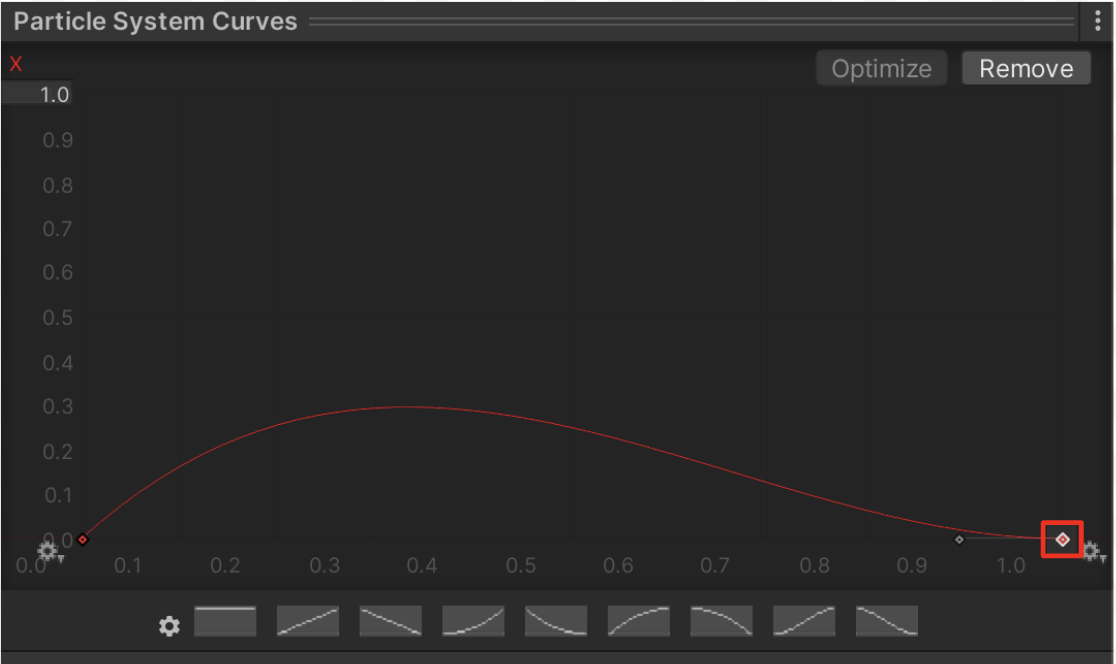
2. 选择下图中的预设曲线作为初始曲线

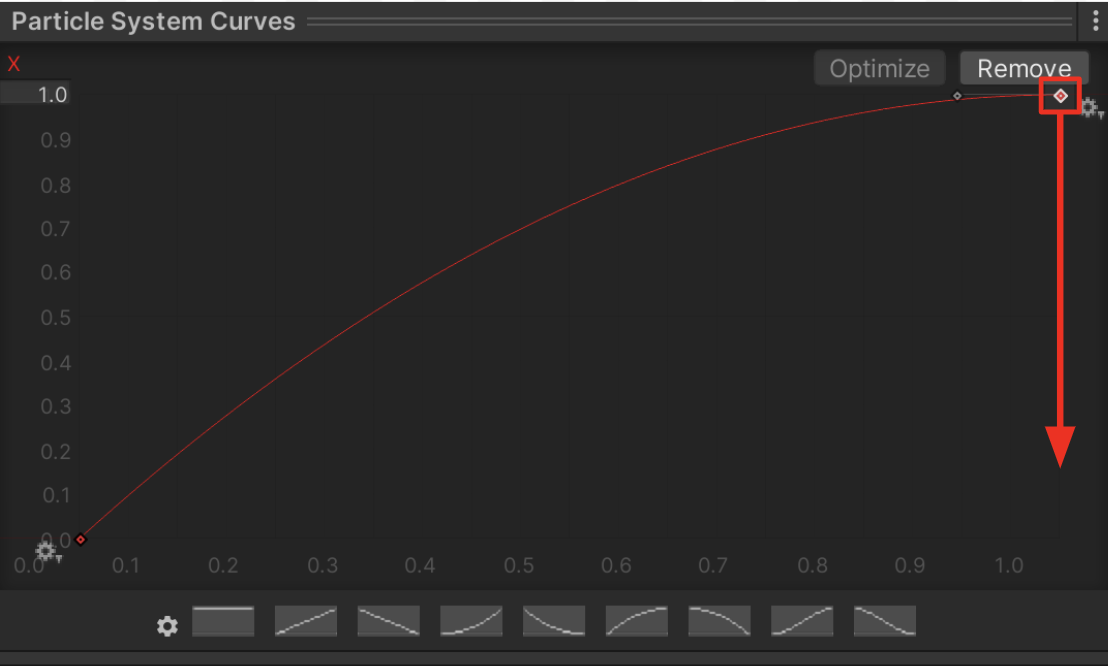
3. 选择并向下拖动右上角的红色小圆圈(关键帧),让曲线终点的Size变到很小或0


