vue3学习六 hooks
vue3中的 hooks 它的作用, 有点像 vue2中的mixins 的作用
相当于是把一个功能性的一组方法, 封装的别的地方, 当每一个 component中需要用到相应的组件的时候, 可以很方便用引入其中来使用
举个栗子
我们有很多的页面, 但是每一个页面都有一个共同的功能, 就是 倒计时的效果, 如果我们每一个页面都去写倒计时的代码, 肯定是浪费功夫
所以, 我们就可以写一个 hooks

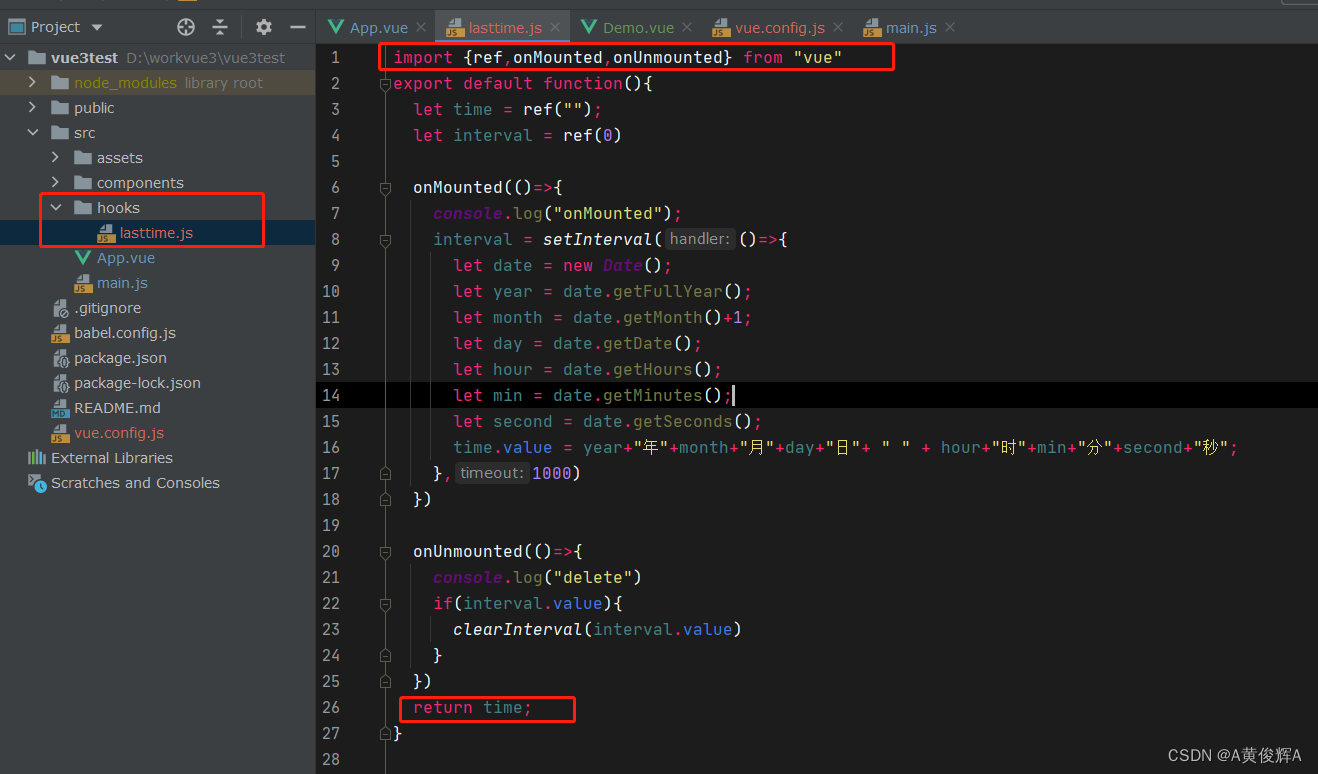
