PyQt5零基础入门(二)——主窗口的显示与退出
系列文章目录
PyQt5与QtDesigner的安装及测试
创建主窗口和状态栏
- 系列文章目录
- PyQt5与QtDesigner的安装及测试
- 前言
- 主窗口
- 代码
- 运行结果
- 解释
- 窗口居中
- 代码
- 解释
- 退出窗口
- 代码
- 运行结果
- 解释
前言
本文主要介绍了如何使用PyQt5创建第一个主窗口,并向其中添加状态栏和消息提示。具体来说,我们展示了如何设置主窗口的标题和大小,并利用状态栏在界面中显示有关系统状态和操作信息。此外,我们还提供了如何添加图标到应用程序以及如何设置消息提示的详细说明。
主窗口
首先我们创建一个简单的主窗口
代码
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from PyQt5.QtGui import QIcon
class FirstMainWin(QMainWindow):
def __init__(self, parent=None):
super(FirstMainWin, self).__init__(parent)
# 设置主窗口标题
self.setWindowTitle('主窗口')
# 设置窗口尺寸
self.resize(400, 300)
# 获取当前的状态栏
self.status = self.statusBar()
self.status.showMessage('只存在5秒的消息', 5000)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setWindowIcon(QIcon('test.jpg'))
win = FirstMainWin()
win.show()
sys.exit(app.exec_())
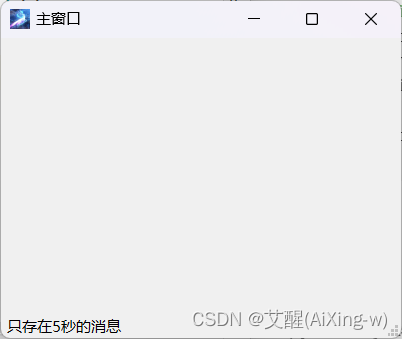
运行结果
运行结果如下,并且在运行5秒后左下角的消息消失

解释
首先,我们需要安装PyQt5这个Python库,在安装好后,就可以开始创建我们的第一个主窗口!首先,我们通过导入QMainWindow和QApplication类来设计我们的界面;然后,我们创建FirstMainWin类作为主窗口的控制器,并在其中实现设置窗口属性,状态栏和消息提示功能的代码。
在代码中,我们首先设置了主窗口的标题和大小,然后获取了现有的状态栏,并在其中显示了一个“只存在5秒的消息”,这里的5000参数代表该消息出现持续的时间,以毫秒为单位(即5秒),同时我们也向应用程序添加了一个图标,以使其看起来更专业。
综上所述,我们在本文中分享了如何利用PyQt5库创建我们的第一个主窗口,并介绍了如何在其上设置状态栏和消息提示等功能。此外,我们还提供了一些额外的技巧,如如何在应用程序中添加图标等。如果你对PyQt5 GUI编程感兴趣,那么一定要看看代码实现和本文中的说明!
窗口居中
代码
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication, QDesktopWidget
class CenterForm(QMainWindow):
def __init__(self, parent=None):
super(CenterForm, self).__init__(parent)
self.setWindowTitle('窗口居中')
self.resize(400, 300)
self.center()
def center(self):
# 获取屏幕坐标系
screen = QDesktopWidget().screenGeometry()
# 获取窗口坐标系
size = self.geometry()
newLeft = (screen.width() - size.width()) / 2
newTop = (screen.height() - size.height()) / 2
self.move(newLeft, newTop)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = CenterForm()
win.show()
sys.exit(app.exec_())
解释
首先,我们需要创建一个CenterForm类,它继承自QMainWindow。这个类包含了两个主要的功能:设置主窗口标题和尺寸,以及将窗口居中对齐。我们调用QMainWindow类的构造函数,传递parent参数,并在构造函数中设置主窗口的标题和初始大小。
接着,在CenterForm类中定义了center()函数,用于实现将窗口居中对齐的功能。使用QDesktopWidget类可以获取当前显示器的几何信息(geometry),并通过计算将应用程序窗口位置移动到屏幕的中央。我们计算新的左边距和上边距,然后利用move()方法将窗口位置设置为新位置。
最后,在main函数中创建应用程序对象和CenterForm实例,并显示窗口。最后,调用app.exec_()启动应用程序的事件循环。
代码中的注释提供了相关的解释,让代码更易于阅读和理解。
总之,将窗口居中对齐是实现更专业GUI界面的一种简单但有效的方法,并且利用PyQt5类库可以方便地实现。如果您正在学习PyQt5 GUI编程并希望了解如何在窗口中让您的应用程序居中显示,这个demo将会是您很好的参考。
退出窗口
代码
import sys # 导入sys模块
from PyQt5.QtWidgets import QHBoxLayout, QMainWindow, QApplication, QPushButton, QWidget
# 导入PyQt5中需要使用的模块
class QuitAplication(QMainWindow): # 声明一个名为QuitAplication的类,并继承QMainWindow类
def __init__(self):
super(QuitAplication, self).__init__()
# 构造函数,初始化主窗口的一些参数
self.resize(300, 120) # 设置窗口大小
self.setWindowTitle('退出应用程序') # 设置窗口标题
# 添加button
self.button1 = QPushButton('退出应用程序') # 创建一个名为‘退出应用程序’的QPushButton按钮
self.button1.clicked.connect(self.onClick_Button) # 连接clicked信号到相应的槽
# 创建水平布局
layout = QHBoxLayout() # 创建一个水平布局
layout.addWidget(self.button1) # 将按钮添加到布局中
# 将布局添加到主窗口中
mainFrame = QWidget() # 创建一个widget作为主框架
mainFrame.setLayout(layout) # 在主框架中设置刚创建的水平布局
self.setCentralWidget(mainFrame) # 将框架设置到主窗口的中心组件上
# 定义按钮单击事件的槽函数
def onClick_Button(self):
sender = self.sender() # 获取发出该信号(即被点击)的对象
print(sender.text() + '按钮被按下') # 输出被按下的按钮文本信息
app = QApplication.instance() # 获取当前应用程序对象
app.quit() # 关闭应用程序
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建一个QApplication对象
win = QuitAplication() # 创建一个QuitAplication对象
win.show() # 显示主窗口
sys.exit(app.exec_()) # 运行应用程序的事件循环,使整个程序进入等待状态直到直到退出运行。
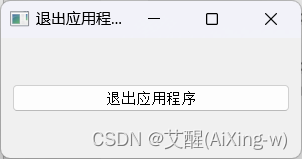
运行结果
运行出以下窗口,在单击退出应用程序后窗口退出

解释
在这个示例代码中,我们创建了一个名为QuitApplication的类,继承自QMainWindow。我们在类的构造方法内定义了一些基本设置,如设置主窗口标题和大小等。然后我们在窗口上添加了一个QPushButton按钮,将clicked信号连接到onClick_Button()槽上。当该按钮被单击时,调用槽函数并退出应用程序。
