前端实现标题滚动点击导航
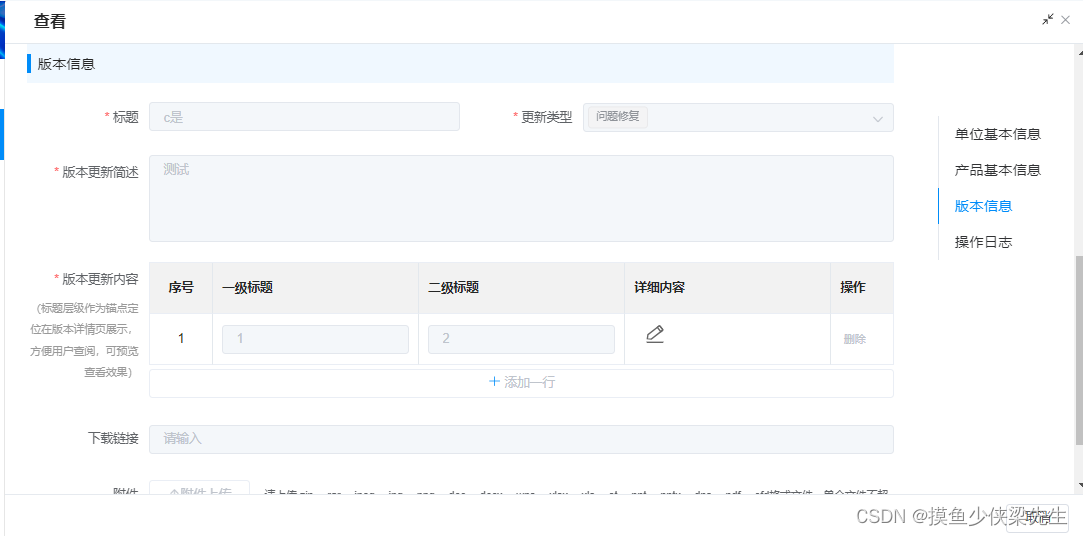
效果图


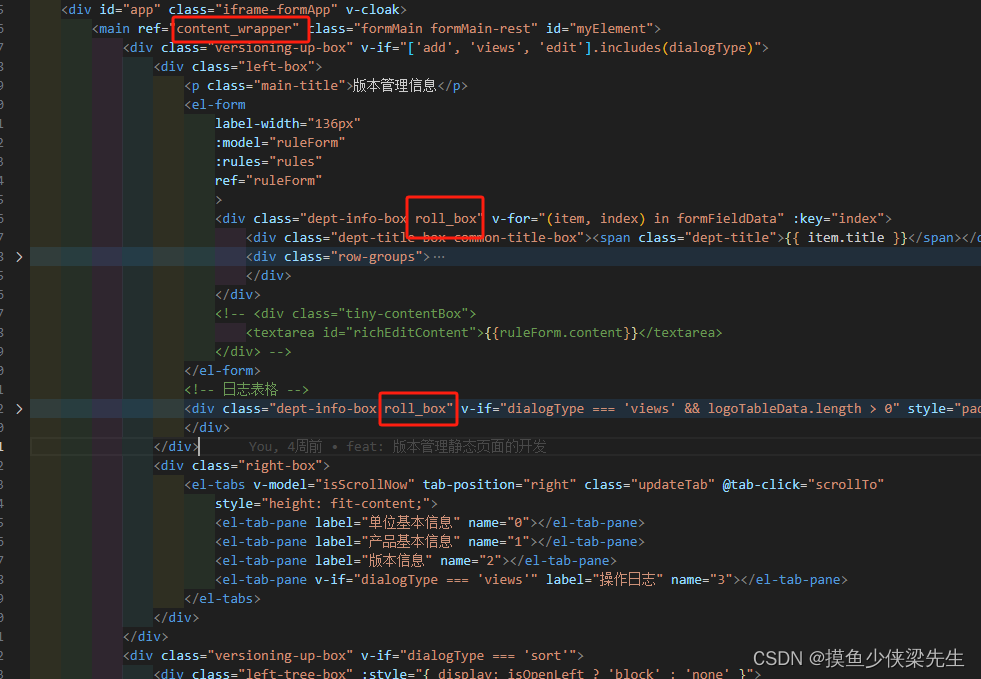
右边滚动的html代码
<div class="right-box">
<el-tabs v-model="isScrollNow" tab-position="right" class="updateTab" @tab-click="scrollTo"
style="height: fit-content;">
<el-tab-pane label="单位基本信息" name="0"></el-tab-pane>
<el-tab-pane label="产品基本信息" name="1"></el-tab-pane>
<el-tab-pane label="版本信息" name="2"></el-tab-pane>
<el-tab-pane v-if="dialogType === 'views'" label="操作日志" name="3"></el-tab-pane>
</el-tabs>
</div>
在mounted中要监听页面滚动
window.removeEventListener('scroll', this.onScroll, false)
要给父盒子去一个名称content_wrapper,然后在每一个标题盒子要roll_box类名

滚动的方法
isScrollNows是导航栏绑定的值
onScroll() {
// 为每个标题都要有这个class名
const navContents = document.querySelectorAll('.roll_box')
const offsetTopArr = []
navContents.forEach((item) => {
offsetTopArr.push(item.offsetTop)
})
const scrollTop = this.$refs.content_wrapper.scrollTop
// 滚动的位置
let navIndex = 0
for (let n = 0; n < offsetTopArr.length; n++) {
if (scrollTop * 1 >= offsetTopArr[n] * 1) {
navIndex = n
this.isScrollNow = String(navIndex)
// 滑动底部选中最后一个选项
// if (
// document.documentElement.scrollHeight
// - scrollTop
// <= document.documentElement.clientHeight + 50
// ) {
// this.isScrollNow = String(offsetTopArr.length - 1)
// }
}
}
},
点击导航栏滚动滚动条滚动到相应的位置
scrollTo(tab) {
document.getElementsByClassName('roll_box')[tab.index] && document.getElementsByClassName('roll_box')[tab.index].scrollIntoView({
behavior: 'smooth',
block: 'start',
})
},
