Android 高德地图切换图层
一、默认样式
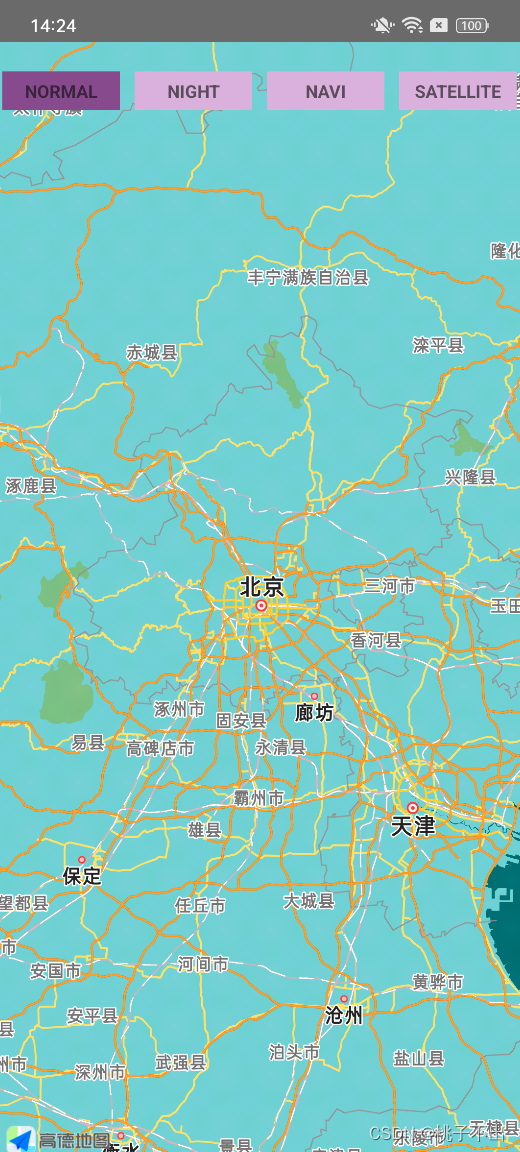
Android 地图 SDK 提供了几种预置的地图图层,包括卫星图、白昼地图(即最常见的黄白色地图)、夜景地图、导航地图、路况图层。

findViewById<TextView>(R.id.normal).setOnClickListener {
updateSelectedStatus(TYPE_NORMAL)
map?.mapType = AMap.MAP_TYPE_NORMAL
}
findViewById<TextView>(R.id.night).setOnClickListener {
updateSelectedStatus(TYPE_NIGHT)
