如何发布自己的npm包:
1.创建一个打包组件或者库:
安装weback:

打开项目:

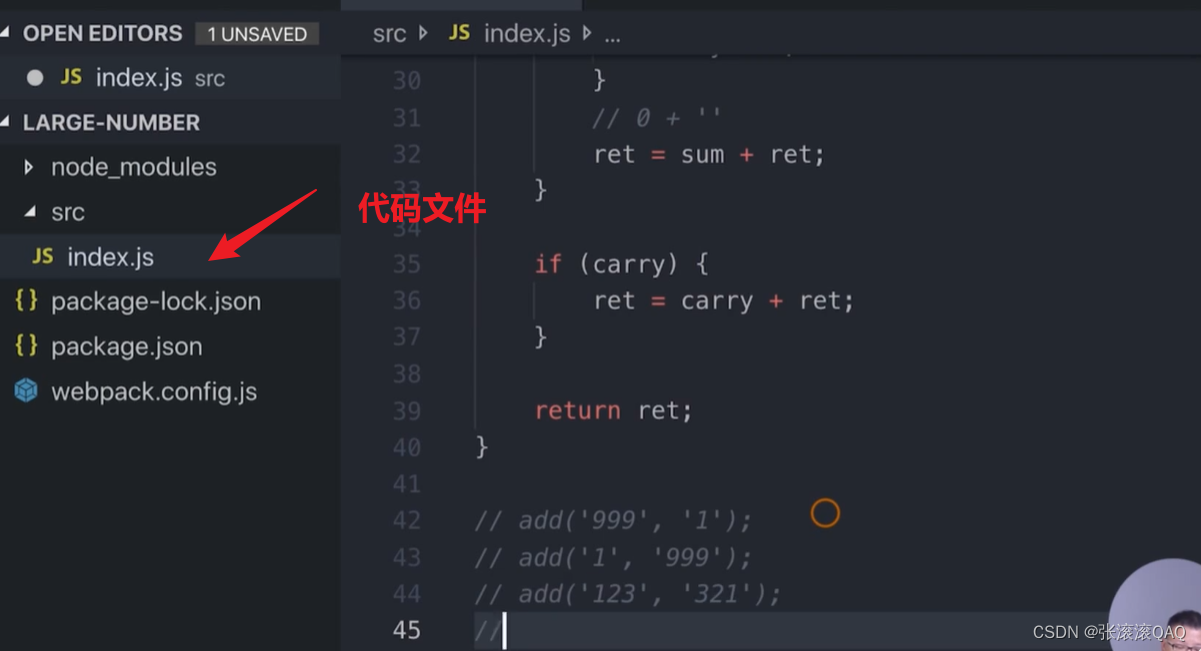
创建webpack.config.js,创建src目录





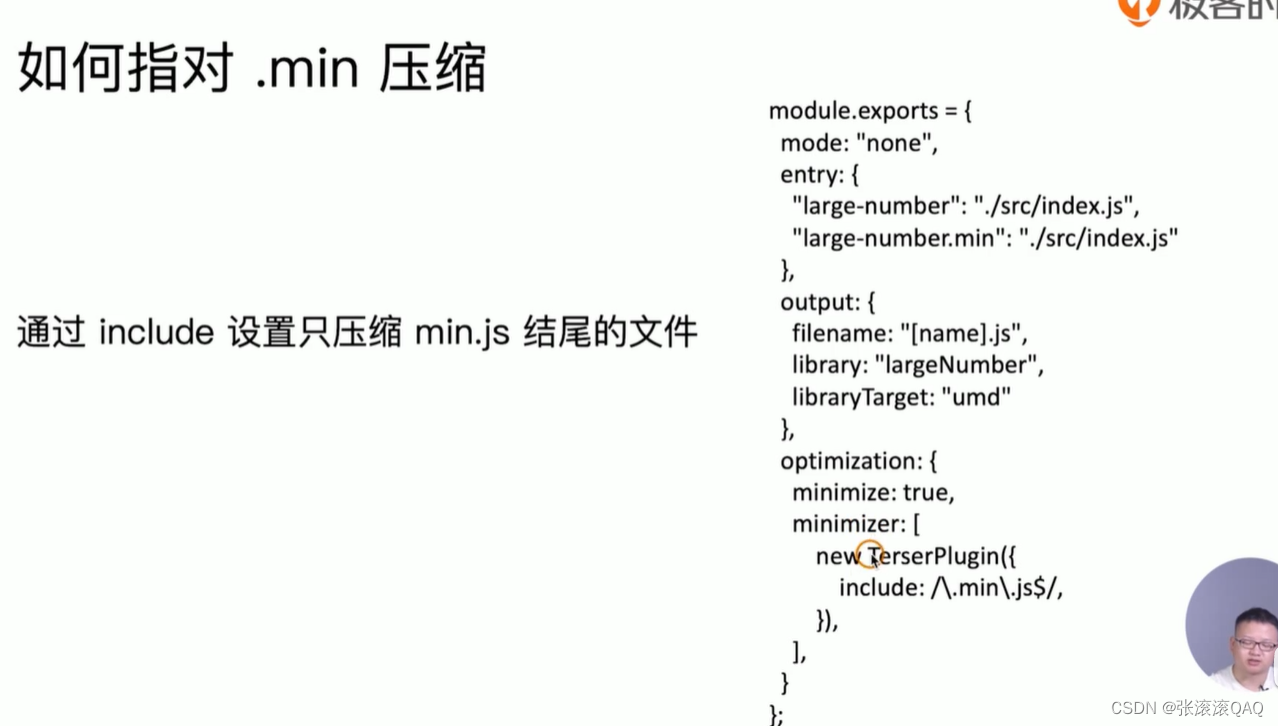
打包好了后发现两个js文件都被压缩了,我们想开发使用未压缩,生产使用压缩文件。

erserPlugin:(推荐使用的原因是支持es6的语法)
webpack4默认使用的压缩插件,当mode是production的时候,会自动去使用的一个插件。
如果mode不是,可以自己配置,让他去使用。
2.打包步骤:
主动使用需要先安装插件:

引用:

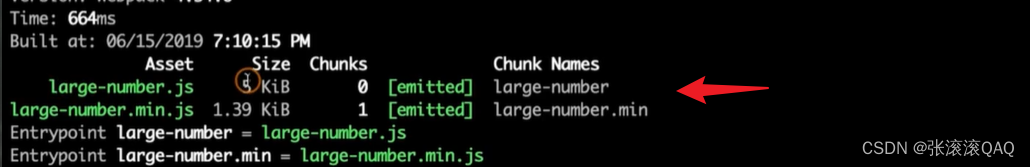
重新运行build

明显的看到两个文件的大小发生了变化。

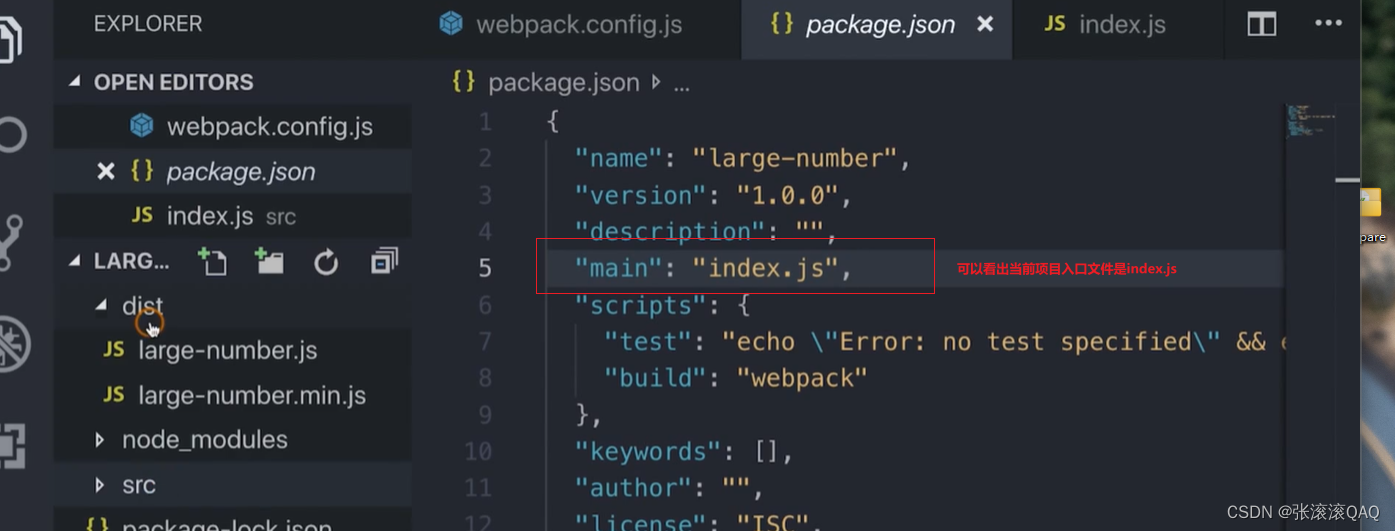
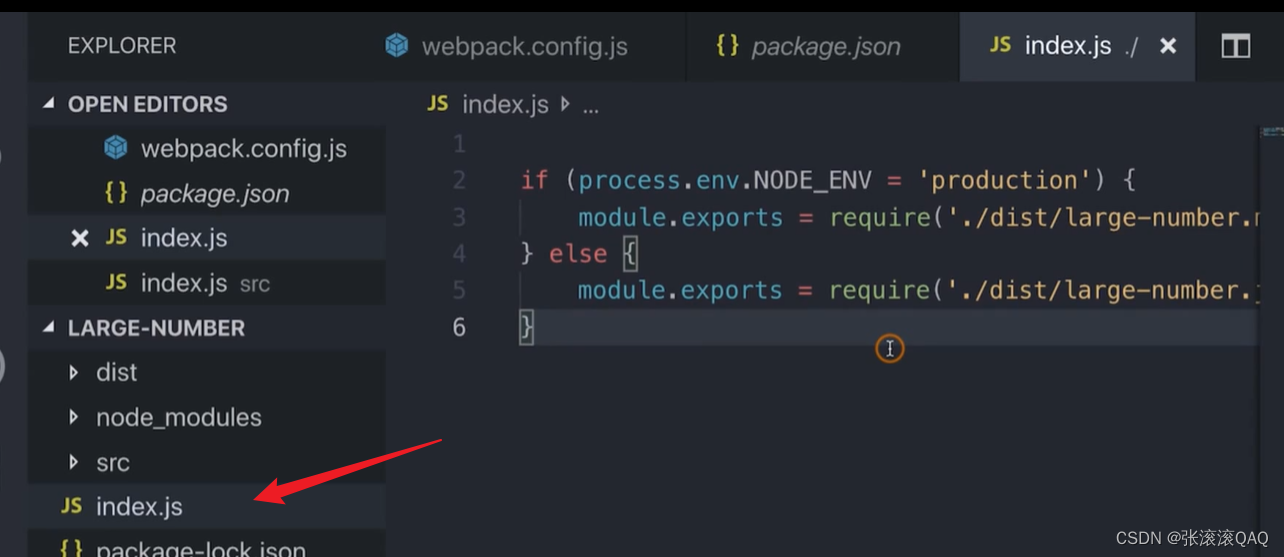
第一步,查看当前项目的入口文件:

增加描述,以及必要的增加一个发布钩子

可以把这个包直接发布到npm
![]()

ps:首先要有npm账号

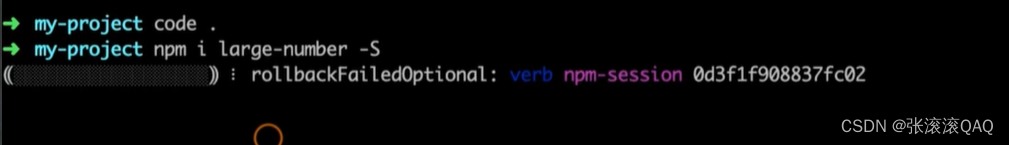
3.如何在项目里面使用:
在自己的项目里面使用npm安装

在自己项目里面引用

在自己的项目里面使用