黑马程序员——前端HTML5+CSS3(女神版)——day01——文本格式化标签、图片标签的title属性、音频标签、视频标签、超链接标签的target属性
黑马程序员——前端HTML5+CSS3(女神版)——day01——文本格式化标签、图片标签的title属性、音频标签、视频标签、超链接标签的target属性
目录
- 黑马程序员——前端HTML5+CSS3(女神版)——day01——文本格式化标签、图片标签的title属性、音频标签、视频标签、超链接标签的target属性
- 一、文本格式化标签(b、u、i、s、strong、ins、em、del)
- 二、图片标签的title属性(img title="XXX")
- 三、音频标签的介绍(audio)
- 四、视频标签的介绍(video)
- 五、超链接标签的target属性(a target属性)
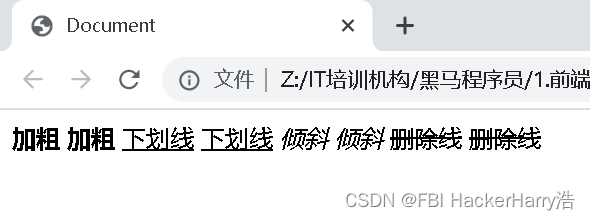
一、文本格式化标签(b、u、i、s、strong、ins、em、del)

如果语义:突出重要性的强调语境,就用右边的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除线</s>
<del>删除线</del>
</body>
</html>


二、图片标签的title属性(img title=“XXX”)

三、音频标签的介绍(audio)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<audio src="./music.mp3" controls autoplay loop></audio>
</body>
</html>

四、视频标签的介绍(video)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 谷歌浏览器可以让视频自动播放,但是必须是静音状态muted -->
<video src="./video.mp4" controls autoplay muted loop></video>
</body>
</html>

五、超链接标签的target属性(a target属性)