如果, 我新建了一个 hooks的文件夹, 用来存放 很多的hooks 文件, 在这个js文件中, 可以使用 setup中的所有写法, 完成之后, 把得到的结果 返回出去就可以了。
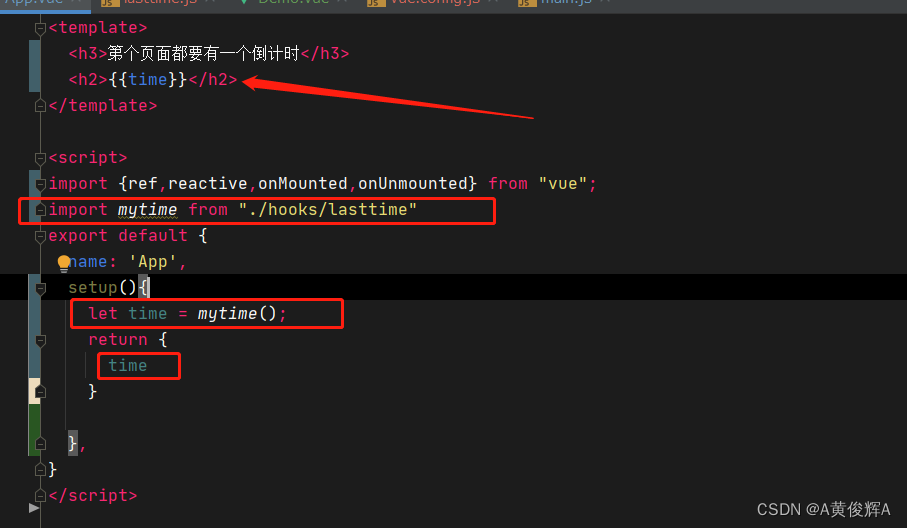
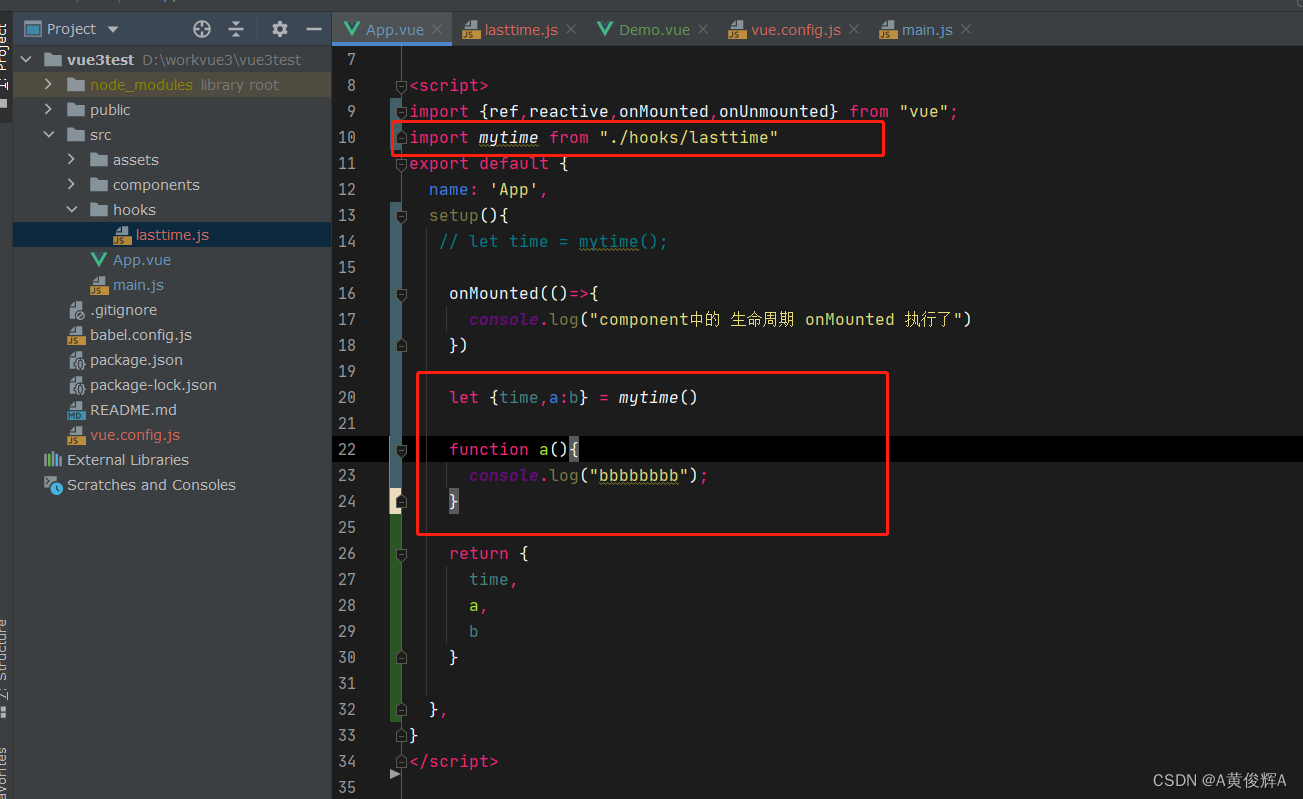
再来看一下, 我们在component组件中是怎么引入使用的

首先, 我们从文件中引入 hooks中要使用的js 文件
