vue大型商城系统中遇到的问题(上)
一:创建仓库
1.领导创建git仓库(参考————这篇文章),新手下载git
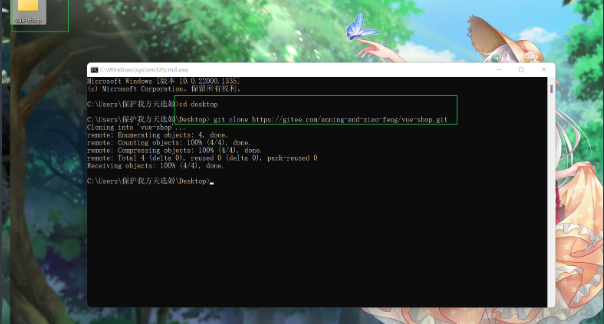
2.打开cmd终端,将git仓库拉到本地

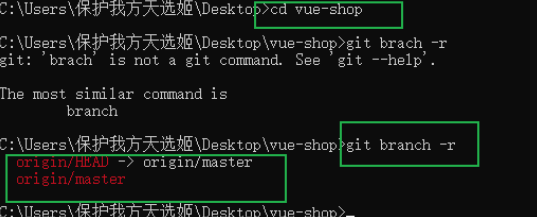
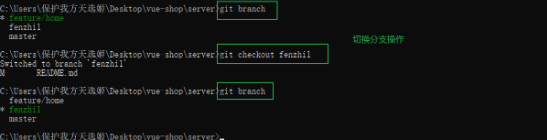
3.进入文件目录,查看分支(新手向——为什么需要创建分支,查看---)

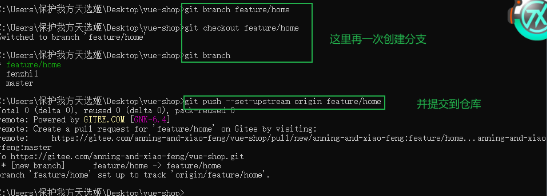
4.创建新分支

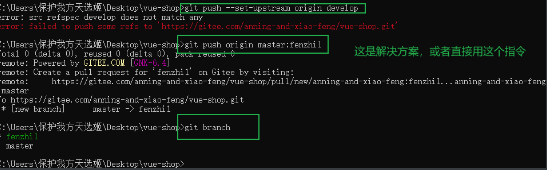
5.提交到远程仓库(git)上

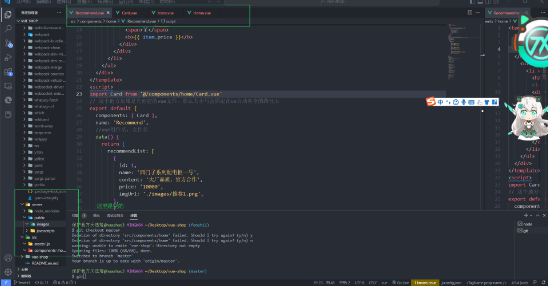
2023/2/2,如果在本地vs上切换了分支,是找不到写过的代码的

6.重复4 &&(缺一不可)5

bug日记,如果你是用vscode的操作,可能会报错
https://blog.csdn.net/qq_41548644/article/details/111999269
二:初始化一个项目
1、创建前端项目
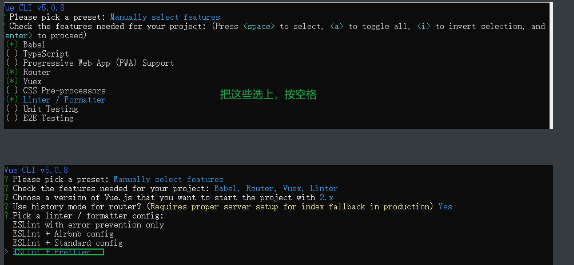
vue create <项目名称>


