webconsole使用方法(fastapi框架)
webconsole使用方法
- 项目背景
- docker实现
- linux实现
- 安装webconsole包
- 代码中需要改动的地方
- 引用路由
- 加入路由到访问路径
- 示例接口访问路径
项目背景
需要在自己的项目中,可以实时连接linux或者docker的命令行,以此来达到webconsole或者叫web terminal的这种虚拟控制台效果。以下是本项目的具体实现:
- 框架:fastapi
- python版本: 3.7.5
所以如果是fastapi框架的话,基本可以做到开箱即用,只需添加几行配置代码即可使用,至于其他框架的用户,可以私信或者留言,我看到之后会提供给你一个思路,当然如果你编码能力比较强,可以把我的代码包pip install下来之后,自己看里面的代码去用别的框架重构。
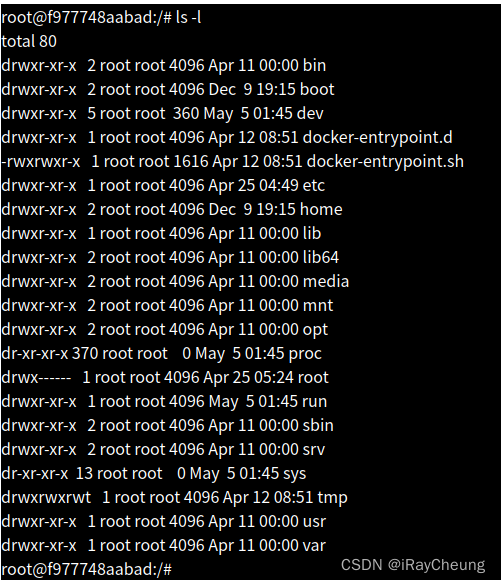
docker实现

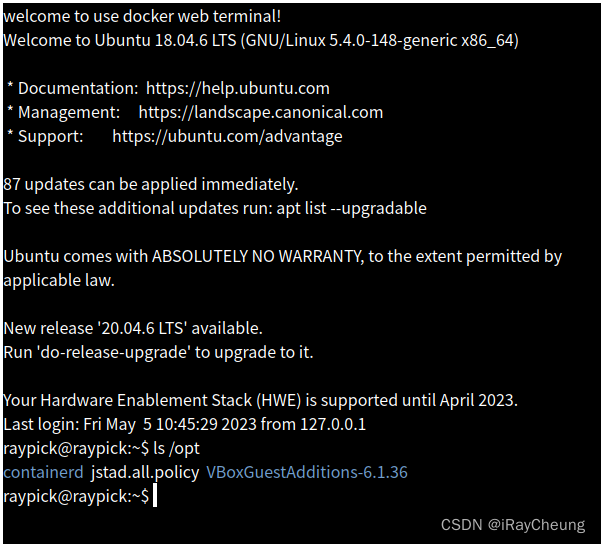
linux实现

这里的前端代码我不做过多阐述,我只说一下后端的使用。不过前端代码已经一起打包进去了,可以给你们的前端看,让他自己把我的代码引用到他的前端代码中去。
那么后端使用方法如下:
如果你的项目也是fastapi框架的,那么只需要进行如下操作
安装webconsole包
pip install webconsole -i https://pypi.org/simple
具体有什么版本需要自己看 https://pypi.org/project/webconsole/ 默认是下载的最新版
webconsole项目pypi页面直达链接
代码中需要改动的地方
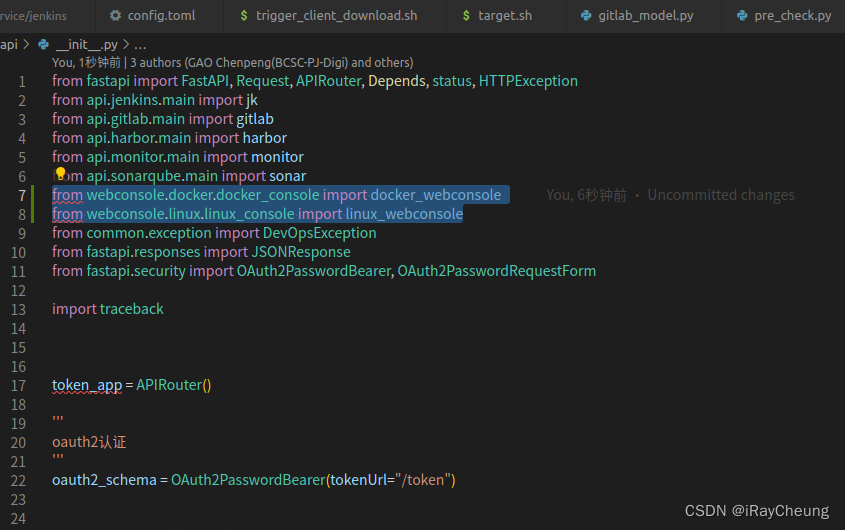
引用路由
from webconsole.docker.docker_console import docker_webconsole
from webconsole.linux.linux_console import linux_webconsole