如果进行预览,会发现粒子变得非常小,这是因为曲线的最大值在0.3秒左右都到了,而且曲线的顶点也比较低。我们需要将曲线调高一点。
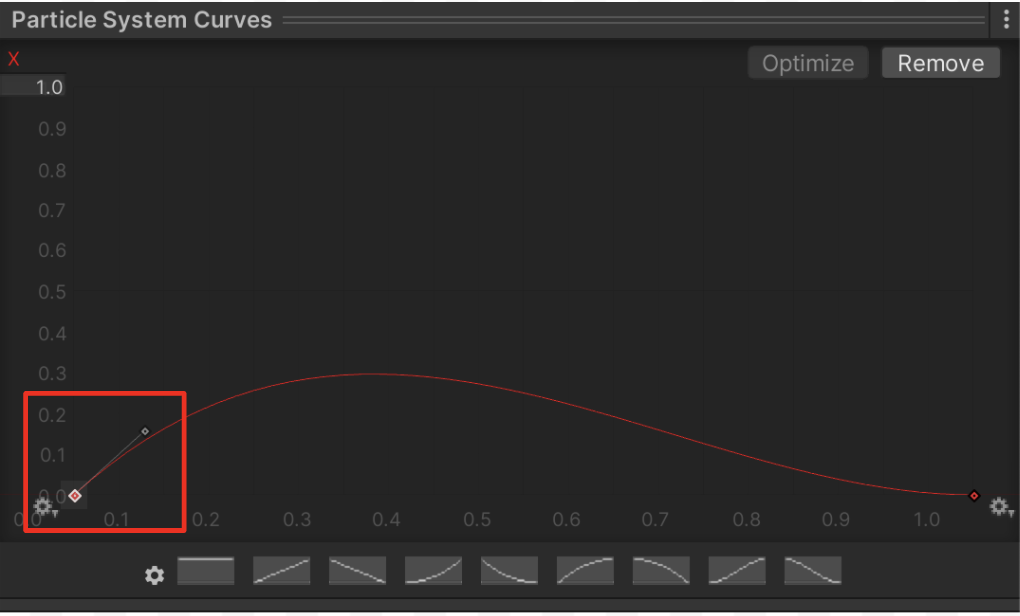
4. 选择左下方的关键帧,我们会看到原点旁边有一个条线,线有一个端点用来调节。

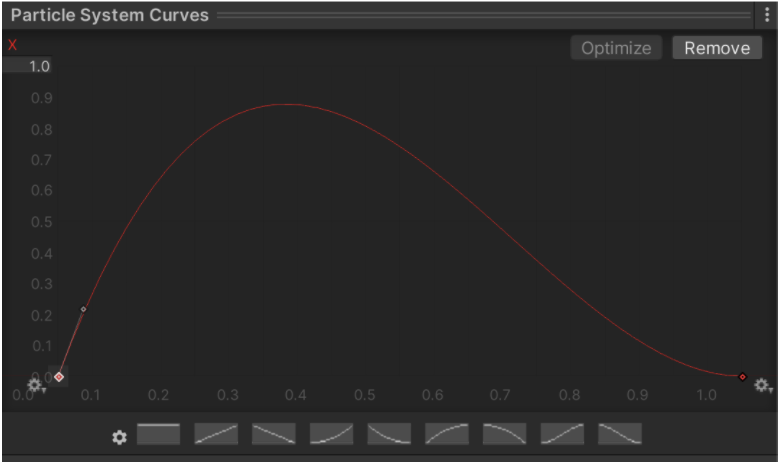
5. 拖拽上面的线的端点,向上移动,增加曲线高度。


现在再来看看效果,如果对于效果不满意,我们就继续调整粒子系统的相关模块参数。详细的粒子系统模块的信息,可以参考Unity官方文档:
Unity - Manual: Particle System modules
对于制作好的烟雾特效,如果要复用,可以将其制作成预制体。
触发动画
接下来我们用脚本来检测按键并完成点火和熄灭火堆的效果,同时带上烟雾效果。
1. 在火堆的粒子系统的主模块中,确保Play on Awake被勾选,这个选项能保证火焰粒子效果能在它被添加到场景的时候自动播放。
2. 在烟雾粒子效果的主模块中,确保Play on Awake被禁用(不要勾选)。我们要用脚本来触发这个特效的播放时机。
做完上面两步后,可以看到火焰会保持燃烧,没有烟雾效果。
3. 在项目窗口中,将CreativeCore_VFX->Scripts目录里的ToggleFireParticle脚本拖到Fire_ParticleSystem_Prefab物体上作为其组件。
4. 在Fire_ParticleSystem_Prefab的Inspector中,拖动对应的Point Light(prefab的子物体),烟雾特效游戏物体到脚本的属性中。

点击运行场景,按空格键可以实现点火和熄灭的效果。