剩下的不动,最后不安装(根据自己的需求)
2.创建后端项目
用express构建node项目
全局:(第一次不可省略)
cnpm install express-generator -g
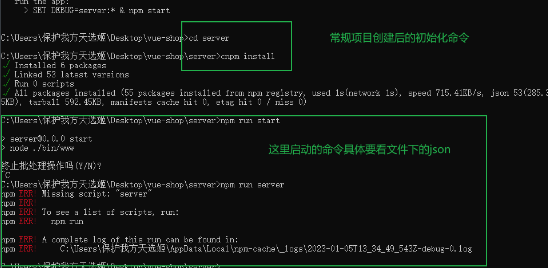
快速进入目录文件路径:
将文件拖入终端



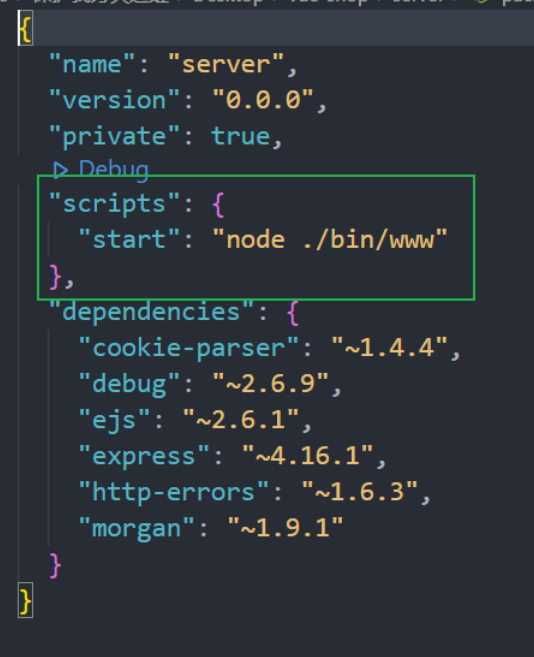
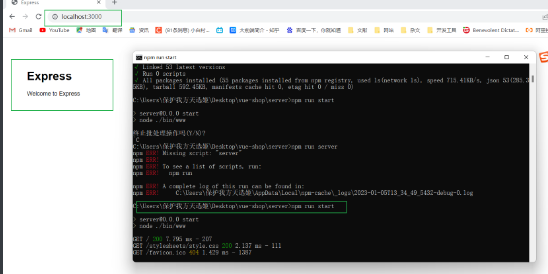
我这里是start,没什么意外,通过这个文件自定义可以修改启动命令
启动后端项目,并检查3000端口如下所示即启动成功


4.提交分分支到git
git clone -b 分支名称 地址成员使用git分分支
直接git clone 是不行的,当你初次使用时,默认master分支,而该分支下此项目并未一定有文件

6.成员提交git分支
需要组长配置公钥ssh
7.额外可能用到的东西
配置本地身份
git config user.name'前端工程开发者小李'
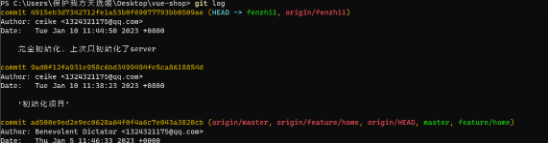
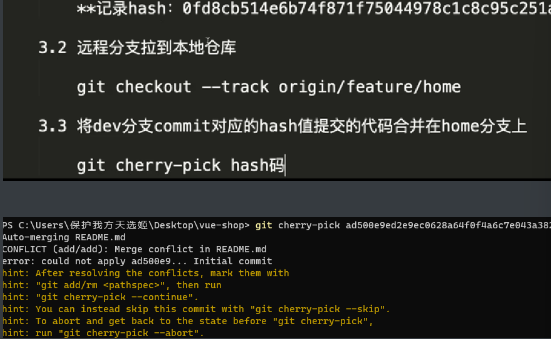
git config user.email'15589197106@qq.com'dev分支下查看日志,记录hash:
ad500e9ed2e9ec0628a64f0f4a6c7e043a3820cb
git log