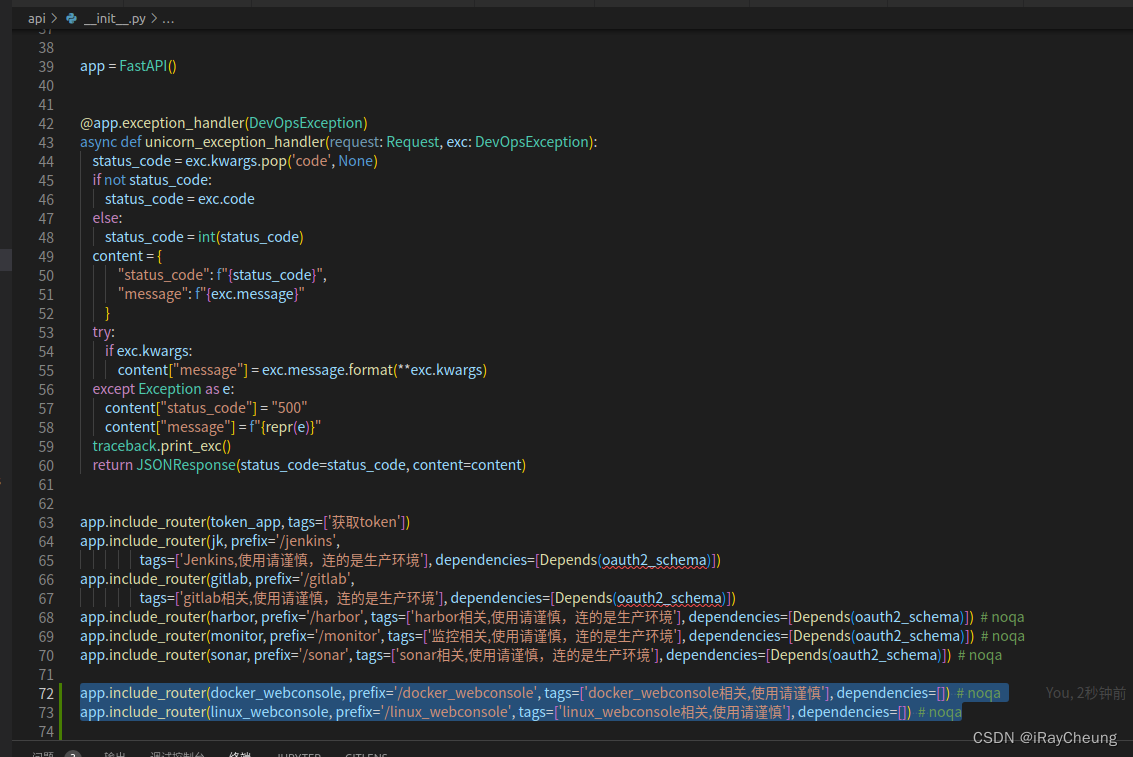
加入路由到访问路径
app.include_router(docker_webconsole, prefix='/docker_webconsole', tags=['docker_webconsole相关,使用请谨慎'], dependencies=[Depends(oauth2_schema)]) # noqa
app.include_router(linux_webconsole, prefix='/linux_webconsole', tags=['linux_webconsole相关,使用请谨慎'], dependencies=[Depends(oauth2_schema)]) # noqa
#app.include_router(docker_webconsole, prefix='/docker_webconsole', tags=['docker_webconsole相关,使用请谨慎'], dependencies=[]) # noqa
#app.include_router(linux_webconsole, prefix='/linux_webconsole', tags=['linux_webconsole相关,使用请谨慎'], dependencies=[]) # noqa

PS: Linux服务需要在你的项目根目录下放置文件private_key文件,文件中是你的私钥,确保对应的公钥已经放到你要ssh的机器上了,不然登陆肯定是失败的。另外这个websocket连接我默认设置了半小时的超时时间,请各位使用的朋友悉知
示例接口访问路径
ws://127.0.0.1:60528/docker_webconsole/ws/f977748aabad?docker_address=localhost&port=2375 (这是docker的请求路径)
ws://127.0.0.1:60528/linux_webconsole/ws/linux?address=127.0.0.1&user=rbadmin_app1 (不带passwd表示默认使用你自己项目根目录下的private_key文件进行ssh登陆)
ws://127.0.0.1:60528/linux_webconsole/ws/linux?address=127.0.0.1&user=raypick&passwd=raypick 不带passwd表示默认使用密码进行ssh登陆)
这里的60528是你自己的项目启动端口,docker_webconsole和linux_webconsole是你自己定义的访问前缀,在上一步中配置的。