map?.mapType = AMap.MAP_TYPE_NIGHT
}
findViewById<TextView>(R.id.navi).setOnClickListener {
updateSelectedStatus(TYPE_NAVI)
map?.mapType = AMap.MAP_TYPE_NAVI
}
findViewById<TextView>(R.id.satellite).setOnClickListener {
updateSelectedStatus(TYPE_SATELLITE)
map?.mapType = AMap.MAP_TYPE_SATELLITE
}
Android 高德地图切换默认图层
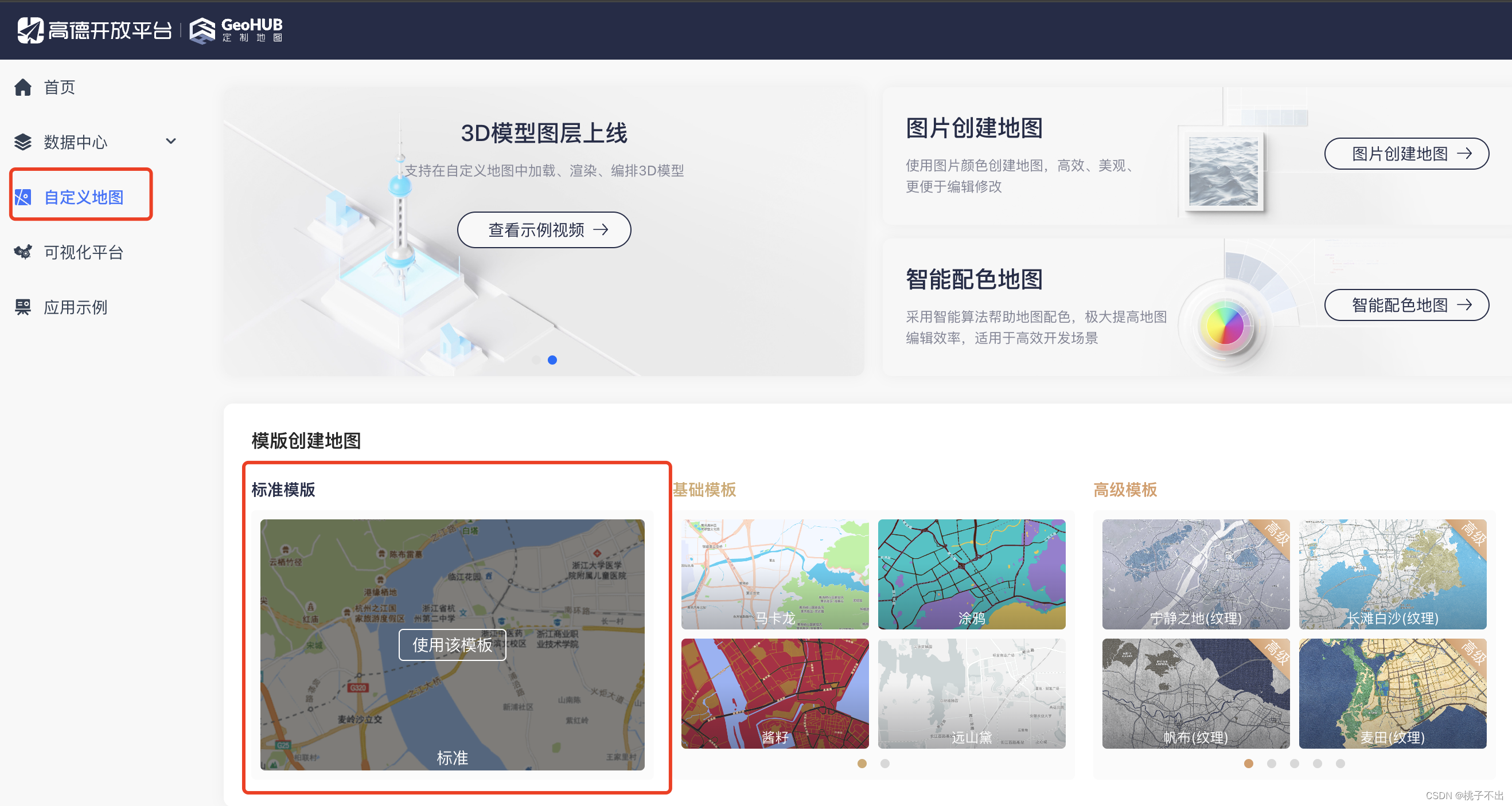
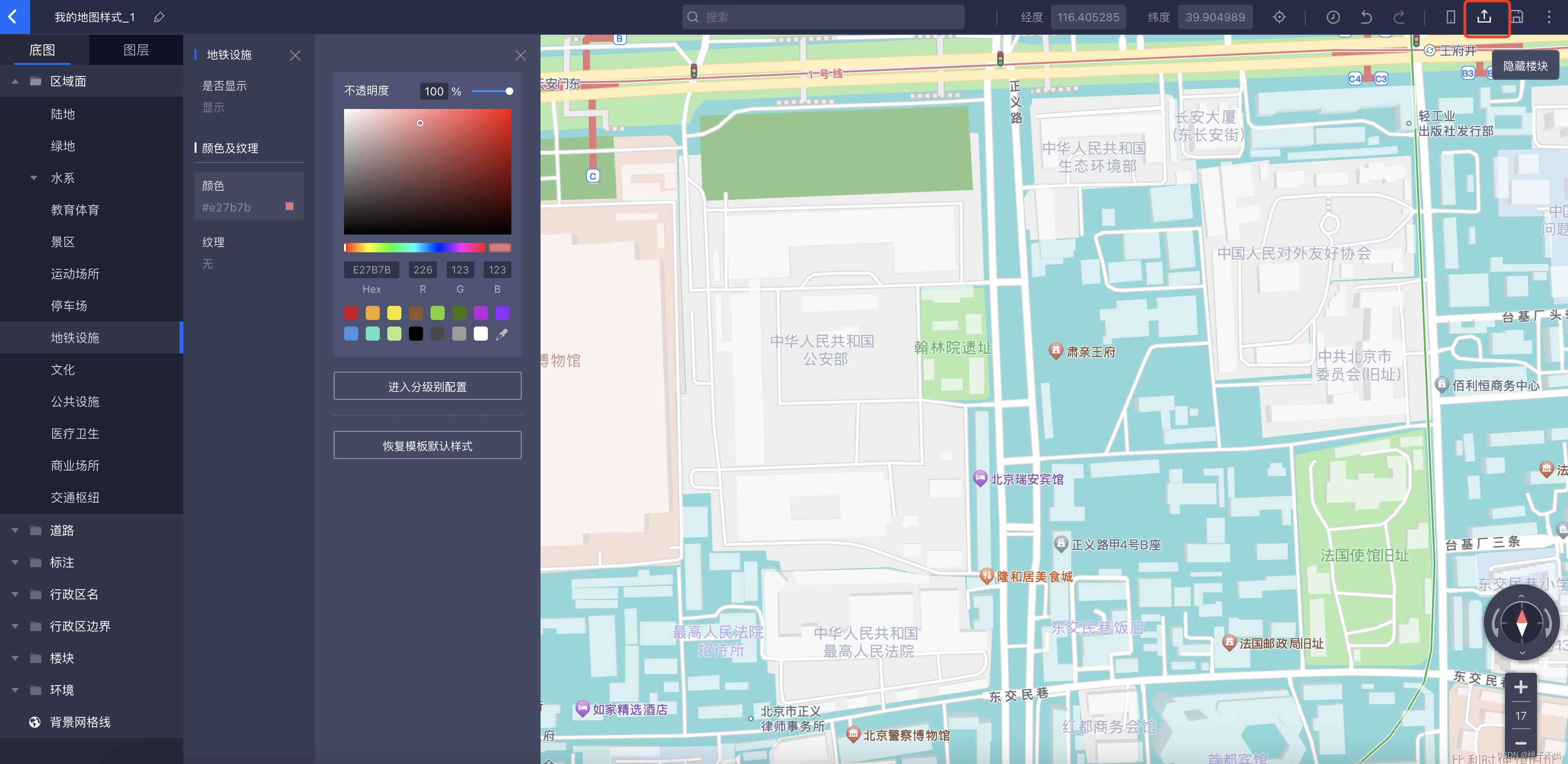