bug日志
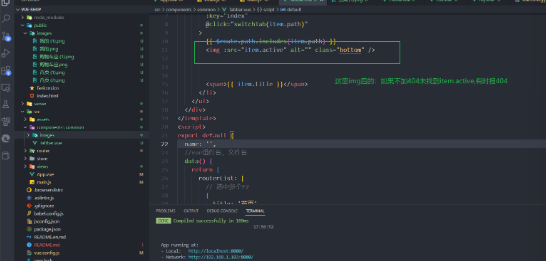
1.img图片和vue方法
:image图片404
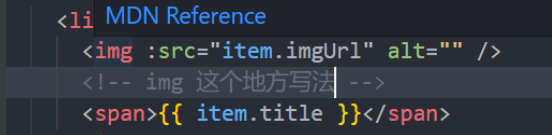
img在vue中作为了新方法(这么说),他有自己的属性

2.路径层级限制
小程序中有种限制路径超过10层(起了个专业名词)
vue为了规范和效率应该也会禁止这种行为
最终确定建立1层级为可行且最好

2023/1/25补充:

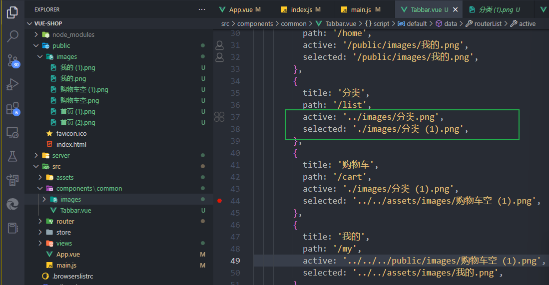
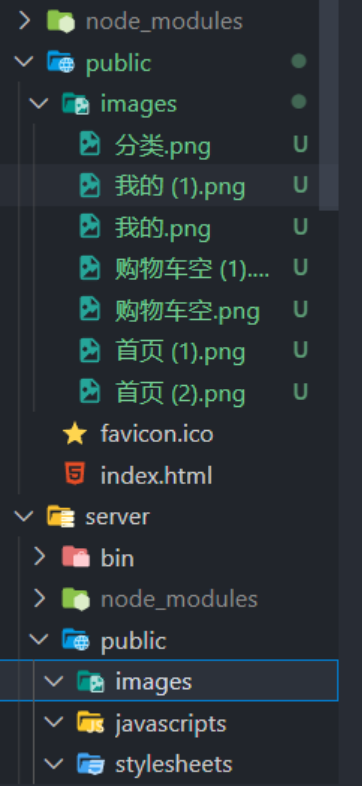
静态动态images区别
在一个vue项目中,如果很乱的项目会有很多images;官方应该给出了规定,两个images文件夹够用;public下的为动态加载;当然在初版构建项目demo的时候不比放在两个文件夹中,但这样后期删除不必要和重复事件会变得麻烦

你看同名不同级文件夹很多嘞🤗
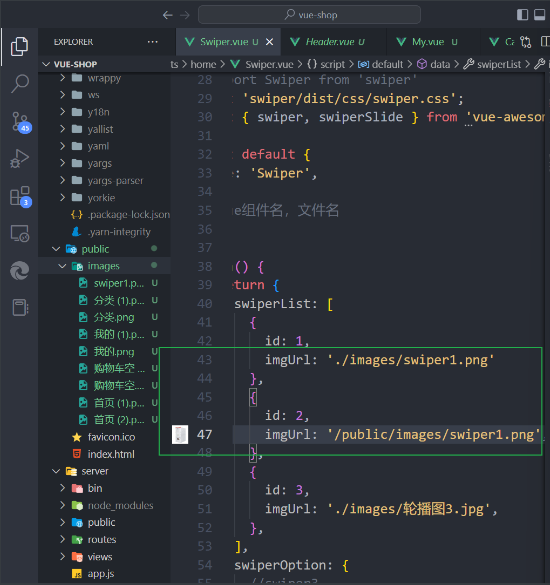
出现的问题
这种静态路径和我的插件冲突

问题解决
[vue 获取本地图片路径(动态引入 / 静态引入)web前端 zxp的博客-CSDN博客vue,require本地路径](
vue大页面和vue页面组件区别
views页面
components页面中的组件(模块)
你需要知道一些代理*
@代/ ../ ./ ../../等
具体有待补充
选项卡;c1微博原生还原话题
这里是引入了个插件,地址:待补充

