python+django+vue全家桶鲜花商城售卖系统
重点:
(1) 网上花店网站中各模块功能之间的的串联。
(2) 网上花店网站前台与后台的连接与同步。
(3) 鲜花信息管理模块中鲜花的发布、更新与删除。
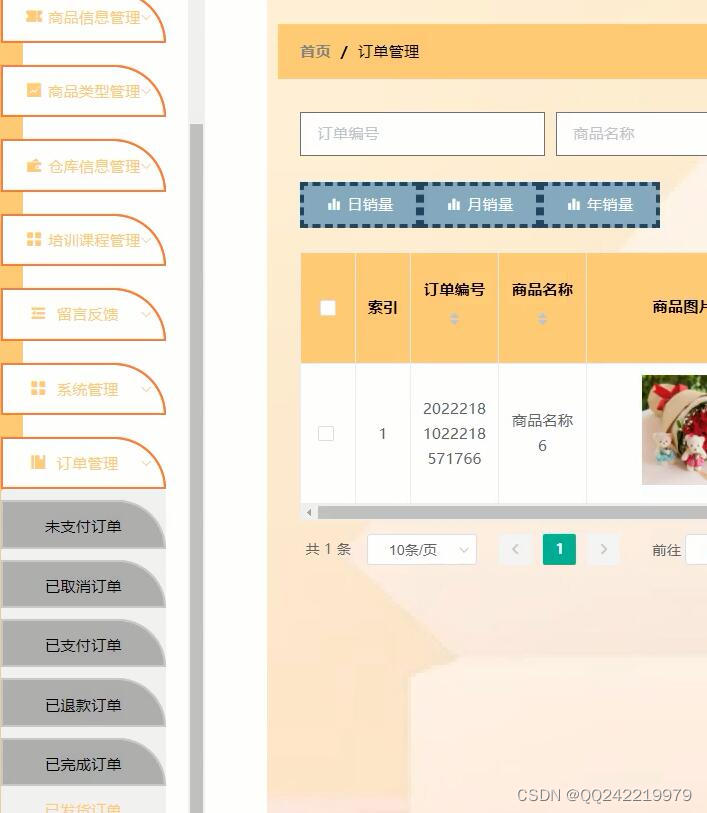
(4) 订单信息管理模块中订单的产生及订单后台的管理。
(5) 鲜花的发货管理、货款管理和订单信息管理之间的连接。
(6) 数据库的链接。
难点:
(1) 前端鲜花图片与文字的灵活显示。以准确的表达信息,吸引消费者。
(2) 后台设定,与前台显示的一致性。且为前台显示,提供灵活的方式,如广告显示、友情链接显示。
(3) 系统在线支付的实现。包括购物车的实现、订单的产生、订单后台的管理、鲜花的发货管理和货款支付的管理





开发语言:Python
框架:django
Python版本:python3.7.7
数据库:mysql
数据库工具:Navicat11
开发软件:PyCharm
系统主要由两部分组成,一部分是后台管理部分,商家管理相关信息的发布,商品管理,订单管理,客户管理,发货管理和货款管理等;另一部分是前台销售部分,客户通过浏览器访问登录,浏览本店订购鲜花。
前台部分,客户可以申请加入会员,客户信息的管理,客户的登录,修改密码,进行鲜花的选购,自助订花,提交订单,订单的查看,公告的查看,花卉知识的查询等操作。
信息发布主要是鲜花商品信息的发布,有按不同方式的商品分类,新品的展示;以及花店公告的管理,包括添加,更新,删除等操作。
鲜花信息管理是指鲜花商品的录入,更新,删除等操作。
订单管理是指订单的查看,确认与发送等操作。
客户管理是对客户进行一些相关操作,如删除等。
我们最初的项目结构由五个文件组成:
manage.py:使用django-admin命令行工具的快捷方式。它用于运行与我们项目相关的管理命令。我们将使用它来运行开发服务器,运行测试,创建迁移等等。
__init.py:这个空文件告诉python这个文件夹是一个python包。
settings.py:这个文件包含了所有的项目配置。将来我们会一直提到这个文件!
urls.py:这个文件负责映射我们项目中的路由和路径。例如,如果你想在访问URL / about/ 时显示某些内容,则必须先在这里做映射关系。
wsgi.py:该文件是用于部署的简单网关接口。你可以暂且先不用关心她的内容,就先让他在那里就好了。
django自带了一个简单的网络服务器。在开发过程中非常方便,所以我们无需安装任何其他软件即可在本地运行项目。我们可以通过执行命令来测试一下它:
python manage.py runserver
发货管理是管理员根据用户订购鲜花的订单信息,审核通过后确认发货的过程的管理。
目录
摘 要 1
Abstract 1
1 绪论 1
1.1 课题背景 1
1.2 课题研究现状 1
1.3 初步设计方法与实施方案 2
1.4 本文研究内容 2
2 系统开发环境 4
2.1 Node.js语言 4
2.2 express框架 4
2.3 B/S模式 5
2.4 MySQL环境配置 5
3 系统分析 6
3.1 系统可行性分析 6
3.1.1 经济可行性 6
3.1.2 技术可行性 6
3.1.3 运行可行性 6
3.2 网站现状分析 6
3.3 功能需求分析 7
3.4 系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1 系统设计主要功能 11
4.2 数据库设计 11
4.2.1 数据库设计规范 11
4.2.2 E-R图 11
4.2.3 数据表 12
5 系统实现 18
5.1 系统功能模块 18
5.2 管理员功能模块 20
5.3 会员功能模块 25
6 系统测试 27
6.1 功能测试 27
6.2 可用性测试 27
6.3 维护测试 28
6.4 性能测试 28
6.5 测试结果分析 29
结 论 30
参考文献 31
致 谢 33