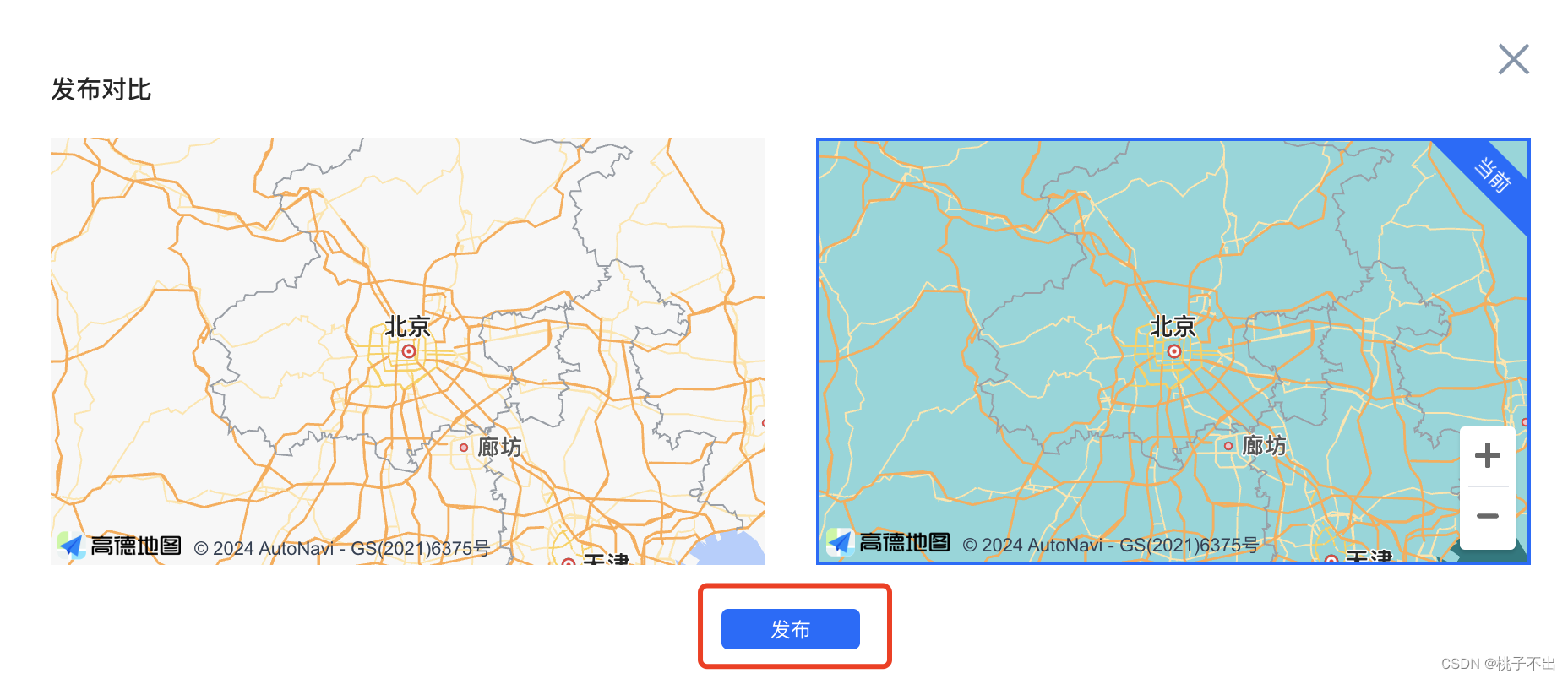
二、自定义地图
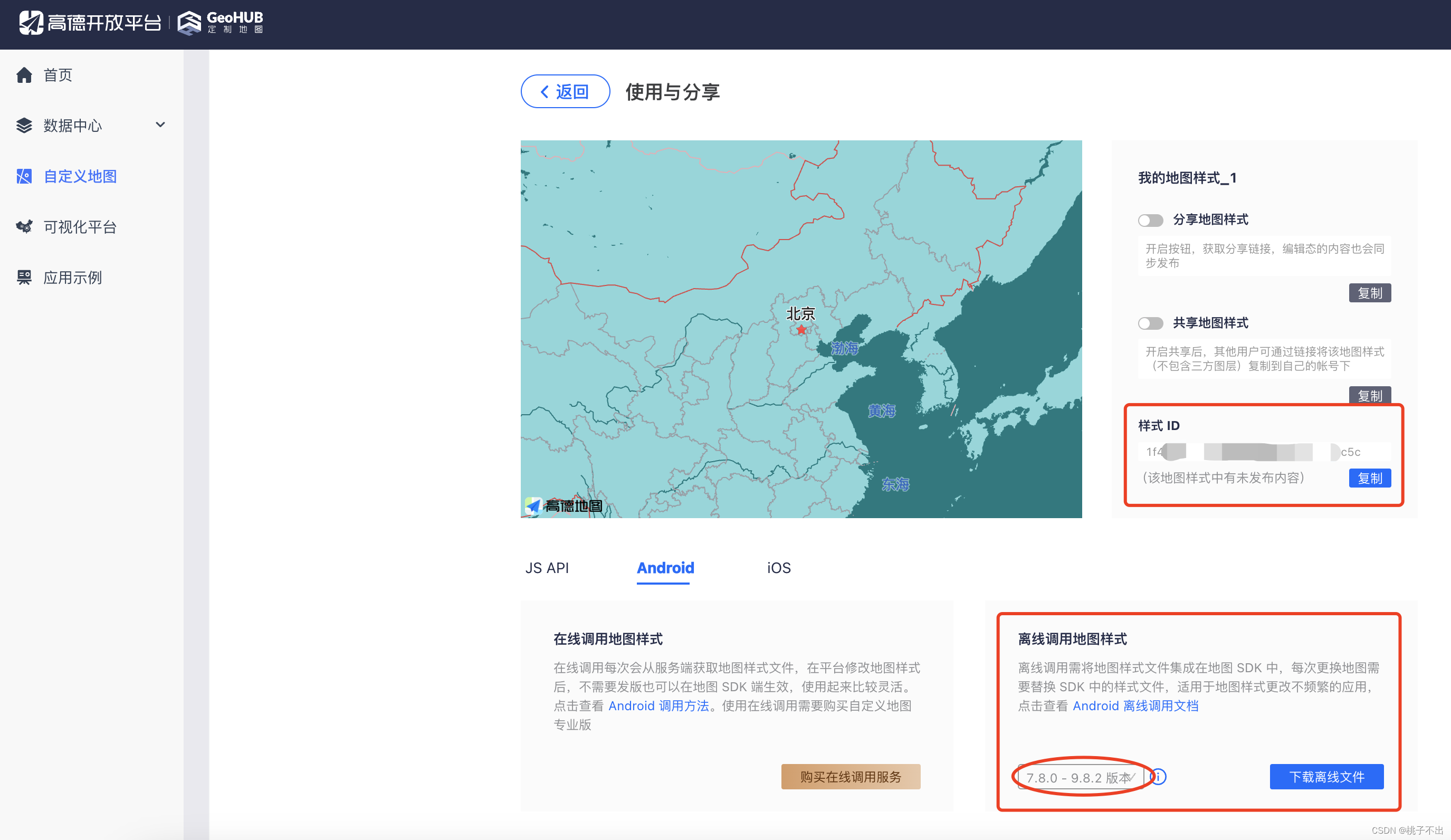
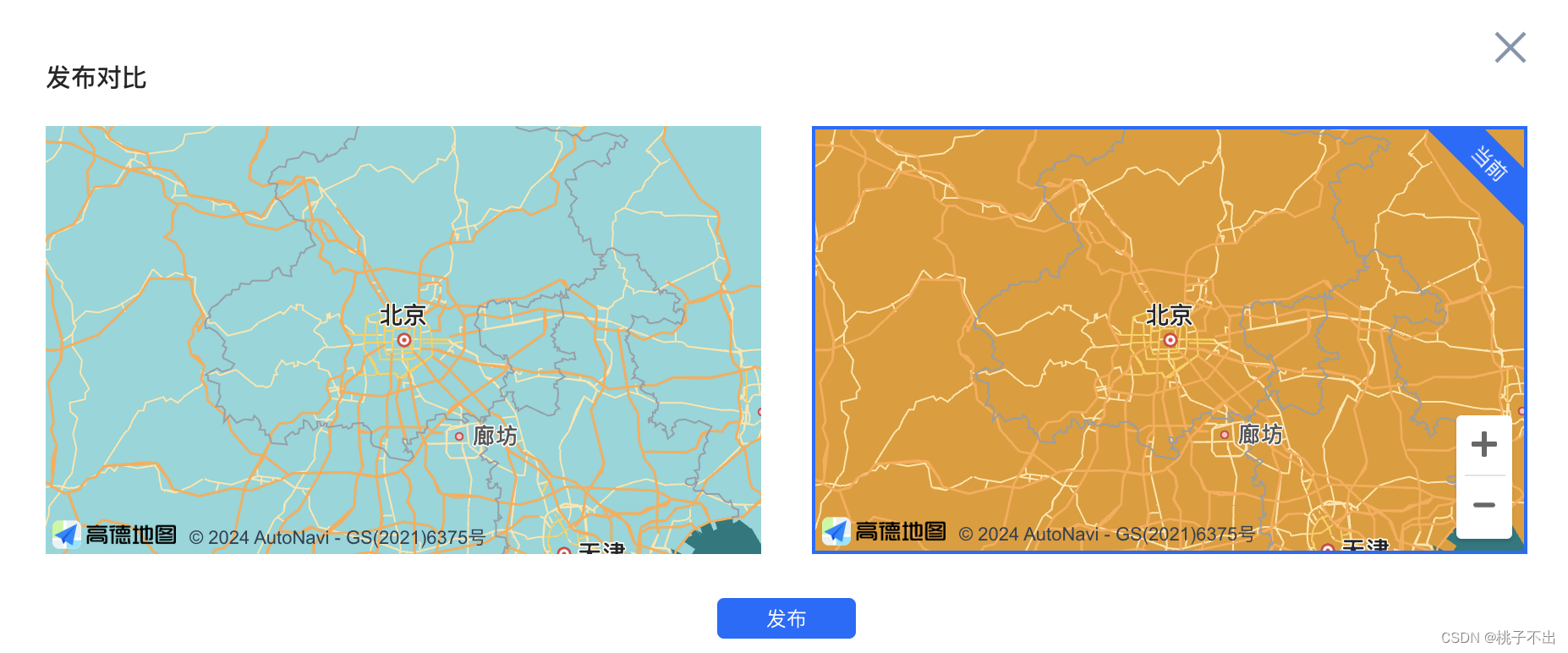
在高德控制台创建自定义地图图层,点击发布后拿到在线模式的style id以及离线模式的文件。
具体步骤参考下图:





1、在线调用
//自定义图层
val options = CustomMapStyleOptions().apply {
isEnable = true
styleId = "自定义地图的style id"
}
aMap?.setCustomMapStyle(options)
2、离线调用
再次修改地图样式如下:

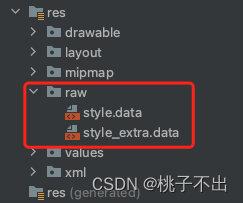
选择sdk版本,下载离线文件;解压拿到stye.data & style_extra.data文件,放在项目中:

val uri1 = Uri.parse(ContentResolver.SCHEME_ANDROID_RESOURCE + "://" + packageName + "/" + R.raw.style)
val uri2 = Uri.parse(ContentResolver.SCHEME_ANDROID_RESOURCE + "://" + packageName + "/" + R.raw.style_extra)
val styleStream = contentResolver.openInputStream(uri1)
val styleExtraStream = contentResolver.openInputStream(uri2)
val options = CustomMapStyleOptions().apply {
isEnable = true
styleData = FileUtils.InputStreamToByte(styleStream)
styleExtraData = FileUtils.InputStreamToByte(styleExtraStream)
}
aMap?.setCustomMapStyle(options)public static byte[] InputStreamToByte(InputStream is) throws Exception {
byte[] buffer = new byte[1024];
try (ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream()) {
int current ;
while ((current = is.read()) != -1) {
byteArrayOutputStream.write(buffer, 0, current);
}
is.close();
byteArrayOutputStream.flush();
byteArrayOutputStream.close();
return byteArrayOutputStream.toByteArray();
} catch (Exception e) {
e.printStackTrace();
throw e;
}
}
6