后面好像很多复用部分都用组件了,因为这是5年前兴起的,5年加上各种版本更迭;
轮播图组件
同上js版复刻加vue版复用到gitee上
npm install vue-awesome-swiper@3.1.3 -S
https://blog.csdn.net/qq_44163269/article/details/106039581)
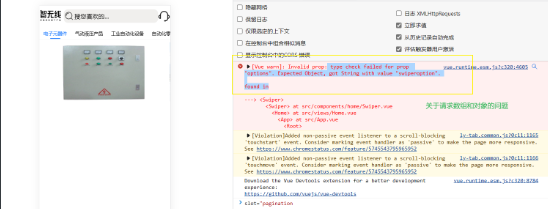
分页器问题
暂时模块放置

可能额外出现的问题

异步问题
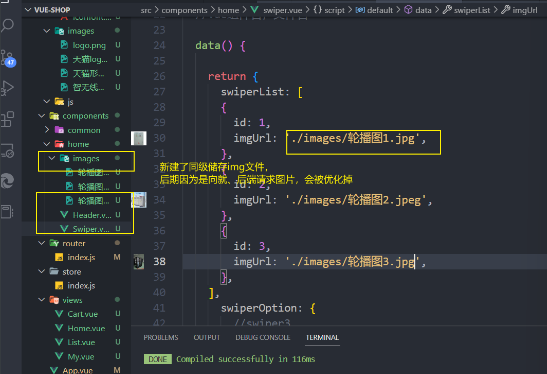
img写法问题2

不要忘记
2023/1/29
item.url的图片已经放置在了public文件夹下,但新的部分依旧出现了404
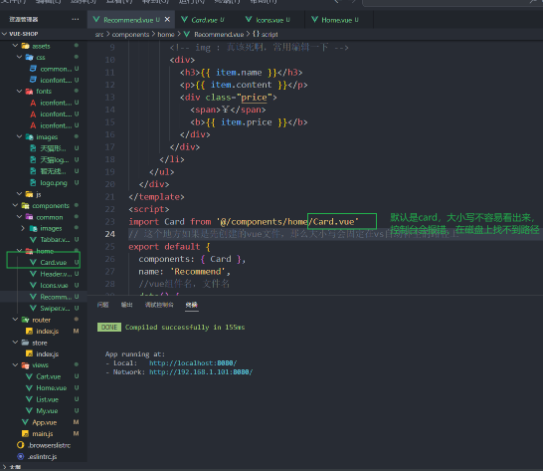
仍然是img的问题3
import引入路径时,vs自动补全的受文件名影响

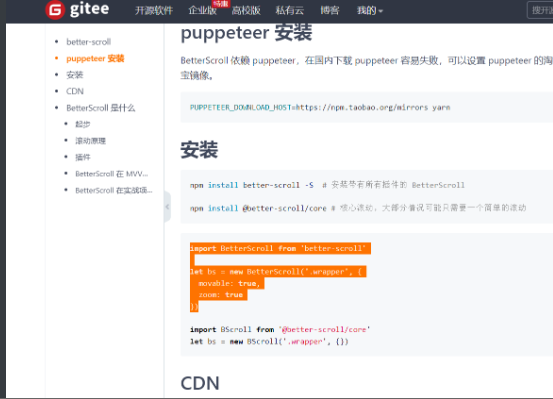
滑动插件
npm install better-scroll -S国内镜像
https://gitee.com/mirrors/better-scroll?_from=gitee_search
使用

vue中mounted和created

vue中ref: 获取dom的方式
比如,<div ref='aaa'> </div>
获取:this.$refs.aaa
v-for使用bug
Cannot use v-for on stateful component root element because it renders multiple elements.
解决:外面套一个盒子