然后, 在setup中把返回的数据给拿到,之后在setup中return 出去

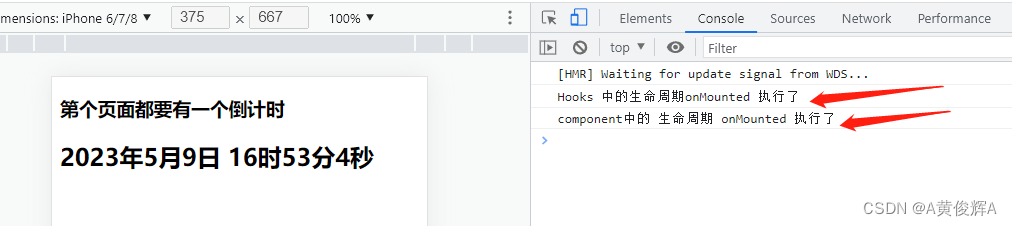
从上面的图中可以看到,
hooks 中的生命周期 要优先于 component中的 生命周期先的执行, 但不会覆盖
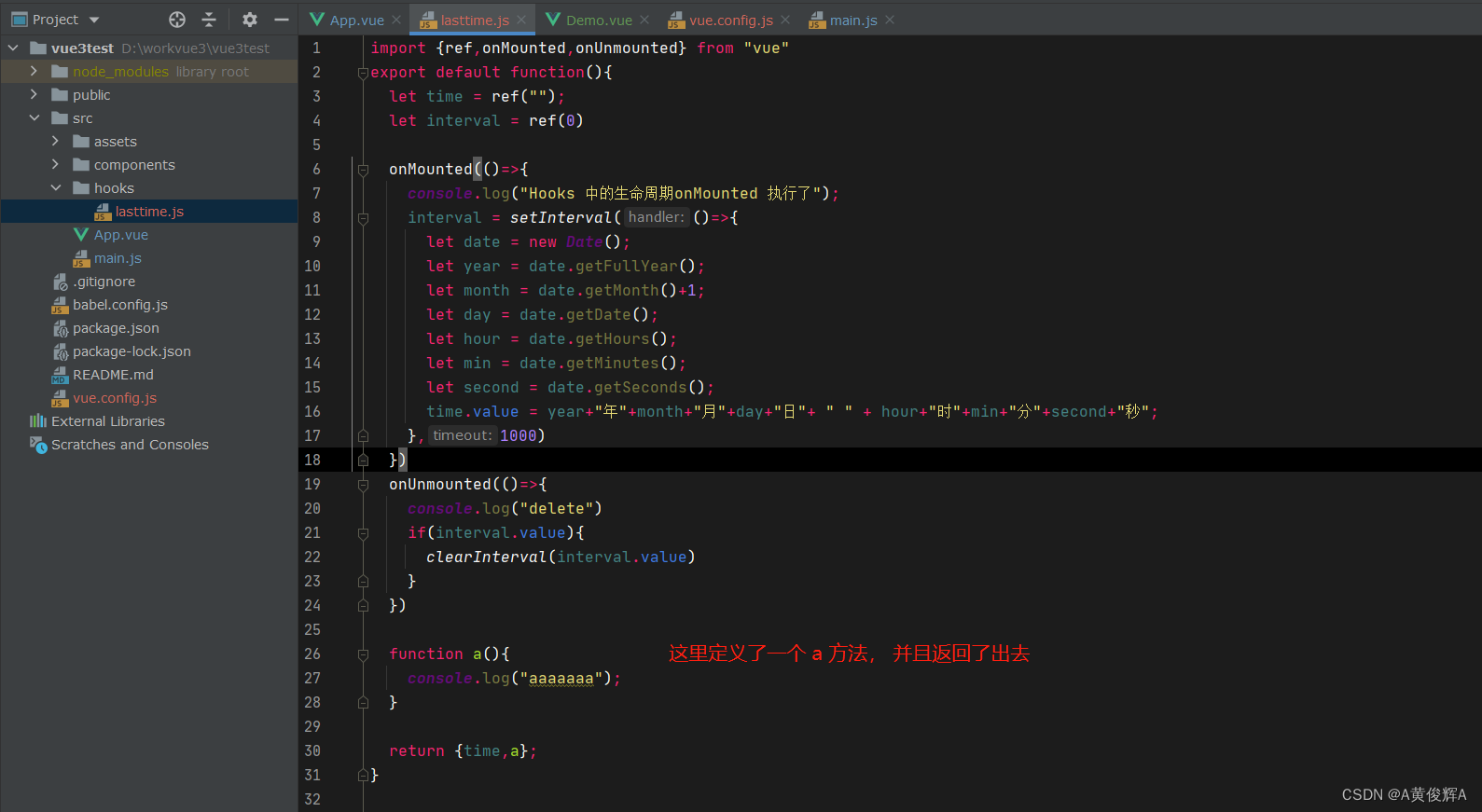
hooks 文件中也可以定义方法, 然后返回出去


接收后, 数据是可以用的, 并且这种的做法, 不会出再重名的问题