如果你掉了return

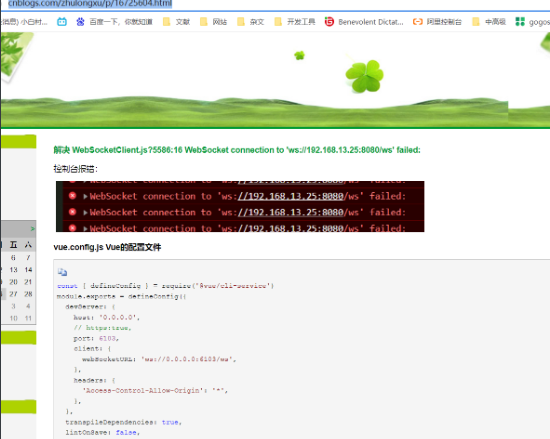
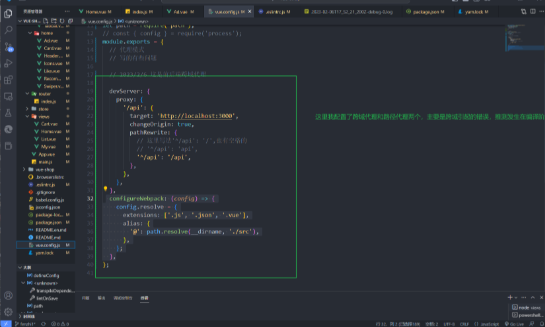
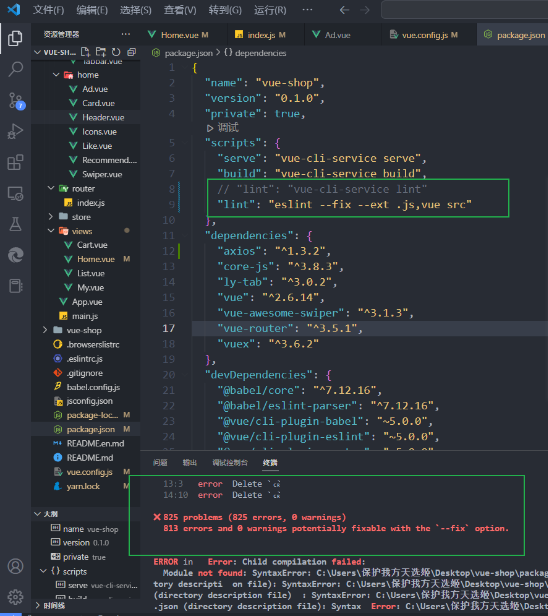
跨域代理vue configjs问题后大量报错

这个报错数量应该是和你目前项目文件大小有关
解决

额,如果你在json文件加了注释...会报错
注意
之后你需要执行的并不是运行这个项目的;😶🌫博主发现很多文章解决这个问题的时候不写清楚,对刚遇到这个问题的小白并不友好,所以博主在这里写的清楚些
npm run serve/start而是
npm run link因为这里的link作用是修改我们编译中造成的错误
1、打开package.json,在script里添加一行 "lint": "eslint --fix --ext .js,.vue src", 注意不要和别的命令冲突,src表示要修复的目录 2、终端运行npm run lint修复不符合的代码 3、最后终端运行npm run ... 就不会报ESLint错误了
之后你可能遇到的驼峰命名问题
vue/multi-word-component-names报错处理
这种错误只要是用vue-cli搭建的,博主在电商和后台项目中分别遇到过,
问题在eslint默认是要求检测,这里可以手动关闭检测
修改.eslintrc.js文件的规则如下:
'vue/multi-word-component-names': 0
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/essential",
"eslint:recommended",
"plugin:prettier/recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
// 在配置代理的几个问题
'vue/multi-word-component-names': 0
},
};
